本文主要是介绍html 默认ie设置,怎么将ie10浏览器设置为电脑默认浏览器,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
ie10浏览器相比之前版本在处理速度和性能上有了明显提高,不少用户开始使用并设置为默认浏览器,那么具体怎么设置呢。下面由学习啦小编为你整理了ie10浏览器怎么设置为默认浏览器的解决方法,希望对你有帮助!
ie10设置为默认浏览器方法1
1、在左下角空白位置单击鼠标右键,左键点击选择“所有应用”;
2、在“Windows 系统”栏目下选择“默认程序”;
3、左键单击选择“设置默认程序”;

4、在程序列表中单击选中“Internet Explorer”,点击“将此程序设置为默认值”,并“确定”;

5、(上述操作已经完成设置)也可以选择“选择此程序的默认值”,在“全选”框内打勾,然后点击“保存”。
ie10设置为默认浏览器方法2
1、在IE命令栏或右上角点击“工具”按钮,选择“Internet选项”;
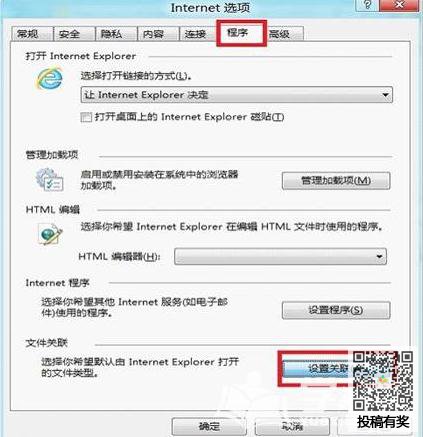
2、选择“程序”选项卡,点击“设置关联”;

3、在“全选”框内打勾,然后点击“保存”;
相关阅读:ie10浏览器优势与改进
与IE9相比,Internet Explorer 10 在硬件加速、数据处理速度、网站页面打开速度上都有了提升,在页面处理和视觉处理功能上也进行了加强,还支持现有的各个网页标准。
Internet Explorer 10 对于用户的隐私保护也进行了升级,能够通过简单的“禁止追踪”设置,来拒绝网站获得用户的Cookies信息,从而避免互联网领域愈演愈烈的隐私危机。
实际网站的速度提高了 20%
Internet Explorer 10全面改进了性能,提供了更快速的页面加载、交互和 JavaScript 性能,同时降低了 CPU 使用率并延长了移动 PC 上电池的使用寿命。在微软的性能实验室评测中,IE 加载新闻、社交、搜索、电子商务等首要网站的实际网页时的速度提高了多达 20%。
IE10 还改进了 SVG 和 HTML4 结构的硬件加速性能。改进后的性能相对于 IE9 提升了 15%。同样,经改进的绘制性能实现了更快速的呈现模式,在可比硬件上的性能相对于 IE9 提升了 30%。
IE10 将不断通过许多 Chakra JavaScript 引擎改进来引领 JavaScript 性能,这些改进包括基于配置文件且类型特定的 JIT 计算机代码、更快速的浮点运算、更快速的对象和属性访问等。Windows 7 上的 IE10 实现了所有这些改进,并且可以提供跨基础操作系统和硬件的一致体验。因此,对于 Windows 7 上的 IE10,WebKit SunSpider JavaScript 基准测试性能相对于 IE9 提升了 25%,并且相对于整个行业和其他浏览器提升了 17%。
支持的现代 Web 标准增加了 60%
对于开发人员,IE10 增加了对由硬件加速支持的现代 Web 标准的支持,以使开发人员能够开发出引人注目的全新应用,并实现快速而流畅的浏览体验。相对于 IE9,IE10 增加了对 30 多种全新的现代 Web 标准的支持,增幅达 60%。IE10 中的这些新支持的标准包括许多最新的 HTML5、CSS3、DOM、Web 性能和 Web 应用程序规范,这些规范跨越了许多重要的 Web 开发领域,具体包括:
创建丰富的可视化效果:CSS 文本阴影、CSS 3D 变换、CSS3 过渡和动画、CSS3 渐变和 SVG 滤镜效果
更复杂和响应程度更高的页面布局:CSS3 用于公布质量页面布局和响应应用程序 UI(CSS3 网格、Flexbox、多栏、定位浮点、区域和断字)、HTML5 表单、输入控件和验证
增强的 Web 编程模型:利用 IndexedDB 和 HTML5 应用程序缓存,通过本地存储实现更好的离线应用程序;Web Sockets、HTML5 History、Async scripts、HTML5 File API、HTML5 Drag-drop、HTML5 Sandboxing、Web workers 和 ES5 Strict 模式支持。
界面宜人的交互式 Web 应用程序:支持多种新技术,例如 CSS3 定位浮点、HTML5 Drag-drop、File Reader API、媒体查询侦听器、指针事件和 HTML5 表单。
改进的 Web 应用程序安全:将 HTML5 Sandbox 中的相同标记和支持用于 iframe 隔离。
这篇关于html 默认ie设置,怎么将ie10浏览器设置为电脑默认浏览器的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







