本文主要是介绍GameFrameWork转WebGL微信小游戏,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
以GameFrameWork的Demo–StarForce + Windows系统举例说明(Mac可以看下这个)。
先声明本过程记录的是以CDN方式加载首包资源的。因为使用包内加载的方式遇到了未能解决的问题:在微信开发者工具中会报错,跑不起来。但是使用Unity直接Build And Run的话是可以在chrome中正常运行的,所以问题应该是发生在从Unity转换到微信小程序的过程中,但是这个过程就不是很好排查,暂时放弃这种做法。(如果没有CDN的话,可以先使用微信提供的云服务将就一下)
一、工具准备
1)首先是Unity以及WebGL Support Package,以前没用过WebGL的容易忘记转换到WebGL平台。至于Unity版本的话,似乎没什么要求,我自己使用的是2021国际版的。
2)微信支持Unity的C# SDK以及微信开发者工具。这两个下载链接都是从微信文档里拿过来的,不保证能下到最新版的,可以去微信文档这里找下。
3)就是最开始提到的StarForce项目,项目要是跑不起来的话,可以去FAQ页面看一下,大概率是从Git往下拉项目时,缺了submodule。
4)将微信的SDK导入到Unity项目中,这里可能会因为微信和GF都使用了某些dll导致Unity报错。删掉两个重复当中的一个再重启下Unity就可以了。
二、微信开发相关的注册工作
按照微信官方文档这里的步骤,先使用邮箱注册一个开发者账号,并完善项目信息。PS:最好把注册完成以后的appID保存到一个方便获取的地方,不然以后用到还得登录到这个页面,有点烦。
三、关于StarForce工程的调整
1)去掉FileSystem
因为WebGL不支持虚拟文件系统,所以需要将其删去

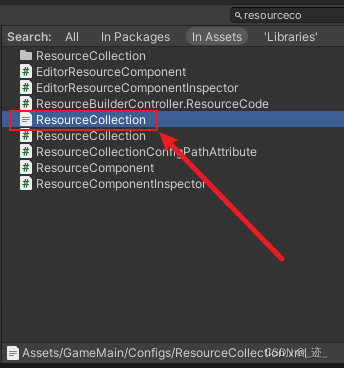
从项目中找到ResourceCollection.xml这个文件,将其中FileSystem相关的内容都删掉。
2)资源加载方式修改
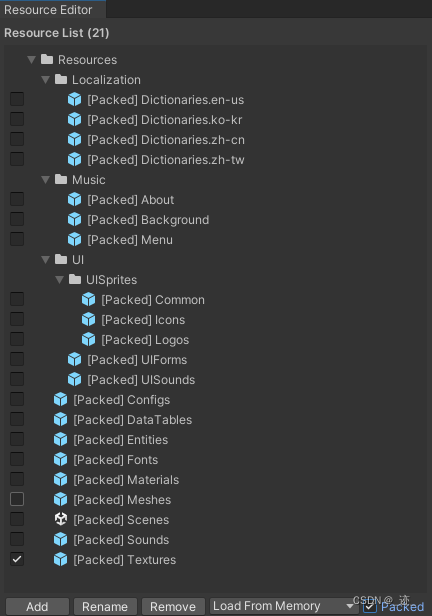
打开ResourceEditor将资源从默认的LoadFromFile改为LoadFromMemory。

