本文主要是介绍基于Python和Flask框架开发实现二手车数据爬取及分析,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
作者主页:编程指南针
作者简介:Java领域优质创作者、CSDN博客专家 、CSDN内容合伙人、掘金特邀作者、阿里云博客专家、51CTO特邀作者、多年架构师设计经验、腾讯课堂常驻讲师
主要内容:Java项目、Python项目、前端项目、人工智能与大数据、简历模板、学习资料、面试题库、技术互助
收藏点赞不迷路 关注作者有好处
文末获取源码
项目编号:BS-Python-011
一,环境介绍
语言环境:Python3.8
开发工具:PyCharm
开发技术:Flask+Echart等
二,项目简介
本项目基于Python3.8开发实现。系统包含两 个部分,一部分是数据爬虫部分,主要抓取瓜子二手车网站平台公开的二手车信息数据,并存入csv文件中。一部分是数据分析和展示,通过程序读取csv文件中的数据,并将其展示到HTML网页上,通过图形化报表工具对其进行可视化的数据展示。程序基于Flask开发框架实现了WEB开发的部分,运行后直接在浏览器输入 http://localhost:5000 访问即可查看数据分析的结果。
三,系统展示
系统首页

车辆信息列表分析展示

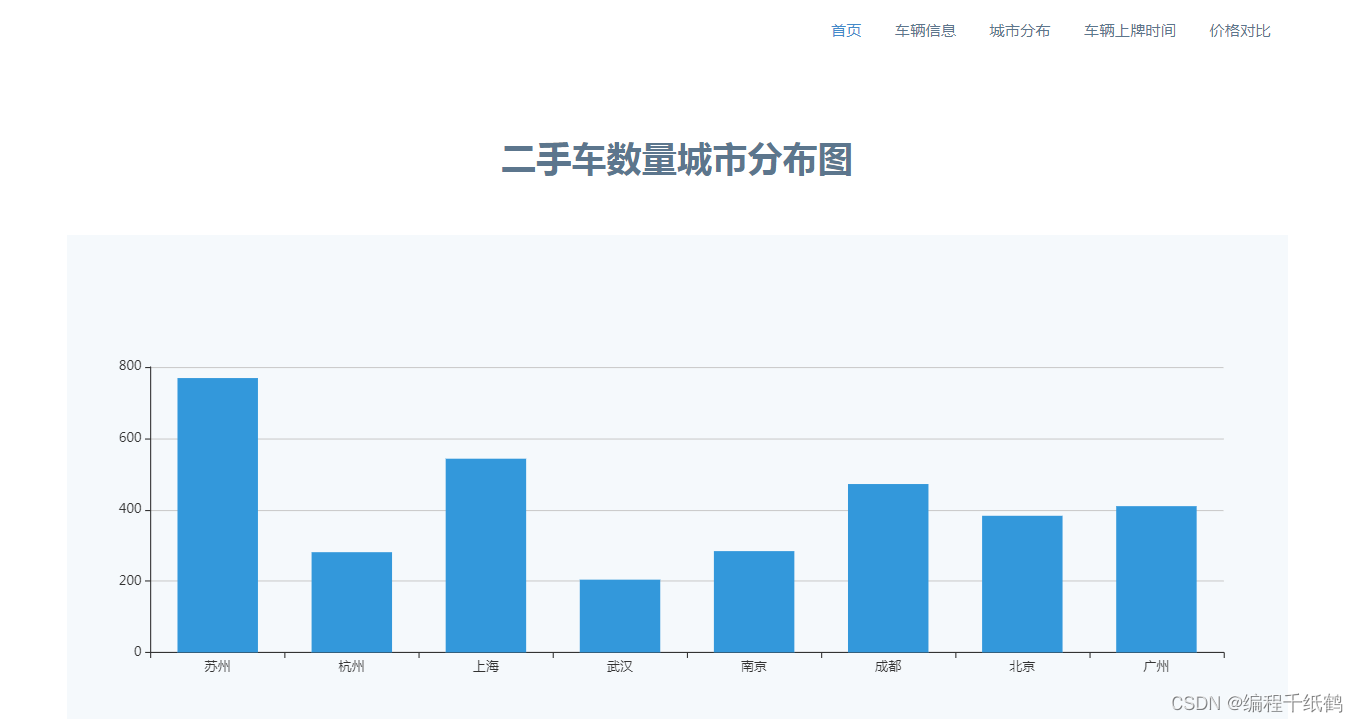
二手车各城市数据分析柱形报表图

车辆上牌时间统计图

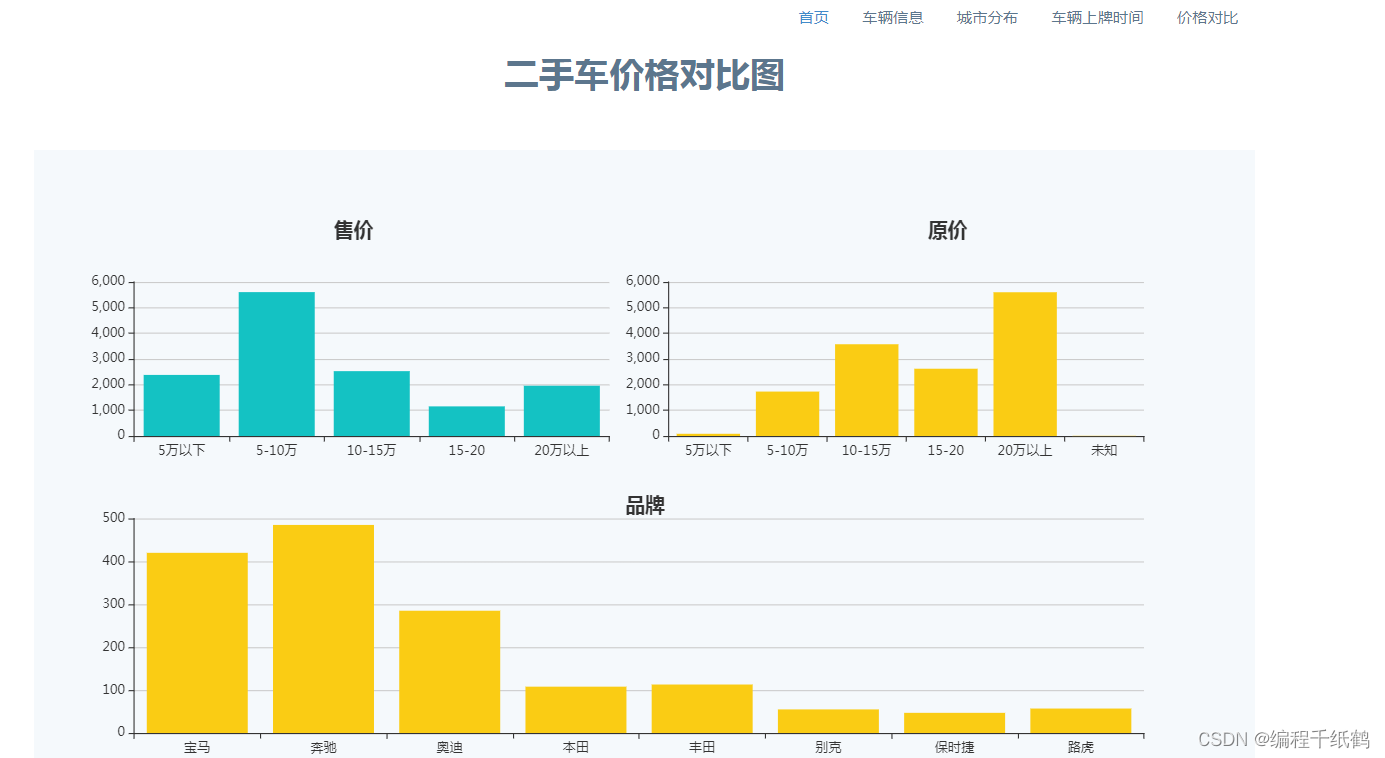
二手车价格对比图

四,核心代码展示
from flask import Flask, render_template
import csvapp = Flask(__name__)
# 指定文件名,然后使用 with open() as 打开@app.route('/')
def home():return render_template("index.html")@app.route('/index')
def index():return render_template("index.html")@app.route('/cars')
def cars():dataList = []filename = 'data.csv'with open(filename, 'r', encoding='utf-8') as f:# 创建阅读器(调用csv.reader()将前面存储的文件对象最为实参传给它)reader = csv.reader(f)# 调用了next()一次,所以这边只调用了文件的第一行,并将头文件存储在header_row中header_row = next(reader)for row in reader:dataList.append(row)return render_template("cars.html", cars=dataList)@app.route('/city')
def city():return render_template("city.html")@app.route('/year')
def year():return render_template("year.html")@app.route('/carsDetail')
def carsDetal():return render_template("carsDetail.html")if __name__ == '__main__':app.run()
<!DOCTYPE html>
<html lang="en"><head><meta charset="utf-8"><meta content="width=device-width, initial-scale=1.0" name="viewport"><title>二手车数据分析平台</title><meta content="" name="descriptison"><meta content="" name="keywords"><!-- Favicons --><link href="static/assets/img/favicon.png" rel="icon"><link href="static/assets/img/apple-touch-icon.png" rel="apple-touch-icon"><!