本文主要是介绍码绘实践第一课——动态图形的实现,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
码绘实践——使用p5.js来绘制
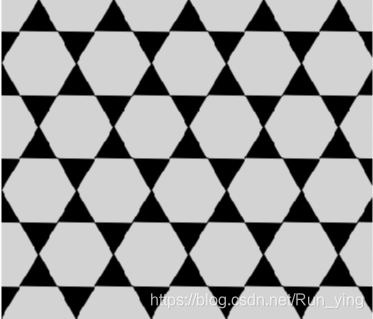
1. 用于临摹的动态图形
观察动图的构成,是由白色的六边形和黑色的背景组成。从p5.js的官方网站上找到参考实例用到其中的写正多边形的函数。
function polygon(x, y, radius, npoints) {//绘制正多边形函数let angle = TWO_PI / npoints;beginShape();for (let a = 0; a < TWO_PI; a += angle) { let sx = x + sin(a) * radius;let sy = y + cos(a) * radius;vertex(sx, sy);}endShape(CLOSE);
}
polygon(x, y, radius, npoints)改变最后的系数,就可以显示出不同的正多边形。
开始进行临摹:
function draw() {
background(0);
push();
translate(width 0.2,height0.2);
rotate(frameCount / 20.0);
polygon(0,0,40,6);
pop();
}
第一步做一个自转的正六边形,rotate函数来控制它的旋转;

第二步开始实现多个的排列:但现在的排列实现是用多个重复的上述语句来实现的,根据观察是奇数排为六个正六边形,偶数排是五个正六边形。开始用for循环来简化代码。

for(var i=0;i<=5;i++){
push();
translate(width (0+i0.2),height*0);
rotate(frameCount / 20.0);
polygon(0,0,40,6);
pop();
}【0~6】个正六边形的实现
观察每排之间间隙:

实现代码:【完整】
function setup() {createCanvas(400, 400);
}
function draw() {background(0);fill(211,211,211);//淡灰色for(var i=0;i<=5;i++){for(var k=0;k<=5;k++){push();translate(width *(0+i*0.2),height*(0+k*0.34));rotate(frameCount / 22.0);polygon(0,0,40,6);pop();}}for(var j=0;j<=4;j++){for(var h=0;h<=4;h++){push();translate(width *(0.1+j*0.2),height*(0.17+h*0.34));rotate(frameCount / 22.0);polygon(0,0,40,6);pop();}}
}
function polygon(x, y, radius, npoints) {//绘制正多边形函数let angle = TWO_PI / npoints;beginShape();for (let a = 0; a < TWO_PI; a += angle) { let sx = x + sin(a) * radius;let sy = y + cos(a) * radius;vertex(sx, sy);}endShape(CLOSE);
}

改变边数做出像齿轮滚动一样的感觉:

