本文主要是介绍Unity插件 Dotween整理,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Unity插件之DoTween动画插件(适合初学者)
https://blog.csdn.net/qq_35361471/article/details/79353071
简介:DoTween作为一款动画插件,前身是HOTween,支持可视化编辑,适用于2D和3D场景。
插件可以在资源商店购买,分为免费版和收费版。这里提供一个Pro版的!
官网:http://dotween.demigiant.com/
链接:https://pan.baidu.com/s/1miUzfy4 密码:ba9j
1 导入插件
打开Tools-Demigiant-DoTweenUtilityPanel ,点击Setup DoTween
2 常用API介绍
使用该插件需要引用 using DG.Tweening;
常用方法:
1.以DO开头的方法:补间动画的方法。例如:Transform.DOMoveX(10,1)
2.以Set开头的方法:设置补间动画的属性。例如:Tweener.SetLoops(4, LoopType.Yoyo)
3.以On开头的方法:补间动画的回调函数。例如:Tweener.OnStart(callBackFunction)
DOTween.To()该方法需要使用lambda表达式,使用比较麻烦,一般采用以下的方法创建Tweener
案例:将向量(0,0,0)插值渐变到(10,10,0)渐变速度是由快变慢
public Vector3 value = new Vector3(0, 0, 0);
private void Start()
{
//() => value表示返回获取value值
//x => value = x,x是通过目标值计算出来的插值,赋值给value
//new Vector3(10, 10, 0)是目标值
//2是到达目标值的时间
DOTween.To(() => value, x => value = x, new Vector3(10, 10, 0),2);
}
DOMove() 修改的是物体的世界坐标
DOMoveX()只在X轴方向上移动,DOMoveY(),DOMoveZ()同理
//new Vector3(10, 10, 0)是目标值
//2是到达目标值的时间
cube.transform.DOMove(new Vector3(10, 10, 0), 2f);
DOLocalMove()修改的是物体的局部坐标
DOLocalMoveX(),DOLocalMoveY(),DOLocalMoveZ()
cube.transform.DOLocalMove(new Vector3(10, 10, 0), 2f);
DOPlayForward()正播 DOPlayBackwards()倒播
public GameObject cube;
private bool isMove = false;
private void Start()
{
//动画对象Tweener播放完,默认销毁
Tweener tweener = cube.transform.DOLocalMove(new Vector3(10, 10, 0), 2f);
tweener.SetAutoKill(false);//禁止自动销毁动画
tweener.Pause();//暂停
}
public void OnClick()
{
if (!isMove)
{
cube.transform.DOPlayForward();//正播
isMove = true;
}
else
{
cube.transform.DOPlayBackwards();//倒播
isMove = false;
}
}