-- Google Fonts --><link href="https://fonts.googleapis.com/css?family=Open+Sans:300,300i,400,400i,600,600i,700,700i|Raleway:300,300i,400,400i,600,600i,700,700i,900" rel="stylesheet"><!-- Vendor CSS Files --><link href="static/assets/vendor/bootstrap/css/bootstrap.min.css" rel="stylesheet"><link href="static/assets/vendor/icofont/icofont.min.css" rel="stylesheet"><link href="static/assets/vendor/boxicons/css/boxicons.min.css" rel="stylesheet"><link href="static/assets/vendor/animate.css/animate.min.css" rel="stylesheet"><link href="static/assets/vendor/venobox/venobox.css" rel="stylesheet"><link href="static/assets/vendor/aos/aos.css" rel="stylesheet"><!-- Template Main CSS File --><link href="static/assets/css/style.css" rel="stylesheet">
</head><body><!-- ======= Header ======= --><header id="header"><div class="container"><div class="logo float-left"><h1 class="text-light"><a href="temp.html"><span></span></a></h1><!-- Uncomment below if you prefer to use an image logo --><!-- <a href="temp.html"><img src="static/assets/img/logo.png" alt="" class="img-fluid"></a>--></div><nav class="nav-menu float-right d-none d-lg-block"><ul><li class="active"><a href="/index">首页</a></li><li><a href="/cars">车辆信息</a></li><li><a href="/city">城市分布</a></li><li><a href="/year">车辆上牌时间</a></li><li><a href="/carsDetail">价格对比</a></li></ul></nav><!-- .nav-menu --></div></header><!-- End Header --><!-- ======= Our Team Section ======= --><section id="team" class="team"><div class="container"><div class="section-title"><h2>二手车数据分析平台</h2><p></p></div><!-- ======= Counts Section ======= --><section class="counts section-bg"><div class="container"><div class="row"><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up"><a href="/cars"><div class="count-box"><i class="icofont-document-folder" style="color: #20b38e;"></i><span data-toggle="counter-up">13626</span><p>车辆信息</p></div></a></div><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="200"><a