混色专题
OpenGL中的混色正确步骤
OpenGL中的混色 在OpenGL中实现混色的步骤类似于我们以前提到的OpenGL过程。接着设置公式,并在绘制透明对象时关闭写深度缓存。因为我们想在半透明的图形背后绘制 对象。这不是正确的混色方法,但绝大多数时候这种做法在简单的项目中都工作的很好。 Rui Martins 的补充: 正确的混色过程应该是先绘制全部的场景之后再绘制透明的图形。并且要按照与深度缓存相反的次序来绘制(先画最远的物体
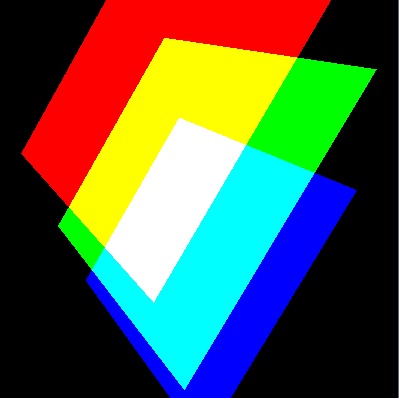
[WebGL入门]二十九,透明混色
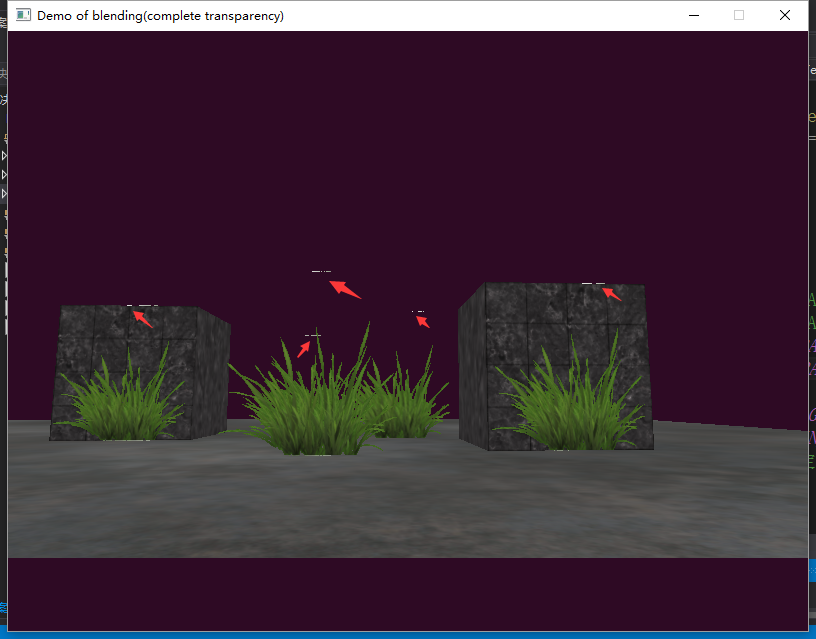
注:文章译自http://wgld.org/,原作者杉本雅広(doxas) 本次demo的运行结果 混色 上次介绍了纹理参数和它的设定方法,这次暂时不说纹理,来介绍一下混色。 混合(blend)大家应该知道了,那么混合什么呢,WebGL中把颜色混合在一起就称之为混色。 跟遮挡剔除和深度测试等一样,混色默认也是无效的,需要先把它设定为有效才能使用。但是,进行混色,把颜色混合在一起又能实
Qt5版NeHe OpenGL教程之七:混色
