本文主要是介绍Unity——DOTween插件使用方法简介,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
缓动动画既是一种编程技术,也是一种动画的设计思路。从设计角度来看,可以有以下描述
- 事先设计很多基本的动画样式,如移动、缩放、旋转、变色和弹跳等。但这些动画都以抽象方式表示,一般封装为程序函数
- 动画的参数可以在使用时指定,如移动的起点和终点、旋转的角度、变色的颜色,还有关键的动画时间长度等
- 动画默认是匀速播放,也可以指定播放的时间曲线。如可以做出先快后满、先满后快等效果,甚至还可以让时间在正向流逝和倒流中交替,实现弹簧式的效果
- 可以按时间顺序任意组合这些动画,如先方法再移动、先缩小再变色再移动等
- 可以同时播放多个这些动画。例如,一边放大一边移动等。总之,可以按时间顺序组合,也可以同时组合
采用上述思路,可以封装出易用的缓动动画库。例如DOTween就是一种常用的缓动动画插件。
导入DOTween插件
DOTween - Asset Store (unity.com)
在Asset Store中搜索“DOTween'”即可找到该插件,使用免费版即可。

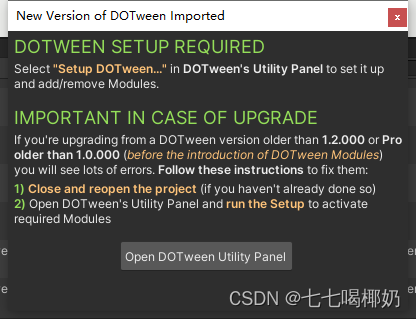
导入插件后,会自动打开一个插件窗口,如图
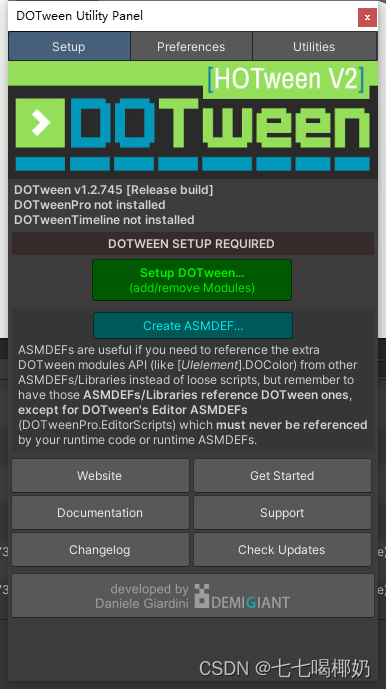
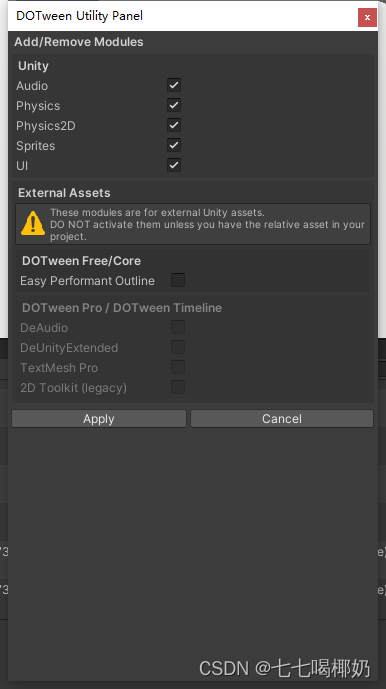
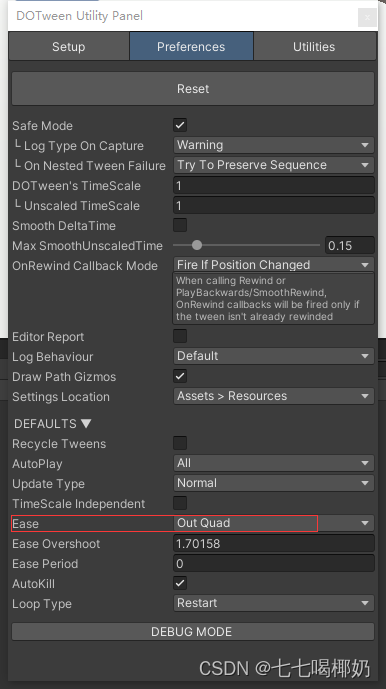
由于目前插件的功能越来越强大,因此特意增加了一个设置面板,如图

直接点绿色的,然后点apply即可
在这之后,试验一下它的基本用法。创建脚本TestTween,内容如下
using System.Collections;
using System.Collections.Generic;
using UnityEngine;public class NewBehaviourScript : MonoBehaviour
{void Update(){if (Input.GetKeyDown(KeyCode.D)){ //1秒时间移动到在x轴上坐标为5的位置上transform.DOMoveX(5, 1);}if (Input.GetKeyDown(KeyCode.A)){ //1秒时间移动到在x轴上坐标为1的位置上transform.DOMoveX(0, 1);}}
}
然后将TestTween脚本挂在任意物体上,按下D,物体会沿x轴平移到x=5的位置,按下A,优惠移动到x=0的位置。可以看出,DOMoveX是一个简单的平移动画,第一个参数是x坐标,第二个参数是时间。
例子演示:
DOTween移动
上文已经试验了简单的平移动画,DOTween还提供了大量类似的动画模式,最常用的旋转、位移和缩放都是直接对Transform组件操作的。
一、各种缓动动画使用方法
1.作用于Transform组件
| 函数 | 参数 | 作用
|
| DOMove | 目标坐标,时间 | 移动到目标位置 |
| DOMoveX | 目标坐标x,时间 | 仅向一个方向移动。同理还有y和z |
| DOLocalMove | DOMove的局部坐标系版本 | |
| DOLocalMoveX | DOMoveX的局部坐标系版本。同理还有y和z | |
| DORotate | 目标角度(欧拉角),时间 | 旋转到目标朝向 |
| DORotateQuaternion | 目标朝向(四元数),时间 | 旋转到目标朝向 |
| DOLocalRotate | DORotate的局部坐标系版本 | |
| DOLocalRotateQuaternion | DORotateQuaternion的局部坐标系版本 | |
| DOLookAt | 目标朝向(向量),时间 | 让物体旋转,直到物体前方为指定向量的方向 |
| DOScale | 目标比例,时间 | 缩放到指定比例 |
| DOScaleX | 目标比例X,时间 | 仅向一个方向缩放。同理还有Y和Z |
| DOPunchPosition | 振动方向和强度,时间,震动次数,弹性 | 用于表现被强力击打后的震动,沿振动方向反复移动。时间之后的参数都可以省略 |
