本文主要是介绍wbpack逆向实战-某查查登录密码加密,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
webpack逆向
- 1.分析接口,定位加密函数位置
- 2.加密函数导出
- 1.扣加载器
- 2.定位加密函数
- 3.扣模块代码
- 3.导出加密函数
1.分析接口,定位加密函数位置
第一步先分析接口,本文只关注 epass 值的生成,其他参数不关注.

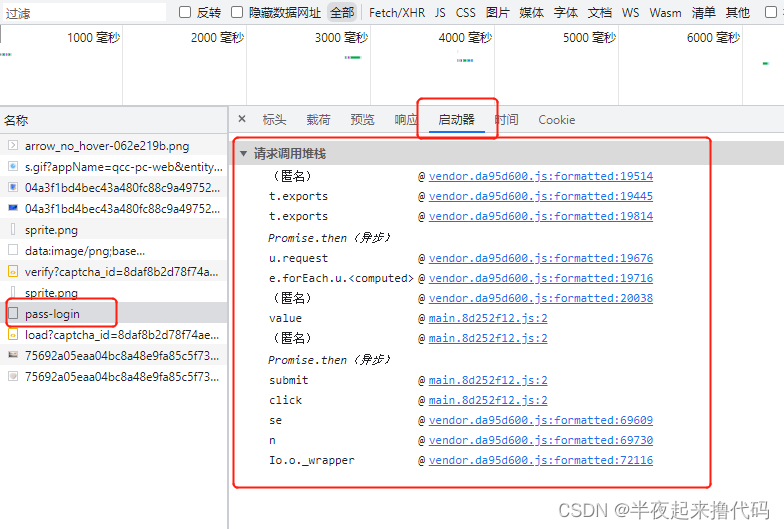
点击接口的启动器查看,点击第一个或第二个(看个人习惯)定位到js代码中.

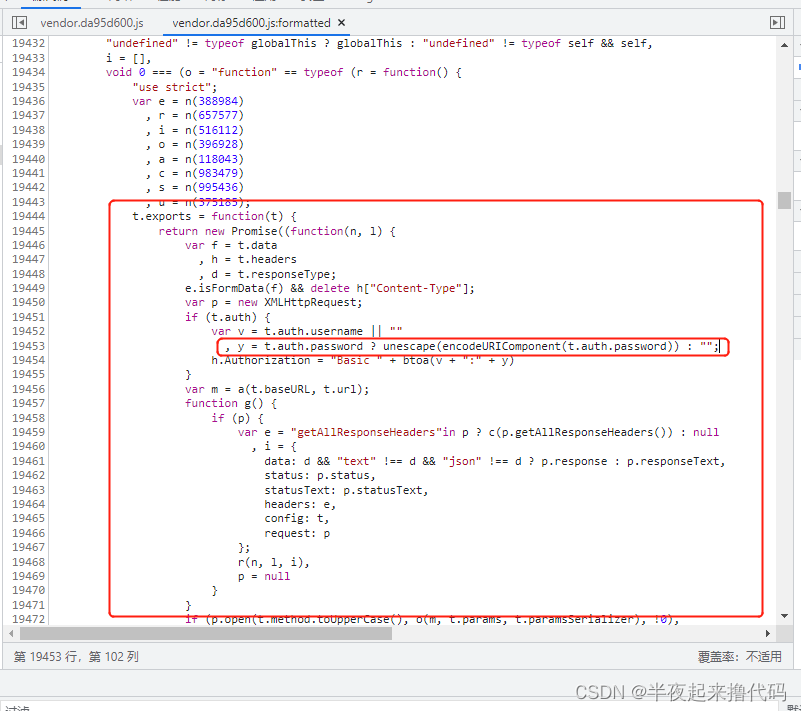
我这里点的第二个进入代码,格式化代码.

