本文主要是介绍html页面在苹果手机浏览器兼容,各大浏览器在Mac和Windows平台对CSS3和HTML5兼容情况查询表...,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
不知不觉中,支持CSS3和HTML5的浏览器变得越来越多,甚至包括最新版的IE,当然,所谓支持仅仅是部分支持,因为CSS3和HTML5的W3C规范都尚未形成,如果你现在就希望使用CSS3和HTML5创建你的站点,至少要对各个浏览器对这两种新技术的支持情况有一个全面了解。

需要指出的是,即使同一个浏览器的同一个版本,在Mac和Windows两个平台,它们对CSS3和HTML5的支持也并不一致。
在此,借助马海祥博客的平台跟大家分享一份Chrome、Safari、Firefox、Opera、IE等5大浏览器,在Mac和Windows两个平台,对CSS3和HTML5各种功能的详细支持情况清单。
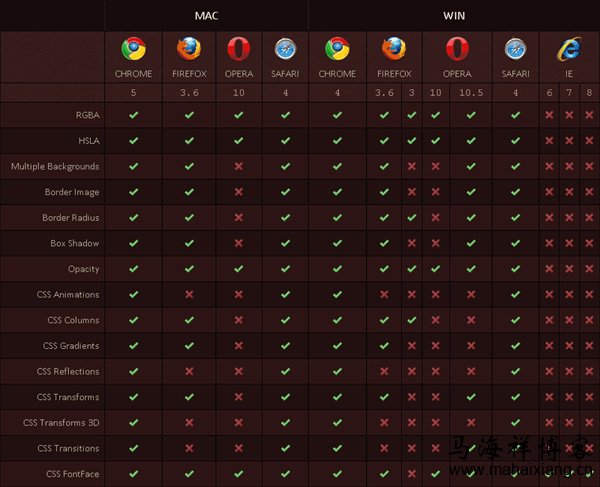
1、CSS3 属性

由上表我们可以看出,全盘支持CSS3属性的浏览器有Chrome和Safari,而且不管是Mac平台还是Windows平台全支持。
2、CSS3 选择器

除了IE家族和Firefox 3,其它几乎全部支持,其中Chrome,Safari,Firefox 3.6,Opera 10.5成绩最好 。
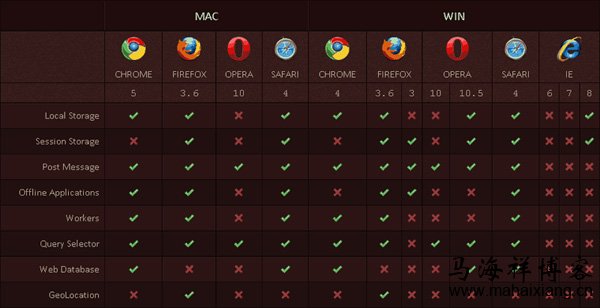
3、HTML5 Web 应用

Safari对HTML5 Web应用的支持最好,除了地理定位功能,其它都支持(具体可查看马海祥博客《HTML5的主要技术组成部分及功能介绍》的相关介绍)。
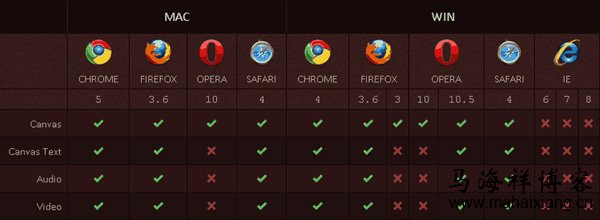
4、HTML5 网页内嵌对象

这应该是HTML5最令人期待的东西,内置的画布,视频,音频等对象,全部支持的有Chrome,Safari,Firefox 3.6,Opera 10.5,但IE家族则全军覆没(具体可查看马海祥博客《解析HTML5页面元素的嵌套规则及引起的错误问题》的相关介绍)。
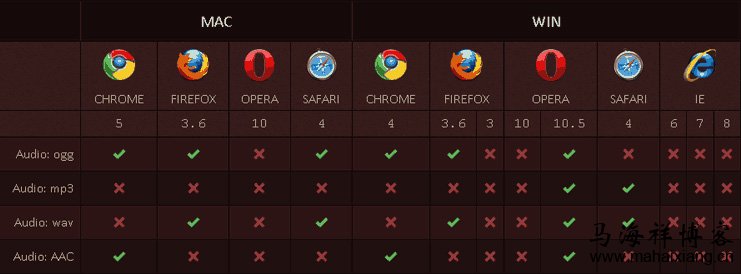
5、HTML5 音频编码

Opera 10.5支持的最全面,IE家族又是颗粒无收。
6、HTML5 视频编码

ie浏览器中的版本6、7、8全部不兼容,不过ie的后续新版本基本也都解决了此问题。
7、HTML5 各种表单对象

Mac平台下的Chrome成绩最佳,这些表单对象让人想起了桌面程序。
8、HTML5 表单对象属性与行为

又一次想到了桌面程序。
马海祥博客点评:
目前,对CSS3和HTML5支持最好的是Safari,Chrome次之,Firefox 3.6和Opera 10.5旗鼓相当,IE家族最差。
鉴于这种情况,假如你想使用这两项新技术创建一个先锋体验式站点,现在的CSS3和HTML5可以让你实现,假如你希望这个站点能被绝大多数人正常访问,现在还为时过早,折中的方案是,为不支持CSS3和HTML5某些功能的浏览器提供降级方案,当然,其中要涉及到很多问题,包括浏览器,版本,平台的探测,CSS Hack 等等大量工作,相信是得不偿失的。
本文发布于马海祥博客文章,如想转载,请注明原文网址摘自于http://www.mahaixiang.cn/html/1031.html,注明出处;否则,禁止转载;谢谢配合!
这篇关于html页面在苹果手机浏览器兼容,各大浏览器在Mac和Windows平台对CSS3和HTML5兼容情况查询表...的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






