蒙板专题
PhotoShop-图像调整+蒙板
1、 菜单下“图像”下的“调整”下的 (1)色阶(ctrl+L)调光,调节下面三个值 例子:树叶 (2)色彩平衡(ctrl+B),调整偏色的图 例子:(厨房) (3)反相(ctrl+I) 例子:做一个黑背景,白文字的页面,选中上部分,选择反向,出现以下效果 (4)色相/饱和度(ctrl+U) 色相:什么颜色;饱和度:颜色的饱满程度 例子1:调整局部颜色
Android的遮罩层(蒙板)效果 setXfermode
Android的遮罩效果就是把一张图片盖在另一张图片的上面,通过控制任意一张图片的显示百分比实现遮罩效果。下面我使用两张一样的图片来实现一个类似于 Android 的progressbar 的填充效果。使用遮罩效果来实现progressbar的效果的好处是,我们可以只改变图片就可以更改progress的进度填充效果,并且我们可以实现任意形式的填充效果,就比如横竖填充,扇形逆/顺时填充
使用UIScrollView和UIPageControl显示半透明帮助蒙板
最近的一个项目中,要求在已有的界面上加入一个半透明的蒙板,提示用户界面上每个元素的功能。 而且蒙板不是只有一页,要求可以左右滑动切换页面。 简单的整理一下实现的思路: 1. 既然是要显示半透明的蒙板图片,UIImageView肯定是少不了了。 2. 要多页显示且能左右滑动,把UIImageView嵌入到UIScrollView中,并将UIScrollView的pagingEnabled属性设
Android 图片合成:添加蒙板效果 不规则相框 透明度渐变效果的实现
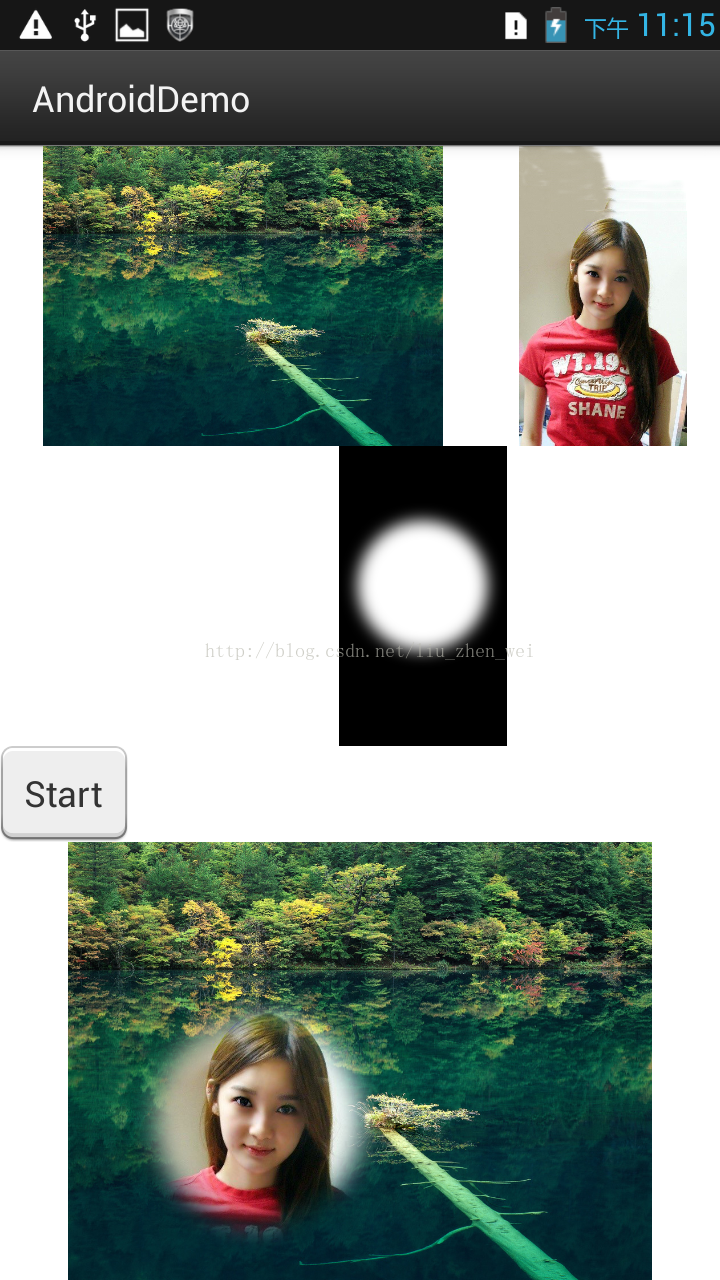
http://blog.csdn.net/liu_zhen_wei/article/details/9167677 先贴一张效果图,这是一张手机截屏: 左上方的风景图:背景图片 右上方的人物图:前景图片 左边心型透明图:相框图片 右边心型黑色图:蒙板图片 功能:把前景图应用蒙板,添加相框效果,合成到后景图上面: 结果就是下面的那张图片了。
html 交互文本框,交互设计:利用蒙板提高文本框交互质量
本文译者@C7210 移动应用的设计师们一直在努力降低用户的输入量。屏幕太小了,手指无法精准触摸,输入过程中产生错误简直是家常便饭。 输入量是无法被无限制的降低的,很多时候我们更需要考虑的是怎样使输入变得更加容易。 输入蒙板是一种限制内容格式、避免输入错误的方式。举个例子,我们可以使电话号码输入框只接受数字内容,而不对其它任何类型的字符做出响应。所接纳的数字也可以被限定在某个范围或模式当中。不过
Android的遮罩层(蒙板)效果 setXfermode
Android的遮罩效果就是把一张图片盖在另一张图片的上面,通过控制任意一张图片的显示百分比实现遮罩效果。下面我使用两张一样的图片来实现一个类似于 Android 的progressbar 的填充效果。使用遮罩效果来实现progressbar的效果的好处是,我们可以只改变图片就可以更改progress的进度填充效果,并且我们可以实现任意形式的填充效果,就比如横竖填充,扇形逆/顺时填充