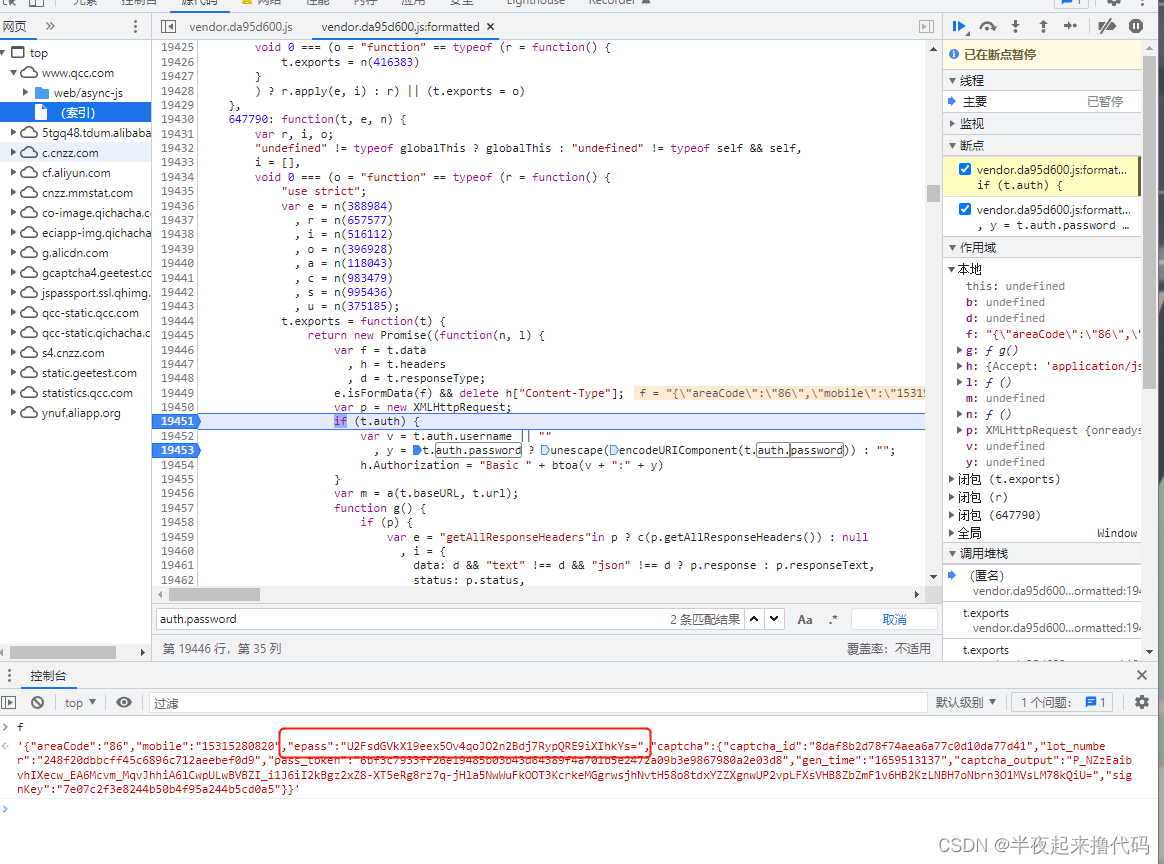
有个明显的 auth.password 参数,感觉像是密码相关的,先打断点看一下.

这里断点之后重新进行登陆,看到了 f 这个参数,里面包含了 epass 参数, 看样子就是发送的请求数据, 说明 epass 参数在这之前就生成了,需要继续往前追溯.

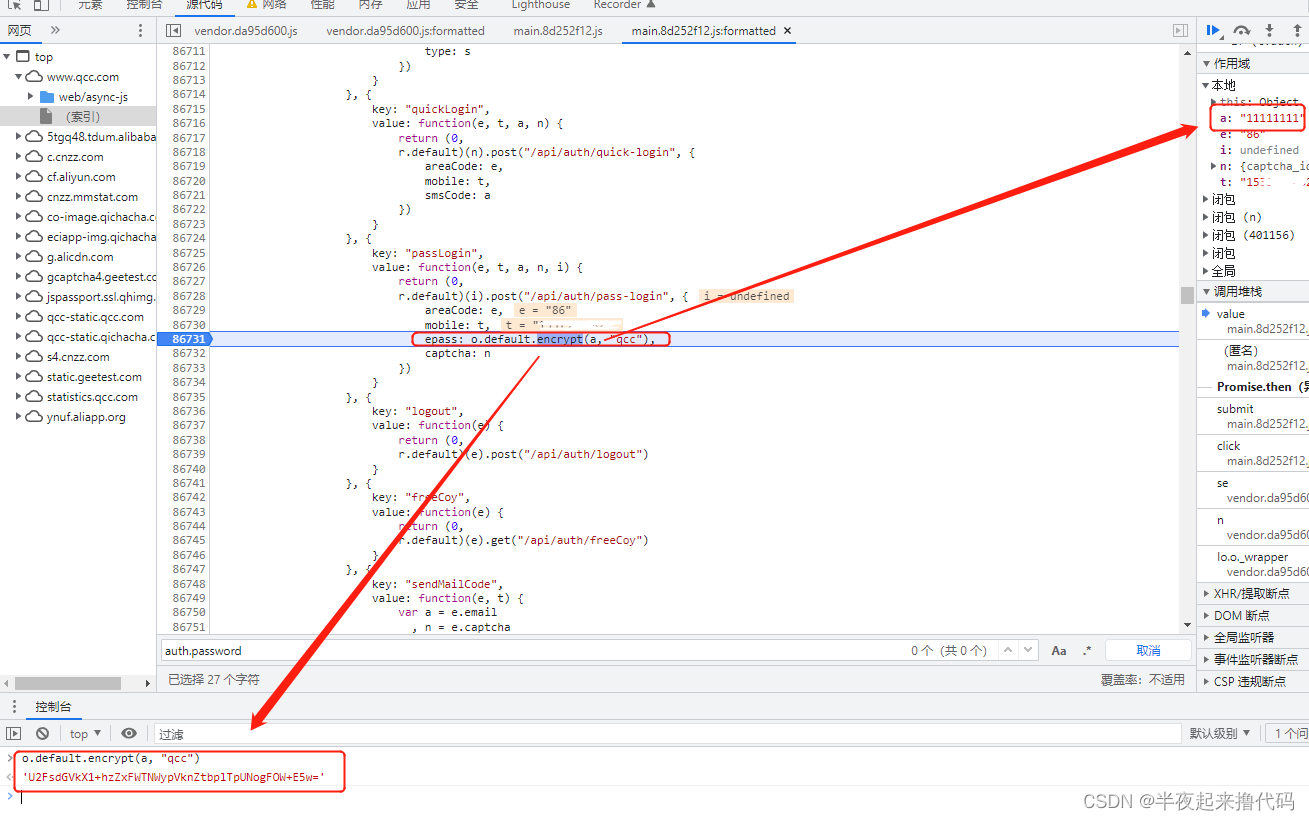
在调用堆栈面板里从上往下找,找到 value 这个位置,就看到了 epass 加密位置,这里大概就是真正位置了,打个断点看一下.

