本文主要是介绍vscode按住ctrl+鼠标左键无法跟踪跳转方法名【带vscode编辑PHP的配置教程】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
今天刚装好vscode,发现vscode按住ctrl+鼠标左键无法跟踪跳转方法名;
其实就是装一个插件就好了:
vscode-elm-jump:常规的代码跳转定义
Vue CSS Peek:按ctrl可以跳转css定义
vue-helper:变量函数跳转定义
还有个 Vetur
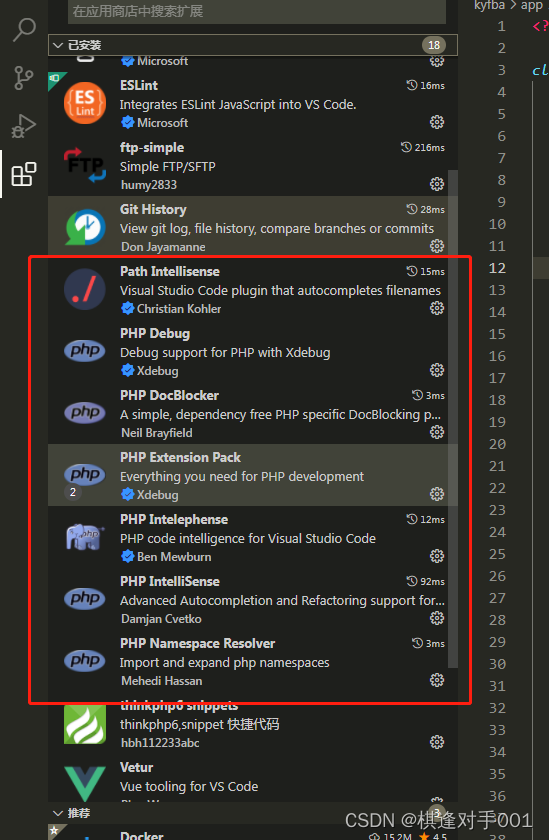
如果是用vscode编辑PHP,则需要额外装这些插件,并且配置自己本地的php文件地址(版本需大于php7)

