本文主要是介绍【免费开放源码】审批类小程序项目实战(活动详情页面),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
第一节:什么构成了微信小程序、创建一个自己的小程序
第二节:微信开发者工具使用教程
第三节:深入了解并掌握小程序核心组件
第四节:初始化云函数和数据库
第五节:云数据库的增删改查
第六节:项目大纲以及制作登录、注册页面
第七节:制作活动申请页面
第八节:活动申请页面的补充
第九节:我的页面制作
第十节:活动详情页面制作
第十一节:活动历史页面制作
第十二节:预约老师页面制作
第十三节:预约历史页面制作
第十四节:活动审批端制作
第十五节:预约审批端制作
目录
前言
成品图
核心思想
实现步骤
题外话
前言
上一节我们基本完成了“我的”页面的制作,还剩下一个点击盒子进去“活动详情”页面的功能,那么这一节我们将完成“活动详情”页面的制作。那么我们开始吧~
首先制作“活动详情”页面有两个个重要的核心点

成品图
核心思想
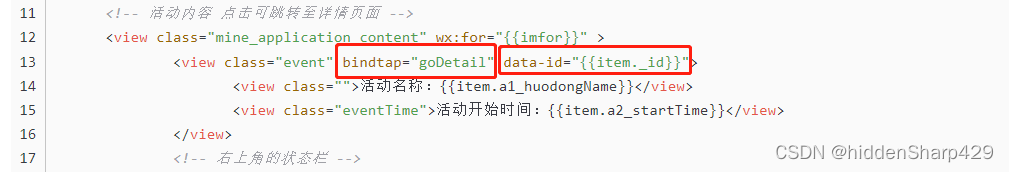
1.在列表渲染后通过data-id进行绑定列表的id值
2.通过bindtap进入“活动详情”页面
3.在“活动详情”页面的JS文件中通过id值进行活动筛选
4.将筛选出来的活动再次进行列表渲染(在“活动详情”页面)
实现步骤
之前在“我的”页面wxml文件中已经写入了相关的属性了,现在我们需要完善的js相关的代码。

在index.js文件中添加以下函数
//跳转活动详情页面goDetail(e){console.log("点击了详情页面,将展示活动的id ",e)wx.navigateTo({// 跳转到活动详情页面并携带活动idurl: '/pages/eventDetail/eventDetail?id=' +e.currentTarget.dataset.id })},这里我们在跳转页面的时候并不是单纯的跳转,而是携带了一个值 !
完成了上诉这些准备工作现在我们来搭建“活动详情”页面,开头还是一样的在app.json文件新增页面
![]()
接下来是eventDetail.wxml页面(这里面大部分用的就是条件渲染)
eventDetail.wxml:
<view><!-- 活动基本信息 --><view><view class="subtitle_font">活动基本信息</view> <view class="inputborder"><view>活动名称:{{list.a1_huodongName}}</view><view>活动开始时间:{{list.a2_startTime}}</view><view>活动结束时间:{{list.a3_endTime}}</view><view>活动地点:{{list.a4_huodongPlace}}</view><view>活动校区:{{list.a5_area}}</view></view></view><!-- 负责人信息 --><view><view class="subtitle_font">负责人信息</view><view class="inputborder"><view>负责人姓名:{{list.b1_fzrName}}</view><view>负责人专业:{{list.b2_fzrGrade}}</view><view>负责人手机号:{{list.b3_fzrTelephone}}</view><view>负责人邮箱:{{list.b4_fzrMail}}</view></view></view><!-- 活动经费预算 --><view><view class="subtitle_font">活动经费预算</view><view class="inputborder"><view>活动经费预算总计:{{list.c1_jingfeiTotal}}</view><view>活动那个经费自筹数:{{list.c2_jingfeiSelf}}</view><view>活动申请拨款数:{{list.c3_jingfeiApply}}</view></view></view><!-- 赞助信息 --><view><view class="subtitle_font">赞助信息</view><view class="inputborder"><view>是否有赞助:{{list.d1_sponsor}}</view><view>赞助公司:{{list.d2_sponsorCompany}}</view><view>赞助形式:{{list.d3_sponsorForm}}</view><view>赞助金额:{{list.d4_sponsorMoney}}</view><view>是否提交赞助合同:{{list.d5_sponsorContract}}</view></view></view><!-- 借款信息 --><view><view class="subtitle_font">借款信息</view><view class="inputborder"><view>是否需要借款:{{list.e1_borrow}}</view><view>借款人姓名:{{list.e2_jkrName}}</view><view>借款人专业:{{list.e3_jkrGrade}}</view><view>借款人年龄:{{list.e4_jkrAge}}</view><view>借款人电话:{{list.e5_jkrTelephone}}</view><view>借款金额:{{list.e6_jkrMoney}}</view></view></view><!-- 劳务信息 --><view><view class="subtitle_font">劳务信息</view><view class="inputborder"><view>是否需要发放劳务费:{{list.f1_serviceFee}}</view><view>劳务费对象:{{list.f2_serviceObject}}</view><view>申请劳务费金额:{{list.f3_serviceMoney}}</view></view></view><!-- 预约信息 --><view><view class="subtitle_font">预约信息</view><view class="inputborder"><view>归属的组织:{{list.g1_orderInstitute}}</view></view></view><!-- 备注信息 --><view><view class="subtitle_font">备注信息</view><view class="inputborder"><view>{{list.h1_remark}}</view><view>预计参与人数:{{list.h2_participant}}</view><view>是否需要上传至OA:{{list.h3_uploadOA}}</view><view>项目内容阐述:{{list.h4_briefContent}}</view></view></view><!-- 如果是已驳回的活动将展示 --><!-- 驳回的信息 --><block wx:if="{{list.state==2}}"><view><view class="subtitle_font">驳回信息</view><view class="inputborder"><view>{{list.rejectReason}}</view></view></view></block><!-- 如果是已经提交活动总结的活动将展示 --><block wx:if="{{list.state==3}}"><view><view class="subtitle_font">活动结束信息</view><view class="inputborder"><view>{{list.practicalMember}}</view><view>{{list.practicalMoney}}</view></view></view></block></view>eventDetail.wxss
/* pages/eventDetail/eventDetail.wxss */
.xiangqing{display: grid;font-size: large;font-weight: 900;margin: 20rpx 10rpx 20rpx 10rpx;
}
.inputborder{margin-top: 15px;margin-left: 20px;margin-right:20px;margin-bottom: 15px;padding-top: 3px;padding-bottom: 3px;padding-left: 15px;padding-right:15px;border-radius: 30px;border: 1px solid #F2E6E6;
}/* 小标题内容 */
.subtitle_font{font-size: large;font-weight: 400;color: #D43C33;margin-left: 20px;
}eventDetail.js
Page({data:{list:[]},onLoad(option){console.log("列表所携带的值",option)var id = option.idwx.cloud.database().collection("huoDong").doc(id).get().then(res=>{this.setData({list:res.data})console.log("这是list",this.data.list)}).catch(res=>{console.log("活动详情页请求失败",res)})}})题外话
这一系列文章会持续更新,手把手教你从零创建一个小程序项目!并且免费提供源码。如果有什么疑问欢迎大家在底下留言讨论!你的赞和收藏是我最大的动力!!
这篇关于【免费开放源码】审批类小程序项目实战(活动详情页面)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