简单的透明 OpenGL中的绝大多数特效都与某些类型的(色彩)混合有关。混色的定义为,将某个象素的颜色和已绘制在屏幕上与其对应的象素颜色相互结合。至于如何结合这两个颜色则依赖于颜色的alpha通道的分量值,以及/或者所使用的混色函数。Alpha通常是位于颜色值末尾的第4个颜色组成分量。前面这些课我们都是用GL_RGB来指定颜色的三个分量。相应的GL_RGBA可以指定alpha分量的
OpenGL学习脚印:混色(Blending)
写在前面 上一节学习了使用模板缓冲来制作特殊效果,本节将继续学习一个高级主题-混色(Blending)。通过使用混色,我们可以制作透明、半透明效果。本节示例代码均可以在我的github下载。 本节内容整理自www.learnopengl.com blending. 混色的概念 所谓混色,就是将当前要绘制的物体的颜色和颜色缓冲区中已经绘制了的物体的颜色进行混合,最终决定了当前物体的颜色
OpenGLES:绘制一个混色的圆形
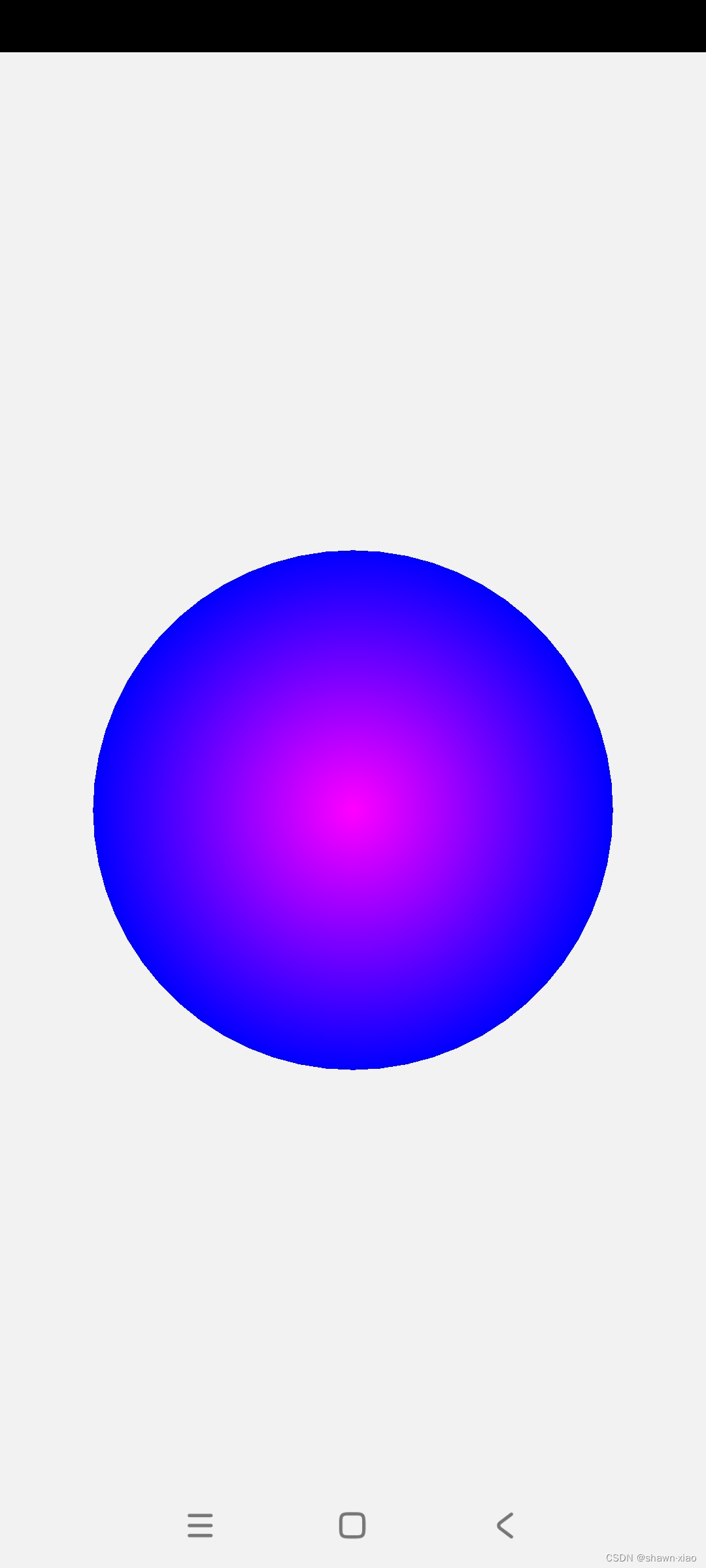
效果展示 一.概述 今天使用OpenGLES实现一个圆心是玫红色,向圆周渐变成蓝色的圆。 本篇博文的内容也是后续绘制3D图形的基础。 实现过程中,需要重点关注的点是:如何使用数学公式求得图形的顶点,以及加载颜色值。 废话不多说,开工吧! 二.GLRender类 Render类中需要关注的重点是:createCirclePositions() 这个函数中实现了圆形的顶点创建和颜色
