cud专题
vue之ElementUI之CUD+表单验证
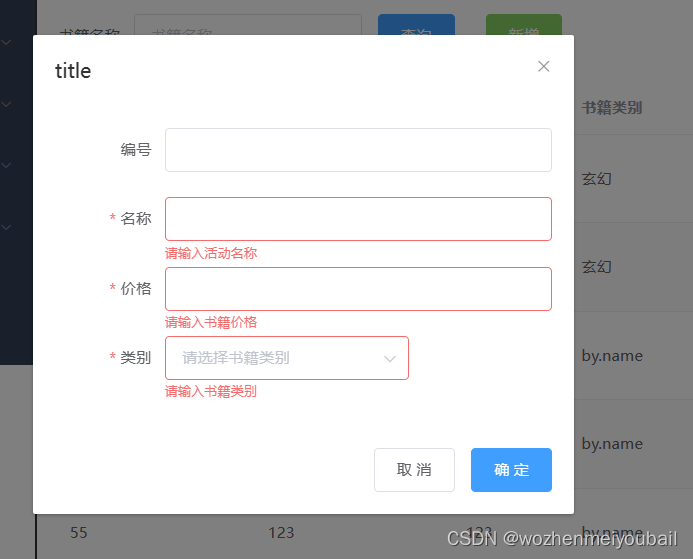
1.新增功能 先将地址加入actionjs 将入新增按钮 在element官网找到代码模板新增窗体 让窗口可见 写清空方法 新增/编辑提交到后台的数据 添加成功的弹窗 2.编辑及删除修改功能 点击编辑按钮,需要回显数据到表单 scope回显 //打开添加/编辑书籍信息的窗体
vue的CUD+表单验证
CUD+表单验证 后台数据接口准备Dialog弹出框表单CUD代码与效果图代码效果图 后台数据接口准备 增删改接口 BaseDao(添加增删改通用方法) /*** 增删改通用* @param sql* @param obj*/public static void executeUpdate(String sql,Object[] obj) {Connection conn=
MongoDB-CUD没有R
1:基本语法 显示数据库 show dbs; 创建数据库/切换数据库 #如果数据库为空则不会显示use 数据名; 删除数据库 db.dropDatabase(); 展示数据库中的集合 show collections; 创建集合 db.createCollection('集合名'); 删除集合 db.集合名.drop(); 2:插入数据 插入单条数据 如果
spa项目之CUD+表单验证
CUD+表单验证 表单验证增删改功能实现新增和修改删除 表单验证 Form组件提供了表单验证的功能,只需要通过 rules 属性传入约定的验证规则, 并将Form-Item的prop属性设置为需校验的字段名即可 <el-dialog :title="title" :visible.sync="editFormVisible" width="30%" @befor