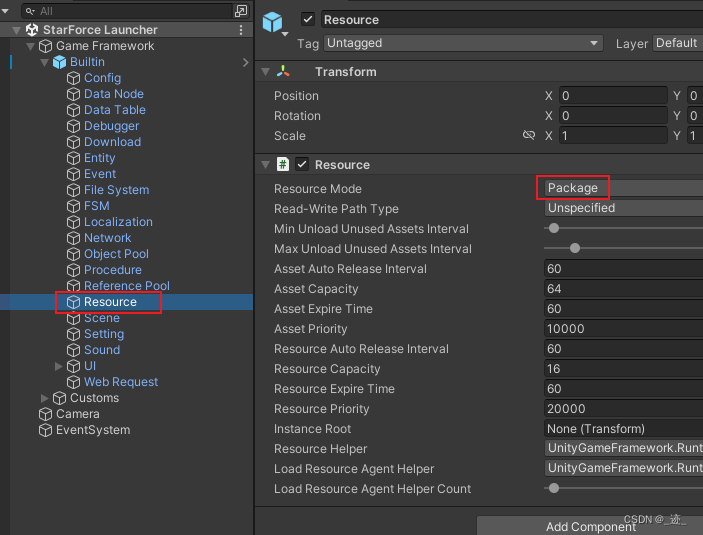
然后将Resource组件上ResourceMode也修改成Package

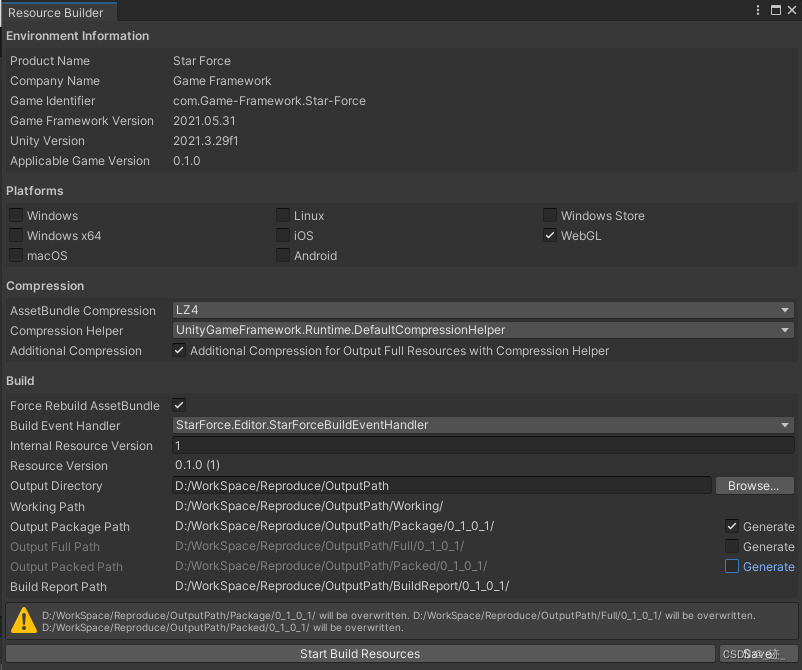
3)资源打包
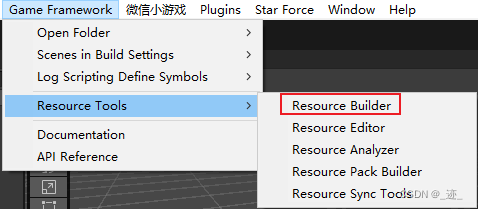
使用ResourceBuilder工具将资源打包


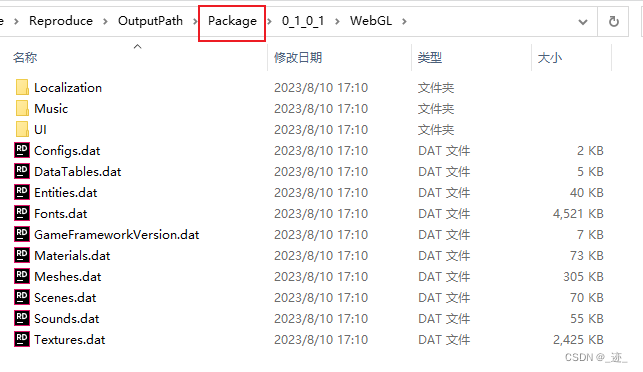
打包完成以后,找到资源输出路径下的Package文件夹,将这个文件夹下面的WebGL里的所有资源都复制到Unity的StreamingAssets路径下。

