本文主要是介绍vue之ElementUI之CUD+表单验证,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.新增功能
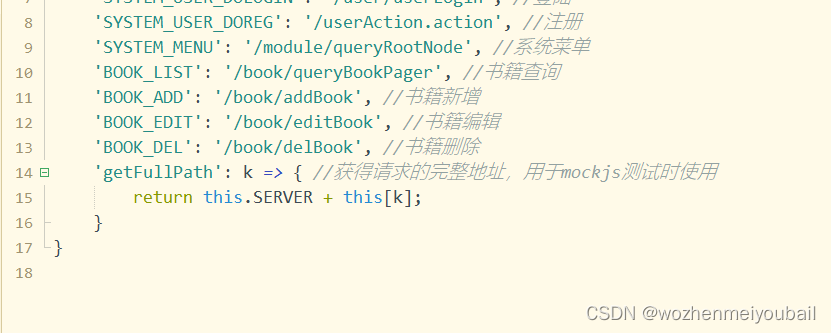
先将地址加入actionjs

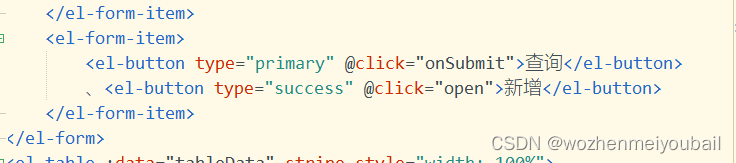
将入新增按钮


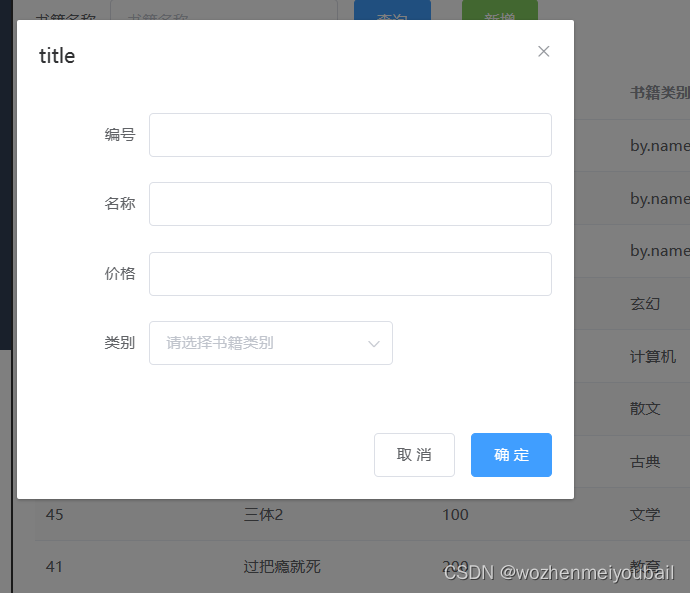
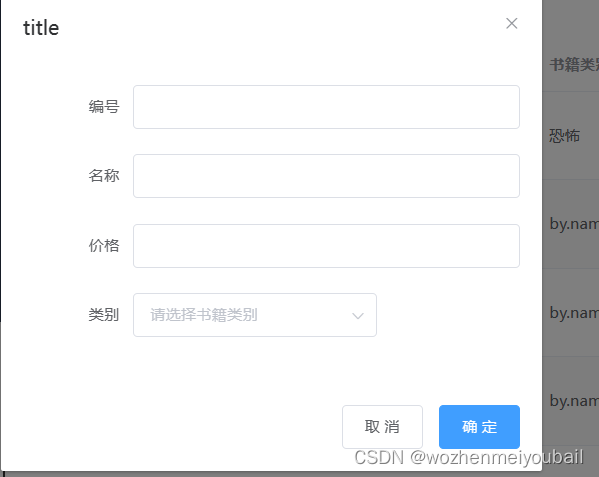
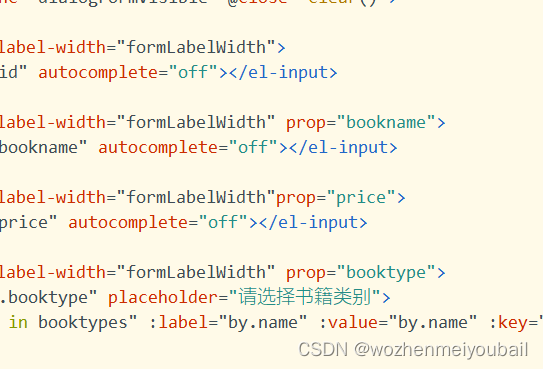
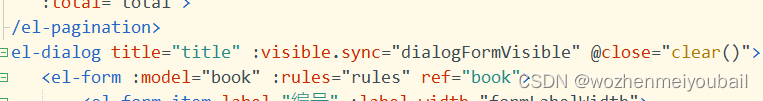
在element官网找到代码模板新增窗体