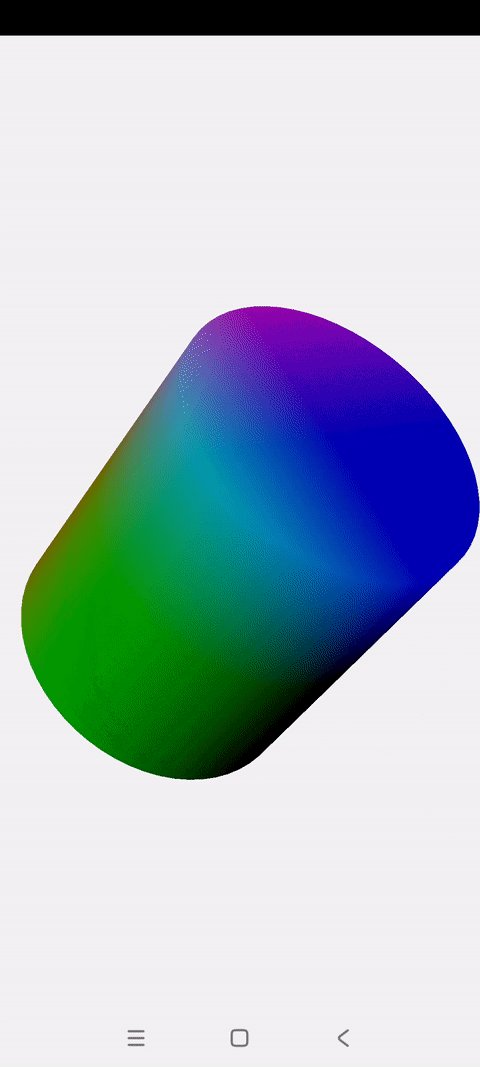
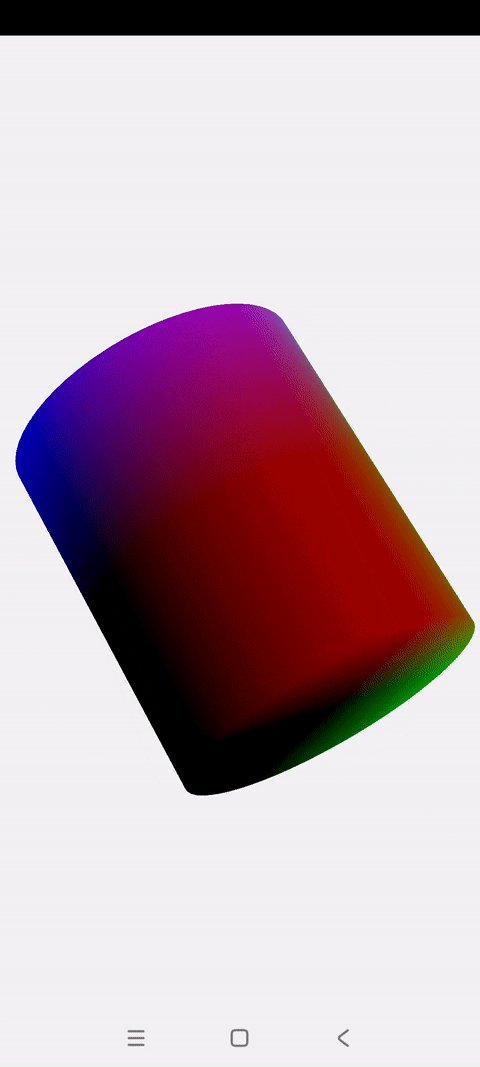
OpenGLES:绘制一个混色旋转的3D圆柱
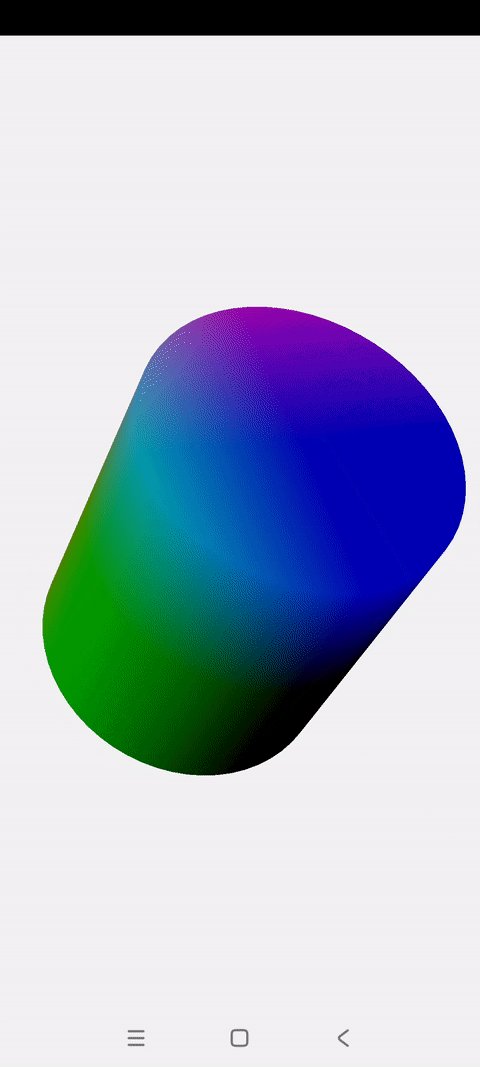
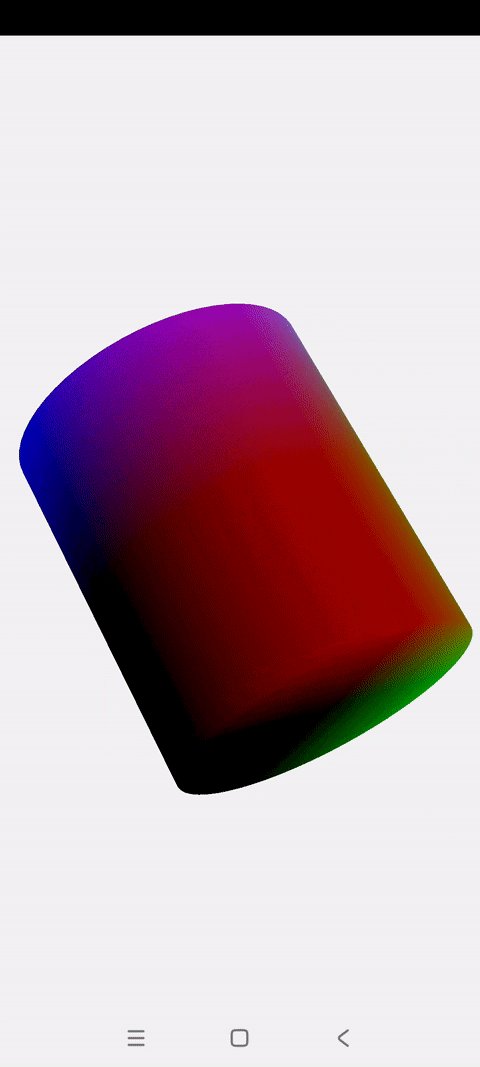
效果展示 本篇博文会实现两种混色效果的3D圆柱: 一.圆柱体解析 上一篇博文讲解了怎么绘制一个混色旋转的立方体 这一篇讲解怎么绘制一个混色旋转的圆柱 圆柱的顶点创建主要基于2D圆进行扩展,与立方体没有相似之处 圆柱绘制的关键点就是将圆柱拆解成:两个Z坐标不为0的圆 + 一个长方形的圆柱面 绘制2D圆的过程这里不再复述,不理解的可以参看前面这篇博文:《OpenGLES:绘制一个颜
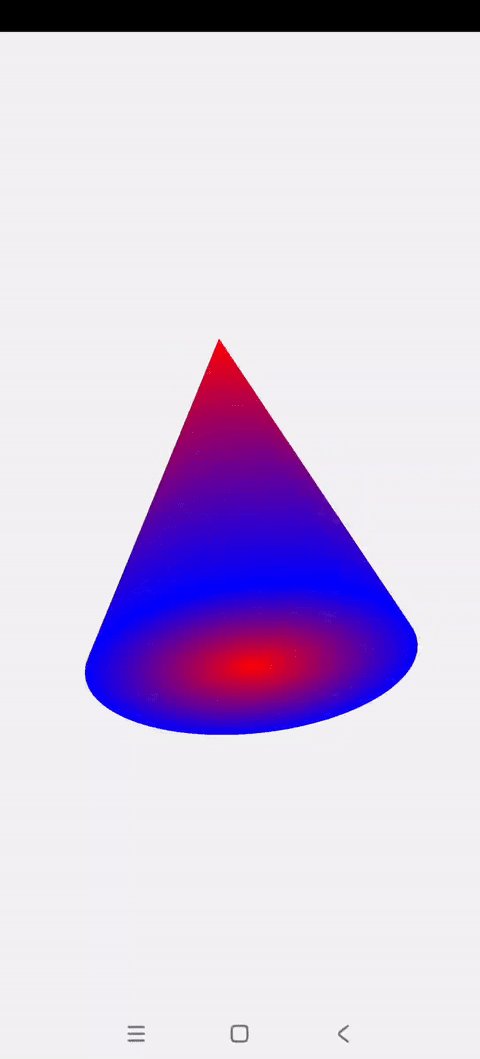
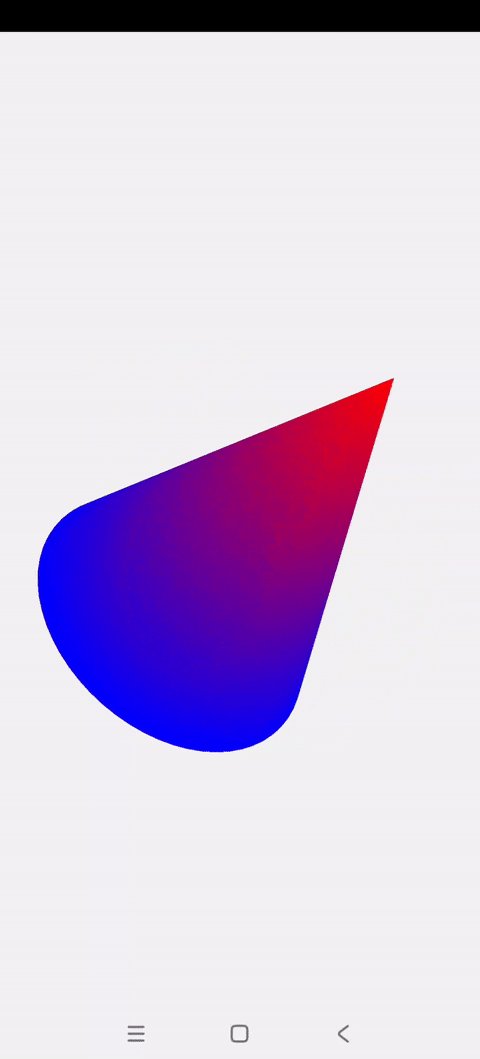
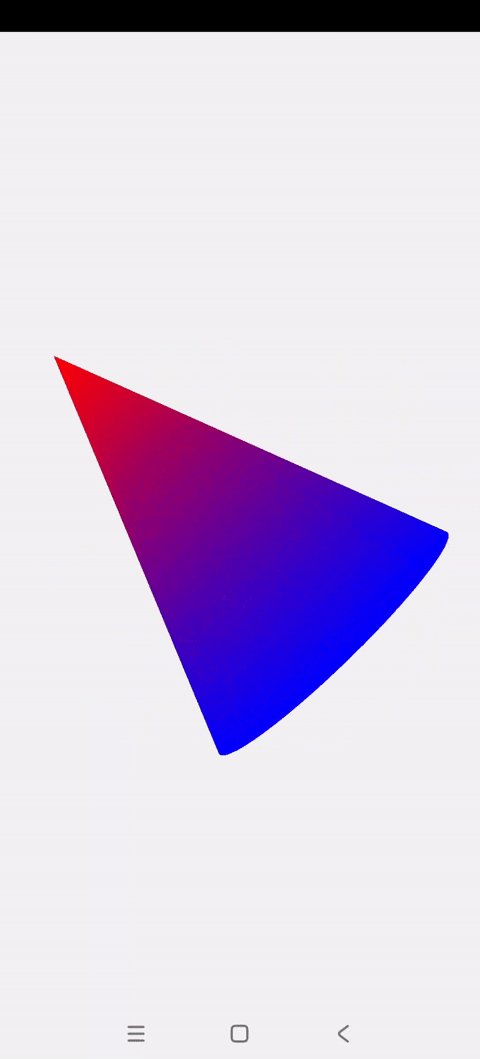
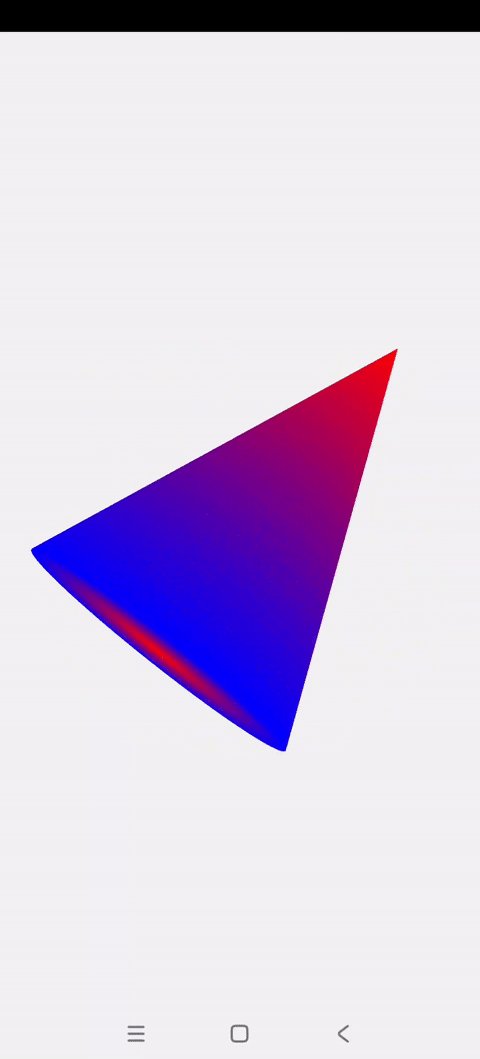
OpenGLES:绘制一个混色旋转的3D圆锥
