本文主要是介绍flinto动效软件基础-【2】 底部弹出效果,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
底部弹出案例
效果如下:

步骤:
1. 先建立一个新的屏幕a(375x667px,强度为2x)
并绘制舵式导航图标,并将其编组。
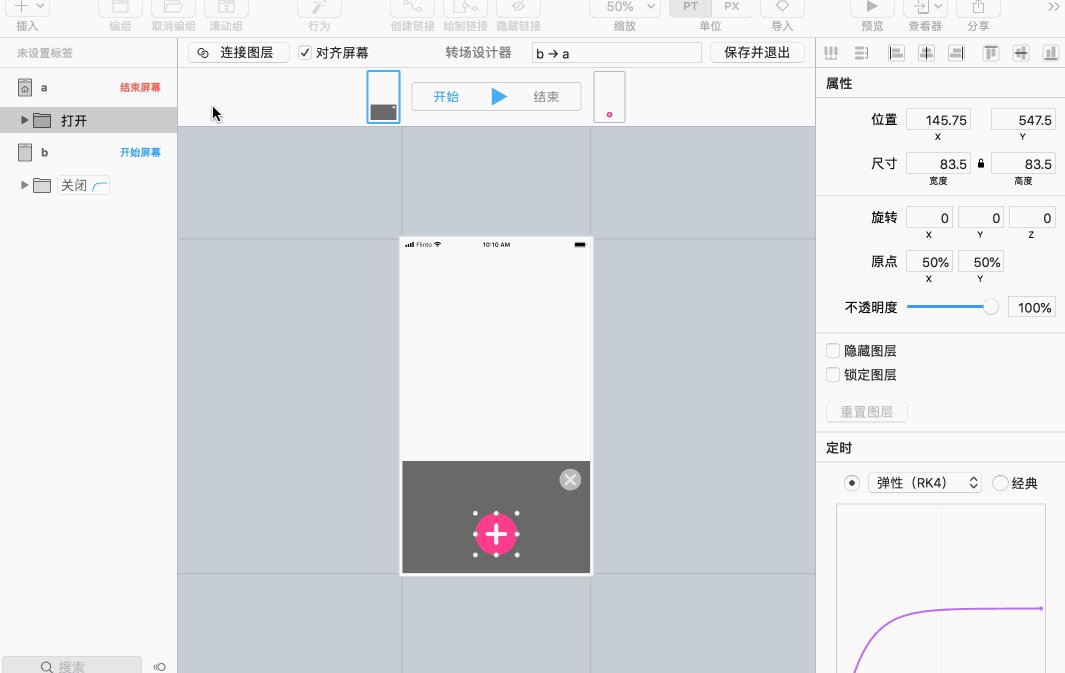
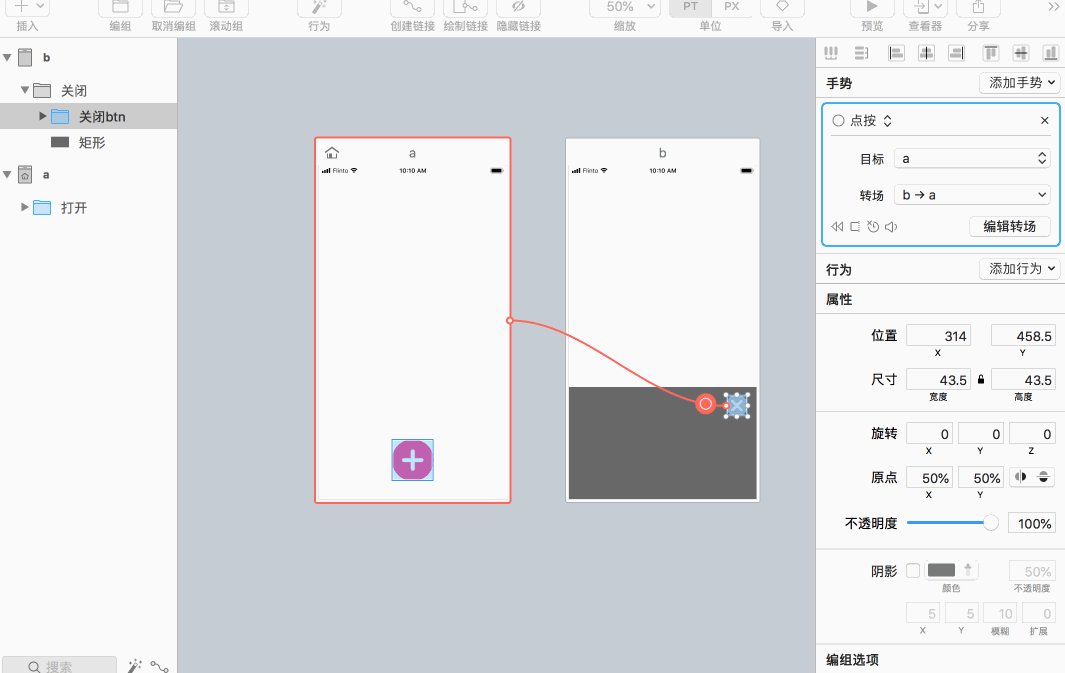
2. 建立同样尺寸的屏幕b,并绘制弹框。将弹框上的灰色关闭按钮编组为“关闭btn”,再和背景层编组命名“关闭”。
命名如图: 

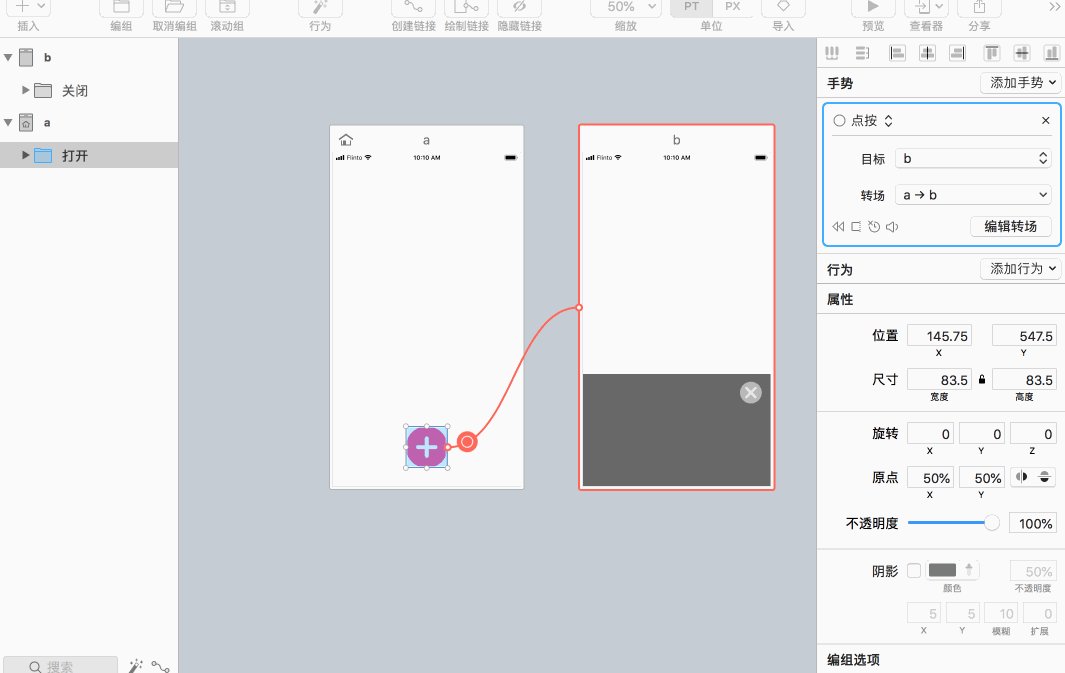