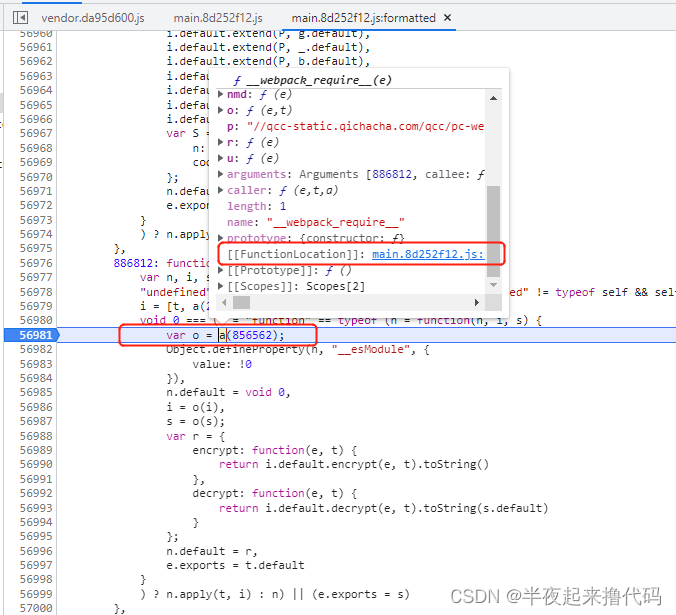
可以看到 a 就是我们的明文密码 o.default.encrypt 是加密函数,直接执行 o.default.encrypt(a, "qcc") 就得到了加密后的值,下面的任务就是要把这个加密函数抠出来.
2.加密函数导出
因为这是接触的第一个webpack相关的项目,刚开始做的时候不知道,就按照平常js逆向的方法扣取代码,扣取完成后,代码能运行,但是关键算法缺失,加密的时候就报错,当时网上搜了好多教程,最后根据一个大佬的笔记跟着搞出来了,参考链接:大佬笔记
当然应该也有其他方法可以做,这里仅作记录分享.
另外还有一个帖子,不过是收费的, 链接也贴上吧.
1.扣加载器
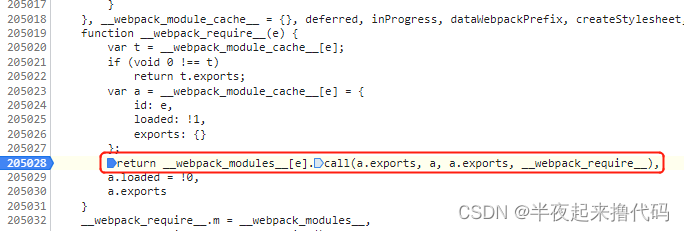
根据参考的笔记 半自动扣webpack 先定位到加载器函数,随便找一个加载器调用进去跳转就能找到了,比如就拿上个截图中的 var o = a(856562); 这行代码,打个断点,然后刷新下浏览器.

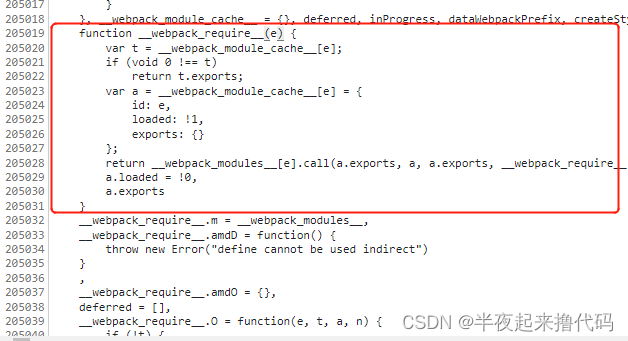
点击跳转到加载器函数,该函数的样式符合常见的加载器函数样式,确定是他,把他扣出来,放到一个自执行函数中.