效果展示: 本篇博文总共会实现两种混色旋转的3D圆锥: 一.圆锥解析 1.1 对圆锥的拆解 上一篇博文讲解了绘制圆柱体,这一篇讲解绘制一个彩色旋转的圆锥 在绘制圆柱体时提到过,关键点是先将圆柱进行拆解,便于创建出顶点坐标数组 同样,绘制圆锥也先进行拆解 圆锥的拆解很简单,有两种方式可以理解: 2D圆的圆心从圆平面里抽离出来,赋予一个Z值2D的圆心和圆平面分别赋予不同的Z值 也
OpenGLES:绘制一个混色旋转的3D球体
效果展示 本博文会实现一个混色旋转的3D球体 一.球体解析 前几篇博文讲解了如何使用OpenGLES实现不同的3D图形 这一篇讲解怎样绘制3D世界的代表图形:一个混色旋转的3D球体 1.1 极限正多面体 如果看过我前几篇3D图形绘制的博文,就知道要绘制一个3D图形,首先要将3D图形拆解成可以使用单位图元——三角形进行绘制的各种子图形 然而懂点微积分的都知道,球体本身就可以看作是一
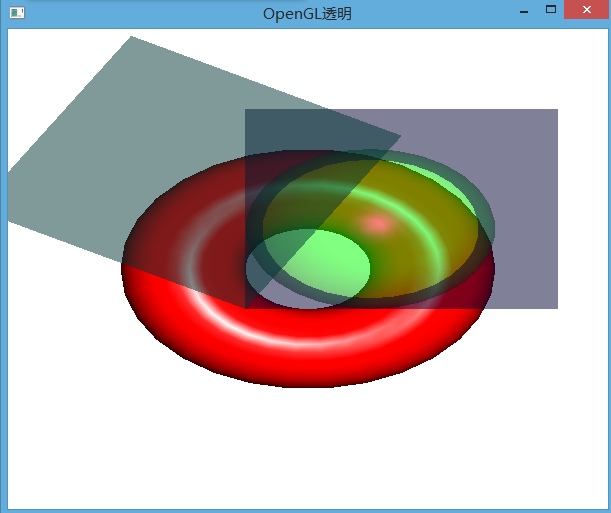
OpenGL透明与混色效果
一、理论讲解 在OpenGL中,物体透明技术通常被叫做混合(Blending)。 透明是物体(或物体的一部分)非纯色而是混合色,这种颜色来自于不同浓度的自身颜色和它后面的物体颜色。 一个有色玻璃窗就是一种透明物体,玻璃有自身的颜色,但是最终的颜色包含了所有玻璃后面的颜色。这也正是混合这名称的出处,因为我们将多种(来自于不同物体)颜色混合为一个颜色,透明使得我们可以看穿物体。 透明物体可以是完全透