DOText() 文字打印效果
text.DOText("云想衣裳花想容,春风拂槛露华浓", 2);
DOColor()修改颜色
text.DOColor(Color.red, 2);
DOFade()透明度渐变
text.DOFade(1, 2);
DOShakePosition() 震动效果
Camera.main.transform.DOShakePosition(1, 0.5f);
From Tweens
//加上from()方法,默认false,表示从目标位置移动到当前位置
//如果为true,表示相对距离,例如cube当前位置为(2,0,0),则目标位置为(2+5,0,0)
cube.transform.DOMoveX(5, 1).From();
SetEase()设置动画曲线
举例:
Ease.InBack 表示物体先向后一点,再向前播放
SetEase(Ease.InBack);
Ease.InBounce 相当于一个蓄力进入的效果
SetEase(Ease.InBounce);
如果想感受各种动画曲线的效果,推荐下面网址:
(选择某个运动曲线,小球会按当前曲线运动到鼠标点击的位置)
http://robertpenner.com/easing/easing_demo.html
SetLoops()设置循环播放次数
cube.transform.DOMoveX(5, 1).SetEase(Ease.InCubic).SetLoops(2);
OnComplete()当动画结束时运行的事件函数
cube.transform.DOMoveX(5, 1).OnComplete(() => { Debug.Log("End"); });
OnStart()当动画第一次运行时的事件函数
cube.transform.DOMoveX(5, 1).OnStart(() => { Debug.Log("Start"); });
3 Sequence
Sequence:相当于一个Tweener的链表,可以通过执行一个Sequence来执行一串Tweener,使用Sequence类可以方便的组织Tweens来制作复杂的过渡动画。
Append(Tween tween)
在Sequence的最后添加一个tween。
AppendCallback(TweenCallback callback)
在Sequence的最后添加一个回调函数。
AppendInterval(float interval)
在Sequence的最后添加一段时间间隔。
Insert(float atPosition, Tween tween)
在给定的时间位置上放置一个tween,可以实现同时播放多个tween的效果,而不是一个接着一个播放。
InsertCallback(float atPosition, TweenCallback callback)
在给定的时间位置上放置一个回调函数。
Join(Tween tween)
在Sequence的最后一个tween的开始处放置一个tween。
Prepend(Tween tween)
在Sequence开始处插入一个tween,原先的内容根据时间往后移。
PrependCallback(TweenCallback callback)
在Sequence开始处插入一个回调函数。
PrependInterval(float interval)
在Sequence开始处插入一段时间间隔,原先的内容根据时间往后移。
案例:需要注意执行顺序会影响效果
//新建Sequence对象
Sequence mySequence = DOTween.Sequence();
//末尾添加补间动画
mySequence.Append(cube.transform.DOMove(new Vector3(5,5,0),2));
