本文主要是介绍Flappy bird项目,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
一、功能分析
1、小鸟自动向右滑行
2、按下空格小鸟上升,不按下落
3、显示小鸟需要穿过的管道
4、管道自动左移和创建
5、小鸟和管道碰撞,游戏结束
6、技术

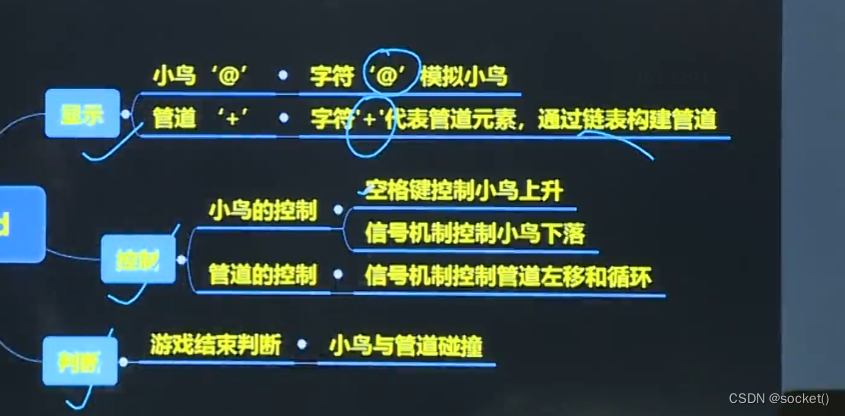
7、 项目框图

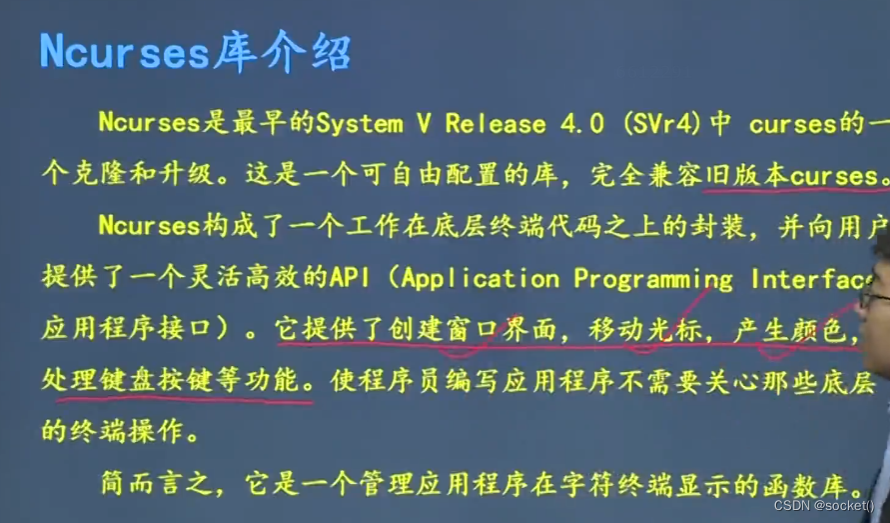
8、Ncurses

1)创建窗口界面,移动光标,产生
颜色,处理键盘
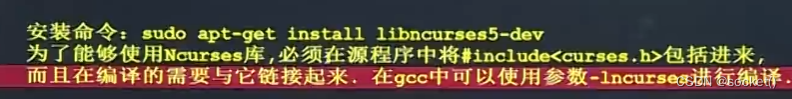
2)安装库

3)链接库

4)头文件
#include<curses.h>
9、Ncurses库函数
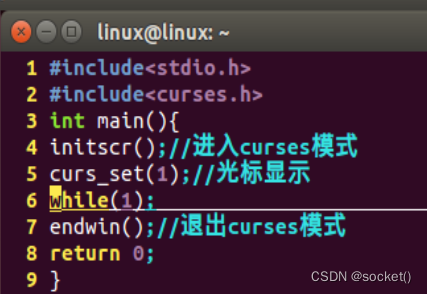
1)initscr(void)
是curses模式的入口,将终端屏幕初始化为curses模式,为当前屏幕和相关数据结构分配内存。
调用函数相当于创建窗口界面,没有返回值。
2)int endwin(void)
是curses模式的出口,退出curses模式,释放curses子系统和相关数据结构占用的内存
程序以initscr函数入,endwin函数结束
3)int cuis_set(int visibility)
设置光标是否可见,visibility:0(不可见),1(可见)
搭建一个curses界面,显示/不显示光标