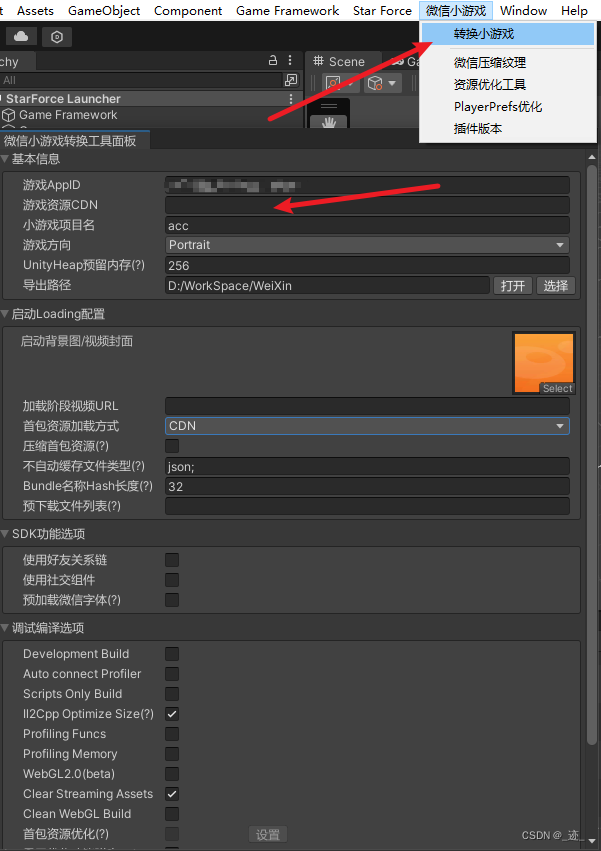
四、导出成微信小游戏
1)先填写转换成微信小游戏所需的必要信息

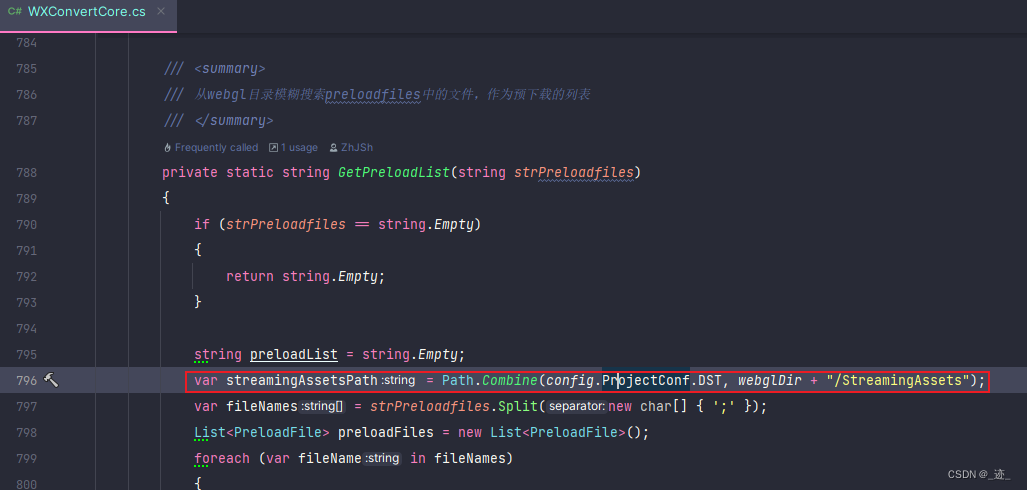
这里需要说一下,一开始考虑到这个项目资源比较小,而且是在做测试,就不需要cdn了,直接使用小游戏包内的首包资源加载方式。但是导出成微信小游戏以后,在微信开发者工具中跑起来以后,总是报错说URL不合法:file:/StreamingAssets/GameFrameWorkVersion.dat