3. 选中屏幕a的舵式导航图标,在工具栏上选择“创建链接”为其添加一个链接,链到屏幕b。手势为“点按。”

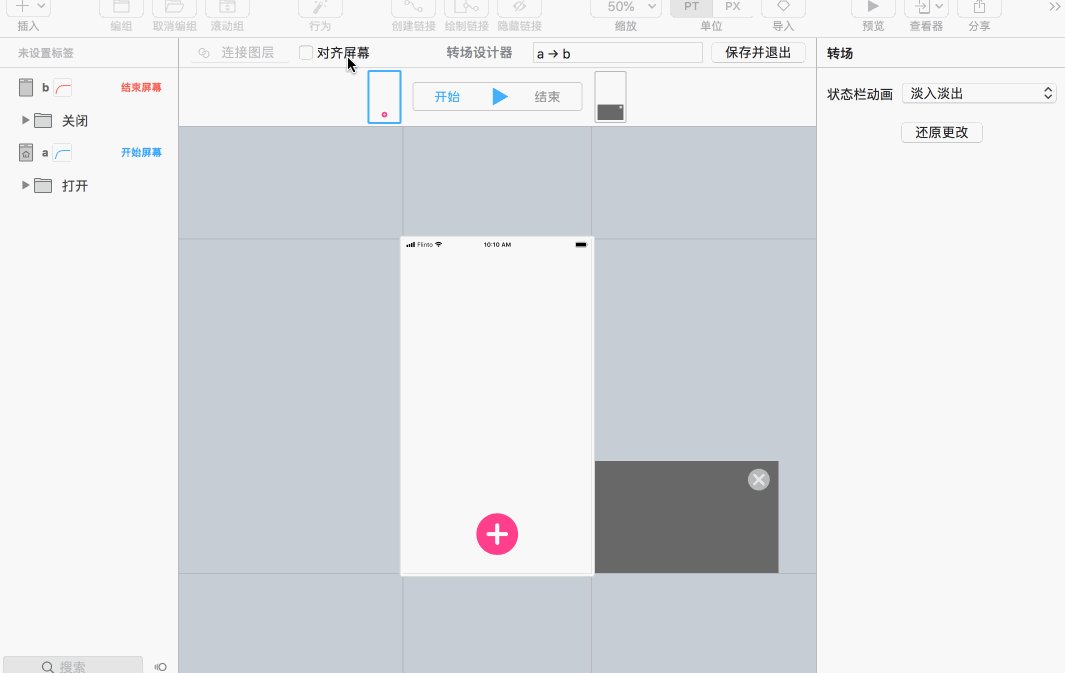
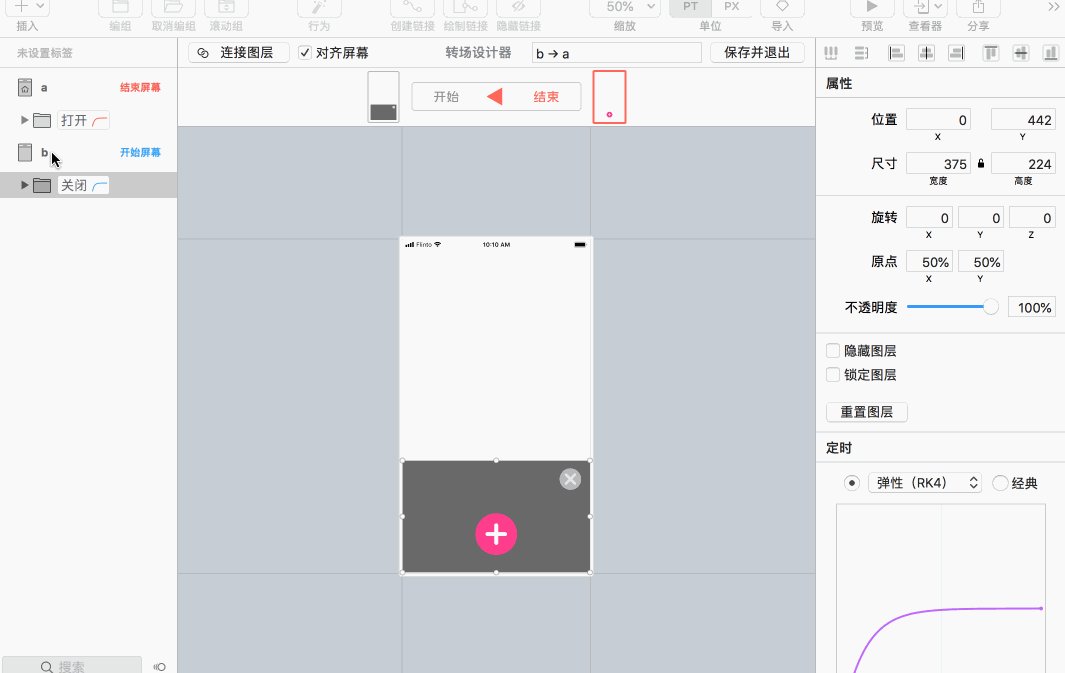
