本文主要是介绍OpenHarmony 持久化存储 UI 状态:PersistentStorage,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
前两个小节介绍的 LocalStorage 和 AppStorage 都是运行时的内存,但是在应用退出再次启动后,依然能保存选定的结果,是应用开发中十分常见的现象,这就需要用到 PersistentStorage。
PersistentStorage 是应用程序中的可选单例对象。此对象的作用是持久化存储选定的 AppStorage 属性,以确保这些属性在应用程序重新启动时的值与应用程序关闭时的值相同。
概述
PersistentStorage 将选定的 AppStorage 属性保留在设备磁盘上。应用程序通过 API,以决定哪些 AppStorage 属性应借助 PersistentStorage 持久化。UI 和业务逻辑不直接访问 PersistentStorage 中的属性,所有属性访问都是对 AppStorage 的访问,AppStorage 中的更改会自动同步到 PersistentStorage。
PersistentStorage 和 AppStorage 中的属性建立双向同步。应用开发通常通过 AppStorage 访问 PersistentStorage,另外还有一些接口可以用于管理持久化属性,但是业务逻辑始终是通过 AppStorage 获取和设置属性的。
限制条件
持久化数据是一个相对缓慢的操作,应用程序应避免以下情况:
● 持久化大型数据集。
● 持久化经常变化的变量。
PersistentStorage 的持久化变量最好是小于 2kb 的数据,不要大量的数据持久化,因为 PersistentStorage 写入磁盘的操作是同步的,大量的数据本地化读写会同步在 UI 线程中执行,影响 UI 渲染性能。如果开发者需要存储大量的数据,建议使用数据库 api。
PersistentStorage 和 UIContext 相关联,需要在UIContext明确的时候才可以调用,可以通过在runScopedTask里明确上下文。如果没有在 UIContext 明确的地方调用,将导致无法持久化数据。
使用场景
从 AppStorage 中访问 PersistentStorage 初始化的属性
1.初始化 PersistentStorage:
PersistentStorage.persistProp('aProp', 47);2.在 AppStorage 获取对应属性:
AppStorage.get<number>('aProp'); // returns 47或在组件内部定义:
@StorageLink('aProp') aProp: number = 48;完整代码如下:
PersistentStorage.persistProp('aProp', 47);@Entry
@Component
struct Index {@State message: string = 'Hello World'@StorageLink('aProp') aProp: number = 48build() {Row() {Column() {Text(this.message)// 应用退出时会保存当前结果。重新启动后,会显示上一次的保存结果Text(`${this.aProp}`).onClick(() => {this.aProp += 1;})}}}
}
● 新应用安装后首次启动运行:
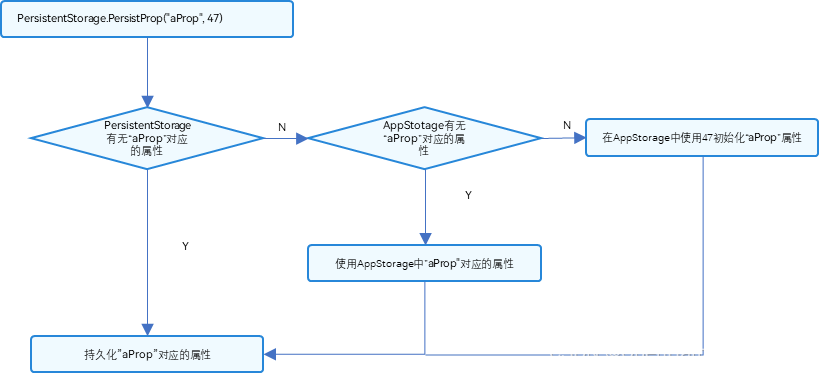
○ 调用 persistProp 初始化 PersistentStorage,首先查询在 PersistentStorage 本地文件中是否存在“aProp”,查询结果为不存在,因为应用是第一次安装。
○ 接着查询属性“aProp”在 AppStorage 中是否存在,依旧不存在。
○ 在 AppStorge 中创建名为“aProp”的 number 类型属性,属性初始值是定义的默认值 47。
○ PersistentStorage 将属性“aProp”和值 47 写入磁盘,AppStorage 中“aProp”对应的值和其后续的更改将被持久化。
○ 在 Index 组件中创建状态变量 @StorageLink('aProp') aProp,和 AppStorage 中“aProp”双向绑定,在创建的过程中会在 AppStorage 中查找,成功找到“aProp”,所以使用其在 AppStorage 找到的值 47。
图 1 PersistProp 初始化流程

● 触发点击事件后:
○ 状态变量 @StorageLink('aProp') aProp 改变,触发 Text 组件重新刷新。
○ @StorageLink 装饰的变量是和 AppStorage 中建立双向同步的,所以 @StorageLink('aProp') aProp 的变化会被同步回 AppStorage 中。
○ AppStorage 中“aProp”属性的改变会同步到所有绑定该“aProp”的单向或者双向变量,在本示例中没有其他的绑定“aProp”的变量。
○ 因为“aProp”对应的属性已经被持久化,所以在 AppStorage 中“aProp”的改变会触发 PersistentStorage,将新的改变写入本地磁盘。
● 后续启动应用:
○ 执行 PersistentStorage.persistProp('aProp', 47),在首先查询在 PersistentStorage 本地文件查询“aProp”属性,成功查询到。
○ 将在 PersistentStorage 查询到的值写入 AppStorage 中。
○ 在 Index 组件里,@StorageLink 绑定的“aProp”为 PersistentStorage 写入 AppStorage 中的值,即为上一次退出引用存入的值。
在 PersistentStorage 之前访问 AppStorage 中的属性
该示例为反例。在调用 PersistentStorage.persistProp 或者 persistProps 之前使用接口访问 AppStorage 中的属性是错误的,因为这样的调用顺序会丢失上一次应用程序运行中的属性值:
let aProp = AppStorage.setOrCreate('aProp', 47);
PersistentStorage.persistProp('aProp', 48);
应用在非首次运行时,先执行 AppStorage.setOrCreate('aProp', 47):属性“aProp”在 AppStorage 中创建,其类型为 number,其值设置为指定的默认值 47。'aProp'是持久化的属性,所以会被写回 PersistentStorage 磁盘中,PersistentStorage 存储的上次退出应用的值丢失。
PersistentStorage.persistProp('aProp', 48):在 PersistentStorage 中查找到“aProp”,找到,值为 47。
这篇关于OpenHarmony 持久化存储 UI 状态:PersistentStorage的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







