本文主要是介绍前端 | VScode实现一边写代码一边可以实时查看页面效果[图文详解],希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本文主要是基于VSCode实现实现一边写前端代码一边可以实时查看页面效果。
自从VScode更新后,不用自己另外设置浏览器的打开方式,只需要俩个插件就可以简单搞定:
- Live Server
- Live Preview
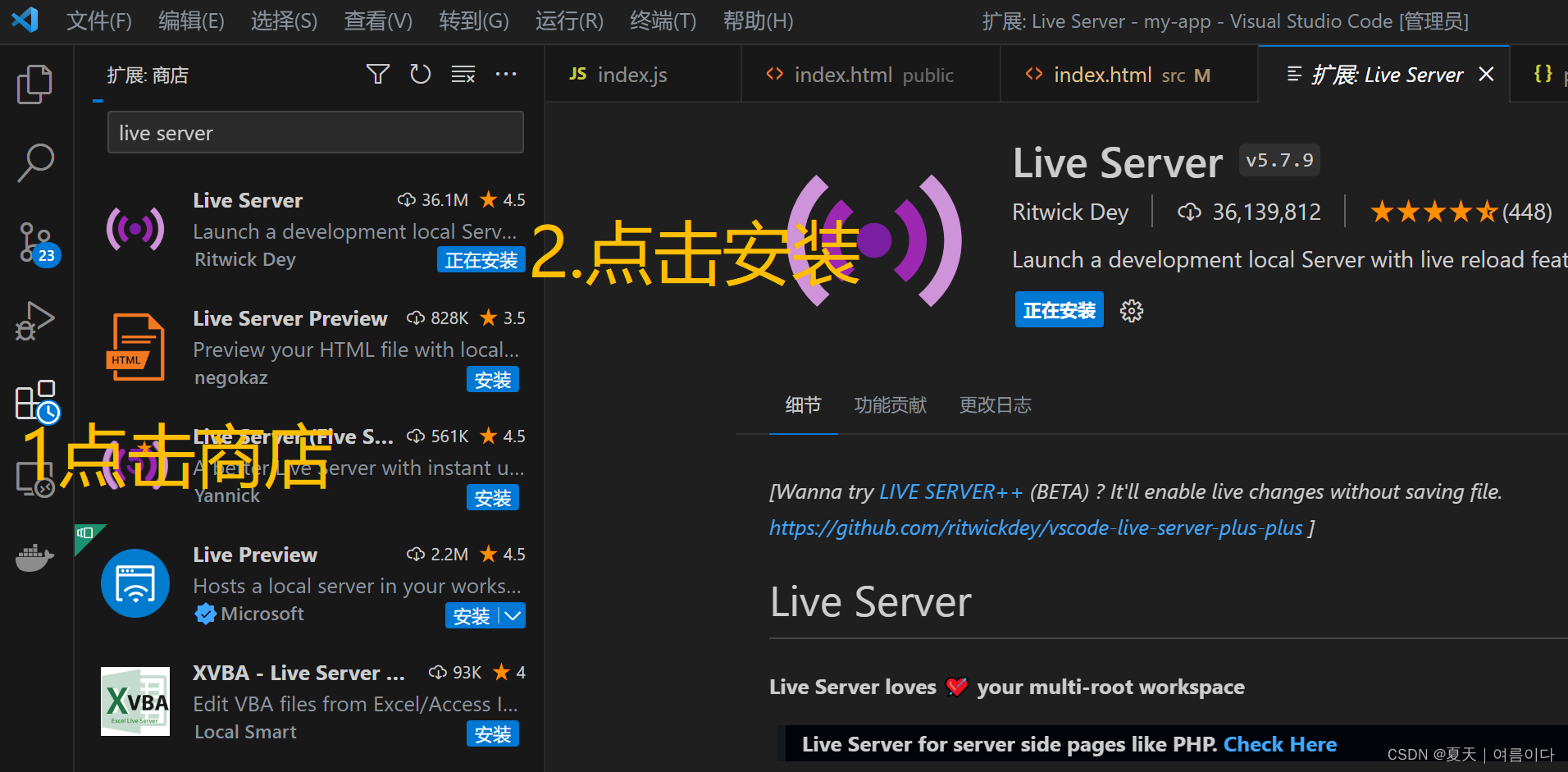
🔥安装live server插件

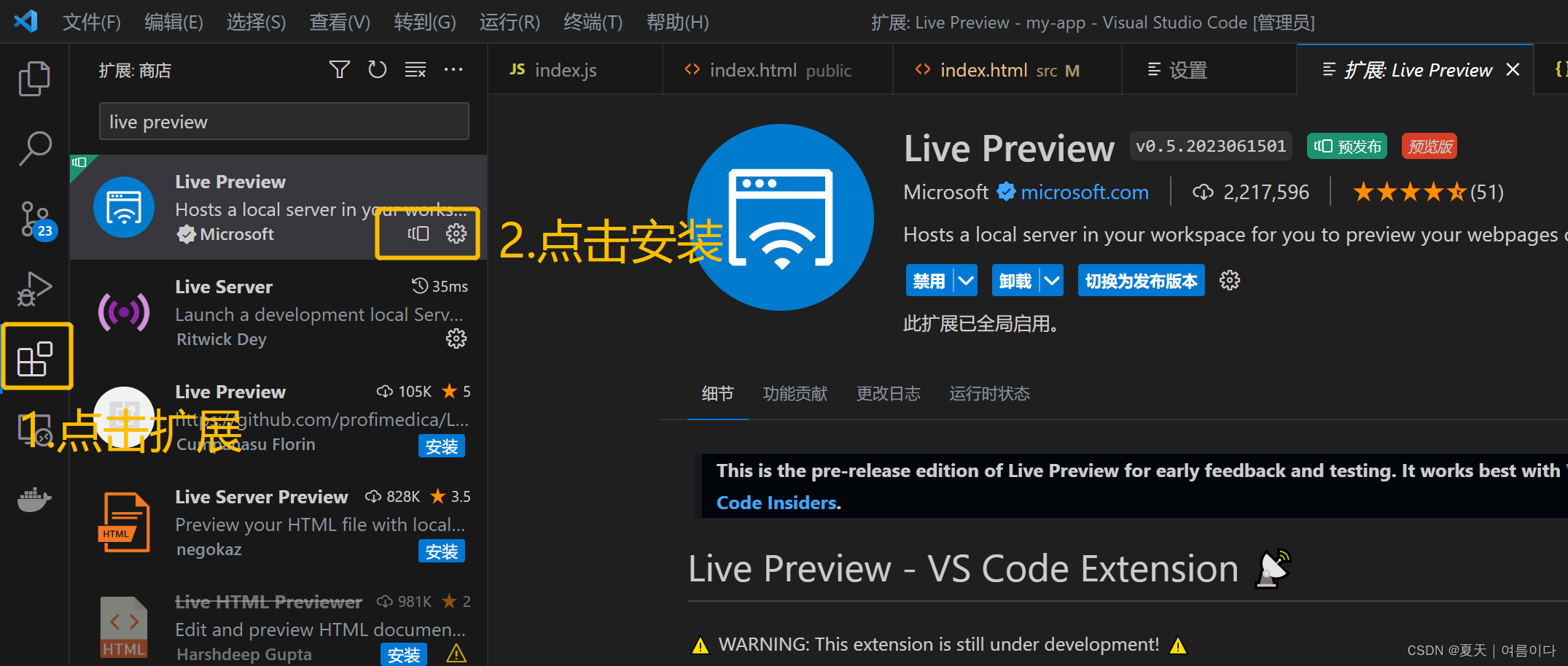
🔥安装Live Preview插件
当然也可以下载别的浏览器