4. 选择右侧手势中的“新建转场”,进到“转场设计器”里。勾选“对齐屏幕”。
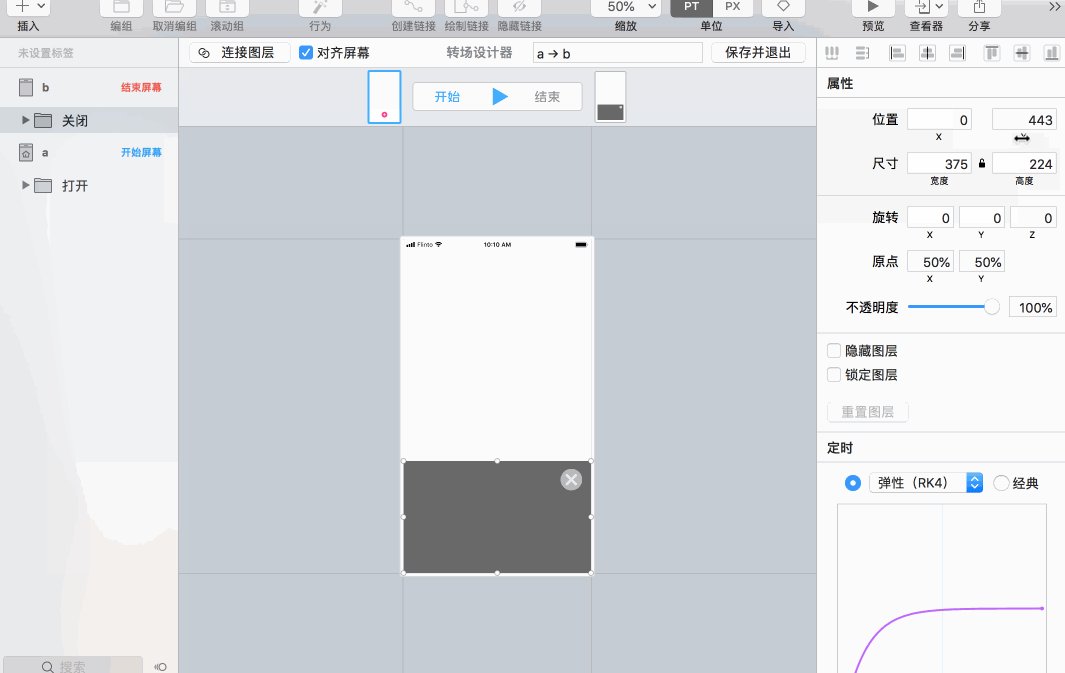
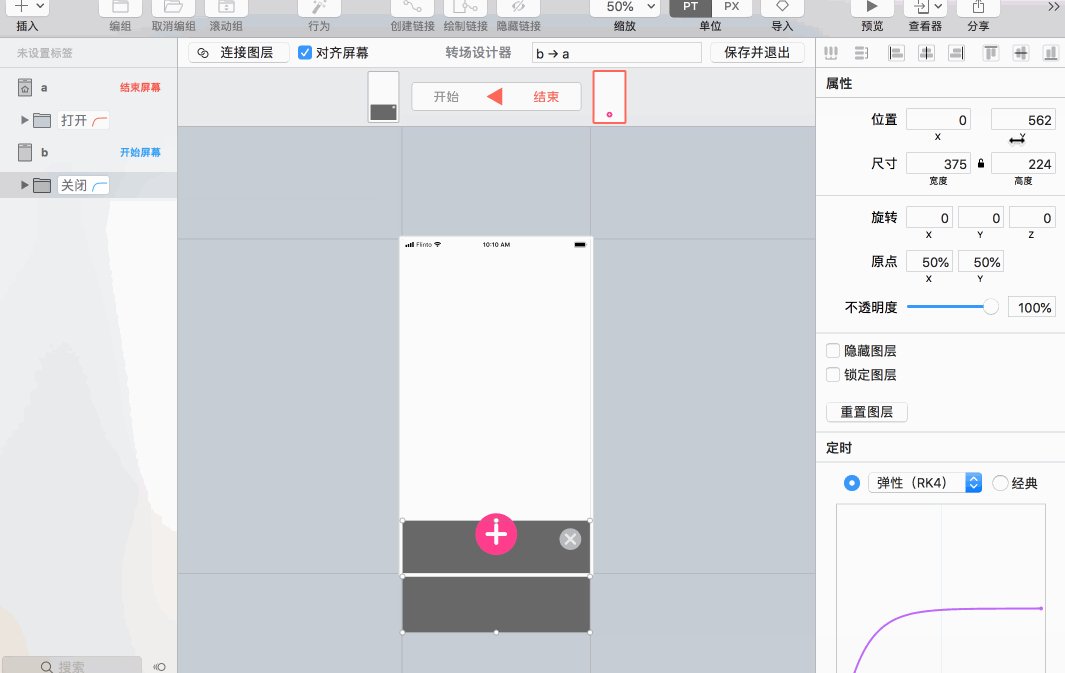
5. 选择屏幕b的“关闭”组,移动y轴位置,将其移动到屏幕之外。