看到这个报错,以为是路径的问题,因为webgl拿不到StreamingAssets路径。但是从微信的sdk里发现StreamingAssets的路径是拼接起来的。

在尝试了一段时间之后,发现还没有人记录关于这个报错的情况。于是转而使用cdn加载方式(因为关于不使用CDN加载方式的资料太少了,而且游戏资源多了之后肯定是要用CDN加载方式的,所以就不使用游戏包内加载的方式了。)。如果还没有cdn的话,可以先把游戏资源CDN这一项空着,到后面可以再填。
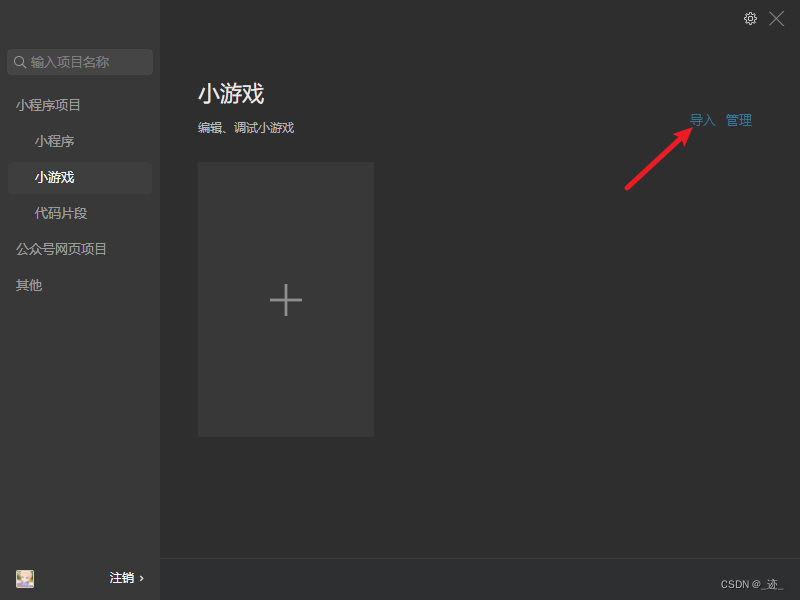
2)使用微信开发者工具,打开刚才转换完成的项目

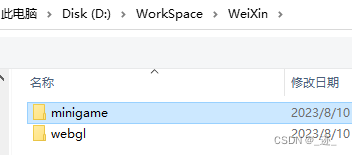
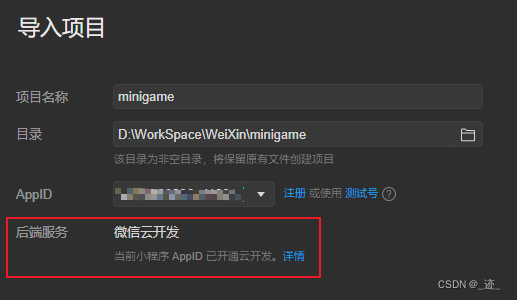
点击导入,选中之前填写的导出路径(比如,我填的就是D:/WorkSpace/WeiXin)下面的minigame文件夹,这里别选错了。加入要是选错了,跑起来会报错说没有game.json文件。

在导入的时候,会让你选择是否使用微信云服务功能,如果你没有cdn的话,可以在这里选择使用。只不过微信这个云服务只有首月免费,后面每个月都会收费,如果想关闭的话,直接把云服务环境删掉就行(删掉的方法可以去看别的教程)。而且,它还没有文件的gzip压缩功能,每次运行,都会报错说,你的cdn没有开启gzip,会增加xxx文件加载耗时。因为我这里已经开了云服务,所以没有选项了。

