本文主要是介绍css3基础知识点--transform 基点,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
tranform-origin 设置变形的中心点
2d转换的时候主要是rotate(deg) 设置盒子旋转时会考虑到基点,2D转换元素可以改变元素的X和Y轴。 3D转换元素,还可以更改元素的Z轴。
我们尝试改变中心点看2D 旋转的效果

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><style type="text/css">div{width:200px;height:1000px;background-color:gold;float:left;margin:30px;transition:all 500ms ease;}div:nth-child(2){transform-origin:left center;}div:nth-child(3){transform-origin:left top;}div:nth-child(4){transform-origin:50px 50px;}div:hover{transform:rotate(90deg);}</style>
</head>
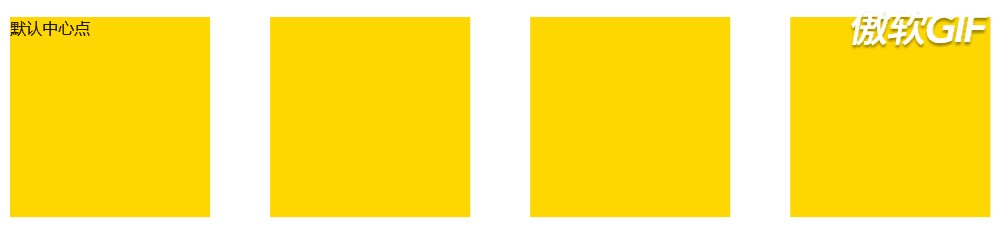
<body><div>默认中心点</div><div></div><div></div><div></div>
</body>
</html>第一张图是默认的 已div中心点为基点旋转
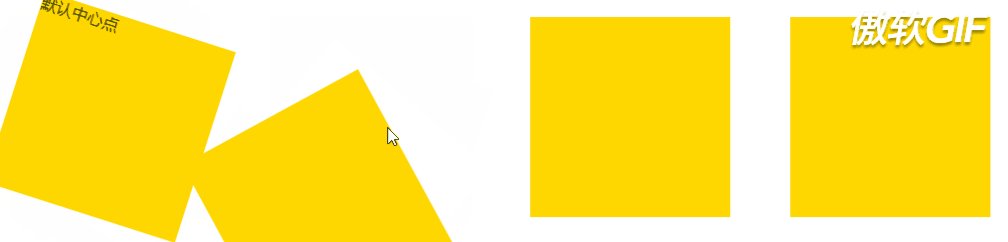
第二张图ransform-origin:left center;左中为基点旋转
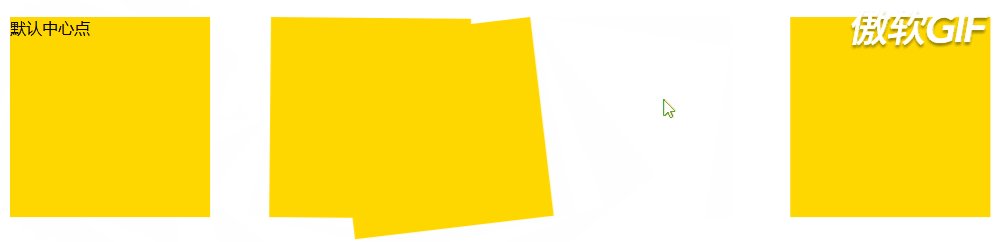
第三张transform-origin:left top;左上为基点旋转
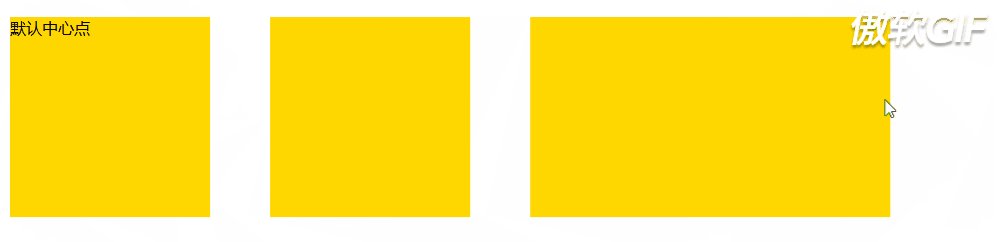
第四张transform-origin:50px 50px; 设置了旋转具体的位置
| 值 | 描述 |
|---|---|
| x-axis | 定义视图被置于 X 轴的何处。可能的值:
|
| y-axis | 定义视图被置于 Y 轴的何处。可能的值:
|
| z-axis | 定义视图被置于 Z 轴的何处。可能的值:
|
这篇关于css3基础知识点--transform 基点的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