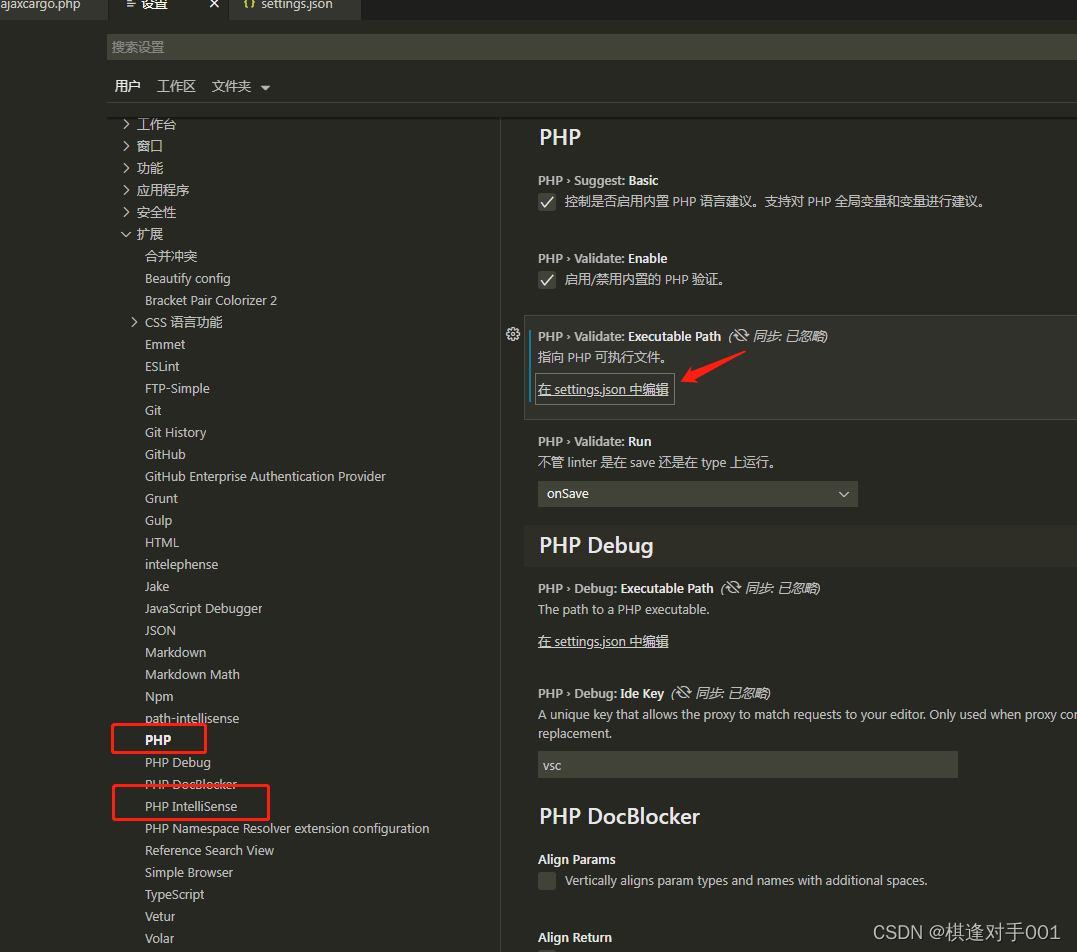
分别设置PHP和PHP IntelliSense 的setting.json

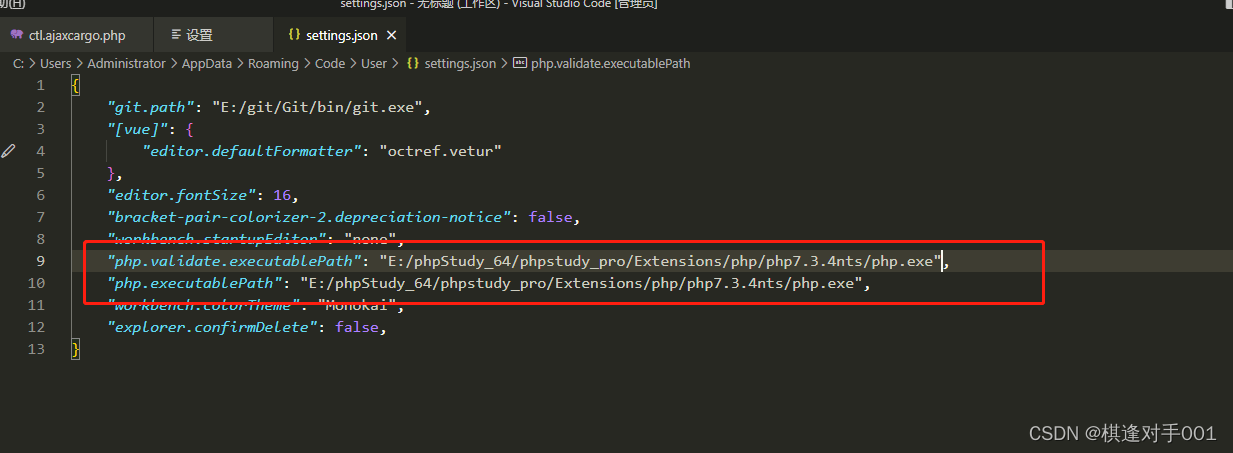
全部配置上你的本地环境的PHP的路径地址(注意这里本地导向的PHP版本必须大于7.4,可以不是现在本地环境使用的PHP版本,本地项目如果使用的是php5.6的,那么在小皮上再下载一个php7.4以上的下来,然后路径放php7.4的,本地小皮还是用的php5.6的)

其实当时配置完这些后,PHP的有些类还是无法跳转,而且有些静态调用还报错,也不知道是不是需要挨个大概一边这些静态的类还是需要打开一遍这些类所在的文件夹,当时弄来弄去搞不定这,无意间打开了一遍这些文件和文件夹后,就OK了&#
这篇关于vscode按住ctrl+鼠标左键无法跟踪跳转方法名【带vscode编辑PHP的配置教程】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