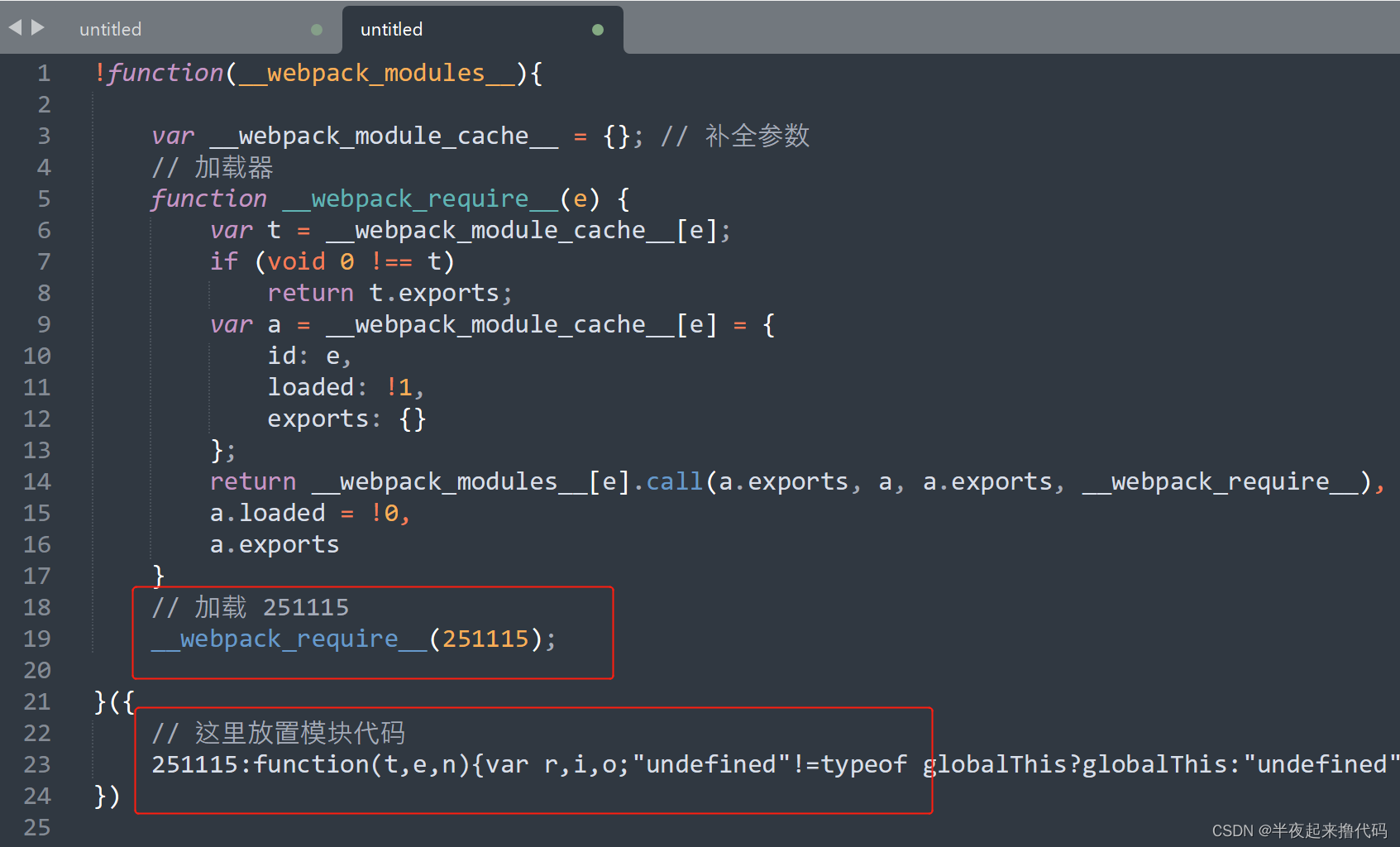
// 自执行函数
!function(__webpack_modules__){var __webpack_module_cache__ = {}; // 补全参数// 加载器function __webpack_require__(e) {var t = __webpack_module_cache__[e];if (void 0 !== t)return t.exports;var a = __webpack_module_cache__[e] = {id: e,loaded: !1,exports: {}};return __webpack_modules__[e].call(a.exports, a, a.exports, __webpack_require__),a.loaded = !0,a.exports}}({// 这里放置模块代码
})
2.定位加密函数
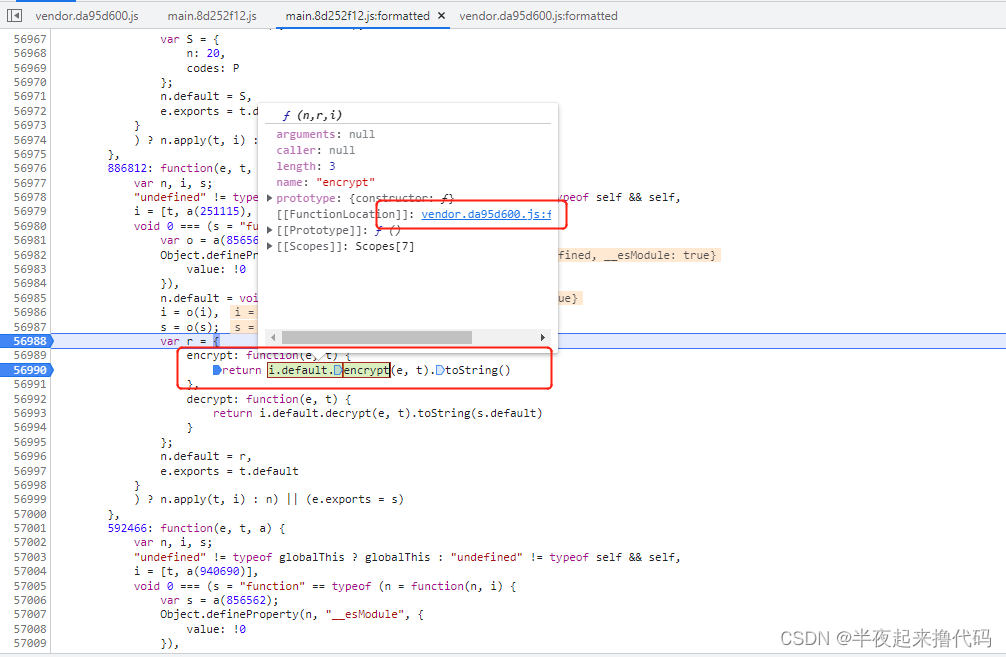
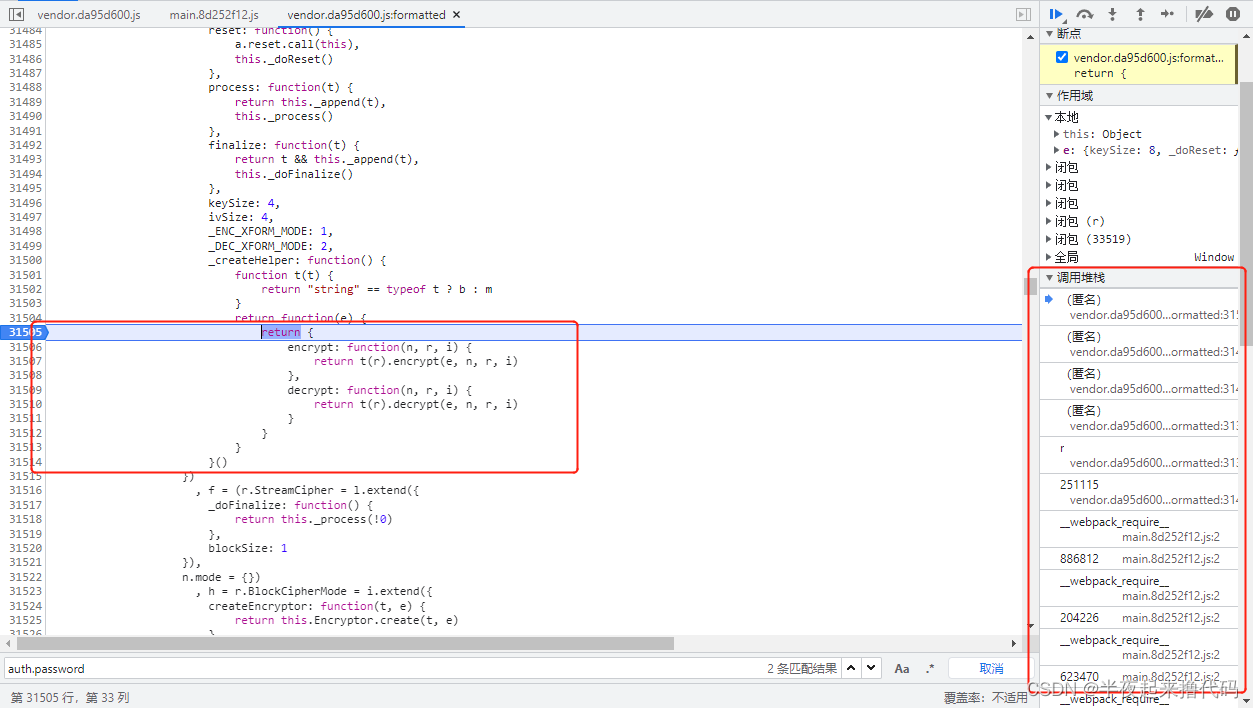
扣代码之前需要先定位加密函数所生成的模块位置,在上面的分析中已经定位到了 return i.default.encrypt(e, t).toString() 处,此处需要跳转到 i.default.encrypt 函数中


