本文主要是介绍别忘记Viewport Meta标签,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
http://webdesign.tutsplus.com/zh-hans/articles/quick-tip-dont-forget-the-viewport-meta-tag--webdesign-5972
我还记得我的初次响应式网页设计的经历;我用了经典的网格设计,加入了灵活布局,并第一次用到了media queries。延展和缩小浏览器窗口得到了我想要的响应式设计的效果。之后我在移动设备上测试。完全不起作用 - 我看到的是整个被缩小的页面设计。解决办法最后看来还是很简单的。
提示:这个教程第一次是在2012年2月出版的,但是它经常在其他的教程中被引用,所以我觉得它需要有个更新。
关键
如果在这篇发表中什么都没有读到,接受这一点建议:如果你做灵活布局设计,在你的 <head>标签里使用viewport meta标签。用其最简答的形式,可以让你在多设备布局设计上省点心:
| 1 | < meta name = "viewport" content = "initial-scale=1" > |
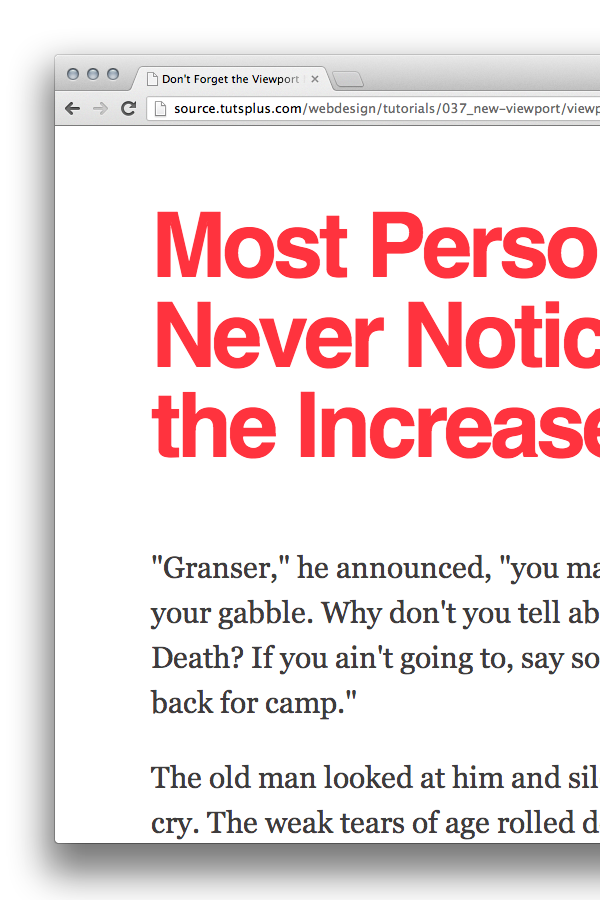
用我自己弄的一个example layout举个例。你会发现页面随着浏览器窗口的大小而伸缩。而且还使用了media query来使字体变大以及在宽屏中显示较亮的#ff333e色。非常棒。
这是在OSX Chrome里的效果:

这里是当浏览器窗口变窄之后的样子:

现在我们来看一下在智能手机上的效果(这个例子使用的是iPhone 4上的iOS Safari:

第一个你注意到的就是红色的标题;这个很明显泄漏出我们看的并不是我们希望的窄版的布局。而是一个缩小的版本。
iOS Safari假定一个网页的宽度是980px,缩小页面使之在(iPhone 4) 320px宽度的屏幕上完整显示。这样内容的可读性就变差,除非你在iOS上放大页面。
为什么?
如假设是所有问题的根源所说,如果你不特别指明的话,移动设备上的浏览器就必须是这样的反应。当你从移动设备上浏览网页的时候,它假设你是浏览得是桌面版的并且你想看到所有的内容,不只是一个左上角。因此,它会把viewport的宽度设置为980px,然后把所有内容硬塞进小的显示屏里。
Viewport Meta标签
viewport meta tag是由Apple引入,之后被其他人所采用和继续开发。
它是这样子的:
| 1 | < meta name = "viewport" content = "" > |
在content=""中,你可以加入很多由逗号做分隔的值,但是现在我们着重在一些基础值上。
举个例子,如果你的移动版设计是基于320px的宽度,你可以指定viewport的宽度:
| 1 | < meta name = "viewport" content = "width=320" > |
对于流动式布局来说,基于设备不同来设定的viewport宽度更为实用,所以让你的布局宽度和移动设备宽度相符:
| 1 | < meta name = "viewport" content = "width=device-width" > |
想要更确保你的设计呈现达到你的预期目标,你可以再设置缩放程度。如下例子:
| 1 | < meta name = "viewport" content = "initial-scale=1" > |
这个保证你的设计在一打开的时候就呈现1:1的比例。不需要设定缩放比例。你可以通过如下方式方式用户改变页面大小:
| 1 | < meta name = "viewport" content = "maximum-scale=1" > |
注意:在应用maximum-scale变量前,要考虑你是否需要防止用户放大页面。他们能读到所有内容吗?
Using the viewport meta tag the wrong way can hinder users with visual problems accessing your website
- The Accessibility Project
总结在一起
下列的值可以作为我们的默认设定模版:
| 1 | < meta name = "viewport" content = "width=device-width, initial-scale=1" > |
our example有何影响

如你所看到的,所有东西都呈现正确的比例。文本换行而不是缩小,我们的视觉助手(红色标题)消失了。
但是!
向在留言中指出这点的Jason表示感谢。当你把你页面布局的宽度设置为设备宽度的时候,你会在设备landscape模式发现问题。请看iPhone 4是如何显示我们的案例的:
 Ruined.
Ruined.
浏览为了符合设备的宽度需要,被迫使放大页面。
要解决这个问题,我们可以向Jason指出的那样,使用JavaScript来有条件的选择使用哪个metatag,但是最简单的方法就是整个忽略width。通过只设定initial-scale的值,也相对暗示了宽度的值。这个是我们our new, simplified demo在landscape模式下的样子:
 Much better.
Much better.
不是你要寻找的标准
viewport是Apple解决此问题的方法。之后很快被其它平台所采用,但是W3C一直没有推广它。当Microsoft在IE10里的某些情况下,忽略viewport metatag,这个问题又重新回到大众视线下。但他们使用的正是W3C所支持的CSS Device Adaptation方法,
简短的说,相似的viewport属性在CSS里用the @viewport rule进行定义而不是在HTML里面
| 1 2 3 4 | @viewport{ zoom: 1.0 ; width : device-width; } |
或者,依照我们新的don't specify device width的方法,我们可以如下设置:
| 1 2 3 4 | @viewport{ zoom: 1.0 ; width : extend-to-zoom; } |
因为这个还没有完全敲定,IE10要求使用有前缀的版本,看上去是这样的:
| 1 2 3 4 | @-ms-viewport{ width : extend-to-zoom; zoom: 1.0 ; } |
这个是比metatag更为简洁的方案。现在先嵌入在你的CSS里面,保证你的流动式布局在IE10的”snap mode“里正常工作,然后关注这个方案的动向。这个是viewport以后的趋势。
你可以从 Tim Kadlec的文章中读到更多IE10 Snap Mode and Responsive Design。
结论
流动式的网页布局设计不仅仅是给那些喜欢调整他们浏览器大小的人所用的,它为的是能满足不同设备,屏幕和分辨率的需要!当你在做流动式设计的时候,在你的<head>里加入viewport meta标签,并且在CSS里面设定@viewport的准则,你就万事无忧了。
进一步阅读
- Apple documentation: Using the Viewport Meta Tag
- Mozilla: Using the viewport meta tag to control layout on mobile browsers
- quirksmode.org: A tale of two viewports
- w3.org Mobile Web Application Best Practices: Use Meta Viewport Element To Identify Desired Screen Size
- Quick Tip: Never use maximum-scale=1.0 on the A11y Project
- Tim Kadlec explains IE10 Snap Mode and Responsive Design
- The @viewport rule proposal
这篇关于别忘记Viewport Meta标签的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






