本文主要是介绍Vue中的Object.freeze(obj),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
Object.freeze() 方法可以冻结一个对象。一个被冻结的对象再也不能被修改;冻结了一个对象则不能向这个对象添加新的属性,不能删除已有属性,不能修改该对象已有属性的可枚举性、可配置性、可写性,以及不能修改已有属性的值。此外,冻结一个对象后该对象的原型也不能被修改。

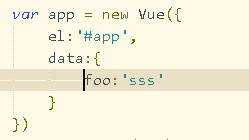
再点击BUTTON后,foo由“sss”变为“zzz”。如果现在,我想冻结app这个对象,则需要加入Object.freeze(app);这样一段代码,再次点击按钮后,p标签内容不会改变。

但如果出现下面这种情况,则点击按钮不会发生改变。

为什么呢,因为在这段代码中,我们冻结的是obj这个对象,而且是在app的data属性,接收到obj对象之后再冻结的。因此,虽然obj被冻结了,但app对象已经被更改如下:

所以,即使obj被冻结了,但app仍然可以更改。解决办法为将*Object.freeze(obj)*移到app实例化之前,或改为冻结app。

这篇关于Vue中的Object.freeze(obj)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