//执行完上一个动画,才会执行这个
mySequence.Append(cube.transform.DORotate(new Vector3(90, 90, 0), 2));
//在0s位置上放置一个tween,可以实现同时播放多个tween的效果
mySequence.Insert(0, cube.transform.DOScale(new Vector3(2, 2, 2), 2));
//开始处插入一段时间间隔,原先的内容往后移2秒
mySequence.PrependInterval(1);
以上代码可以简写如下:
Sequence mySequence = DOTween.Sequence();
mySequence.Append(cube.transform.DOMove(new Vector3(5, 5, 0), 2))
.Append(cube.transform.DORotate(new Vector3(90, 90, 0), 2))
.Insert(0, cube.transform.DOScale(new Vector3(2, 2, 2), 2))
.PrependInterval(1);
4 可视化编辑
DOTween Animation组件,可视化快速做动画
在需要做动画的对象上添加DOTween Animation组件
AutoPlay —— 自动播放
AutoKill —— 自动删除
Duration —— 持续时间
Ignorer TimeScale —— 忽略TimeScale 的影响
Ease —— 减缓(动画曲线:枚举类型)
loops —— 循环次数
ID —— 动画的 ID 标示(通过ID,直接用代码控制)
TO —— 到达目标位置(可通过点击,设置Form)
Snapping —— 强烈 / 突然折断
Relative —— 相对的
Events —— 事件
OnStart —— 初始化(只有在第一次运行)
OnPlay —— 运行开始(每次运行开始)
OnUpdate —— 运行时每一帧
OnStep —— 每一步(运行中的每个步骤)
OnComplete —— 动画结束后调用
如果想看每个动画的效果,请看这篇博客:
http://blog.csdn.net/ChinarCSDN/article/details/78963529
5 路径编辑器
添加组件DOTweenPath
添加路径点,效果如下
Shift + Ctrl : 添加路径点
Shift + Alt : 删除路径点
Ease :动画曲线类型
Pathtype : 路径类型,路径类型分为线性或者利用CatmullRom插值算法形成的曲线
Pathmode : 路径模式,主要是用于对物体三个方向上的旋转的限制。
ClosePath :封闭路径,如果勾选此属性路径将会形成一个封闭环。
LocalMovement :局部移动,如果勾选此属性将会按照局部坐标移动。
Orientation :运动朝向,分为ToPath朝向路线,LookAtTransform朝向Transform,LookatPosition朝向点。
LookAhead :朝向前瞻性,数值越大,朝向越靠近更前方的点。
Relative :表示路径点是否与物体为相对的,勾选后,移动物体,可以一起移动路径
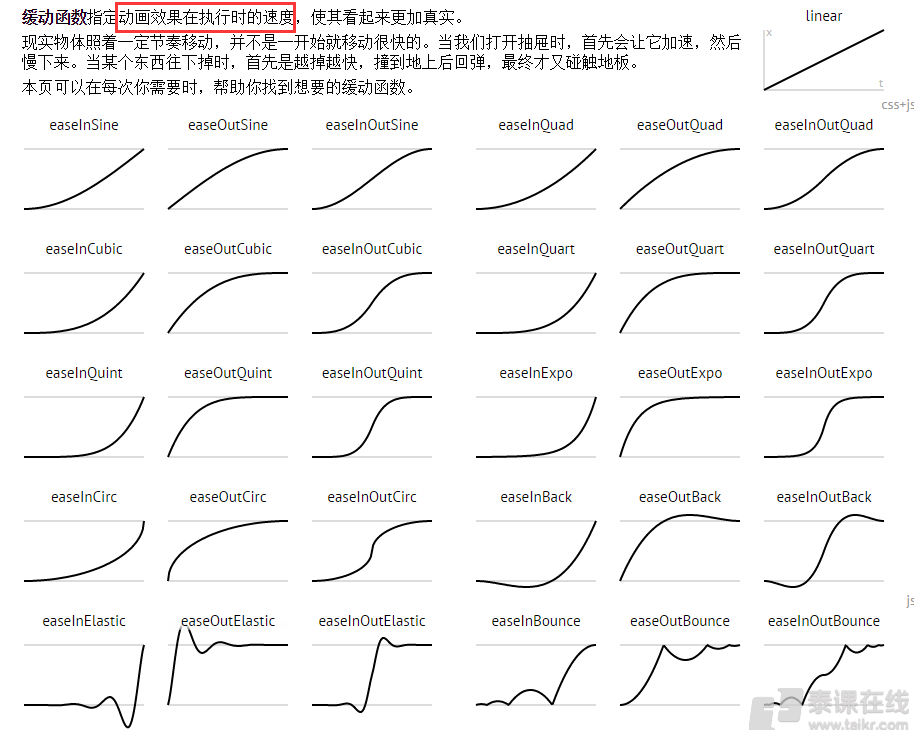
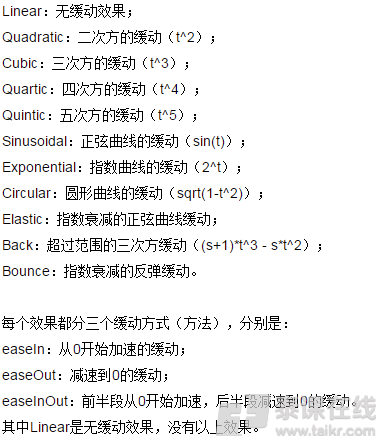
DOTween-Ease缓动函数
https://blog.csdn.net/microsoftmsdnnet/article/details/49334453
Ease.InQuad 不知道Quad代表什么意思
Ease.InQuart 有1/4的时间是没有缓动。
Ease.InQuint, 是1/5时间没有缓动.