| DOPunchRotation | 振动方向和强度(旋转的轴),时间,震动次数,弹性 | 用于表现被强力打击后的震动,沿指定旋转轴来回旋转 |
| DOPunchScale | 振动方向和强度(缩放比例),时间,震动次数,弹性 | 用于表现被强力打击后的震动,根据指定比率缩放 |
| DOShakePosition | 时间,力度,震动次数,随机性(0~180) | 表现随机性的震动。除时间外的参数都可以省略 |
| DOShakeRotation | 时间,力度,震动次数,随机性(0~180) | 类似DOShankePosition,用旋转表示震动 |
| DOShakeScale | 时间,力度,震动次数,随机性(0~180) | 类似DOShankePosition,用缩放表示震动 |
| DOBlendableMoveBy | 位置变化量,时间 | DORotate的动画混合+变化量版本 |
| DOBlendableRotateBy | 旋转变化量,时间 | DORotate的动画混合+变化量版本 |
| DOBlendableScaleBy | 缩放变化量,时间 | DOScale的动画混合+变化量版本 |
| DOBlendablePunchRotation | DOPunchRotation的动画混合版本 |
以上函数基本覆盖了所有的Transform组件缓动动画方法。除简单的移动、旋转和缩放动画外,常用的还有摄像机缓动动画,如下所示
2.作用于Camera组件
| 函数 | 参数 | 作用
|
| DOShakePosition | 时间,力度,震动次数,随机性 | 让摄像机随机振动。时间以外的参数可以省略 |
可以用缓动动画慢慢改变材质的颜色、透明度等,下面是作用于材质(Material)的缓动动画
3.作用于Material组件
| 函数 | 参数 | 作用
|
| DOColor | 颜色,时间 | 渐变到指定颜色 |
| DOFade | 透明度(0~1),时间 | 渐变到指定透明度 |
| DOGradientColor | 颜色梯度,时间 | 根据指定颜色梯度渐变 |
| DOOffset | 材质偏移(Vecctor2),时间 | 材质偏移,可以做贴图动画效果 |
| DOBlendableColor | 颜色,时间 | DOColor的可混合版本 |
UI文本通常需要一些动态效果,如打字效果(文字一个接一个出现)和改变文字颜色等。DOTween还有一些专门用于UI组件(Text)的缓动动画,如下
4.作用于Text组件
| 函数 | 参数 | 作用
|
| DOText | 文本内容,时间 | 打字机效果,逐字显示文本内容 |
| DOColor | 颜色,时间 | 改变文字颜色 |
| DOFade | 透明度,时间 | 改变文字透明度 |
| DOBlendableColor | 颜色,时间 | DOColor的可混合版本 |
二、动画曲线(Ease)
通过试验会发现,前面的动画效果都不是匀速运动的,而是有一个从快到慢的变化。这是因为DOTween默认的动画曲线不是Linear曲线,而是Out Quad曲线。
在缓动动画中,动画曲线称为Ease,它有多种内置的模式,包括通过修改DOTween设置可以改变默认的动画曲线。选择主菜单中的Tools->Demigiant->DOTween Utility Panel可以重新打开DOTween的设置页面,其中的Ease选项就是动画曲线。可以将默认的Out Quad改为简单的Linear试试效果,如图

DOTween提供了很多的缓动动画曲线模式,这里不一一详述,不过常用的几种模式有明显的命名规则,如In Sine、Out Sine、In Out等,一下进行概括的解释。
In指的是一种由慢到快的方式,Out则指的是由快到慢。Sine(正弦曲线)指的是比较平滑的过渡;而Quad则指的是会有更明显的快慢变化;比Quad速度变化更剧烈的,还有Cubic、Quart、Quint等。Expo代表指数曲线,还有更多特殊的曲线,比如由弹性的Elastic、先后退再前进的Back、以及Bounce(弹跳曲线)。
当然,如果直接修改默认的动画曲线,那会导致所有动画都是用统一的曲线。实际上每个动画都可以用不同的动画曲线,示例写法如下。