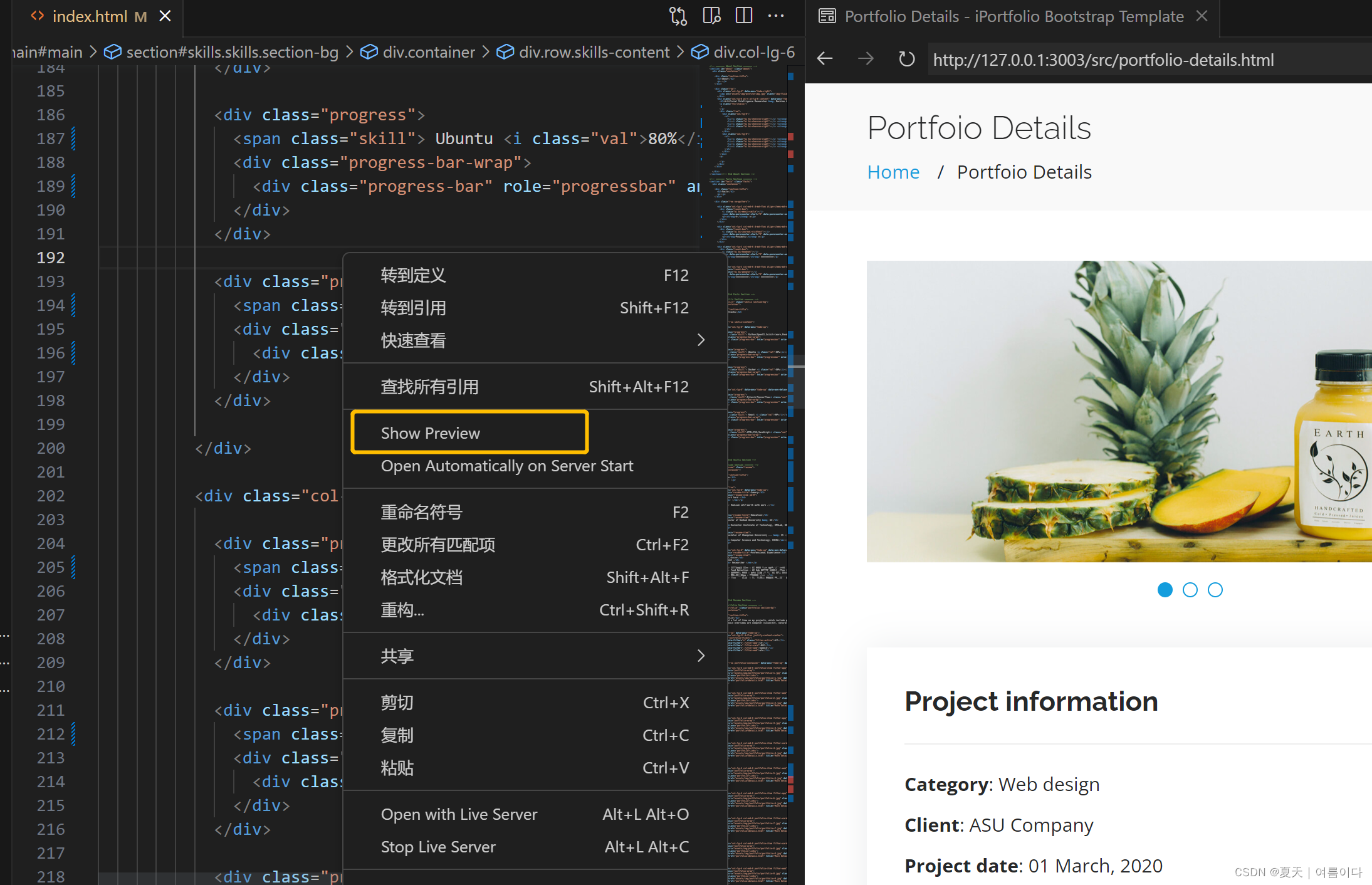
点击代码,右键选择Show Preview ,就会实现左边代码,右边页面预览啦~

这篇关于前端 | VScode实现一边写代码一边可以实时查看页面效果[图文详解]的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