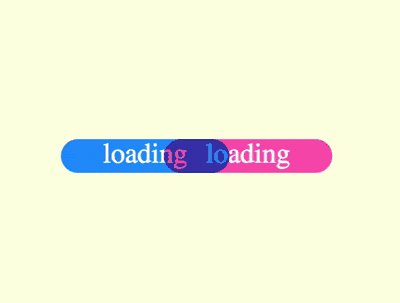
如何用纯 CSS 和混色模式创作一个 loader 动画
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/MqYroW 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/c2qZyUV 源代码
如何用纯 CSS 和混色模式创作一个 loader 动画
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/MqYroW 可交互视频 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看。 https://scrimba.com/p/pEgDAM/c2qZyUV 源代码下载 本地下载
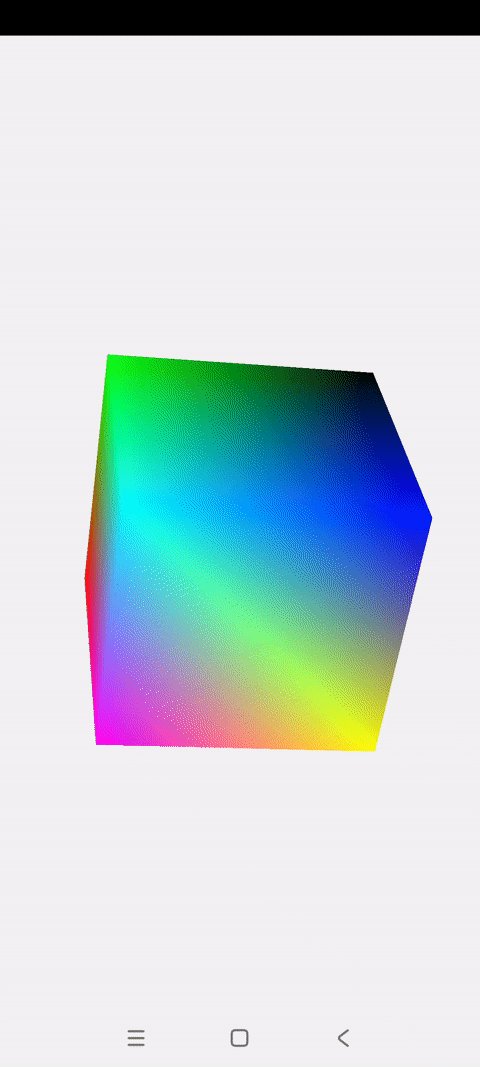
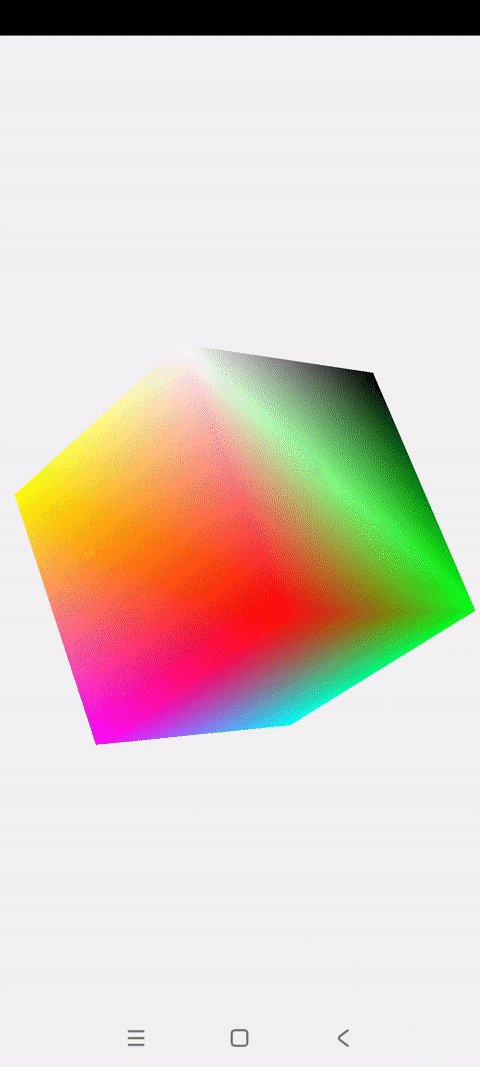
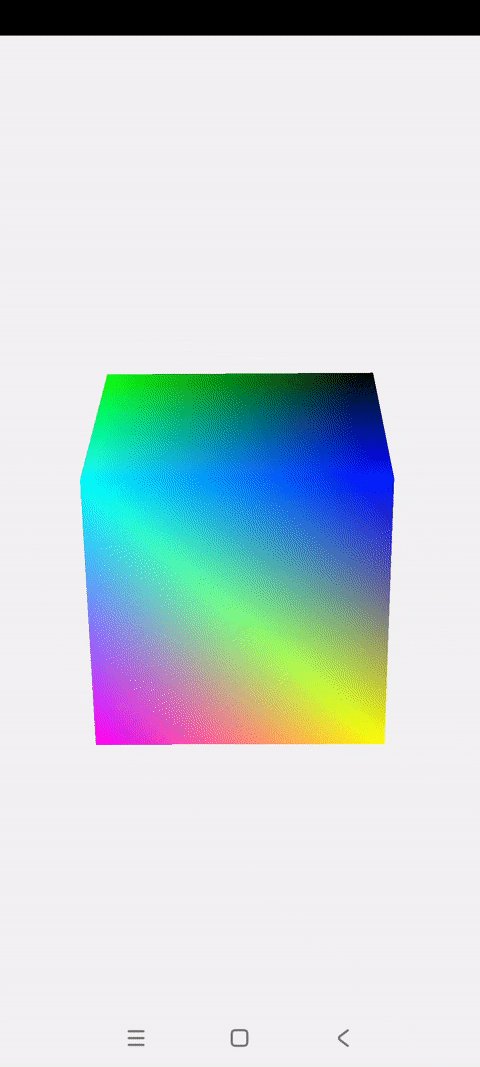
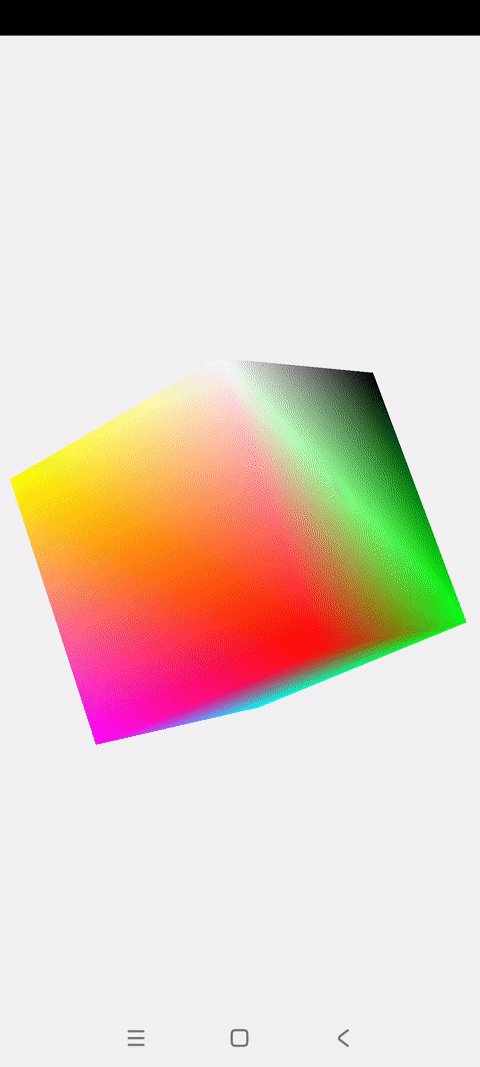