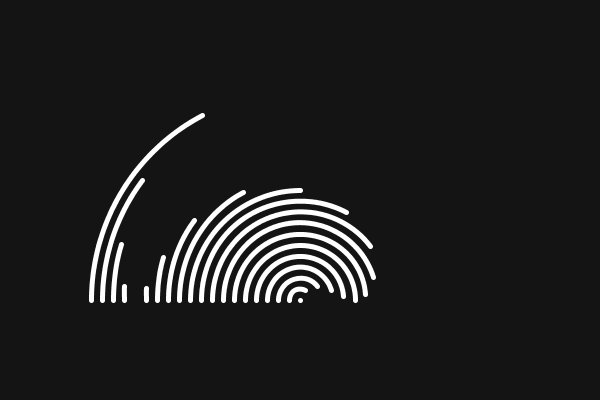
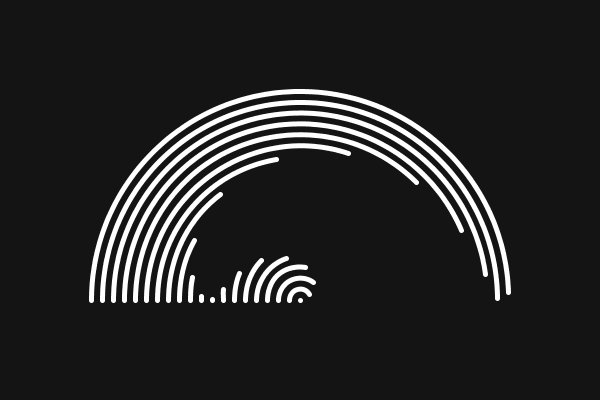
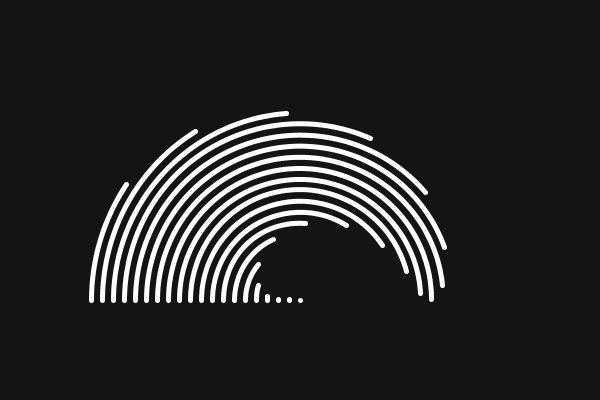
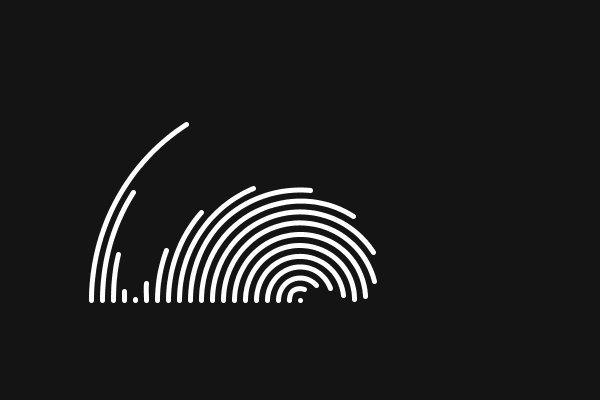
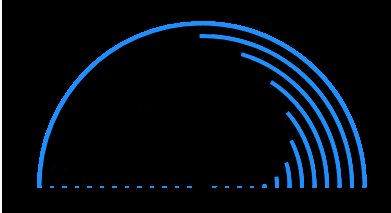
2.临摹的第二个动图:
尝试后是sin函数相位的变化来制作出动态的感觉;
function draw() {background(0);
// -------- 获取时间 ------------------- //
// 获得毫秒数
var Millis = millis();
// 获得秒数,相比second(),能获得小数点后的部分
var Second = millis()/300;var wt=Second;stroke(255,99,71);strokeWeight(4);fill(0);arc(200,200,350,350,PI,PI+PI*(39/80*sin(wt+10/5)+41/80));arc(200,200,325,325,PI,PI+PI*(39/80*sin(wt+9/5)+41/80));…………//省略~

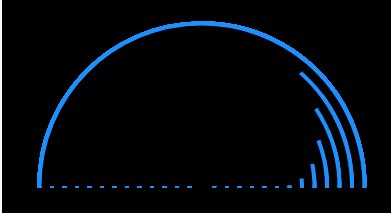
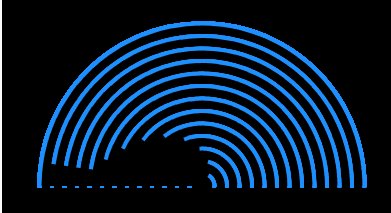
分布截图显示:

小拓展##
用循环写的时候发现的奇特改变,wt也随循环次数改变;
for(var i=1;i<=13;i++){
arc(200,200,0+(i25),0+(i25),PI,PI+PI*((39/80cos(wt+(i/5)))+41/80));
}

若是在setup建立背景而不再draw中每次刷新背景;


(类似雨刷器的效果)感受到数字的神奇~
stroke(20i,15i,150+i);//改变颜色做出绚丽感觉。

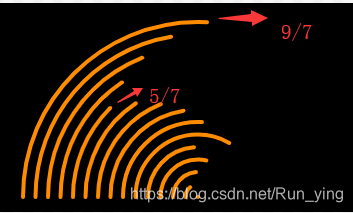
以上动图找到的规律是PI,PI+PI(39/80*sin(wt+【】)+41/80)
sin函数中的【】数值越大就会越快抵达尽头处。

2.p5.js使用中,有很多有用的函数在示例和参考文献中;本次的实验就尝试学习到了许多有趣的东西;其中还有3Dbox的实现也十分的好看:
function setup() {createCanvas(500, 500,WEBGL);
}
function draw() {background(0);noFill();strokeWeight(2);rotateX(frameCount * 0.05);rotateY(frameCount * 0.05);stroke(255,215,0);box(130, 130, 130, 4, 4);rotateX(frameCount * 0.03);rotateY(frameCount * 0.01);stroke(0,255,255);box(100, 100, 100, 4, 4);rotateX(frameCount * (-0.03));rotateY(frameCount * (-0.03));stroke(160,32,240);box(70, 70, 70, 4, 4);
}

小结:
此次实验觉得码绘很神奇,几行代码就可以展现不同的图样;色彩变换也十分的方便,相比于手绘若存在于明显的规律时,码绘会优于手绘。最后推荐大家好好利用P5.js Home 中的参考文献和示例。
**
参考资料:
**
p5.js参考文献
p5.js范例
开始第一幅“码绘”——掌握大杀器”循环“,一招搞定百千万个懵逼脸
开始第一幅“码绘”——Javascript、p5.js及HTML5简介
这篇关于码绘实践第一课——动态图形的实现的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