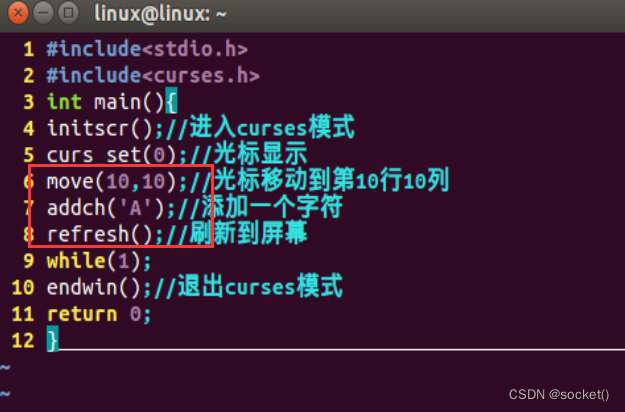
4)int move(int new_y,int new_x);
将光标移动到new_y所指的行和new_x所指的列
5)int addch(const chtype char);
在光标当前位置添加字符
6)int refresh(void);
刷新物理屏幕,将获取的内容显示到显示器上
移动光标-添加字符-刷新


7)int keypad(WINDOW *window_ptr,bool key_on);
参数1:当前界面
参数2:允许使用功能键F1-F10
keypad(stdscr,1);
8)int getch(void);
读取键盘输入的字符
9)chtype inch(void);
获取当前光标位置的字符
chtype有自己的字符类型chtype,使用时强制转换为char
10)noecho();禁止输入字符显示
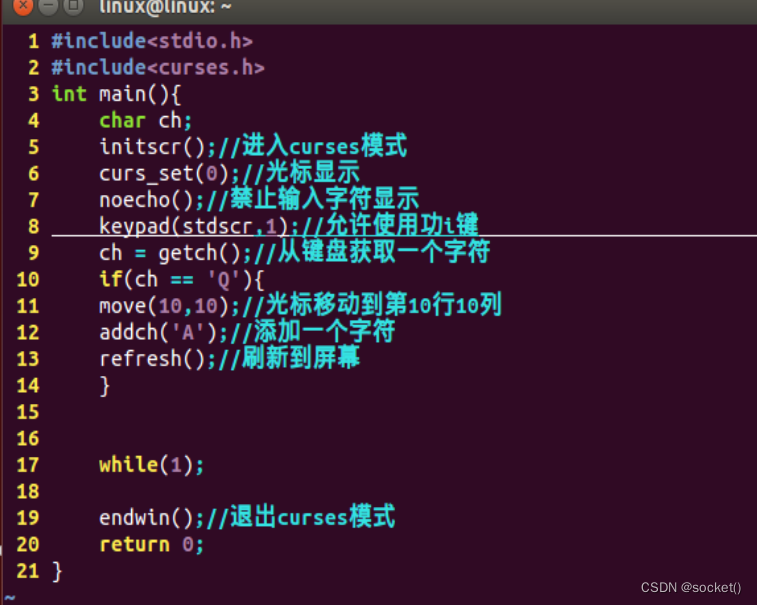
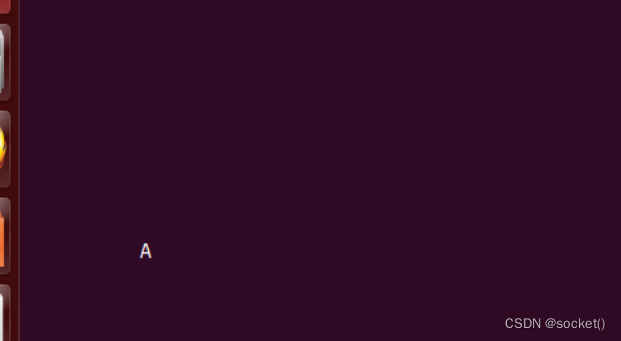
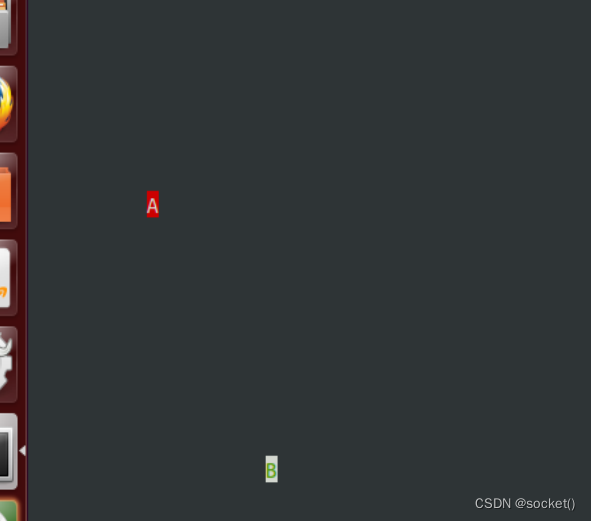
在输入界面获取一个字符-判断是不是Q-是Q的话在第10行10列打印A