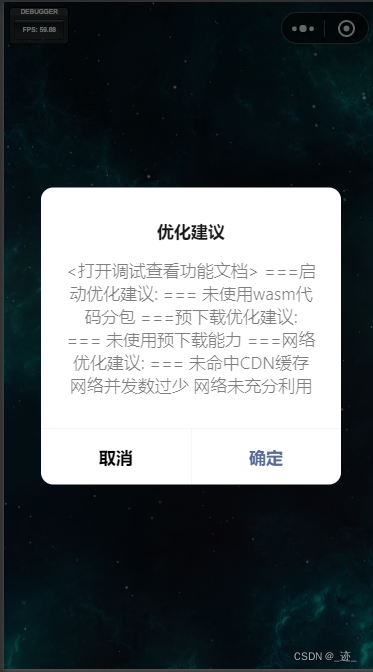
另外,第一次运行的话,会报个错,说缺少某个插件,报错信息后面就跟着安装插件的按钮,直接安装就可以了。
2)CDN地址设置(如果已经设置过的话,可以跳过这部分)
a.如果使用的不是微信云服务的话
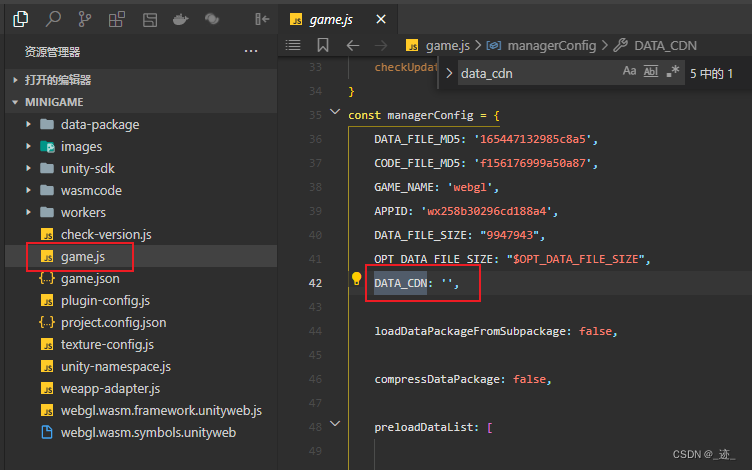
直接在game.js文件中找到DATA_CDN字段,将你的cdn地址填入引号里