href="/city"><div class="count-box"><i class="icofont-document-folder" style="color: #20b38e;"></i><span data-toggle="counter-up">8</span><p>目标城市分布</p></div></a></div><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="400"><a href="/year"><div class="count-box"><i class="icofont-document-folder" style="color: #20b38e;"></i><span data-toggle="counter-up">10</span><p>上牌时间</p></div></a></div><div class="col-lg-3 col-md-6 text-center" data-aos="fade-up" data-aos-delay="600"><a href="/carsDetail"><div class="count-box"><i class="icofont-document-folder" style="color: #20b38e;"></i><span data-toggle="counter-up">2</span><p>价格对比</p></div></a></div></div></div></section><!-- End Counts Section --></div></section><!-- End Our Team Section --><a href="#" class="back-to-top"><i class="icofont-simple-up"></i></a><!-- Vendor JS Files --><script src="static/assets/vendor/jquery/jquery.min.js"></script><script src="static/assets/vendor/bootstrap/js/bootstrap.bundle.min.js"></script><script src="static/assets/vendor/jquery.easing/jquery.easing.min.js"></script><script src="static/assets/vendor/php-email-form/validate.js"></script><script src="static/assets/vendor/jquery-sticky/jquery.sticky.js"></script><script src="static/assets/vendor/venobox/venobox.min.js"></script><script src="static/assets/vendor/waypoints/jquery.waypoints.min.js"></script><script src="static/assets/vendor/counterup/counterup.min.js"></script><script src="static/assets/vendor/isotope-layout/isotope.pkgd.min.js"></script><script src="static/assets/vendor/aos/aos.js"></script><!-- Template Main JS File --><script src="static/assets/js/main.js"></script></body></html>五,相关作品展示
基于Java开发、Python开发、PHP开发、C#开发等相关语言开发的实战项目
基于Nodejs、Vue等前端技术开发的前端实战项目
基于微信小程序和安卓APP应用开发的相关作品
基于51单片机等嵌入式物联网开发应用
基于各类算法实现的AI智能应用
基于大数据实现的各类数据管理和推荐系统








这篇关于基于Python和Flask框架开发实现二手车数据爬取及分析的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!


