本文主要是介绍UE4-(蓝图)第一百一十八课 贴花,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
贴花:是投射到关卡中网格体(包括静态网格体和骨架网格体)上的材质,无论这些网格体的移动性是静态还是可移动,贴花都可以投射到他们上面,可以同时渲染许多贴花,而且这不会造成性能大幅下降,但是,如果屏幕空间较大而且着色器指令数较大,性能将下降。
如果想在场景中添加灰尘、污渍、泄露、钢印号码、墙上的海报或者涂鸦,都可以使用贴花来制作。



分为两部分:1.场景中自定义设置贴花(海报) 2. 蓝图中生成贴花(产生弹孔)
场景中设置贴花
一.创建贴花材质:
1.创建材质球命名为MyDecal,打开材质蓝图后,在细节面板调整参数:

注意:更改材质Material Domain为Deferred Decal(延迟贴花),会报错,将BlendMode更改为半透明即可。

2.编辑材质,赋予颜色或者一张贴图

3.更改完成后应用材质并保存。
二.将贴花放置到场景中的方法
方法一.选中MyDecal材质,直接拖拽到场景中

方法二.视觉效果中选择Deferred Decal 拖拽到场景


选中大纲视图中的DecalActor,在细节面板设置Decal参数,将贴花材质,选入到DecalMaterial

三、贴花的设置
1.当你在当前的关卡中插入了贴花,它将自动在周围的几何体上进行投影,选择你放置的贴花然后点击空格键在移动,旋转,以及缩放之间进行变换

2.调整贴花,放置到墙上

注意:贴花在屏幕中的尺寸大小将决定投影的性能,所以尽量使得贴花的尺寸以及投影距离小一点,这样将只会影响周围邻近的几何体
四、设置附着贴花的几何体
1.可以控制静态网格物体哪个上面贴上贴花,哪个不需要,比如:只希望墙上有,柱子上没有

设置:选中柱子,在细节面板Rendering面板中将Receives Decals (基元是否接收贴花)取消勾选


五、多个贴花重叠在一起设置显示顺序
1.如果贴花有多个在重复显示,并且想要有前后显示顺序,设置细节面板Decal中的Sort Order

值越高的显示在最前面。

注意:尽管可以将贴花叠加排序,但是限制贴花的数量,将贴花简化真的很重要。一定要避免有太多被渲染的贴花在其他贴花上方
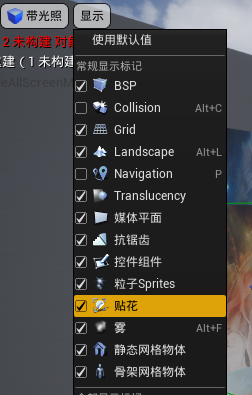
六、如果场景中不显示贴花
查看视口中显示标签中的贴花是否勾选显示

这篇关于UE4-(蓝图)第一百一十八课 贴花的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!