这样在开始页时,看不到“关闭”组,在结束页“关闭”组会从底部位移到屏幕的上方,形成底部弹出的效果。
完成了弹出效果以后,就要做关闭弹层的效果了。
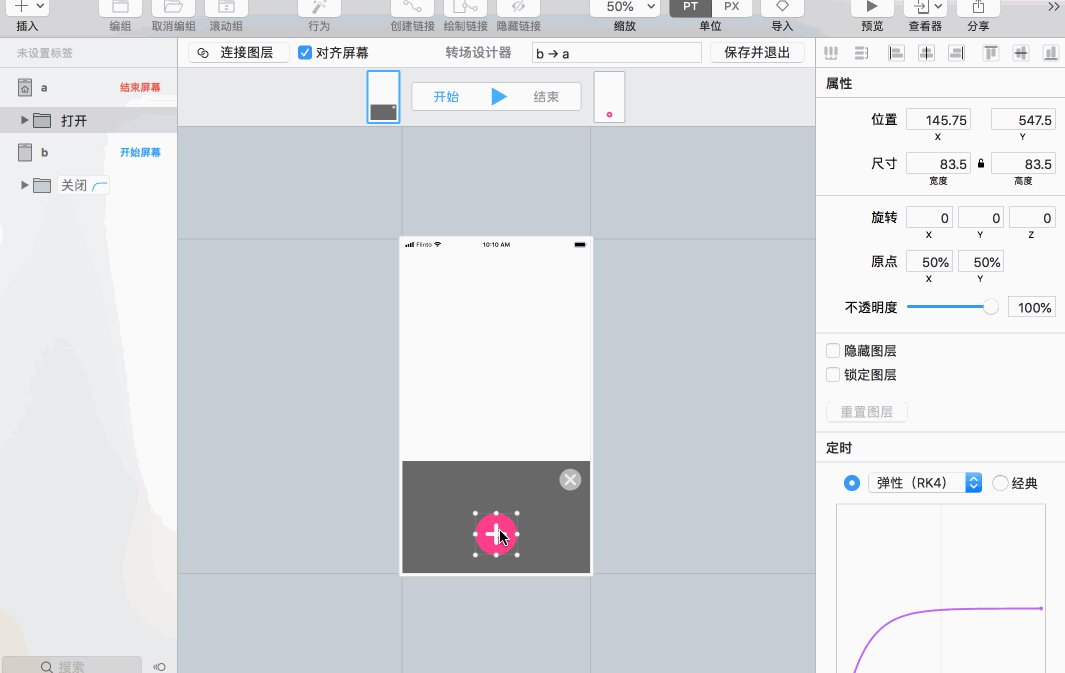
6. 选择屏幕b的“关闭btn”,在工具栏上选择“创建链接”,为其添加一个链接,链到屏幕a。手势为“点按”。