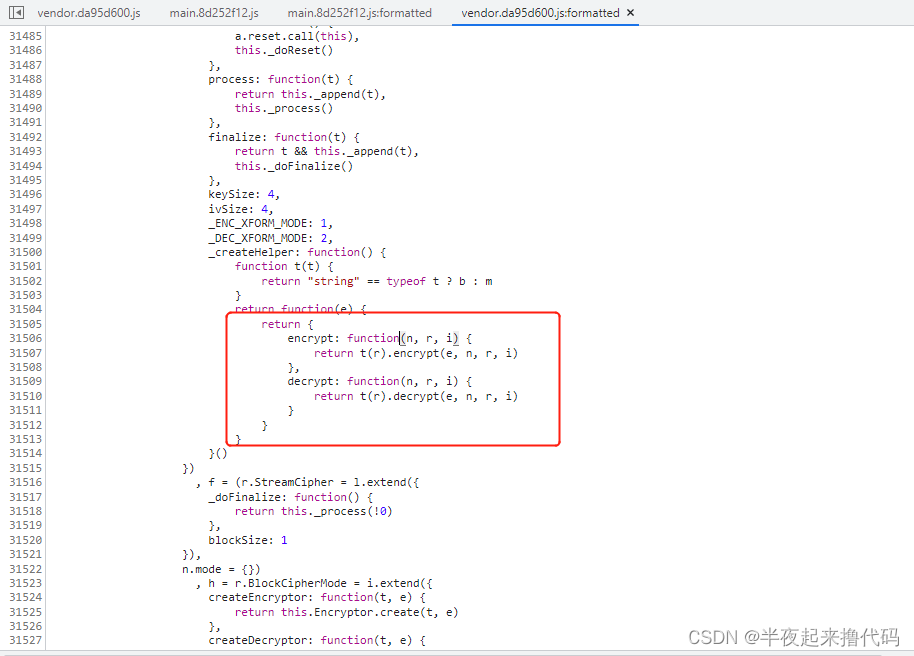
这里的 encrypt 就是所需要的加密函数,简单分析一下他是怎么声明的,是在一个函数中返回的一个对象,对象中就包含该方法,在return 上打一个断点,刷新页面,看一下是谁调用的它.