输入Q:

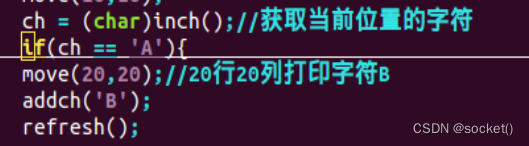
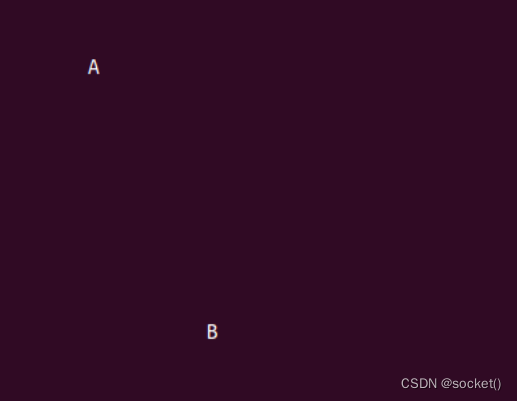
获取当前位置字符-是不是A-是A在20行20列打印B



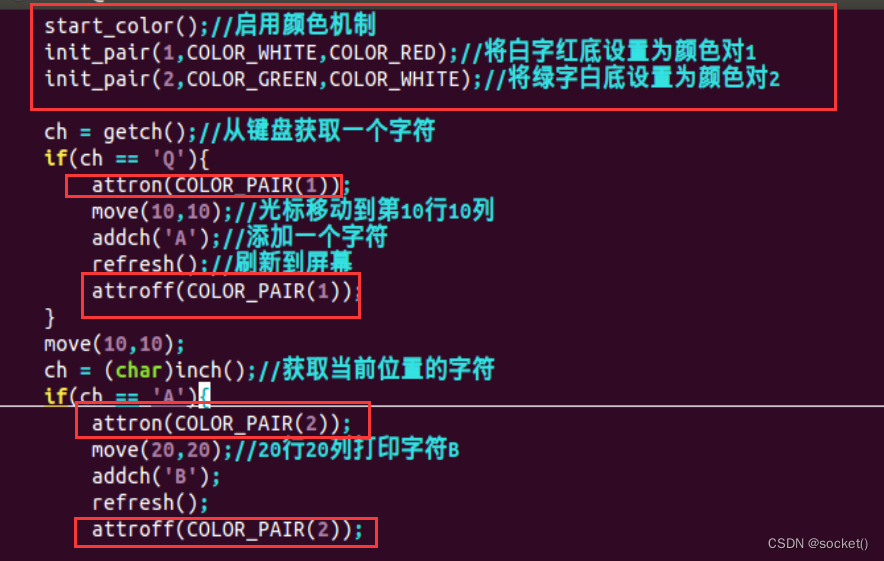
颜色配置函数
11)int start_color(void);
启动color机制,初始化当前终端支持的所有颜色
12)int init_pair(short pair_number,short foreground,short background);
配置颜色对
foreground:字符颜色
background:背景颜色
COLOR_BLACK 黑色
COLOR_RED红色
COLOR_GREEN绿色
COLOR_YELLOW黄色
COLOR_MAGENTA品红色
COLOR_CYAN 青色
COLOR_WHITE白色
COLOR_BLUE蓝色
13)int COLOR_PATR(int pair_numer);
设置颜色属性,设置完颜色对,可以通过COLOR_PAIR实现
声明颜色对
14)int attron(chtype attribute);
启用属性设置
15)int attroff(chtype attribute);
关闭属性设置
打开颜色机制-配置两个颜色对-用开关锁给两个字符配置颜色