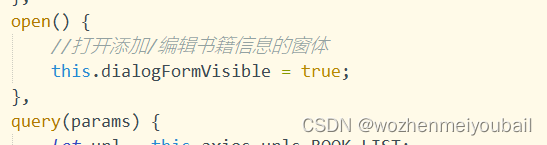
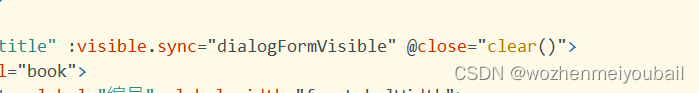
让窗口可见


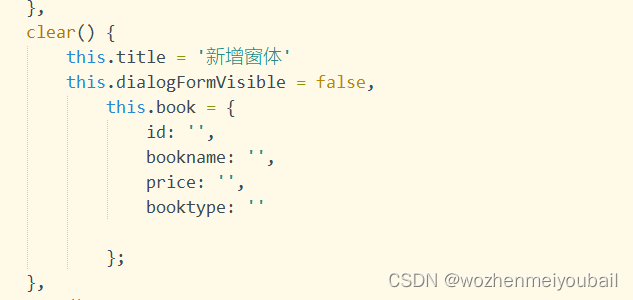
写清空方法


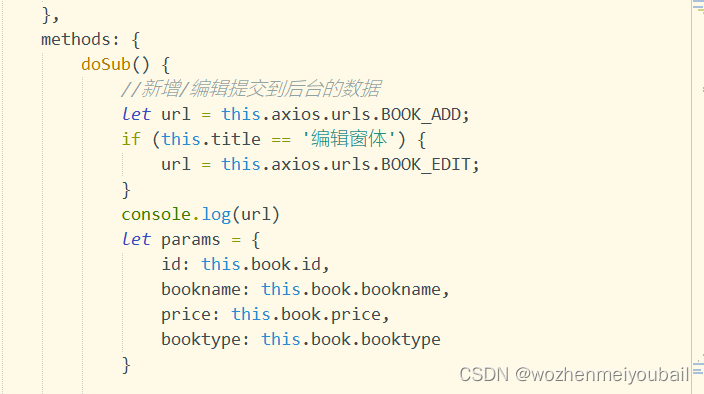
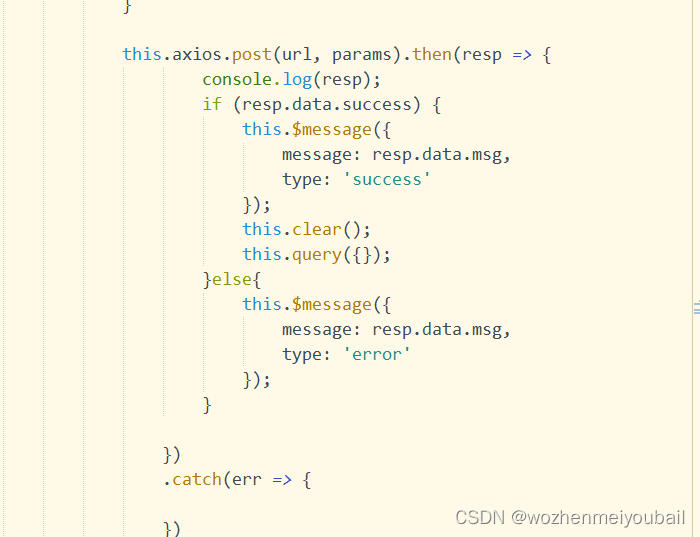
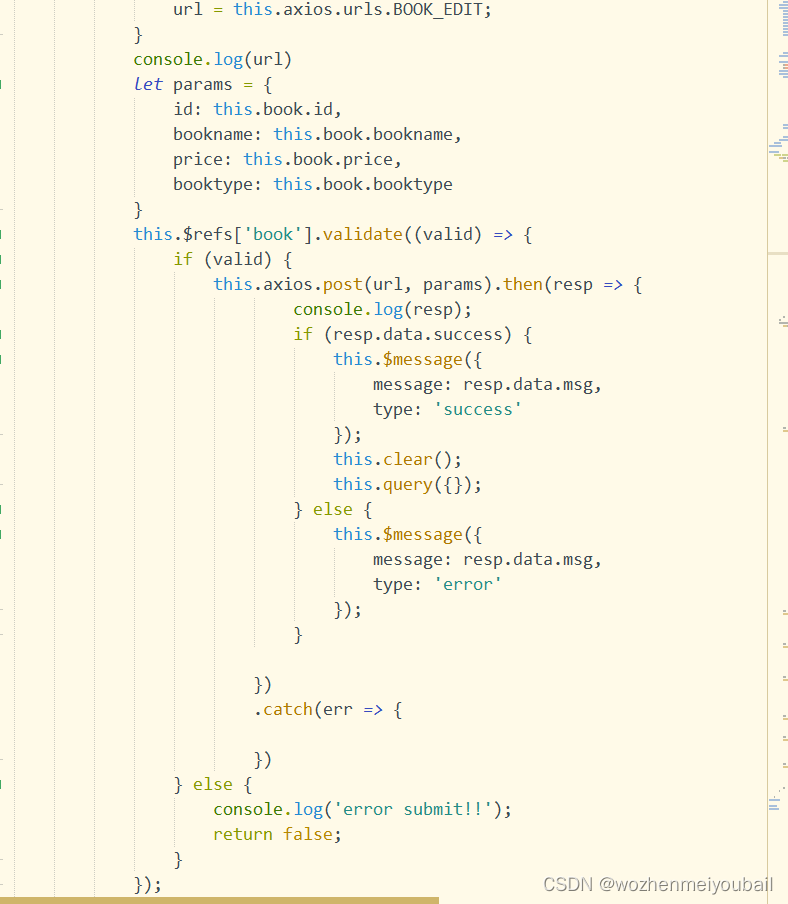
新增/编辑提交到后台的数据