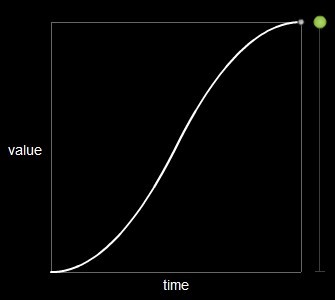
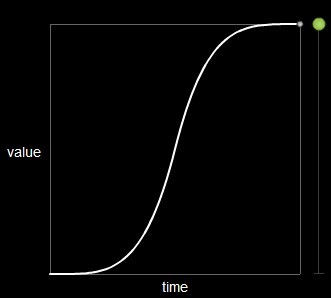
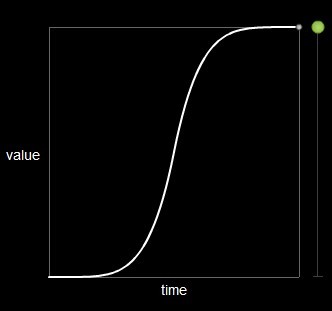
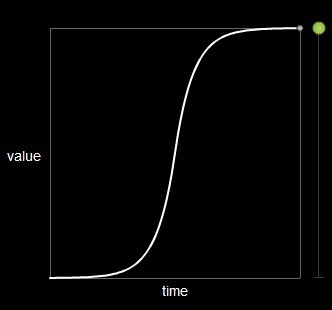
Ease.InExpo 一直很平缓,在最后一点完成所有变化。
height="430" src="http://javascript.info/files/tutorial/browser/animation/plot.html" width="500" scrolling="no">
Ease.InSine 表示正弦加速动作
Ease.OutSine 表示正弦减速动作
Ease.InOutSine, 表示正弦加速减速动作
其它Enum 值也一样。
Unity 动画插件 DOTween 的简单使用
https://blog.csdn.net/u014230923/article/details/51469848
找来找去,居然找不到一个比较适合的 DOTween例子,就自己写一点来熟悉熟悉。首先当然得导入 dotween 的插件包。先说一下,dotween 的动画效果对于2D 和 3D 都是适用的。
场景中新建一个Cube1,重置位置,新建按钮取名Button1,然后我们写代码使用 dotween 来控制这个cube的移动。新建脚本 Button1 给按钮添加上,我们要监听里面的事件:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button1 : MonoBehaviour {
public Transform cubeTrans; //得到cube的transform
public Vector3 myValue = new Vector3(0, 0, 0);
// Update is called once per frame
void Update () {
cubeTrans.position = myValue;
}
public void ControllerCube ()
{
//DOTween自带的方法:对变量做一个动画(通过插值的方式修改一个值得变化) 要使用 using DG.Tweening; 命名空间
//第一个参数:使用了 C# 的Lambda语法,对 myValue 值进行修改,返回 myValue
//第二个:也使用 Lambda 语法,把修改的值赋给 myValue,x是DOTween计算好的一个值
//第三个:目标值,就是 myValue 最后要变化到的值
//第四个:变化到目标值需要的时间
DOTween.To(() => myValue, x => myValue = x, new Vector3(10, 10, 10), 2);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
然后运行程序:
这里写图片描述
这里注意,DOTween默认的动画是先快后慢的。DoTween 也可以修改其他的值类型(int,float … . .)
接下来,我们用一种比这简单的方法,我们使用UI组件来试试。新建一个图片Image1,把它放到屏幕外,在添加一个按钮Button2,给他添加一个脚本Button
2,监听里面的事件,让它点击时移动图片到屏幕中心。
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button2 : MonoBehaviour {
public RectTransform image1;
public void TransformImage ()
{
//ui组件要使用本地坐标
//第一个参数:目标地点,就是要移动到哪个位置
//第二个参数:移动到那个位置需要的时间
image1.DOLocalMove(new Vector3(0, 0, 0), 1);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
运行程序如下
这里写图片描述
但是,假如现在我们想要这样的效果,点击按钮,如果图片不再屏幕范围内,就把它移到屏幕中间,如果在屏幕中,就把它移到屏幕外,那该怎么做?