b.如果使用的是微信云服务的话

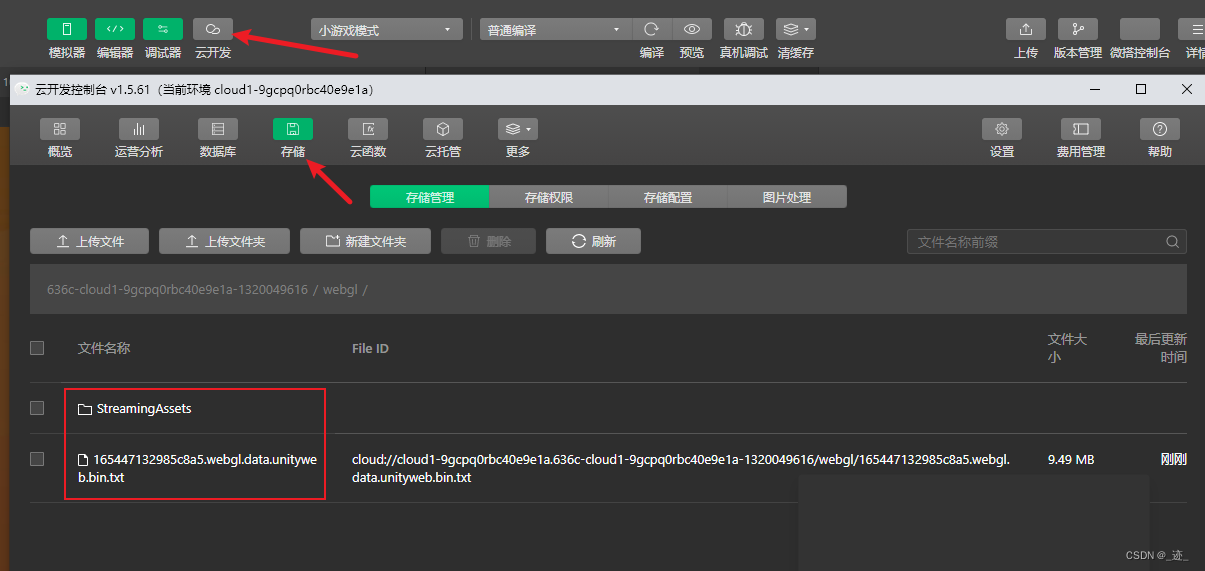
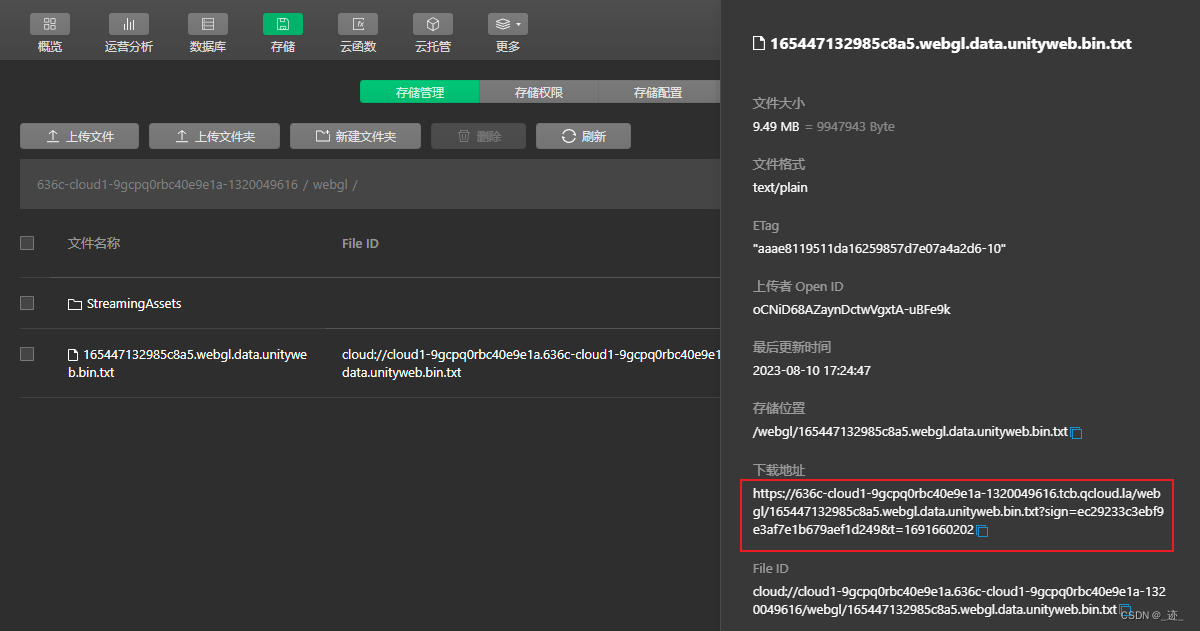
点击云开发按钮,打开云开发页面并跳转到存储标签。红框里的文件是将之前填写的导出路径(比如,我填的就是D:/WorkSpace/WeiXin)下面的webgl文件夹里的StreamingAssets和.webgl.data.unityweb.bin.txt上传到微信云。点击任意一个文件,会在窗口右侧弹出文件的详细信息,其中的下载地址就是该文件的cdn地址,我们只需要到webgl的路径就够了,比如这里,我们只需要复制https://636c-cloud1-9gcpq0rbc40e9e1a-1320049616.tcb.qcloud.la/webgl/ 这段就可以了,然后把这个地址填写到game.js文件里就可以了(和不是用微信云服务的操作是一样的)