一、信号机制介绍
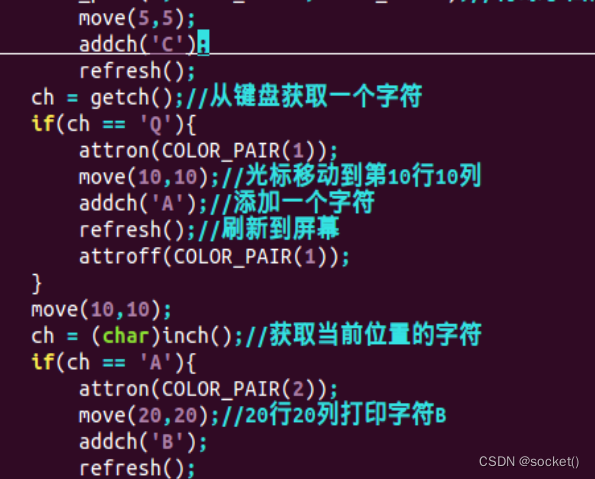
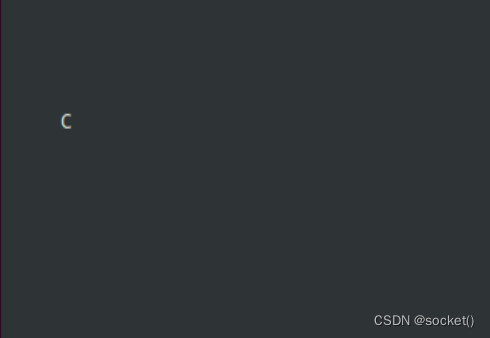
1、curses有阻塞等待的特性,一条语句没有执行,后面的也不会执行
例:在getch函数之前,只执行打印C不会打印下面的A、B

输入Q之前,只会出现C:

输入Q,显示下面的字符:

2、阻塞问题

3、信号的概念

1)忽略信号:对到来的信号不做处理
2)捕捉信号:信号发生时,执行设定好的处理函数
3)执行缺省操作:执行信号的默认操作
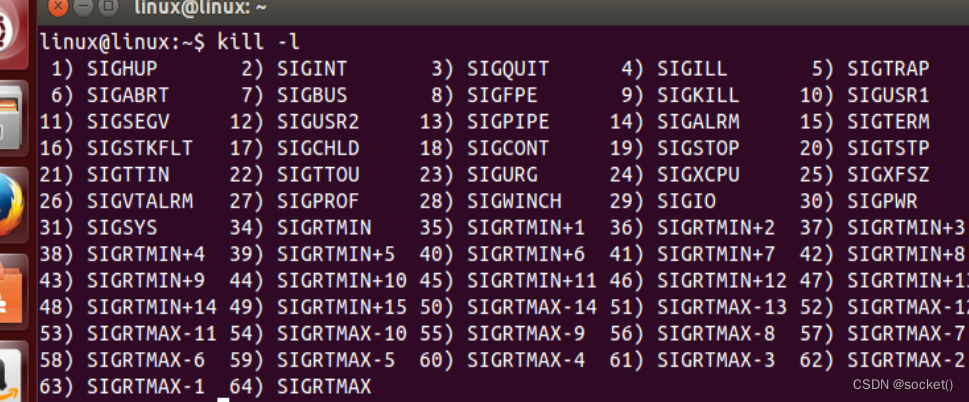
4、62种信号类型
 SIGALRM:通知进程,定时器时间到
SIGALRM:通知进程,定时器时间到
SIGINT:结束所有前台操作的进程
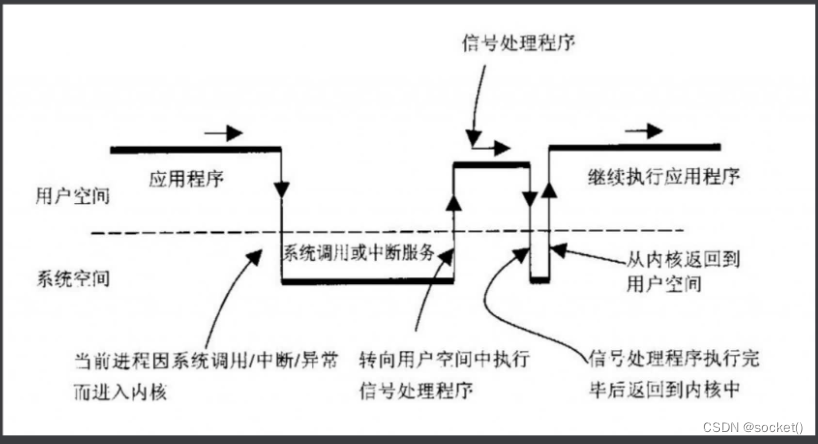
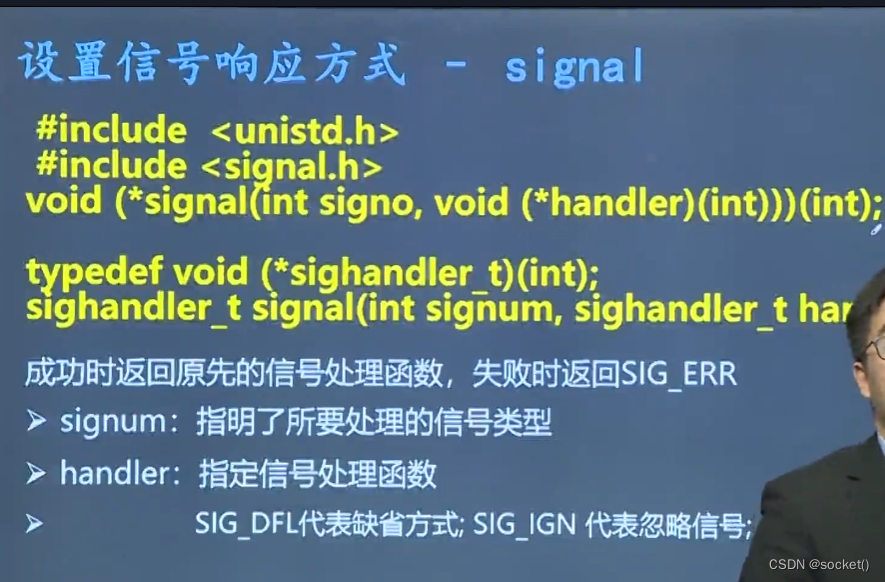
5、信号的检测和处理