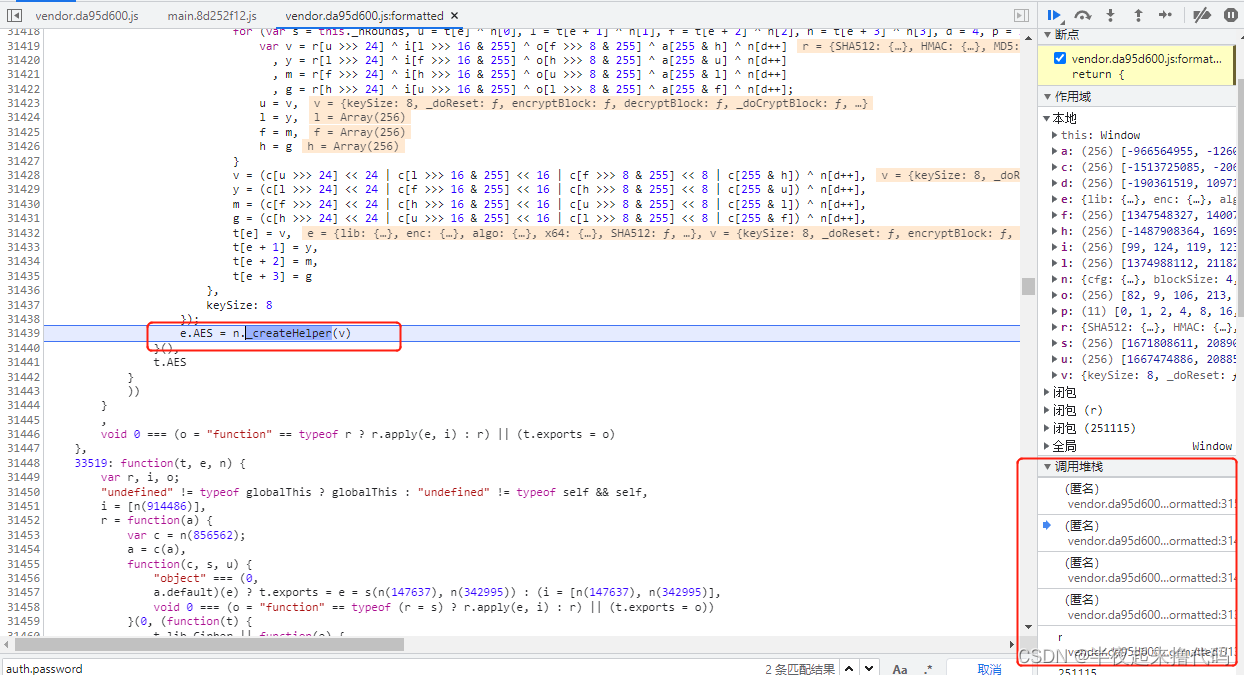
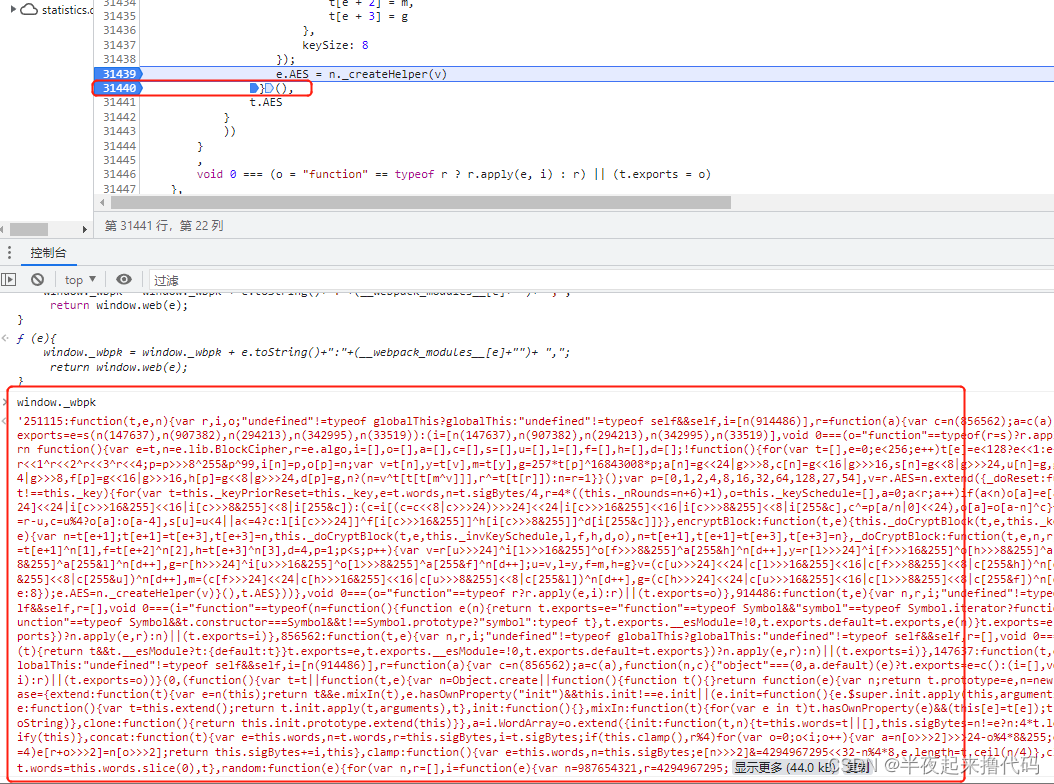
进入第二个位置看到是在 e.AES = n._createHelper(v) 进行的调用,返回的 e.AES就是我们所需的关键参数了,现在就要把这个参数所在的模块导出出来.