然后将微信开发工具的缓存清掉,重新运行一下就可以了(养成勤清理缓存的习惯就对了,省得因为缓存导致问题)。

五、流程总结
1)整个转换流程还是以修改资源加载方式为主,然后打包资源,并把资源复制到Unity的StreamingAssets路径下。
2)然后使用微信工具,将Unity项目转换成小游戏类型。
3)再把转换以后的项目中的资源传到CDN上,以供运行时拉取。
六、关于微信工具的优化建议

1)关于分包
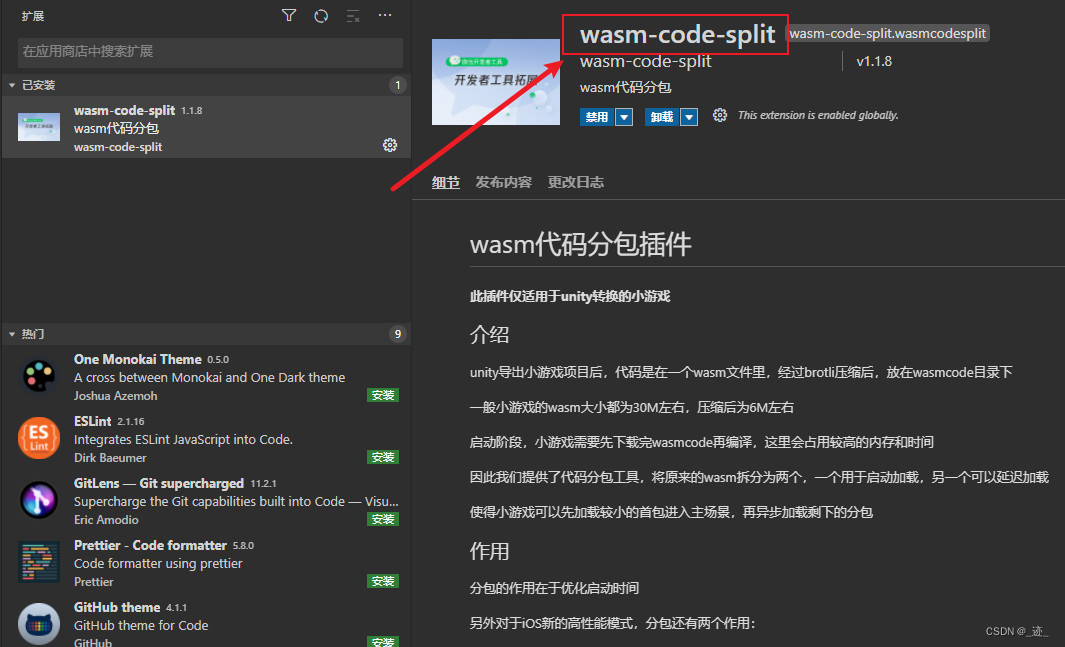
实际上微信开发工具自带了分包插件

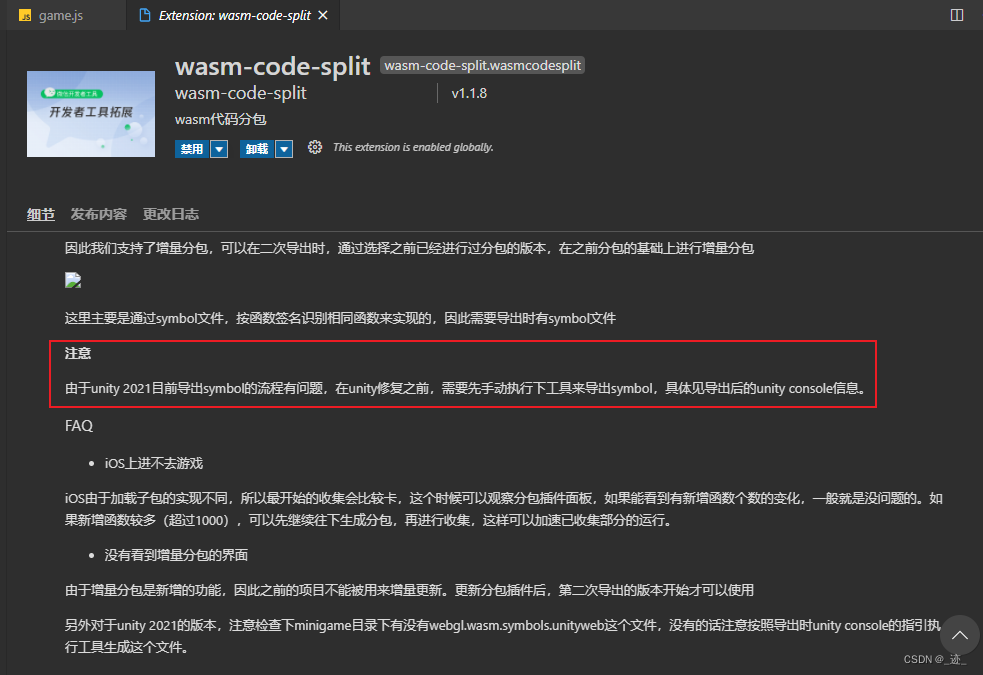
但是按照插件的使用教程,第一步就卡住了,插件一直提示 “当前项目未生成symbols文件,请升级转换插件版本重新导出”。确认完开发工具和插件都是最新版之后,发现没什么解决方法,清理缓存也不起作用。最后尝试新建工程,发现终于可以了。另外也发现了插件自带的教程和git上的教程有那么一miumiu的区别。但是目前还没找到手动生成symbol的方法。

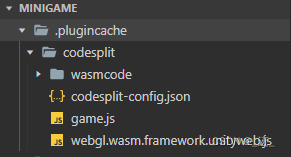
补:关于这个插件遇到了一下新的问题。这个插件装上以后,项目里生成了.plugincache文件夹。