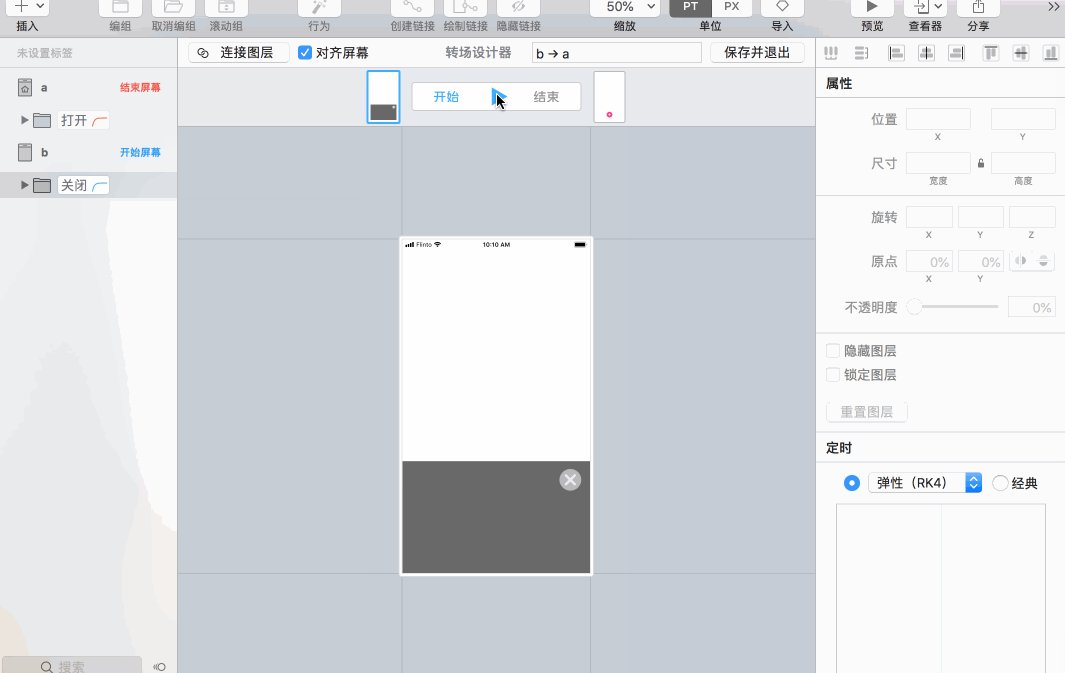
7. 选择 “新建转场”,进到“转场设计器”里。勾选“对齐屏幕”。
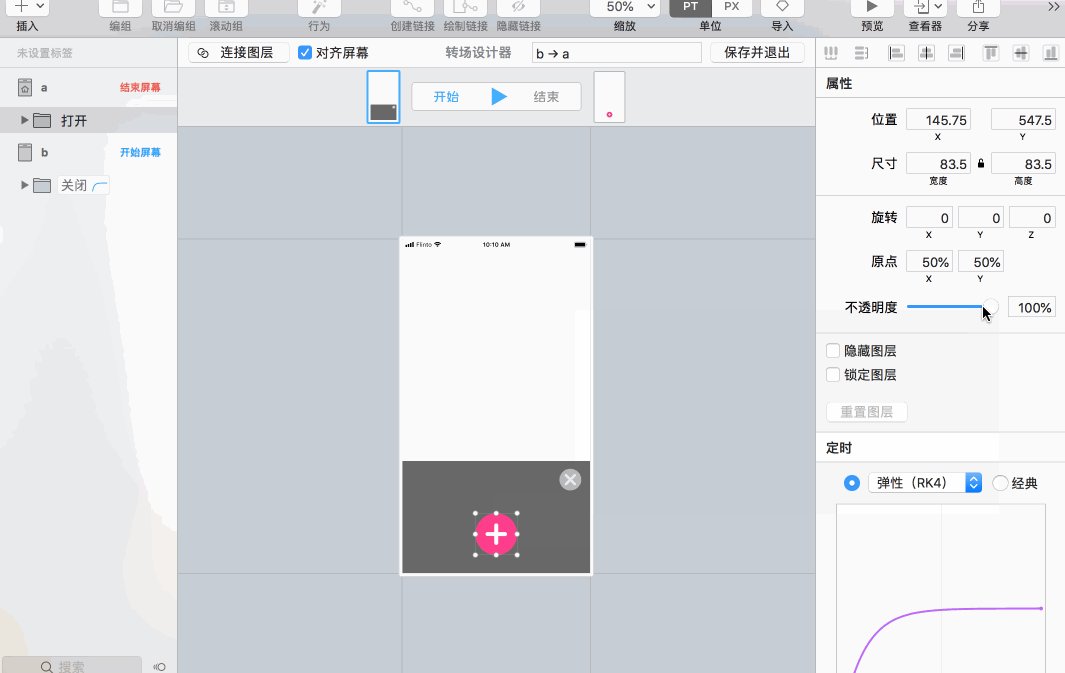
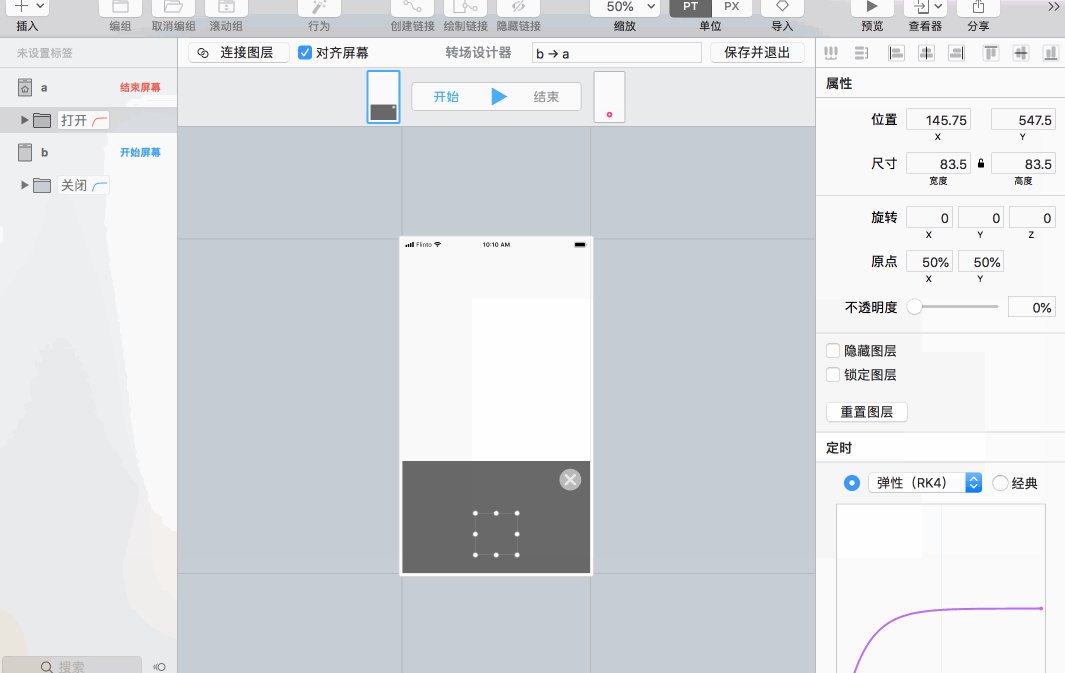
