一、理论讲解
在OpenGL中,物体透明技术通常被叫做混合(Blending)。
透明是物体(或物体的一部分)非纯色而是混合色,这种颜色来自于不同浓度的自身颜色和它后面的物体颜色。
一个有色玻璃窗就是一种透明物体,玻璃有自身的颜色,但是最终的颜色包含了所有玻璃后面的颜色。这也正是混合这名称的出处,因为我们将多种(来自于不同物体)颜色混合为一个颜色,透明使得我们可以看穿物体。
透明物体可以是完全透明(它使颜色完全穿透)或者半透明的(它使颜色穿透的同时也显示自身颜色)。一个物体的透明度,被定义为它的颜色的alpha值。alpha颜色值是一个颜色向量的第四个元素,当alpha值是0.0时就表示物体是完全透明的,alpha值为0.5时表示物体的颜色由50%的自身的颜色和50%的后面的颜色组成。
我们之前所使用的纹理都是由3个颜色元素组成的:红、绿、蓝,但是有些纹理同样有一个内嵌的aloha通道,它为每个纹理像素(Texel)包含着一个alpha值。这个alpha值告诉我们纹理的哪个部分有透明度,以及这个透明度有多少。
要使用OpenGL的混合功能,只需要调用:glEnable(GL_BLEND);即可;要关闭OpenGL的混合功能,只需要调用:glDisable(GL_BLEND);即可。
为了在场景中增加光照,需要执行以下步骤:
- 设置一个或多个光源,设定光源的有关属性;
- 选择一种光照模型;
- 设置物体的材质属性及色彩的Alpha色彩混合属性值。
二、示例代码
#include "stdafx.h" #include <gl/glut.h> #pragma comment(lib, "glut32.lib")void Initialization() {glClearColor(1.0f, 1.0f, 1.0f, 1.0f);GLfloat lightSpecular[] = { 1.0, 1.0, 1.0, 1.0 };GLfloat lightPosition[] = { 0.5, 0.5, 4.0, 0.0 };glBlendFunc(GL_SRC_ALPHA, GL_ONE_MINUS_SRC_ALPHA); //指定混合函数 glShadeModel(GL_SMOOTH);glMaterialfv(GL_FRONT, GL_SPECULAR, lightSpecular);glMaterialf(GL_FRONT, GL_SHININESS, 100.0);glLightfv(GL_LIGHT0, GL_POSITION, lightPosition);glEnable(GL_BLEND); //启用混合状态glEnable(GL_LIGHTING); //启用光照glEnable(GL_LIGHT0); //打开光源0glEnable(GL_DEPTH_TEST); //启用深度检测glEnable(GL_COLOR_MATERIAL);//材质跟踪当前绘图色 }void OnDisplay(void) {glClear(GL_COLOR_BUFFER_BIT | GL_DEPTH_BUFFER_BIT); //双缓冲机制 glMatrixMode(GL_MODELVIEW);glLoadIdentity(); glPushMatrix(); //装载 {glTranslatef(0.0f, 0.0f, -3.0f);glColor4f(1.0f, 0.0f, 0.0f, 1.0f);glutSolidTorus(1.0f, 2.0f, 30.0f, 30.0f);//绘制圆环 }glPopMatrix(); //装出 glPushMatrix();{glTranslatef(1.0f, 1.0f, 3.0f);glColor4f(0.0f, 1.0f, 0.0f, 0.5);glutSolidSphere(2.0f, 30.0f, 30.0f);//绘制球体 }glPopMatrix();glPushMatrix();glTranslatef(-1, -1, 4);glColor4f(0.0f, 0.0f, 1.0f, 0.5);glBegin(GL_QUADS); //绘制四边形glVertex3f(0, 0, 0);glVertex3f(5, 0, 0);glVertex3f(5, 5, 0);glVertex3f(0, 5, 0);glEnd();glPopMatrix();glPushMatrix();glColor4f(0.0f, 1.0f, 1.0f, 0.5);glTranslatef(-1, -1, 5);glRotatef(60, 0, 0, 1);glBegin(GL_QUADS);glVertex3f(0, 0, 0);glVertex3f(5, 0, 0);glVertex3f(5, 5, 0);glVertex3f(0, 5, 0);glEnd();glPopMatrix();glutSwapBuffers(); }void OnReShape(int w, int h) {glViewport(0, 0, w, h);glMatrixMode(GL_PROJECTION); //将当前矩阵指定为投影模式 glLoadIdentity();if (h != 0){GLfloat aspect = GLfloat(w) / GLfloat(h);if (w < h){glOrtho(-6.0f, 6.0f, -6.0f * aspect, 6.0f * aspect, -6.0f, 6.0f);//三维正交投影 }else{glOrtho(-6.0f / aspect, 6.0f / aspect, -6.0f, 6.0f, -6.0f, 6.0f);}}glMatrixMode(GL_MODELVIEW); }void main(int argc, char* argv[]) {glutInit(&argc, argv);glutInitDisplayMode(GLUT_DOUBLE | GLUT_RGB | GLUT_DEPTH);glutInitWindowSize(600, 480);glutCreateWindow("OpenGL透明");glutReshapeFunc(OnReShape);glutDisplayFunc(OnDisplay);Initialization();glutMainLoop(); //主程序循环 }
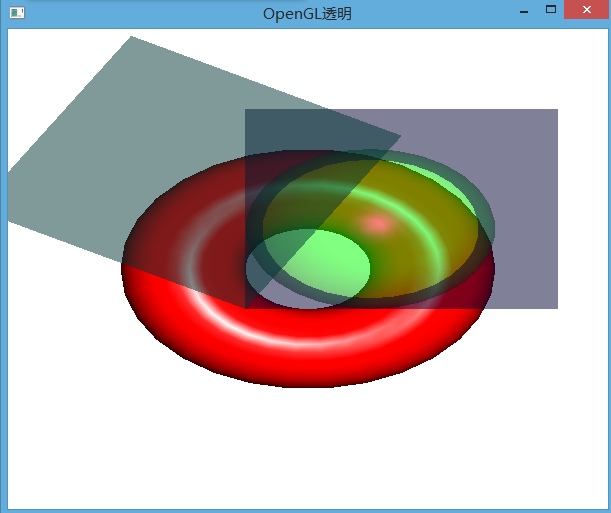
效果如下:

三、总结
进一步了解OpenGL程序的光照与材质参数的设置方法,并能使用alpha透明度参数实现不同几何对象的视觉色彩混合效果。