OpenGLES:绘制一个混色旋转的3D立方体
效果展示 混色旋转的3D立方体 一.概述 之前关于OpenGLES实战开发的博文,不论是实现相机滤镜还是绘制图形,都是在2D纬度 这篇博文开始,将会使用OpenGLES进入3D世界 本篇博文会实现一个颜色渐变、旋转的3D立方体 动态3D图形的绘制,需要具备一些基础的线性代数(向量、矩阵)和空间坐标系转换相关知识,这里就不再做理论科普,需要自己先行学习,具体可以参考OpenGL官网的
OpenGL(九) 三维混色和深度缓存设置
颜色的混合在现实世界中非常常见,例如隔着有色玻璃观看物体,此时在观察者严重呈现出来物体的颜色就是玻璃的颜色和物体的颜色的混合。 OpenGL在RGBA颜色模式下使用函数glenable(GL_BLEND)开启混色功能,使用glDisable(GL_BLEDN)关闭混色功能。混色功能开启之后,最终显示的颜色的RGBA分量是两个颜色各自的RGBA分量共同决定的。 源因子和目标因子 需要混合的两个
Python 画图常用颜色 - 单色、渐变色、混色
文章目录 python 颜色表单色渐变色混色 python 颜色表 单色 装了seaborn扩展的话,在字典seaborn.xkcd_rgb中包含所有的xkcd crowdsourced color names。如下: plt.plot([1,2], lw=4, c=seaborn.xkcd_rgb['baby poop green']) 虽然觉得上面的已经够用了,但是
