本文主要是介绍模型对象CSS2DObject始终在画布的左上角(问题解决),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
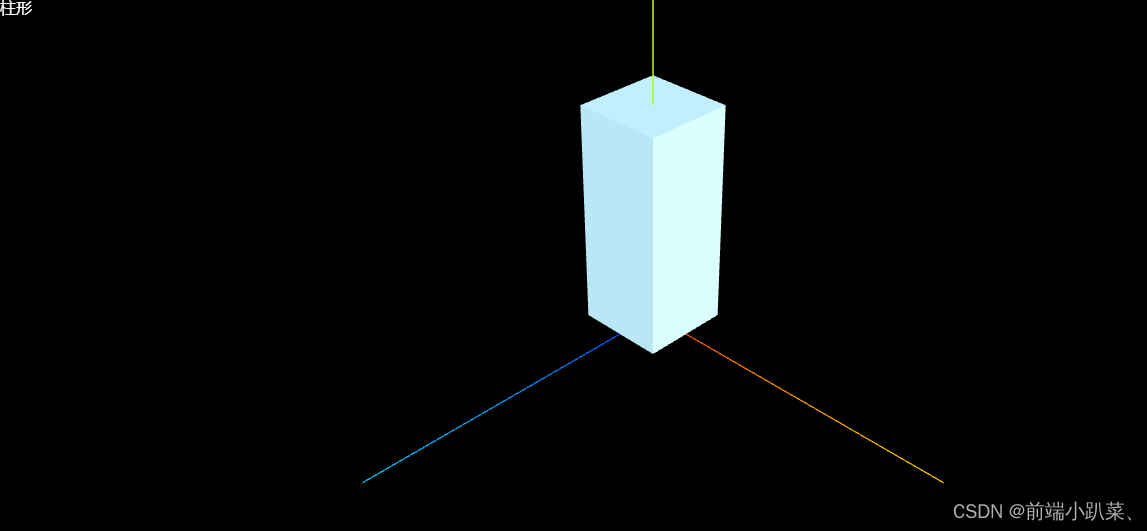
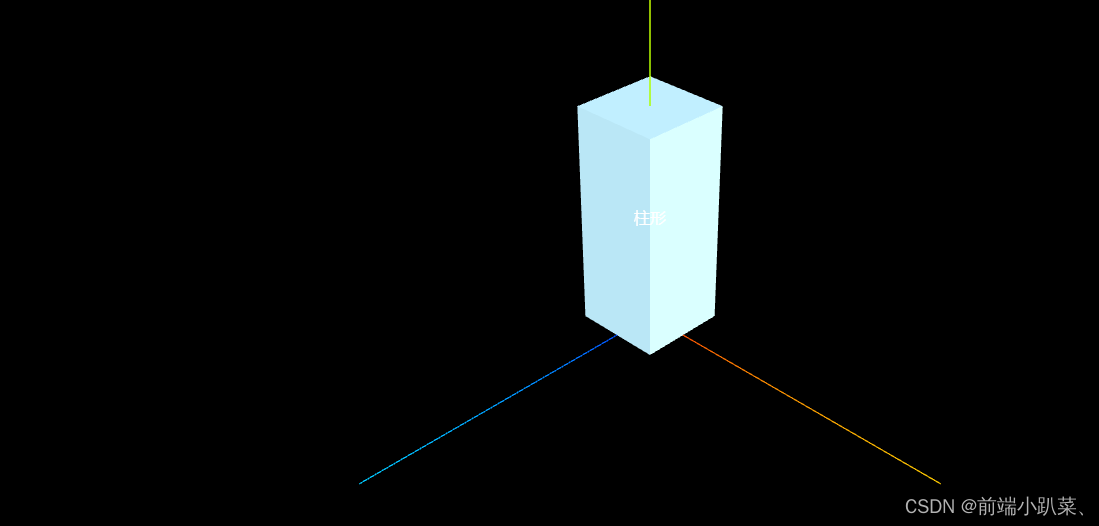
写了个简单案例模拟一下这个问题,看下图片

下面看下c2渲染器相关代码部分
this.css2DRenderer = new CSS2DRenderer();
this.css2DRenderer.render(this.scene, this.camera);
this.css2DRenderer.setSize(width, height);
this.css2DRenderer.domElement.style.position = 'absolute';
this.css2DRenderer.domElement.style.top = '0px';
this.css2DRenderer.domElement.style.pointerEvents = 'none'
document.querySelector('.contain').appendChild(this.css2DRenderer.domElement);我们可以看到 是在设置渲染输入尺寸范围之前调用render方法的,将render方法放到setSize之后即可解决
this.css2DRenderer = new CSS2DRenderer();
this.css2DRenderer.setSize(width, height);
this.css2DRenderer.domElement.style.position = 'absolute';
this.css2DRenderer.domElement.style.top = '0px';
this.css2DRenderer.domElement.style.pointerEvents = 'none'
this.css2DRenderer.render(this.scene, this.camera); document.querySelector('.contain').appendChild(this.css2DRenderer.domElement);
这篇关于模型对象CSS2DObject始终在画布的左上角(问题解决)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