if (Input.GetKeyDown(KeyCode.D)){ transform.DOMoveX(5, 1).SetEase(Ease.InOutSine);}if (Input.GetKeyDown(KeyCode.A)){Tweener t = transform.DOMoveX(0, 1);t.SetEase(Ease.OutQuad);}DOMove等函数的返回值用Tweener类型的变量接受,然后再对Tweener进行设置即可。除了SetEase以外还有其他更多可调用的方法。
三、动画的组合
使用Sequence(缓动动画序列)可以让多个动画依次播放,也可以在动画之间插入等待时间,其示例如下
//创建动画序列Sequence seq = DOTween.Sequence();//添加动画到序列中seq.Append(transform.DOMove(new Vector3(3,4,5),2));//添加时间间隔seq.AppendInterval(1);seq.Append(transform.DOMove(new Vector3(0,0,0),1));//按时间插入插画//下面代码的第一个参数为时间,表示插入动画到规定的时间点seq.Insert(0,transform.DORotate(new Vector3(0,90,0),1));缓动动画序列有多个常用方法,Append可以在序列后面添加动画,AppendInterval用于添加等待时间,而Insert则是在指定时间插入动画。
需要特别指出,使用Insert插入的动画并不像猜想的那样会将原有的动画推迟到后面,而是会和原来的动画同时播放。这就引出了一个关键问题:DOTween的动画是可以同时播放的,而且Sequence虽然名为“序列”,但实际上也支持多个动画同时播放。
除了利用Sequence序列播放动画或同时播放动画外,实际上直接创建多个动画,它们也会同时播放,其示例如下
//两个动画同时播放,向斜上方移动Tweener t = transform.DOMoveX(10, 1);t.SetEase(Ease.OutQuad);transform.DOMoveY(10,1);大部分缓动动画可以做到合理混合的效果,但有时同时播放多种动画也会产生不合理的结果。某些缓动方式带有Blendable关键字,如DOBlendableMoveBy,这类缓动动画能够确保融合效果的正确性。
四、控制动画的播放
缓动动画最大的优势在于它是由程序完全控制的,它的背后是一套简洁的数学算法,因此缓动动画很容易实现暂停、重放和倒放等功能。DOTween也提供了多种方法控制动画的播放,示例如下
//播放
transform.DOPlay();
//暂停
transform.DOPause();
//重播
transform.DORestart();
//倒播,此方法会直接退回起始点
transform.DORewind();
//删除动画
transform.DOKill();
//跳转到指定时间点。参数1表示跳转的时间点,参数2表示是否立即播放
transform.DOGoto(1.5f,true);
//倒向播放动画
transform.DOPlayBackwards();
//正向播放动画
transform.DOPlayForward();五、动画回调函数
为了更好地让动画与逻辑配合,与动画帧事件类似,也可以为缓动动画添加一些回调函数。最常见的是再播放结束时自动调用下一个函数,示例如下
//动画完成回调,方便起见回调函数协亨了Lambda表达式transform.DOMove(new Vector3(3,3,0),2).OnComplete(()=>{Debug.Log("Tween播放完成")});//无限循环震动Tween t2 = transform.DOShakePosition(1, new Vctor3(2, 0, 0));t2.SetLoops(-1);//每次循环完成时回调transform.DOMove(Vector3.zero,2).OnStepComplete(()=>{Debug.Log("Tween单次播放完成")});
这篇关于Unity——DOTween插件使用方法简介的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