3.扣模块代码
现在需要确定该参数所在的模块key,往上翻就可以看到,这里确定是 251115.

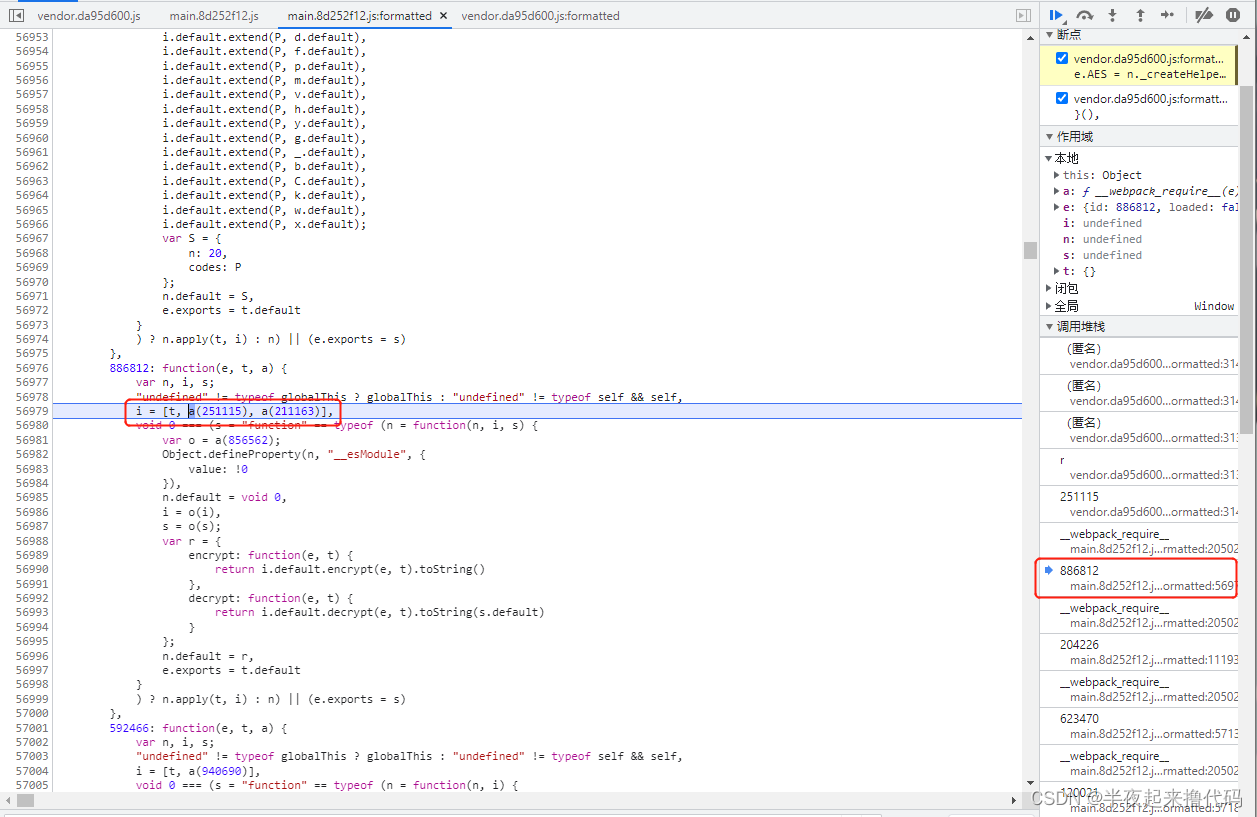
在右侧调用堆栈处查看 251115 被引用的位置

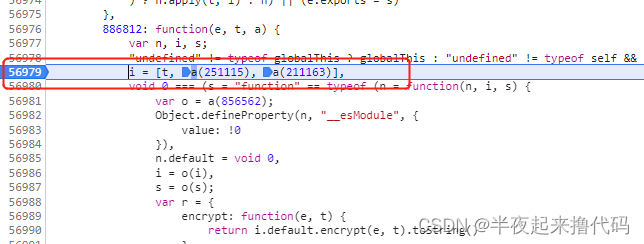
可以看到是在 886812 模块中 i = [t, a(251115), a(211163)] 位置被引用的,在引用前和引用后打上断点,刷新浏览器

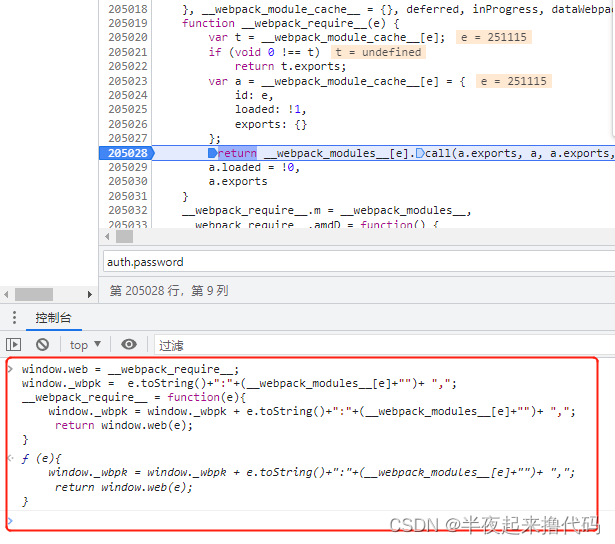
在 a(251115) 处断住 进入加载器 在 return 处打上断点,继续执行代码到断点处.

添加hook加密函数代码,此处是参考的笔记,需要根据实际代码参数名修改.
window.web = __webpack_require__;
window._wbpk = e.toString()+":"+(__webpack_modules__[e]+"")+ ",";
__webpack_require__ = function(e){window._wbpk = window._wbpk + e.toString()+":"+(__webpack_modules__[e]+"")+ ",";return window.web(e);
}
复制hook代码到控制台执行,执行完成, 取消该位置断点, 继续执行代码到下一断点处,也就是 251115 引用后的位置

控制台输入 window._wbpk 打印出来的就是与加密函数有关的模块代码

复制改代码到上面扣的加载器自执行函数中,记得把 251115 的加载代码写上,代码格式不好看可以放到浏览器中或js格式化代码网站格式化一下,至此,模块代码已经扣完.

3.导出加密函数
这里就比较简单了,找到上面定位到的加密函数的位置 e.AES = n._createHelper(v) 在后面加上一句 window.aes_encrypt = e.AES; 变量名自定义即可.
e.AES = n._createHelper(v);
window.aes_encrypt = e.AES;
下面到 vscode 中试一下效果
console.log(window.aes_encrypt["encrypt"]("111111","qcc").toString())
比一下长度,应该没问题了

后面就可以按需求进行调用了
这篇关于wbpack逆向实战-某查查登录密码加密的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



