本文主要是介绍react 渲染道具_React中的道具与状态,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
react 渲染道具
I had been working with React and Redux on a project for a while before being asked what the difference between props and state were in React. I realized at that point that while I felt comfortable working with both, I couldn’t clearly articulate the differences between them. So, I’ve set out to both clarify the differences for myself and perhaps help others do the same.
我一直在一个项目上与React和Redux一起工作了一段时间,然后被问及React中prop和state之间的区别是什么。 那时我意识到,尽管我对两者的合作感到很自在,但我无法清楚地阐明它们之间的区别。 因此,我既要为自己澄清差异,也可能要帮助其他人做同样的事情。
The general overview is that props are variables passed from a parent component to a child component with a read-only intent. State, on the other hand, is comprised of variables that are initialized and updated directly by the component. State rather than props is used whenever a component will be updating the data.
总体概述是,道具是具有只读意图的从父组件传递到子组件的变量。 另一方面,状态由直接由组件初始化和更新的变量组成。 每当组件将要更新数据时,都会使用状态而不是道具。
MORE ON PROPS
更多关于道具
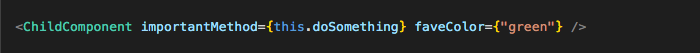
Props can be passed from a parent component inside of the rendering of the child component, as seen below. This example is passing a method and a string property down to the child component.
可以从子组件的渲染内部的父组件传递道具,如下所示。 此示例将方法和字符串属性传递给子组件。

Passing a method down from the parent component allows you to centralize the managing of state, so your app can be composed mostly of stateless, easier to manage, functional components.
从父组件向下传递方法可以使您集中管理状态,因此您的应用程序主要由无状态,易于管理的功能组件组成。
The above example is also passing a string down to the child component to keep it simple, but this could as easily, and likely more commonly, be a piece of dynamic data handed down to the child.
上面的示例还将一个字符串向下传递给子组件,以使其保持简单,但这很容易,而且很可能是传递给子组件的动态数据。
From the perspective of the child element, all props passed from the parent component will be collected into a single props object. The way they are accessed within a child element depends on whether you have a functional or class component.
从子元素的角度来看,将从父组件传递来的所有道具都将收集到一个道具对象中。 在子元素中访问它们的方式取决于您是否具有功能或类组件。
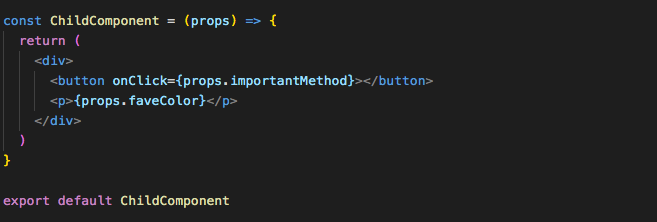
Below is a simple functional component using props handed down by the parent component. You can think of the props like any argument handed to a function.
下面是一个简单的功能组件,使用了父组件传递的道具。 您可以将props视为传递给函数的任何参数。

Props are read-only. They are not intended to be changed directly from the child component. However, they can be used to set an initial state that IS expected to change dynamically.
道具是只读的。 不能直接从子组件中更改它们。 但是,它们可用于设置IS有望动态更改的初始状态。
For that, we will use a class component for the child.
为此,我们将为孩子使用一个类组件。
MORE ON STATE
更多状态
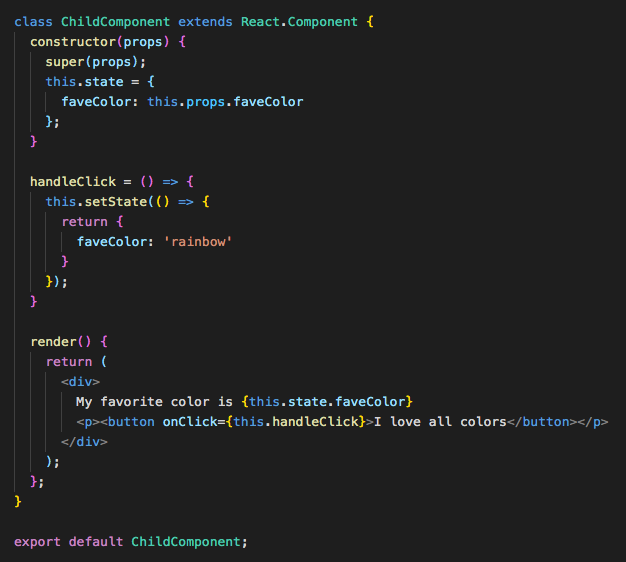
Prior to the addition of hooks to React, which this post is not using, class components needed to be used to control state, because they have additional features of local state and lifecycle methods that functional components don’t have access to. Below is an example of a class child component that uses a constructor and super to inherit these react component additional features.
在向React添加钩子之前(本文未使用),需要使用类组件来控制状态,因为它们具有局部状态和功能组件无法访问的生命周期方法的附加功能。 以下是使用构造函数和super继承这些react组件其他功能的类子组件的示例。
In a class method, the props given to it by the parent component are accessed by using this.props instead of props as with the above functional component. In this case, we are using the props to set an initial state in the constructor, which will only run on the first render of this component.
在类方法中,使用this.props而不是像上面的功能组件那样使用props来访问父组件给它的props 。 在这种情况下,我们使用道具在构造函数中设置初始状态,该状态仅在该组件的第一个渲染器上运行。
Any changes to the state will need to use this.setState as seen in the example, which will trigger a re-render of the component to show the update.
如示例所示,对状态的任何更改都将需要使用this.setState ,这将触发组件的重新呈现以显示更新。

It is important to remember that setState is an asynchronous action, so if you are adding a number, or doing something relative to the current state, you will need to pass the prevState first argument to setState, to be sure you know what the current value of your state is that you are changing.
重要的是要记住,setState是一个异步操作,因此,如果要添加数字或相对于当前状态执行某些操作,则需要将prevState第一个参数传递给setState,以确保您知道当前值是什么。你的状态是你正在改变。
For more detail, check out Components and Props and State and Lifecycle from the React documentation, or the How to pass props to components in React blog post by Robin Wieruch.
有关更多详细信息,请查看React文档中的组件和道具以及状态和生命周期 ,或者Robin Wieruch撰写的如何在React博客中将道具传递给组件 。
Learn about Using the useState Hook for State Management in React.
了解有关在React中使用useState Hook进行状态管理的信息 。
I am forever improving. If you have corrections or feedback, I would be happy to learn and make fixes. Thank you!
我永远都在进步。 如果您有更正或反馈意见,我将很乐意学习并进行修复。 谢谢!
翻译自: https://medium.com/swlh/props-vs-state-in-react-2234468a5f52
react 渲染道具
相关文章:
这篇关于react 渲染道具_React中的道具与状态的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