你可能会说,加一个标志位,每次点击的时候切换一下移动位置就行了。这样的确可行,但是有一个问题是 DOTween 调用的 DOxxx( ) 方法,调用一次就会默认生成一个动画(就是你移动的动画),这个动画会在移动完后自动被销毁,还会每次调用生成一个 Tween 对象,这个对象由 DOTween 管理,所以你不知道它什么时候会被回收,这样就会造成不必要的资源损耗。
既然如此,我们就想办法让他保存那个生成的动画,然后重复播放就行了。DOTween 已经有了这样的解决办法。我们修改刚才的代码:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button2 : MonoBehaviour {
public RectTransform image1;
private bool isIn = false; //是否在屏幕内
void Start ()
{
//接收生成的动画
//第一个参数:目标地点,就是要移动到哪个位置
//第二个参数:移动到那个位置需要的时间
Tweener tweener = image1.DOLocalMove(new Vector3(0, 0, 0), 1);
//设置自动销毁动画为false
tweener.SetAutoKill(false);
//暂停动画,不然会一开始就播放动画
tweener.Pause();
}
public void TransformImage ()
{
if (isIn == false)
{
//向前播放动画,就是播放上面创建的动画
image1.DOPlayForward();
isIn = true;
}
else
{
//倒放动画
image1.DOPlayBackwards();
isIn = false;
}
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
运行程序,就会有如下效果
这里写图片描述
DOTween 还有一个 FromTween 的概念,新建一个Button3,在新建脚本Button3,新建Cube2,先把Cube2的位置移动到(1,1,1),这样比较明显,然后编辑脚本:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Button3 : MonoBehaviour {
public Transform cube2;
public void TransCube2 ()
{
//移动cube1的x轴,从当前位置移动到 5,需要的时间为 1秒
cube2.DOMoveX(5, 1);
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
点击button3的效果。这时没有什么效果
这里写图片描述
现在修改一行代码:cube2.DOMoveX(5, 1).From( ); 然后就成这样
这里写图片描述
可以发现,加了From 后 就是从目标位置移动到目前位置。
在修改这一行代码:cube2.DOMoveX(5, 4).From( true); 效果:
这里写图片描述
仔细看方块的Position,会发现这时候 5 变成了相对位置,移动是从 6 移动到1,所以 From(true) 是移动相对位置,从目标位置移动到目前位置。
Tweener 还可以设置一些属性,就是像 Tweener 的移动就是先快后慢,我们还可以设置成 匀速等等,Button2 的代码增加这么一行 tweener.SetEase(Ease.Linear); 这就是匀速,也有简单的方法,就是定义一个
public Ease ease; //移动的效果
然后 tweener.SetEase(ease); 然后再面板上选择想要的效果就行了。
tweener.SetLoop(2); //动画循环播放两次
tweener.OnComplete(方法名); //动画播放完后调用一个方法
还可以对文字设置效果
public Text text;
text.DOText("要显示的文字");
//文字渐变成红色,时间为两秒
text.DOColor(Color.red, 2);
//alpha 慢慢变成1,时间是3秒 ,就是显示出来
text.DOFade(1, 3);
1
2
3
4
5
6
7
8
9
这样,如果text一开始有文字,则 我们设置的文字会一点一点的覆盖原本的文字,如果没有,会一点一点的显示。(以上效果我没有在工程中写,这里只做介绍,大家可以自己试试)
接下来,我们给摄像机添加一个震动效果,添加一个脚本Shake,给摄像机此脚本:
using UnityEngine;
using System.Collections;
using DG.Tweening;
public class Shake : MonoBehaviour {
// Use this for initialization
void Start () {
//第一个参数:震动时长
//第二个:震动的轴
//震动强度默认是1 0~1(没写出来)
transform.DOShakePosition(1, new Vector3(1, 1, 0));
}
// Update is called once per frame
void Update () {
}
}
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
这里写图片描述
然后就是以上这些,甚至还有更多的动画效果是可以通过个一个物体添加 DOTween Animation 组件来实现的(当然事先你得添加 DOTween 插件),这个就和设置其他组件一样,大家自己测试吧。
最后一个就是 路径编辑器,添加 DOTween Path 组件,然后 按住 SHAFT + CTRL 点击屏幕就可以添加一个点,多添加几个,然后运行游戏,物体就会按照你刚刚添加的路径进行运行
这里写图片描述
这里写图片描述
SHAFT + ALT 点击添加的点就会删除那个路径。
至于其他的属性 大家就自己探索吧,或者查看官方文档也是很好的办法,我自己也没懂太多,就只写这些了。
工程和插件地址:http://pan.baidu.com/s/1c1ZPQUk 98gj
Unity Dotween官方案例学习