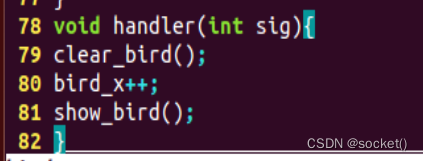
把小鸟的下落和管道的移动都放在信号处理函数中,当定时时间到后,管道自动移动,小鸟自动下落,与阻塞无关
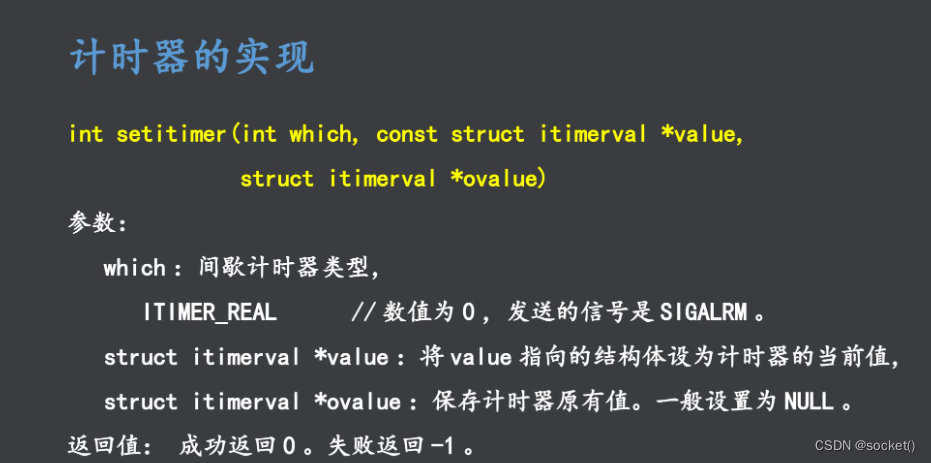
二、定时功能实现

