本文主要是介绍html 交互文本框,交互设计:利用蒙板提高文本框交互质量,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文译者@C7210 移动应用的设计师们一直在努力降低用户的输入量。屏幕太小了,手指无法精准触摸,输入过程中产生错误简直是家常便饭。
输入量是无法被无限制的降低的,很多时候我们更需要考虑的是怎样使输入变得更加容易。
输入蒙板是一种限制内容格式、避免输入错误的方式。举个例子,我们可以使电话号码输入框只接受数字内容,而不对其它任何类型的字符做出响应。所接纳的数字也可以被限定在某个范围或模式当中。不过,输入蒙板的功能不仅限于防错,它同样可以被用在更加“积极”的地方,例如将多项输入内容合并为一个逻辑序列,使用户不必在多个输入框中来回切换。
以下译文以原作者的第一人称视角翻译。
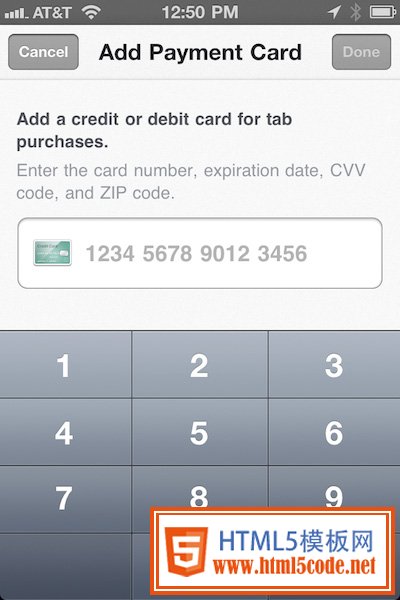
最近我(英文原文作者)在Square的iPhone应用(Square Wallet)当中见到的输入方式就蛮有意思的,用户在一个输入框当中就可以完成信用卡类型、卡号、有效期、CVV号(卡片背后的3位数字)和邮政编码的填写。

输入框当中的最左端是一个代表信用卡的图标,主要内容部分用于输入卡号,蒙板规则是典型的4位分隔。随着用户的输入,系统会根据卡号判断卡片的类别,例如VISA或MasterCard,并相应的改变左侧的信用卡图标。这种方式帮用户省掉了一个选择卡片类型的步骤,而且是一种很积极的信息回馈方式,让用户能够感受到系统对他们的操作产生了响应(相关阅读:为用户的成功操作提供正面反馈)。

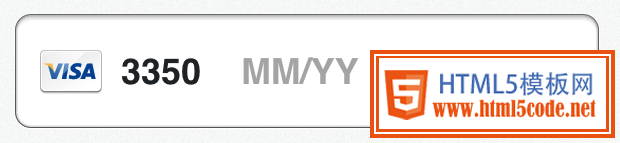
当用户正确的完成了16位卡号的填写,文本框会自动改变显示模式,之前输入的卡号只会显示出最后的4位,节省出的3个字段就分配给了有效期、CVV 码和邮编。用户在键入这些内容的时候同样会得到输入蒙板的辅助,例如格式限定、日期有效性的判定、自动添加斜杠、自动聚焦到下一个字段等。

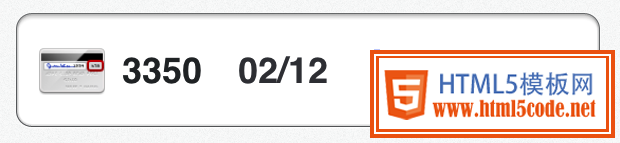
这里有一个很棒的细节,当用户在输入CVV码时,左侧的图标会发生变化(如上图所示),提示用户所谓的CVV码就是卡片背后的3位数字;非常贴心。
目前看来人们对这套交互模式的反响很好;这简直是一定的。只用到一个文本框,即有效的利用了输入蒙板的防错与辅助功能,又极大减少了传统模式当中文本框的使用量——Squre给力!
另外值得一提的是,Zachary Forrest通过前端技术将这套交互模式“移植”到了Web端,有兴趣的朋友们也不妨去围观。
Via:lukew & FunctionSource
译者博客:BeForWeb
(雷锋网 Warlial专稿,转载请注明来自雷锋网及作者)
这篇关于html 交互文本框,交互设计:利用蒙板提高文本框交互质量的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