本文只涉及一些案例,具体查看 DoTween 官方文档。
一、 Basics

1 public class Basics : MonoBehaviour2 {3 public Transform redCube, greenCube, blueCube, purpleCube;4 5 IEnumerator Start()6 {7 // Start after one second delay (to ignore Unity hiccups when activating Play mode in Editor)8 yield return new WaitForSeconds(1);9
10 // 2秒时间移动到 0,4,0
11 redCube.DOMove(new Vector3(0,4,0), 2);
12
13 // 2秒时间从 0,4,0 移动到原始位置
14 greenCube.DOMove(new Vector3(0,4,0), 2).From();
15
16 // 2秒时间移动 0,4,0 相对位置
17 blueCube.DOMove(new Vector3(0,4,0), 2).SetRelative();
18
19 // 2秒时间移动 6,0,0 相对位置
20 purpleCube.DOMove(new Vector3(6,0,0), 2).SetRelative();
21 // 2秒内将颜色变为黄色,并且循环往复一直执行
22 purpleCube.GetComponent<Renderer>().material.DOColor(Color.yellow, 2).SetLoops(-1, LoopType.Yoyo);
23 }
24 }

该场景主要涉及对一些 Unity 组件(transform, material)属性的变换,当然我们也可以对其他一些组件(Audio, Camera, Light, Rigidbody, ...)进行操作。
二、Follow

1 public class Follow : MonoBehaviour2 {3 public Transform target; // Target to follow4 Vector3 targetLastPos;5 Tweener tween;6 7 void Start()8 {9 // 启动后先移动到目标位置,保存 Tweener 并且设置不自动销毁
10 tween = transform.DOMove(target.position, 2).SetAutoKill(false);
11 // 存储上一目标位置
12 targetLastPos = target.position;
13 }
14
15 void Update()
16 {
17 // 目标没有移动
18 if (targetLastPos == target.position) return;
19 // 修改目标位置,重新开始动画
20 tween.ChangeEndValue(target.position, true).Restart();
21 // 保存目标位置,用于下次比较
22 targetLastPos = target.position;
23 }
24 }

该场景实现目标跟随,当目标物移动的时候,跟随物体会相应移动。其中涉及到 Tweener 的设置与控制。
三、Materials

1 public class Materials : MonoBehaviour2 {3 public GameObject target;4 public Color toColor;5 6 Tween colorTween, emissionTween, offsetTween;7 8 void Start()9 {
10 // 获取材质组件
11 Material mat = target.GetComponent<Renderer>().material;
12
13 // 改变材质颜色,动画默认状态为暂停
14 colorTween = mat.DOColor(toColor, 1).SetLoops(-1, LoopType.Yoyo).Pause();
15
16 // 修改材质光线发散颜色,注意属性 _EmissionColor
17 emissionTween = mat.DOColor(new Color(0, 0, 0, 0), "_EmissionColor", 1).SetLoops(-1, LoopType.Yoyo).Pause();
18
19 // 修改材质偏移,动画变化为线性,持续增加
20 offsetTween = mat.DOOffset(new Vector2(1, 1), 1).SetEase(Ease.Linear).SetLoops(-1, LoopType.Incremental).Pause();
21 }
22
23 // Toggle methods (called by UI events)
24
25 public void ToggleColor()
26 {
27 // 切换动画状态,播放或者暂停
28 colorTween.TogglePause();
29 }
30
31 public void ToggleEmission()
32 {
33 emissionTween.TogglePause();
34 }
35
36 public void ToggleOffset()
37 {
38 offsetTween.TogglePause();
39 }
40 }

该场景主要实现 material 的动画效果。其中 SetEase 方法设置动画的属性变化方式(线性,抛物线等,就是变化速度)。
四、Paths

1 public class Paths : MonoBehaviour2 {3 public Transform target;4 public PathType pathType = PathType.CatmullRom;5 // 路径6 public Vector3[] waypoints = new[] {7 new Vector3(4, 2, 6),8 new Vector3(8, 6, 14),9 new Vector3(4, 6, 14),