UserWarning:NVIDIA GeForce RTX 3060 Laptop GPU with CUD.......warnings.warn(incompatible_device_warn
文章目录 问题描述问题分析与解决总结参考资料 问题描述 调试环境时,报 UserWarning:NVIDIA GeForce RTX 3060 Laptop GPU with CUD 的错误,如下图所示: 问题分析与解决 从报错可以看出是 3060 的显卡和当前的 cuda 版本不适配。 因此打算换cuda的版本(我真是玛卡巴卡,老是有这种项目和cuda版本不适配的问题)
ElementUI之CUD+表单验证
前言: ElementUI是一个基于Vue.js 2.0的组件库,提供了众多易用的UI组件和工具。其表单验证功能非常强大,可以轻松实现CUD(Create, Update, Delete)操作时的数据格式验证。 在ElementUI中,表单验证主要通过el-form-item组件实现。该组件提供了多种验证规则(如必填、邮箱格式、长度、数字等),同时还可以自定义验证规则。开发者只需要在表单元素上
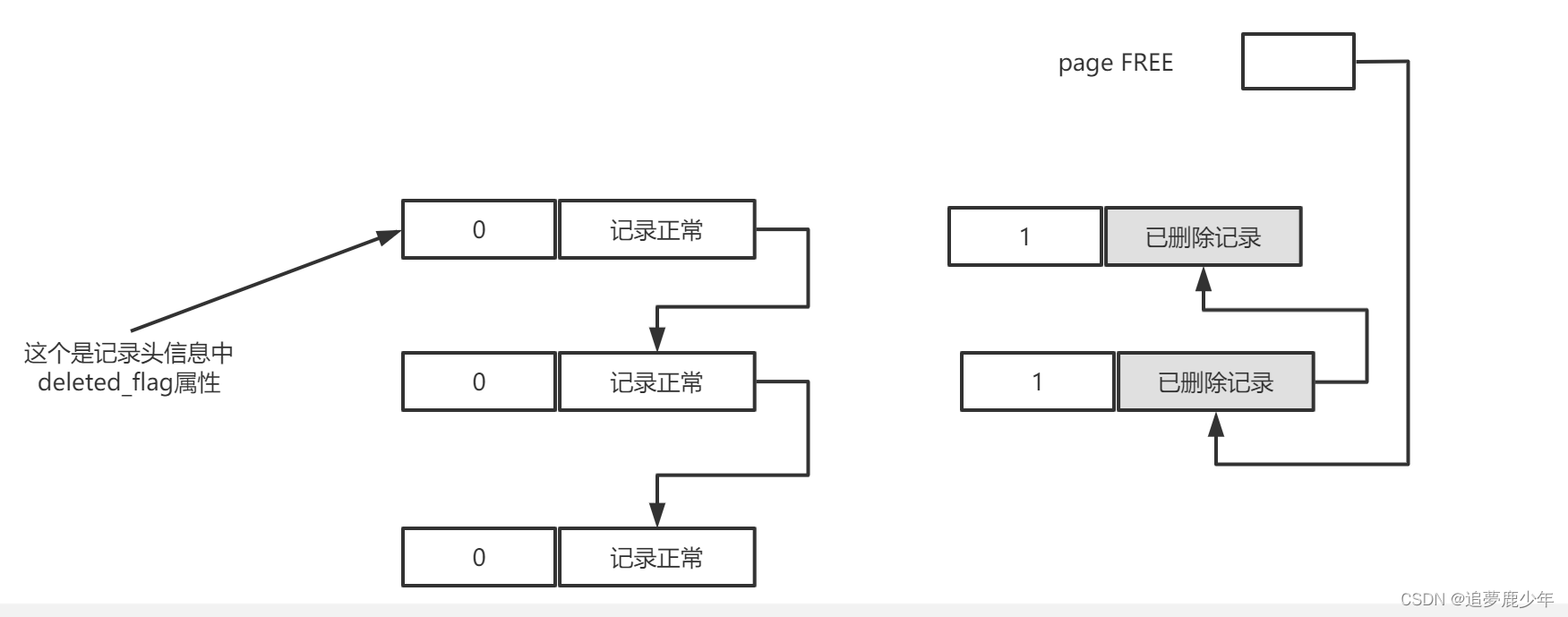
MySQL第四讲 MySql Undo日志 - 对聚簇索引进行CUD操作
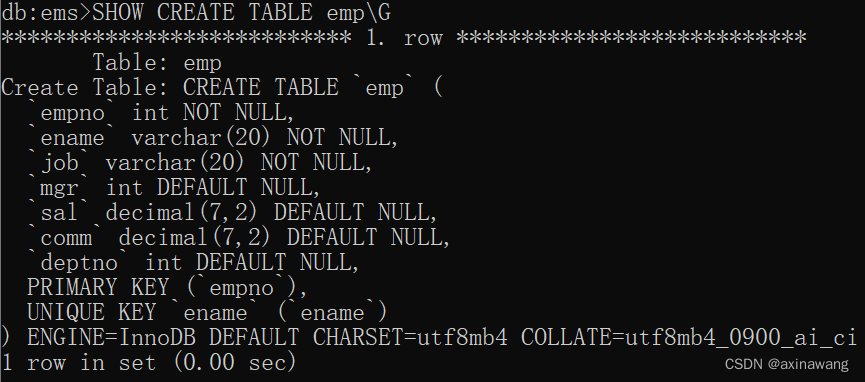
事务需要保证原子性,如果在事务执行过程中出现以下情况,就需要用到undo log 1:事务执行中遇到各种错误,比如服务器本身的错误,操作系统错误甚至是断电导致的错误2:事务在执行过程手动rollback结束当前事务 每当对一条记录进行改动的时候(值 Insert Update Delete)都需要留一手把需要回滚的东西记录下载,比如: 在插入一条记录的时候,至少要把这条记录的主键值记录下来
你还不会ES的CUD吗?
