本文主要是介绍利用sortablejs对elementui中的table进行拖拽排序,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Sortable.js是一款优秀的js拖拽库,支持ie9及以上版本ie浏览器和现代浏览器,也可以运行在移动触摸设备中。不依赖jQuery。支持 Meteor、AngularJS、React、Vue、Knockout框架和任何CSS库,如Bootstrap、Element UI。你可以用来拖拽div、table等元素,特点:体积小、功能强大。
官方Demo:SortableJS
Sortable.js可以实现同组内上下拖动元素,也可以实现不同组内互相拖动元素。这里主要说的是组内上下拖动的情况
一.安装
npm i sortablejs -S
二.引用
引用:在需要用到Sortable的 *.vue 中的script部分引用。也可以在main.js中入注册到Vue的根实例中
import Sortable from 'sortablejs'
三.使用
methods: {//拖拽排序处理rowDrop() {const el = this.$refs.equipTable.$el.querySelectorAll('.el-table__body-wrapper > table > tbody')[0]let _this = thisthis.sortable = Sortable.create(el, {ghostClass: 'sortable-ghost',setData: function(dataTransfer) {dataTransfer.setData('Text', '')},onEnd({ newIndex, oldIndex }) {console.log('TabsTreeTable -> onEnd -> newIndex, oldIndex', newIndex, oldIndex);let tableData = _.cloneDeep(_this.tableData);//交换处理const newOrderId = tableData[newIndex].order_idconst oldOrderId = tableData[oldIndex].order_idtableData[newIndex].order_id = oldOrderIdtableData[oldIndex].order_id = newOrderIdconst currRow = tableData.splice(oldIndex, 1)[0];tableData.splice(newIndex, 0, currRow);//促使表格动态渲染Object.assign(_this.tableData,_.cloneDeep(tableData));console.log(_this.tableData)}});}移动的过程中,表格前面的序号也会跟着一起移动,处理方法,使用fixed固定序号那一列即可
<el-table-column label="序号"type="index"fixedwidth="50"></el-table-column>注意:el-table中必须设置 row-key="id",否则会导致排序不成功。原因:由于vue加载循环机制,在进行删除时,一定要添加key,跟使用v-for循环一样都需要添加绑定key。
四.参考文章
sortablejs — 强大的拖拽库
五.遇到的问题
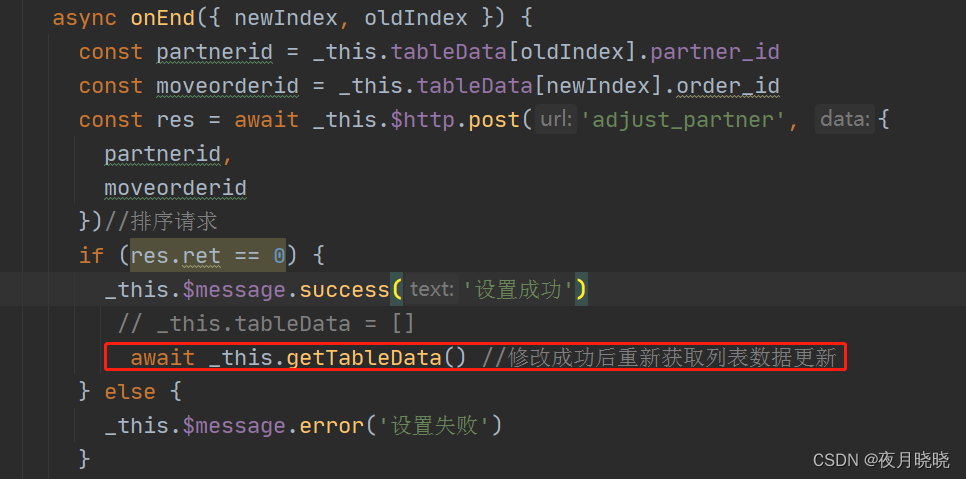
1.解决排序之后刷新数据,显示和实际数据不一致的问题

本来想的是在排序之后通过请求表格的数据以达到更新表格的问题,但是实践发现:这样操作之后数据是发生了改变,但是页面的展示的数据和实际的数据的顺序不一样,后来无意间在请求数据之前把数据置空

发现问题解决了,至于原因,目前还不知道,有知道的可以在评论区讨论一下
2.动态修改一些配置,比如disabled

options 是 sortable 配置项,具体配置详情查看Sortable 配置文档
注意不要漏了options,楼主开始就是漏了,导致设置无效
这篇关于利用sortablejs对elementui中的table进行拖拽排序的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





