本文主要是介绍使用一组点画出平滑的曲线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天在项目中需要人脸上的点来勾勒出人脸的轮廓,我的想法是将要画的点存入一个数组,使用了UIBezierPath来连接每一个点。但是这样画出来的图是折线,显得过于生硬。查了若干资料,后来终于在stackoverflow上找到了一个很好的解决办法。
这个做法的原理其实是在每两个点之间加入一些点,来使得两个点可以平滑的过度。这其实就是Centripetal Catmull–Rom spline的思想。
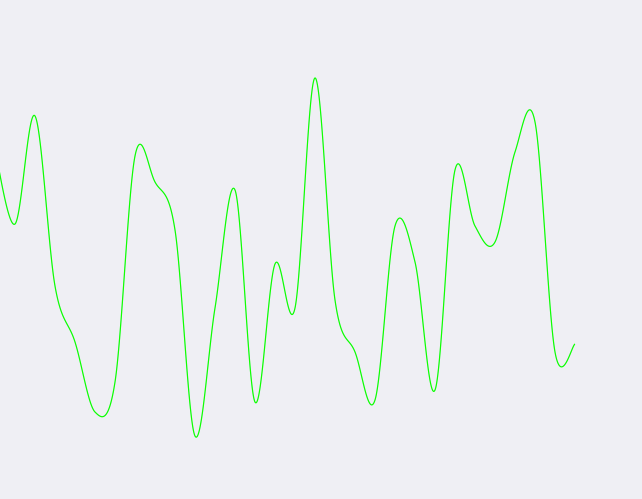
看效果:
于是便照葫芦画瓢,写出了我的代码
#define POINT(_INDEX_) [(NSValue *)[points objectAtIndex:_INDEX_] CGPointValue]
- (void)smoothedPathWithPoints:(NSArray *) pointsArray andGranularity:(NSInteger)granularity {NSMutableArray *points = [pointsArray mutableCopy];CGContextRef context = UIGraphicsGetCurrentContext();CGContextSetAllowsAntialiasing(context, YES);CGContextSetStrokeColorWithColor(context, [UIColor greenColor].CGColor);CGContextSetLineWidth(context, 0.6);UIBezierPath *smoothedPath = [UIBezierPath bezierPath];
// Add control points to make the math make sense[points insertObject:[points objectAtIndex:0] atIndex:0];[points addObject:[points lastObject]];[smoothedPath moveToPoint:POINT(0)];
for (NSUInteger index = 1; index < points.count - 2; index++) {CGPoint p0 = POINT(index - 1);CGPoint p1 = POINT(index);CGPoint p2 = POINT(index + 1);CGPoint p3 = POINT(index + 2);// now add n points starting at p1 + dx/dy up until p2 using Catmull-Rom splinesfor (int i = 1; i < granularity; i++) {float t = (float) i * (1.0f / (float) granularity);float tt = t * t;float ttt = tt * t;CGPoint pi; // intermediate pointpi.x = 0.5 * (2*p1.x+(p2.x-p0.x)*t + (2*p0.x-5*p1.x+4*p2.x-p3.x)*tt + (3*p1.x-p0.x-3*p2.x+p3.x)*ttt);pi.y = 0.5 * (2*p1.y+(p2.y-p0.y)*t + (2*p0.y-5*p1.y+4*p2.y-p3.y)*tt + (3*p1.y-p0.y-3*p2.y+p3.y)*ttt);[smoothedPath addLineToPoint:pi];
}// Now add p2[smoothedPath addLineToPoint:p2];
}// finish by adding the last point[smoothedPath addLineToPoint:POINT(points.count - 1)];CGContextAddPath(context, smoothedPath.CGPath);CGContextDrawPath(context, kCGPathStroke);}这篇关于使用一组点画出平滑的曲线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!