本文主要是介绍WebGL编程指南-15 摄像机视角、视线、上方向概念,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.demo效果

如上图,三个不同的三角形展示在三维坐标系中
2.视点,视线,观察点,上方向
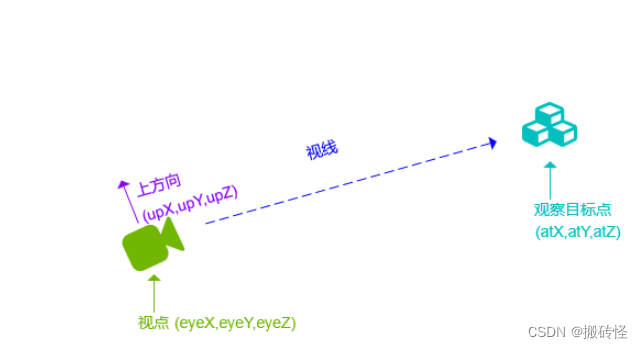
视点 指的是摄像机所处位置
视线 指的是摄像机观察的方向
观察点 指的是被观察目标所在的点
上方向 由于在视点与视线确定的情况下,摄像机还是可以沿着视线旋转的,所以还缺少一种信息描述摄像机的状态,那就是像上的方向(上方向)

3.视图矩阵
我们可以用视点、观察点、上方向者三个矢量创建一个 视图矩阵 ,这个视图矩阵会影响显示在屏幕上的视图,也就是会影响观察者观察到的场景,接下来我们看一下cuon-matrix.js 提供的 Matrix4.setLookAt() 函数
函数功能:根据视点(eyeX, eyeY, eyeZ)、观察点(atX, atY, atZ)、上方向(upX, upY, upZ)
创建视图矩阵,视图矩阵的类型是Matrix4,观察点映射到<canvas>的中心点
-----------------------------------------------------------------------------------
调用示例:Matrix4.setLookAt(eyeX, eyeY, eyeZ, atX, atY, atZ, upX, upY, upZ)
-----------------------------------------------------------------------------------
参数 eyeX, eyeY, eyeZ 指定视点atX, atY, atZ 指定观察点upX, upY, upZ 指定上方向,如果上方向是Y轴正方向,那么(upX,upY,upZ)就是(0,1,0)
-----------------------------------------------------------------------------------
返回值 无
————————————————
4.demo代码
const VSHADER_SOURCE =`
attribute vec4 a_Position;
attribute vec4 a_Color;uniform mat4 u_ViewMatrix;
varying vec4 v_Color;void main() {gl_Position = u_ViewMatrix * a_Position;v_Color = a_Color;
}
`const FSHADER_SOURCE =`precision mediump float;varying vec4 v_Color;
void main() {gl_FragColor = v_Color;
}
`const main = () => {
debugger//获取绘制domconst canvas = document.getElementById('webgl');//获取canvas上下文const gl = canvas.getContext('webgl');//初始化着色器if (!initShaders(gl, VSHADER_SOURCE, FSHADER_SOURCE)) {return console.log('Failed to initialize shaders.')}const initVertexBuffers = (gl) => {const u_ViewMatrix = gl.getUniformLocation(gl.program, 'u_ViewMatrix');const viewMatrix = new Matrix4();viewMatrix.setLookAt(0.20, 0.25, 0.25, 0, 0, 0, 0, 1, 0);//类型化数组设置顶点坐标const vertices = new Float32Array([0.0, 0.5, -0.4, 0.4, 1.0, 0.4,-0.5, -0.5, -0.4, 0.4, 1.0, 0.4,0.5, -0.5, -0.4, 1.0, 0.4, 0.4,0.0, 0.5, -0.2, 1.0, 0.4, 0.4,-0.5, -0.5, -0.2, 1.0, 1.0, 0.4,0.5, -0.5, -0.2, 1.0, 1.0, 0.4,0.0, 0.5, 0.0, 0.4, 0.4, 1.0,-0.5, -0.5, 0.0, 0.4, 0.4, 1.0,0.5, -0.5, 0.0, 1.0, 0.4, 0.4]);const n = 9;//点的个数//创建缓冲区对象const vertexBuffer = gl.createBuffer();if (!vertexBuffer) {console.log('Failed to create the buffer object');return -1}//将缓冲区对象绑定到目标gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);//向缓冲区对象中写入数据gl.bufferData(gl.ARRAY_BUFFER, vertices, gl.STATIC_DRAW);const a_Position = gl.getAttribLocation(gl.program, 'a_Position');const a_Color = gl.getAttribLocation(gl.program, 'a_Color');gl.uniformMatrix4fv(u_ViewMatrix, false, viewMatrix.elements)//将缓冲区对象分配给a_Position变量gl.vertexAttribPointer(a_Position, 3, gl.FLOAT, false, 4 * 6, 0);//链接a_Position变量与分配给它的缓冲区对象gl.enableVertexAttribArray(a_Position);gl.vertexAttribPointer(a_Color, 3, gl.FLOAT, false, 4 * 6, 4*3);gl.enableVertexAttribArray(a_Color);return n}const n = initVertexBuffers(gl);if (n < 0) {console.error('n<0')return}gl.clearColor(0.0, 0.0, 0.0, 1.0);//清空canvasgl.clear(gl.COLOR_BUFFER_BIT);//绘制一个点gl.drawArrays(gl.TRIANGLES, 0, n);}
main()
这篇关于WebGL编程指南-15 摄像机视角、视线、上方向概念的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