OpenGLES:绘制一个混色旋转的3D球体
效果展示 本博文会实现一个混色旋转的3D球体 一.球体解析 前几篇博文讲解了如何使用OpenGLES实现不同的3D图形 这一篇讲解怎样绘制3D世界的代表图形:一个混色旋转的3D球体 1.1 极限正多面体 如果看过我前几篇3D图形绘制的博文,就知道要绘制一个3D图形,首先要将3D图形拆解成可以使用单位图元——三角形进行绘制的各种子图形 然而懂点微积分的都知道,球体本身就可以看作是一
OpenGLES:绘制一个混色旋转的3D圆柱
效果展示 本篇博文会实现两种混色效果的3D圆柱: 一.圆柱体解析 上一篇博文讲解了怎么绘制一个混色旋转的立方体 这一篇讲解怎么绘制一个混色旋转的圆柱 圆柱的顶点创建主要基于2D圆进行扩展,与立方体没有相似之处 圆柱绘制的关键点就是将圆柱拆解成:两个Z坐标不为0的圆 + 一个长方形的圆柱面 绘制2D圆的过程这里不再复述,不理解的可以参看前面这篇博文:《OpenGLES:绘制一个颜
OpenGLES:绘制一个混色旋转的3D圆锥
效果展示: 本篇博文总共会实现两种混色旋转的3D圆锥: 一.圆锥解析 1.1 对圆锥的拆解 上一篇博文讲解了绘制圆柱体,这一篇讲解绘制一个彩色旋转的圆锥 在绘制圆柱体时提到过,关键点是先将圆柱进行拆解,便于创建出顶点坐标数组 同样,绘制圆锥也先进行拆解 圆锥的拆解很简单,有两种方式可以理解: 2D圆的圆心从圆平面里抽离出来,赋予一个Z值2D的圆心和圆平面分别赋予不同的Z值 也
OpenGLES:绘制一个混色旋转的3D圆锥
效果展示: 本篇博文总共会实现两种混色旋转的3D圆锥: 一.圆锥解析 1.1 对圆锥的拆解 上一篇博文讲解了绘制圆柱体,这一篇讲解绘制一个彩色旋转的圆锥 在绘制圆柱体时提到过,关键点是先将圆柱进行拆解,便于创建出顶点坐标数组 同样,绘制圆锥也先进行拆解 圆锥的拆解很简单,有两种方式可以理解: 2D圆的圆心从圆平面里抽离出来,赋予一个Z值2D的圆心和圆平面分别赋予不同的Z值 也
OpenGLES:绘制一个混色旋转的3D圆柱
一.概述 上一篇博文讲解了怎么绘制一个混色旋转的立方体 这一篇讲解怎么绘制一个混色旋转的圆柱 圆柱的顶点创建主要基于2D圆进行扩展,与立方体没有相似之处 圆柱绘制的关键点就是将圆柱拆解成:两个Z坐标不为0的圆 + 一个长方形的圆柱面 绘制2D圆的过程这里不再复述,不理解的可以参看前面这篇博文:《OpenGLES:绘制一个颜色渐变的圆》 废话不多说,正文开始了。 二.Render:

![[WebGL入门]二十九,透明混色](https://wgld.org/i/site/w029_01.jpg)