本文主要是介绍zencart 捆绑销售 产品俏销插件 捆绑折扣插件,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
开发背景:
有在淘宝购物经历的人应该都知道,当你购买一件产品时,产品页面中有时会提示将如何商品一起组合加入购物会有折扣。比如当你购买一件球衣时,球衣下面会出相应的附属配件,比如球袜、球鞋等推荐,如果你把这个袜子也加入购物车,袜子的价格会有折扣。这可以提高你的销售额,增加你的利润。而此插件我在淘宝上也见过有人开发出来,但感觉还是有很多不足,比如兼容性差、对zencart二次开发过度,安装维护起来十分困难。本着提高插件的兼容性原则,重新构思功能的模型和代码的结构,才了这个新版好用的捆绑销售插件。
原理:
- 新增了产品类型Product-Promotion,zencart原先的产品类型有 Product – General,Product – Music….等6种(具体查看后台Catalog=>Product Types)
- 每一个Product-General都可以设置一个且只能设置一个对应Product-Promotion类型的产品,但是价格不一样,其它参数都一样。比如你可以添加两个一样的产品袜子,一个是General类型,一个是Promotion类型,只是价格不一样。
- 在前台Promotion类型的产品是不会显示,即使你手动构造url来访问这个promotion类型产品,它会自动跳转到对应的general产品中。
- General类型产品页面,通过后台已经设置好的调用Promotion类型的产品规则,显示捆绑模块。这个规则设置可以扩展,目前已开发好了可以搜索某个分类下的promotion产品。比如你当前General产品是球衣,你可以设置查找鞋子分类下的Promotion产品,这样在球衣页面下的捆绑模块中就会出现所有鞋子分类下促销产品。
- 在捆绑模块中,你可以直接选择要购买的产品和数量添加购物车。在购物车中,如果你把刚添加General产品(球衣)删除,对应的捆绑产品(袜子)也会自动删除。
联系QQ 2646739154
演示站:
http://template.mrphper.cn/zc154/index.php?main_page=product_info&cPath=48_32&products_id=1
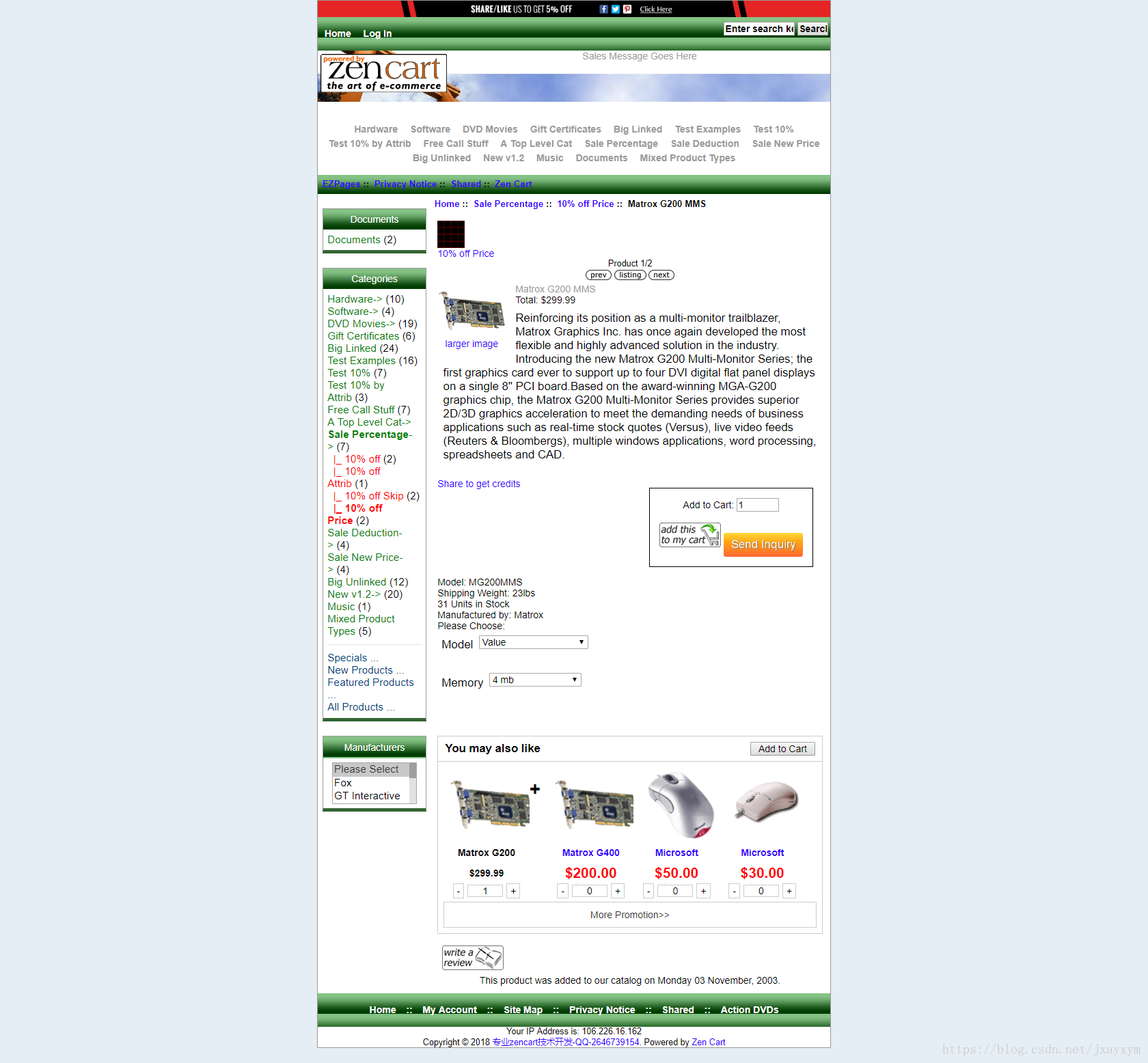
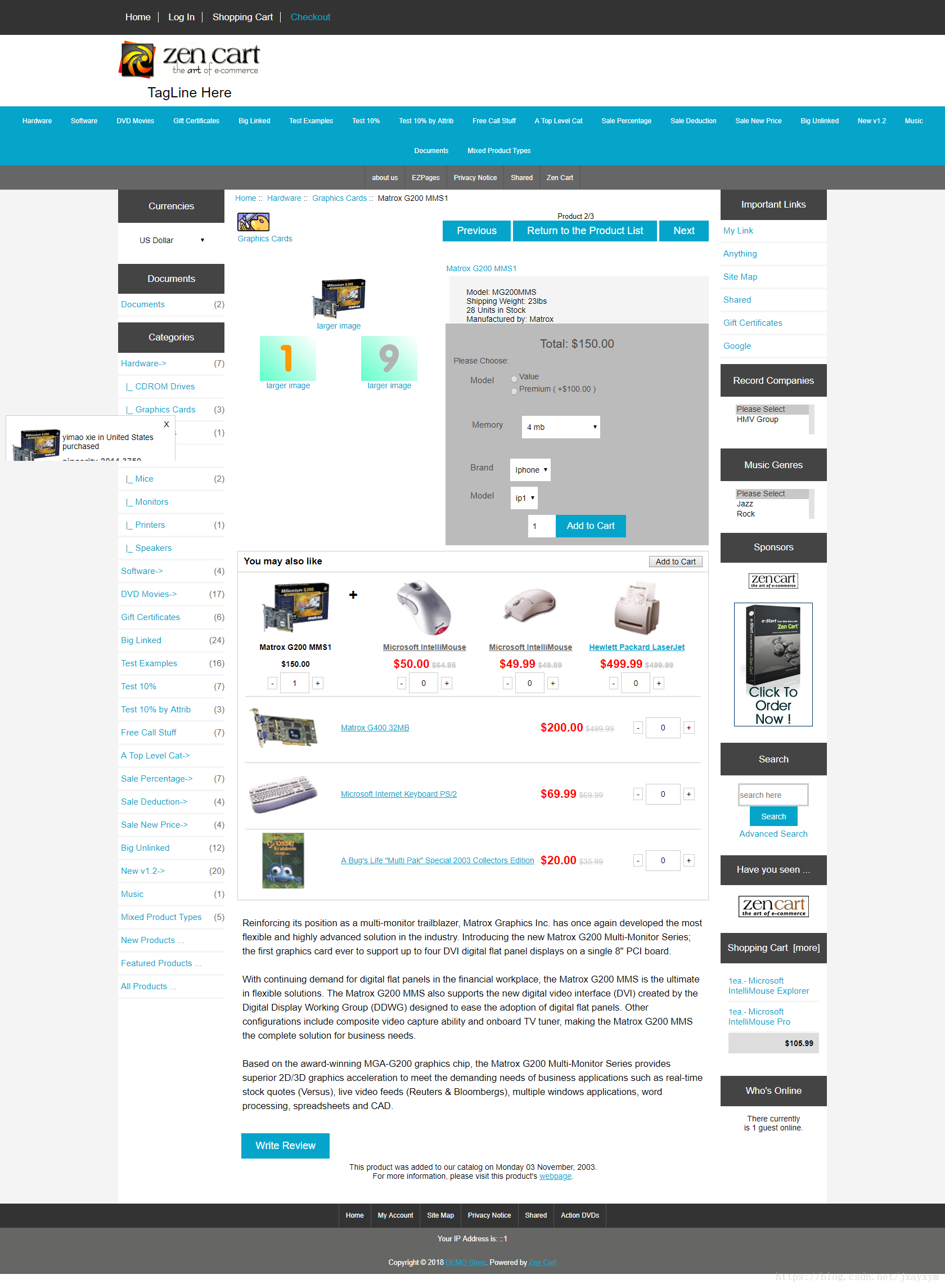
插件效果图:

这篇关于zencart 捆绑销售 产品俏销插件 捆绑折扣插件的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!