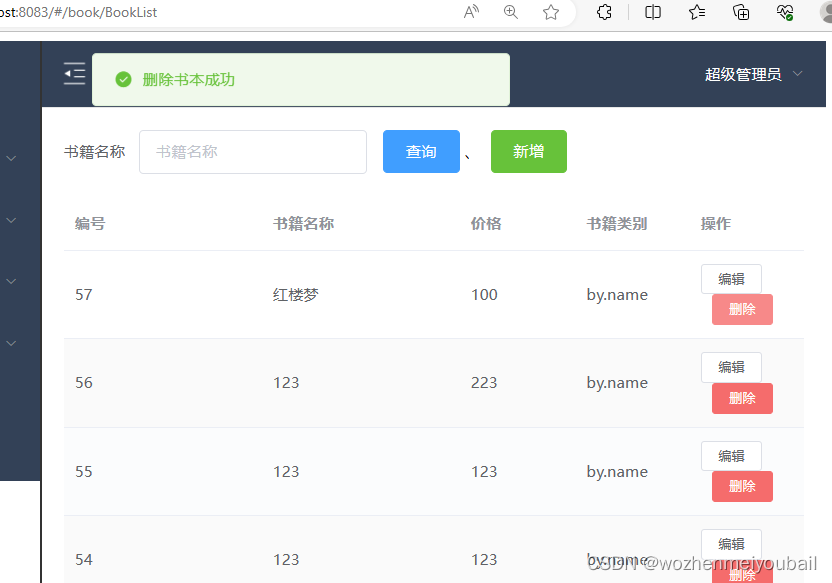
添加成功的弹窗


2.编辑及删除修改功能
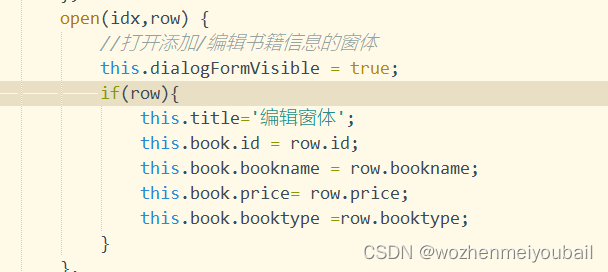
点击编辑按钮,需要回显数据到表单
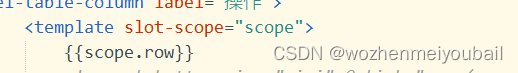
scope回显



//打开添加/编辑书籍信息的窗体


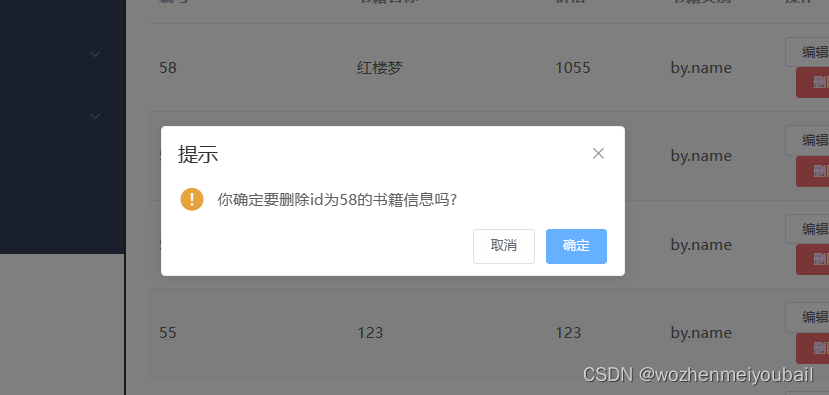
删除功能
添加删除方法



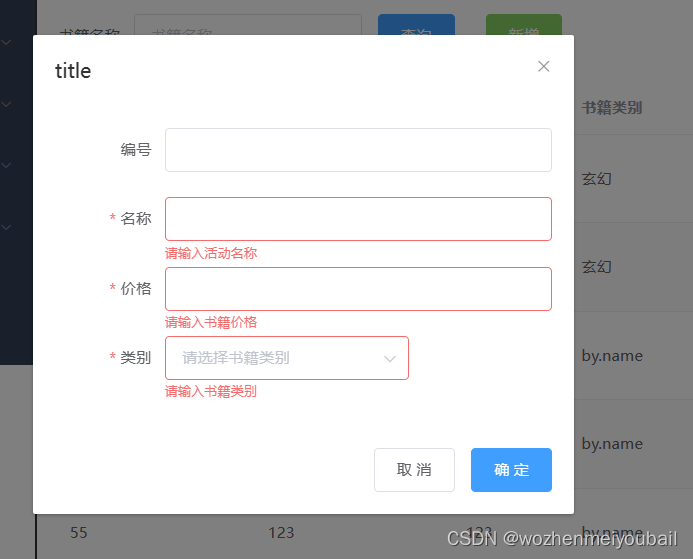
3.表单验证
Form 组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则,并将 Form-Item 的 prop 属性设置为需校验的字段名即可。

规则有多种

在doSub方法中加入规则


这篇关于vue之ElementUI之CUD+表单验证的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