10 new Vector3(0, 6, 6),
11 new Vector3(-3, 0, 0)
12 };
13
14 void Start()
15 {
16 // 按路径运动
17 // 使用 SetOptions 函数使路径封闭
18 // 使用 SetLookAt 函数使物体朝向路径本身
19 Tween t = target.DOPath(waypoints, 4, pathType)
20 .SetOptions(true)
21 .SetLookAt(0.001f);
22 // 线性变化且无限循环
23 t.SetEase(Ease.Linear).SetLoops(-1);
24 }
25 }

该场景实现了物体按路径运动动画。
五、Sequences

1 public class Sequences : MonoBehaviour2 {3 public Transform cube;4 public float duration = 4;5 6 IEnumerator Start()7 {8 yield return new WaitForSeconds(1);9
10 // 新建一个 Sequence
11 Sequence s = DOTween.Sequence();
12 // 添加一个动画,持续一个周期
13 s.Append(cube.DOMoveX(6, duration).SetRelative().SetEase(Ease.InOutQuad));
14 // 添加一个动画,持续半个周期
15 s.Insert(0, cube.DORotate(new Vector3(0, 45, 0), duration / 2).SetEase(Ease.InQuad).SetLoops(2, LoopType.Yoyo));
16 // 添加一个动画,半个周期时开始,切持续半个周期
17 s.Insert(duration / 2, cube.GetComponent<Renderer>().material.DOColor(Color.yellow, duration / 2));
18 s.SetLoops(-1, LoopType.Yoyo);
19 }
20 }

该场景实现了一个简单的 Sequences。其中 Append 方法是将动画加在末尾,而 Insert 方法是可以加到任意位置。
六、UGUI

1 public class UGUI : MonoBehaviour2 {3 public Image dotweenLogo, circleOutline;4 public Text text, relativeText, scrambledText;5 public Slider slider;6 7 void Start()8 {9 // Logo 图片渐渐消失动画
10 dotweenLogo.DOFade(0, 1.5f).SetAutoKill(false).Pause();
11
12 // 图片颜色动画
13 circleOutline.DOColor(RandomColor(), 1.5f).SetEase(Ease.Linear).Pause();
14 // 图片部分显示动画,结束后按相反方向
15 circleOutline.DOFillAmount(0, 1.5f).SetEase(Ease.Linear).SetLoops(-1, LoopType.Yoyo)
16 .OnStepComplete(()=> {
17 circleOutline.fillClockwise = !circleOutline.fillClockwise;
18 circleOutline.DOColor(RandomColor(), 1.5f).SetEase(Ease.Linear);
19 })
20 .Pause();
21
22 // 文字动画
23 text.DOText("This text will replace the existing one", 2).SetEase(Ease.Linear).SetAutoKill(false).Pause();
24 relativeText.DOText(" - This text will be added to the existing one", 2).SetRelative().SetEase(Ease.Linear).SetAutoKill(false).Pause();
25 scrambledText.DOText("This text will appear from scrambled chars", 2, true, ScrambleMode.All).SetEase(Ease.Linear).SetAutoKill(false).Pause();
26
27 // 滑动条动画
28 slider.DOValue(1, 1.5f).SetEase(Ease.InOutQuad).SetLoops(-1, LoopType.Yoyo).Pause();
29 }
30
31 // Called by PLAY button OnClick event. Starts all tweens
32 public void StartTweens()
33 {
34 DOTween.PlayAll();
35 }
36
37 // Called by RESTART button OnClick event. Restarts all tweens
38 public void RestartTweens()
39 {
40 DOTween.RestartAll();
41 }
42
43 // Returns a random color
44 Color RandomColor()
45 {
46 return new Color(Random.Range(0f, 1f), Random.Range(0f, 1f), Random.Range(0f, 1f), 1);
47 }
48 }

该场景主要实现了 UGUI 组件的动画。
这篇关于Unity插件 Dotween整理的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!