8. 选择开始页中的屏幕a中的舵式导航图标,将属性中的不透明度调至0%。在开始页里隐藏该图标。
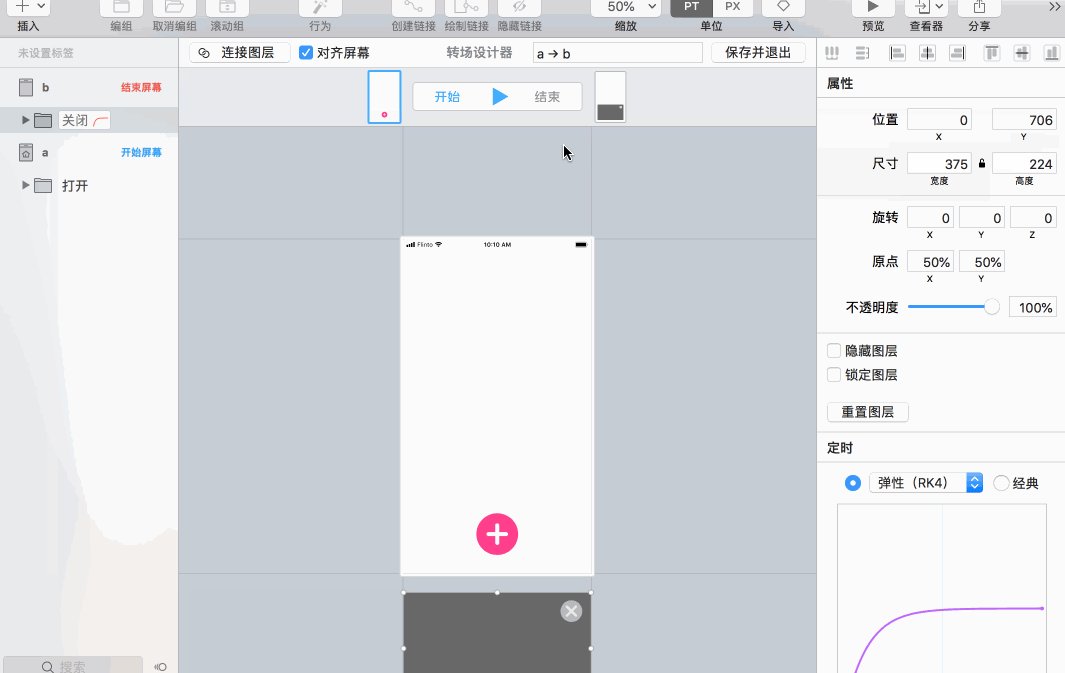
9. 到结束页选择屏幕b的“关闭”组,将y轴坐标值位移到该元素移出屏幕外。保存并退出。

现在我们已经完成了点击舵式导航图标,底部弹出图层,点击关闭,弹出图层移出画面外的动效了。
通过“预览”我们来点击查看效果,并可以录制mov或gif。
进群获取源文件及连载全部教程哦~
QQ群号:511649801
敲门砖(验证信息):彩云追月
这篇关于flinto动效软件基础-【2】 底部弹出效果的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