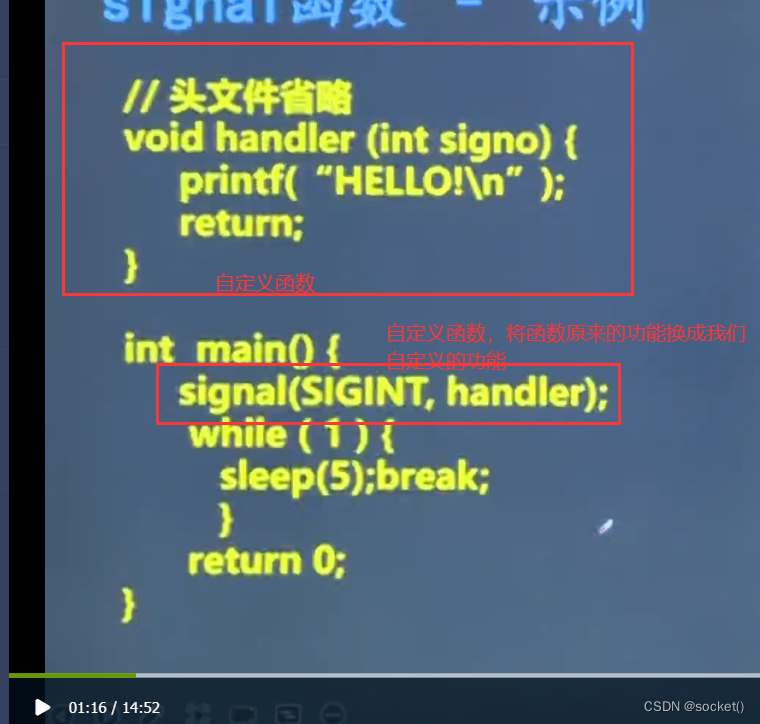
1、

5秒内终止,会打印HELLO,5秒后跳出循环,不会打印
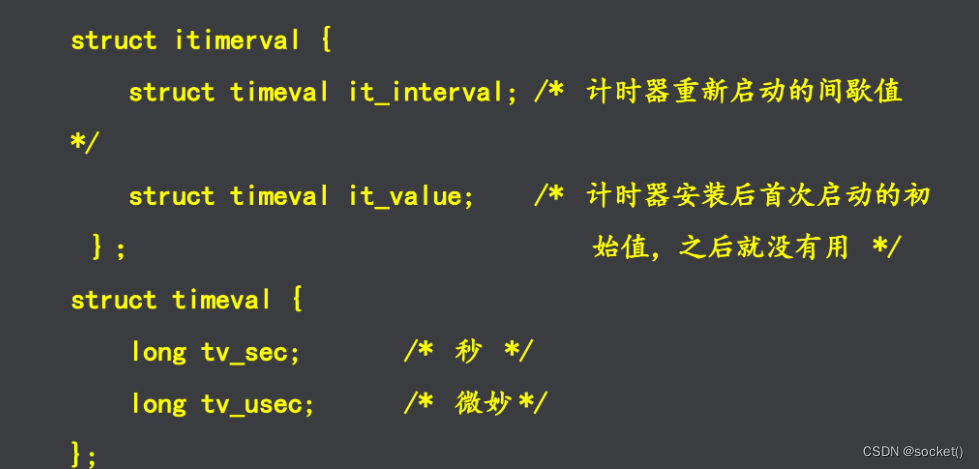
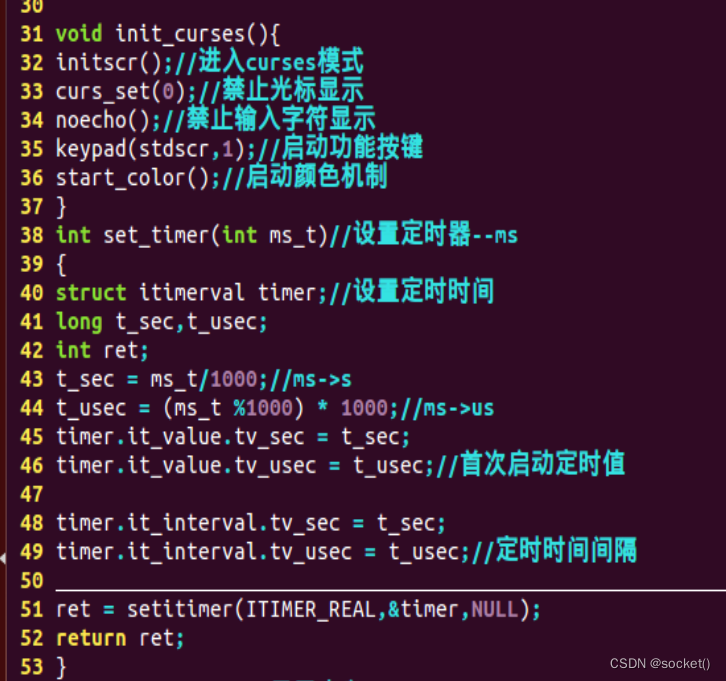
2、设置定时器