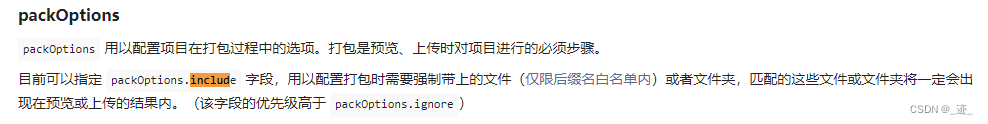
但是因为这个文件夹是在project.config.json中的 packOptions.ignore 字段中被默认忽略的,所以运行起来以后,会有报错说这两个文件被过滤掉了,无法上传。
那对应的就有两种解决方法:
a.删除忽略这个文件夹的语句
删掉以后发现,这个文件夹还蛮大的,导致包体超出上传限制,所以放弃使用
b.强行包含这两个文件,但是不知道为什么也没起作用

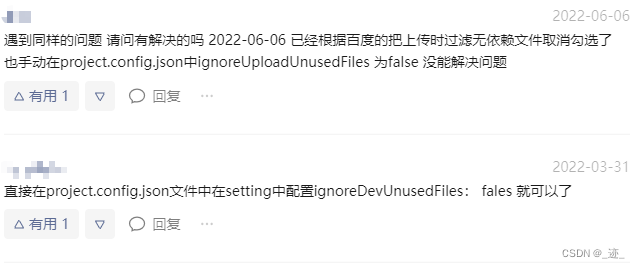
其实还看到了第三个方法:把过滤无依赖文件的属性关掉,但也没有用

至于后面是如何解决的,只能说是玄学。因为是在测试过程中,所以频繁的修改项目并导出成webgl,没注意从哪一次导出之后,这个问题就不出现了。
再补:.plugincache这个文件夹不要删,删掉以后可能会导致无法安装插件的情况
2)至于后面的建议,需要再找些资料看看,后面整理一下再放上来。
【参考资料】
【1】这篇讲了很多Mac适配的问题
【2】
【3】
这篇关于GameFrameWork转WebGL微信小游戏的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