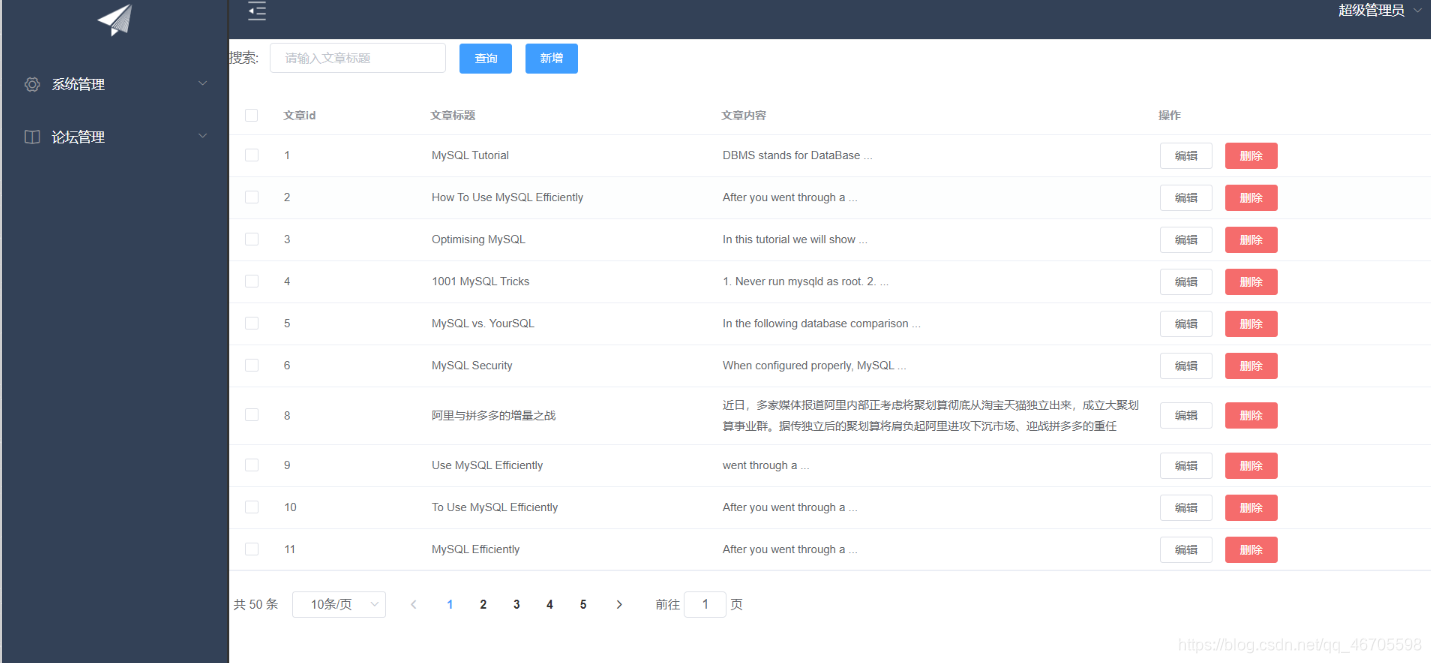
近端时间在搬砖过程中对es进行了操作,但是对es查询文档不熟悉,所以这两周都在研究es,简略看了《Elasticsearch权威指南》,摸摸鱼又是一天。 es是一款基于Lucene的实时分布式搜索和分析引擎,今天咱不聊其应用场景,聊一下es索引增删改。 环境:Centos 7,Elasticsearch6.8.3,jdk8 (最新的es是7版本,7版本需要jdk11以上,所以装了es6.8.
vue 实现树状流程图的CUD(新增~修改~删除)
效果图 实现原理 1.放弃div的flex布局, 利用table可以更好地控制新增子节点的对齐,利用::before和::after实现虚线,不需要多余的div 2.使用组件递归,利用子传父 e m i t 传 值 , v − o n = " emit传值,v-on=" emit传值,v−on="listeners"实现跨层级事件监听 父组件.vue <template><div id="a
关于一篇ElementUI之CUD+表单验证
目录 一.CUD增删改查简述 1.1.增删改功能实现 二.表单验证 前端所有代码: 好啦今天就分享到这了,希望能帮到你哦!!! 以下的代码基于我博客中的代码进行续写 : 关于ElementUI之动态树+数据表格+分页实例 一.CUD增删改查简述 CUD是数据库操作中常用的四个基本操作,分别是创建(Create)、更新(Update)、删除(D
关于一篇ElementUI之CUD+表单验证
目录 一.CUD增删改查简述 1.1.增删改功能实现 二.表单验证 前端所有代码: 好啦今天就分享到这了,希望能帮到你哦!!! 以下的代码基于我博客中的代码进行续写 : 关于ElementUI之动态树+数据表格+分页实例 一.CUD增删改查简述 CUD是数据库操作中常用的四个基本操作,分别是创建(Create)、更新(Update)、删除(D