一,开篇分析
Hi,大家好!大熊君又和大家见面了,还记得前两篇文章吗。主要讲述了以“jQuery的方式如何开发插件”,以及过程化设计与面向对象思想设计相结合的方式是
如何设计一个插件的,两种方式各有利弊取长补短,本系列文章是以学习为导向的,具体场景大家自己定夺使用方式。那么今天从这篇文章开始,我们就以实例
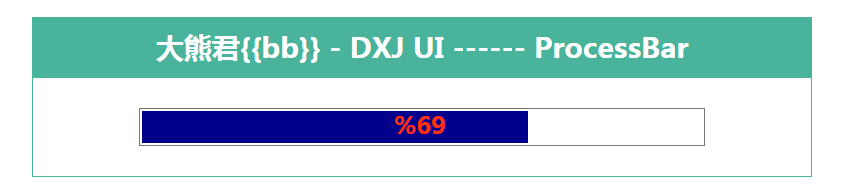
的方式带着大家由浅入深的开发属于自己的插件库。嘿嘿嘿,废话少说,进入正题。直接上实际效果图:

大家看到了吧,这是一个进度条插件,在我们日常开发中,有时我们会有一个装载数据的进度提示,如果无任何响应势必造成用户
的体验形式以及用户的可交互性不是很好,所以今天模拟一个嘿嘿嘿。下面就具体分析一下吧。
(二),实例分析
(1),首先确定这个插件做什么事。下面看一下插件的调用方式,以及配置参数说明。如下代码:
new ProcessBar($("#pb"),{callback : function(){alert("装载数据完成!") ;}
}).init() ;
我这里只是一个简单的实例,所以就一个参数,那就是进度加载完要做的事,在回调中做实现部分的逻辑处理,例如跳转到相关的页面:
new ProcessBar($("#pb"),{callback : function(){window.location = "xxx.html" ;}
}).init() ;
第一个是dom节点对象,这里以jQuery的方式获取,第二个是插件参数选项,"callback"代表进度加载完要做的事,在回调中做实现部分的逻辑处理。
三,完整代码以供学习,本代码已经过测试,包括目录结构以及相关的文件。
(1),html代码:
<div id="pb"><span></span><div class="pc"></div>
</div>
(2),css代码:
#pb {padding:2px;margin: 0 auto;width: 560px;height: 32px;position:relative;border:1px solid #777;text-align: center;color: #ff3300;font-family: "微软雅黑" ;font-size: 24px;font-weight:bold;
}
#pb span {position:absolute;top:0;left:45%;
}
#pb .pc {background-color: #00008B;width:0px;height: 32px;
}
(3),js代码:
new ProcessBar($("#pb"),{ // 调用代码在jQuery ready 中完成callback : function(){alert("装载数据完成!") ;}
}).init() ;
function ProcessBar(elem,opts){this.elem = elem ;this.opts = opts ;this.tid = null ;this.tnum = 10 ;this.precent = 1 ;this.currentWidth = 0 ;
} ;
var pbProto = ProcessBar.prototype ;
pbProto.getElem = function(){return this.elem ;
} ;
pbProto.getOpts = function(){return this.opts ;
} ;
pbProto.init = function(){this._fnProcessHandler();
} ;
pbProto._fnProcessHandler = function(){var that = this ;var cb = this.getOpts()["callback"] ;this._setProcessIncWidth(this.currentWidth= this.currentWidth + this._getIncrementNum()) ;this._setPrecentText(this.precent.toString()) ;if(this.precent < 100){this.tid = window.setTimeout(function(){that._fnProcessHandler.call(that) ;},this.tnum) ;}else{this._resetTimeout() ;$.isFunction(cb) && cb() ;}this.precent = this.precent + 1 ;
} ;
pbProto._getIncrementNum = function(){return this.getElem().width() / 100 ;
} ;
pbProto._setPrecentText = function(precent){this.getElem().find("span").text("%" + precent) ;
} ;
pbProto._setProcessIncWidth = function(width){this.getElem().find(".pc").css("width",width + "px") ;
} ;
pbProto._resetTimeout = function(){window.clearTimeout(this.tid) ;this.tid = null ;
} ;

(四),最后总结
(1),面向对象的思考方式合理分析功能需求。
(2),以类的方式来组织我们的插件逻辑。
(3),不断重构上面的实例,如何进行合理的重构那?不要设计过度,要游刃有余,推荐的方式是过程化设计与面向对象思想设计相结合。
(4),下篇文章中会扩展相关功能,比如添加“text”这个属性,用户自己设置相关的提示文字信息,让体验更加完美。
哈哈哈,本篇结束,未完待续,希望和大家多多交流够沟通,共同进步。。。。。。呼呼呼……(*^__^*)