it_value:首次启动的初始值
it_interval:重新启动的间歇值
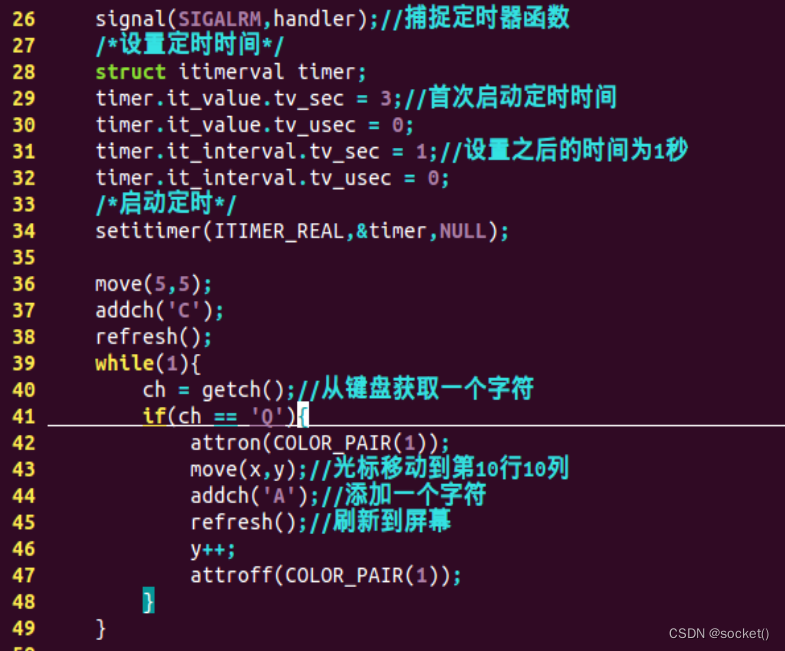
3、启动定时器

4、设置信号机制-定时器解决阻塞问题




5、设置定时器,每个1秒打印一句话


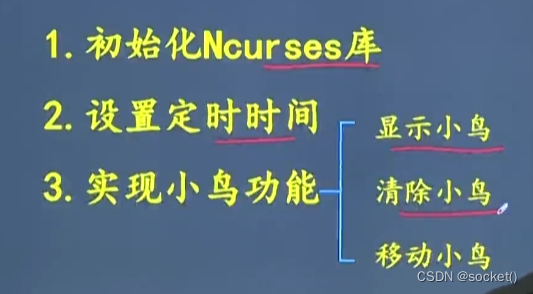
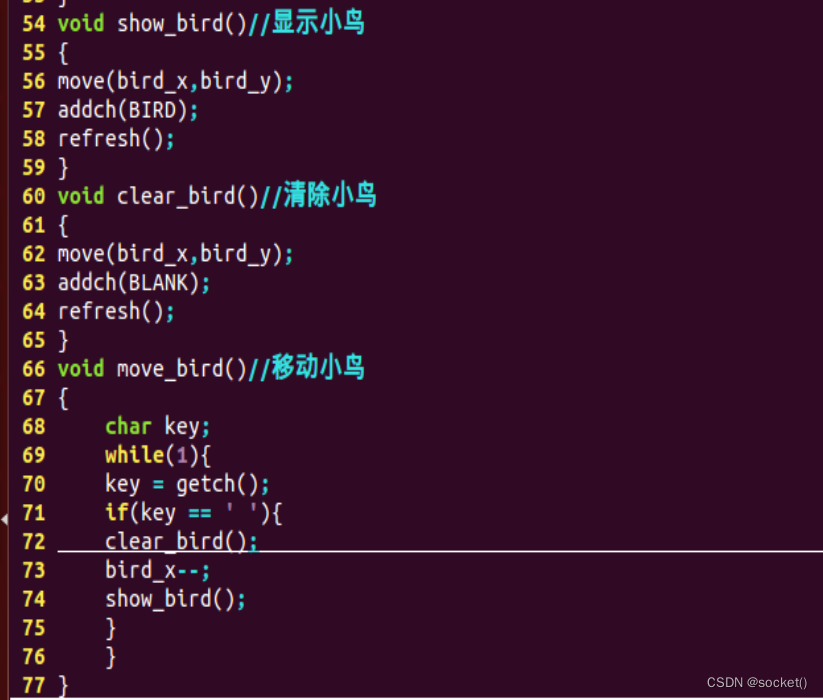
一、功能实现-让小鸟飞起来

