本文主要是介绍Vue3项目创建+组合式API使用+组件通信+渲染微博热搜+打包上线,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
摘要
Vue3的组合式API大大减少了代码量,以及使用也方便了很多,本案例使用Vite创建一个Vue3示例,简单介绍Vue3的组合式API使用以及父传子组件传参示例。
创建Vue3项目
1、首先要安装 Node.js 下载地址:https://nodejs.org/en/download
2、安装完成后,创建一个文件夹,用于创建 Vue 项目,我是在桌面创建的
3、在你创建的文件夹内的路径这一栏,输入 cmd 回车

即可进入命令行工具,然后输入以下命令,安装 cnpm ,因为是中国大陆,所以使用 cnpm 会比较快。
npm install -g cnpm -registry=https://registry.npm.taobao.org
安装完成后,使用 cnpm 去创建 Vue 项目。输入以下命令:
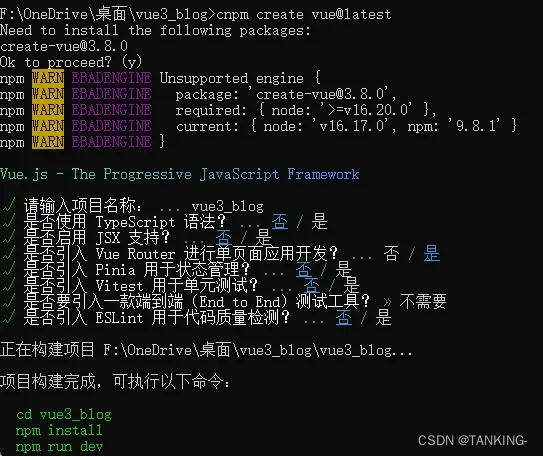
cnpm create vue@latest

然后就会让你选择各种选项,大多数是选择否,或者全部选择否。执行完成后,就会让你按顺序执行3次命令,分别是:
cd 项目名
npm install
npm run dev
因为你已经安装了 cnpm ,所以你可以后面需要使用 npm 的时候,改为 cnpm 即:
cd 项目名
cnpm install
cnpm run dev
执行 cnpm run dev 后,就会在你本地开启一个端口,进入到项目的运行。

在浏览器访问:
http://localhost:5173/
就会打开 Vue 项目:

这代表你已经成功搭建了一个 Vue3 项目并运行。
上代码
你可以将Vue项目的 view 目录删除,以及 components 里面的所有文件删除, main.css 里面的代码清空,如果你还没使用到路由,也可以将路由相关的代码注释或者删除。
新建 Index.vue 文件
这个是首页组件,这个使用了 axios 发起一个请求,获取微博热搜数据然后渲染。其中每一条的微博热搜都传给 Datacard.vue 组件进行渲染。所以这里通过:
import Datacard from './Datacard.vue';
引入了组件。
因为使用了 axios ,所以你要通过以下命令下载 axios
cnpm install axios
Index.vue
<template><div class="container"><img src="https://pic.rmb.bdstatic.com/bjh/485143c0324905053289d1cdf74ff9933901.png" class="topimg" /><ul><li v-for="(item,index) in data" :key="item.mid" v-if="data"><Datacard :word="item.word" :rawhot="item.raw_hot" :xuhao="index" /></li><div v-else class="loading">{{ loading }}</div></ul></div>
</template><script setup>// 引入ref和onMountedimport { ref,onMounted } from 'vue';// 引入axiosimport axios from 'axios';// 引入组件import Datacard from './Datacard.vue';// 创建响应式的变量初始值设置为nullconst data = ref(null);// 还没加载到数据就使用这个变量const loading = ref('加载中...');// 请求接口获取数据const getData = async () => {try {const response = await axios.get('https://demo.likeyunba.com/getSinawbHotSearch/');// 接口返回ok=1就是成功获取到数据if(response.data.ok == 1) {data.value = response.data.data.realtime;}else{loading.value = '加载数据失败!';}} catch (error) {loading.value = '加载数据失败!';}};// 组件挂载后自动加载onMounted(() => {getData();});
</script><style scope>*{padding: 0;margin: 0;list-style: none;-webkit-tap-highlight-color:rgba(255,0,0,0);}body {background: #FF8200;}.container .topimg {display: block;width: calc(100% - 20px);border-radius: 20px;margin: 0 auto 20px;}.container ul li {padding: 8px;border-bottom: 1px solid #eee;display: flex;}.container ul li .word {flex: 1;font-size: 15px;}.container ul li .raw_hot {flex: 1;text-align: right;font-size: 15px;color: #999;}.container ul li a {text-decoration: none;color: #666;}.container ul li a:hover {color: #FF8200;}.container .loading {text-align: center;margin: 20px;}/* PC 设备 - 最小宽度为 1024px */@media screen and (min-width: 1024px) {.container {width: 800px;margin: 30px auto 100px;background: #fff;padding: 20px;border-radius: 20px;}}/* 平板设备 - 宽度在 768px 到 1023px 之间 */@media screen and (min-width: 768px) and (max-width: 1023px) {.container {width: 600px;margin: 30px auto 100px;background: #fff;padding: 20px;border-radius: 20px;}}/* 手机设备 - 最大宽度为 767px */@media screen and (max-width: 767px) {.container {width: calc(95% - 40px);margin: 30px auto 100px;background: #fff;padding: 20px;border-radius: 20px;}}</style>
新建 Datacard.vue 文件
组合式API接收父类参数,使用 defineProps 即可,只需要对传过来的参数指定数据类型,然后直接在模板中使用参数。
<template><!-- 渲染参数 --><a :href="'https://s.weibo.com/weibo?q=%23' + word + '%23&t=31&band_rank=1&Refer=top'" target="blank"><span class="word"> {{ xuhao+1 }} . {{ word }} </span></a><span class="raw_hot">{{ rawhot }}</span>
</template><script setup>// 接收参数defineProps({word: String,rawhot: Number,xuhao: Number})
</script>
App.vue
最后在 App.vue 中引入 Index 组件
<template><Index />
</template><script setup>import Index from './components/Index.vue'
</script>
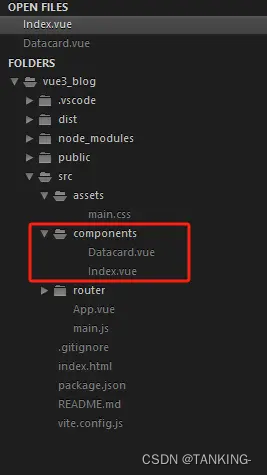
最终的代码结构:

打包上线
打包上线需要通过一个命令编译成浏览器可以运行的 html 代码,因为 .vue 代码是在开发的时候使用的,浏览器无法运行 .vue 文件,所以需要打包,打包就是将 .vue 文件里面的代码编译成浏览器可以解析执行的 html 代码。
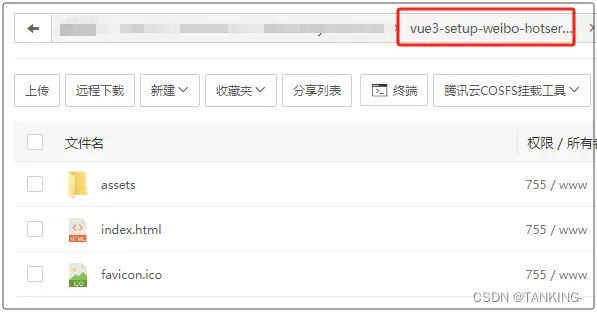
在打包前,需要做一个简单的配置,如果你的代码最终会上传到服务器的根目录,无需配置,如果是上传到其他目录,例如二级目录,需要进行配置,例如二级目录名为 vue3-setup-weibo-hotserach ,在 vite.config.js 这个文件加入下面这行代码:
base: process.env.NODE_ENV === 'production' ? '/vue3-setup-weibo-hotserach/' : '/',
完整代码:
vite.config.js
import { fileURLToPath, URL } from 'node:url'import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'// https://vitejs.dev/config/
export default defineConfig({base: process.env.NODE_ENV === 'production' ? '/vue3-setup-weibo-hotserach/' : '/',plugins: [vue(),],resolve: {alias: {'@': fileURLToPath(new URL('./src', import.meta.url))}}
})
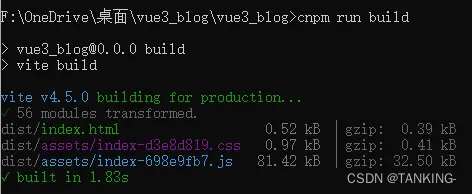
打包命令:
cnpm run build

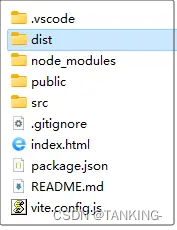
执行这个命令后就会快速打包。打包完成后,会在你的项目文件夹内出现一个 dist 目录,这个目录里面的代码就是编译后的 html 代码。

将这些代码上传至服务器。

在线演示
https://demo.likeyunba.com/vue3-setup-weibo-hotserach/
作者
TANKING
这篇关于Vue3项目创建+组合式API使用+组件通信+渲染微博热搜+打包上线的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