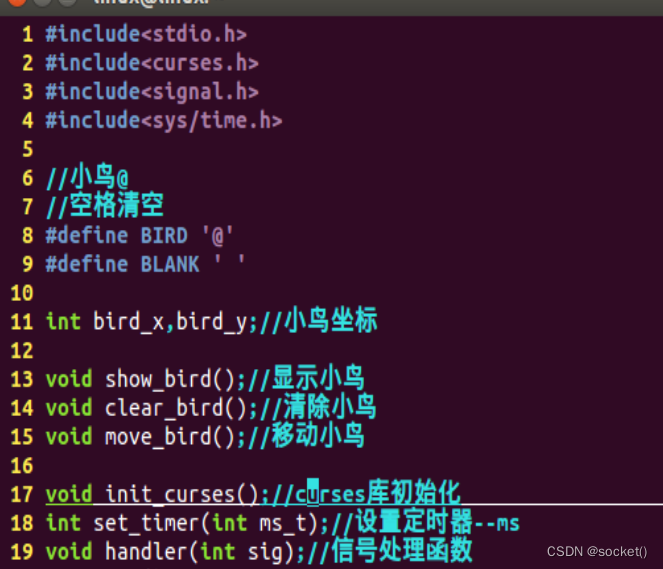
1、变量定义

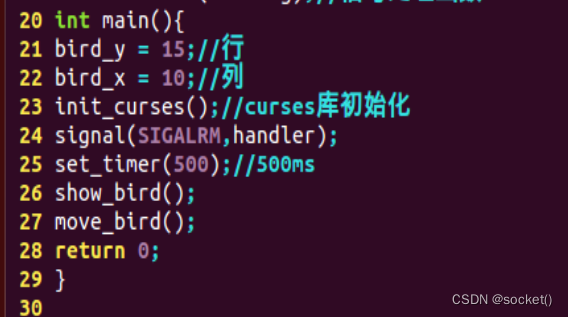
2、主函数

3、其他函数



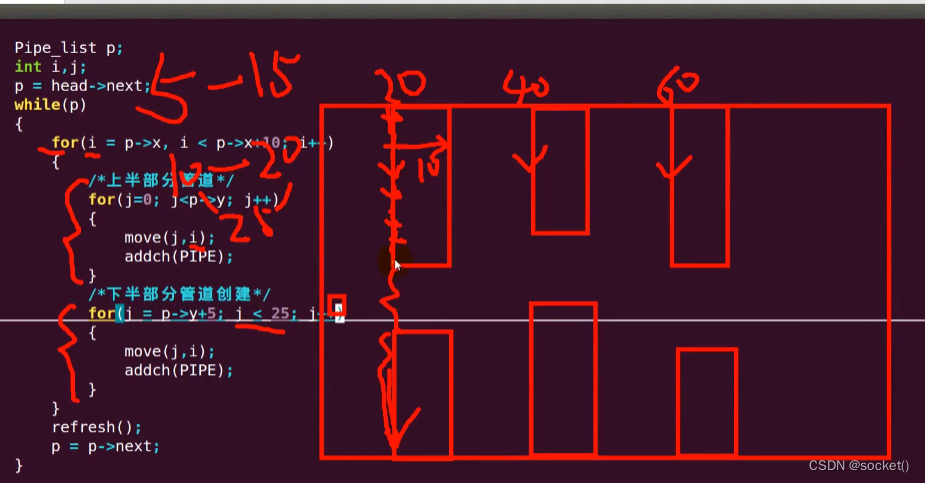
二、功能实现-让管道动起来

1、在main函数中添加随机种子

三、代码完善

这篇关于Flappy bird项目的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







