本文主要是介绍HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
动漫樱桃小丸子5页表格div+css学生网页设计作业源码~ HTML+CSS+JS网页设计期末课程大作业 ~ web前端开发技术 ~ web课程设计网页规划与设计 ~HTML期末大作业
临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手?网页要求的总数量太多?没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
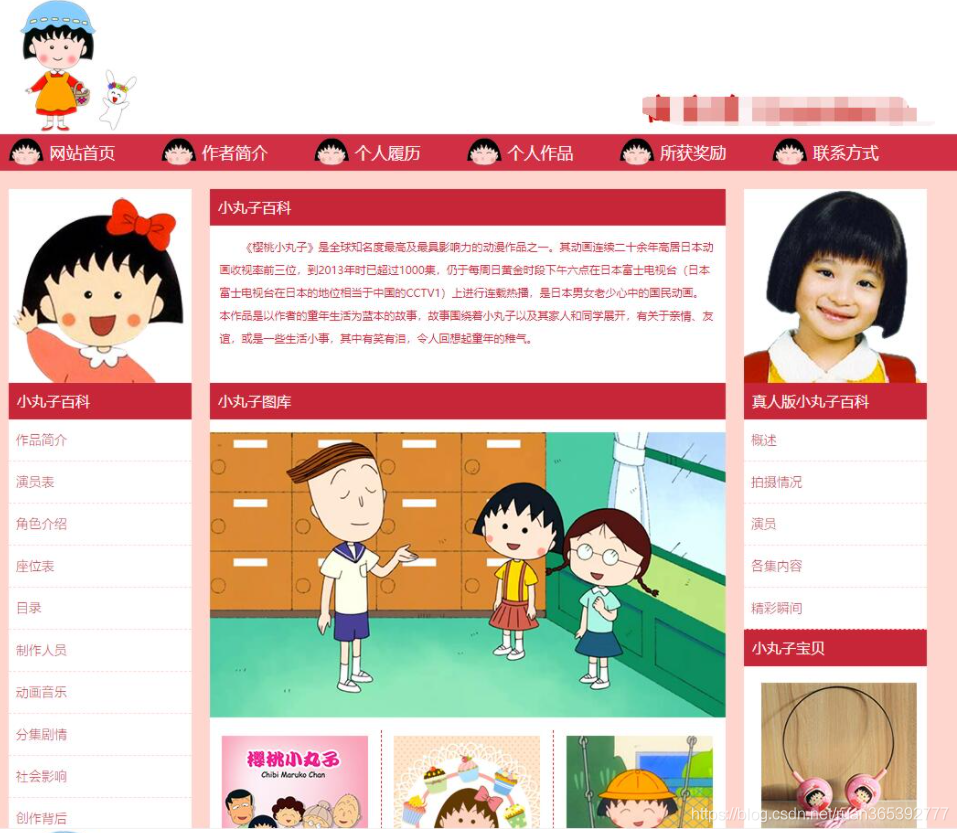
关于HTML网页设计期末课程大作业实现,大作业A+水平 ~,共有网站首页 作者简介 个人履历 个人作品 所获奖励 联系方式 等5个页面!
原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,~这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
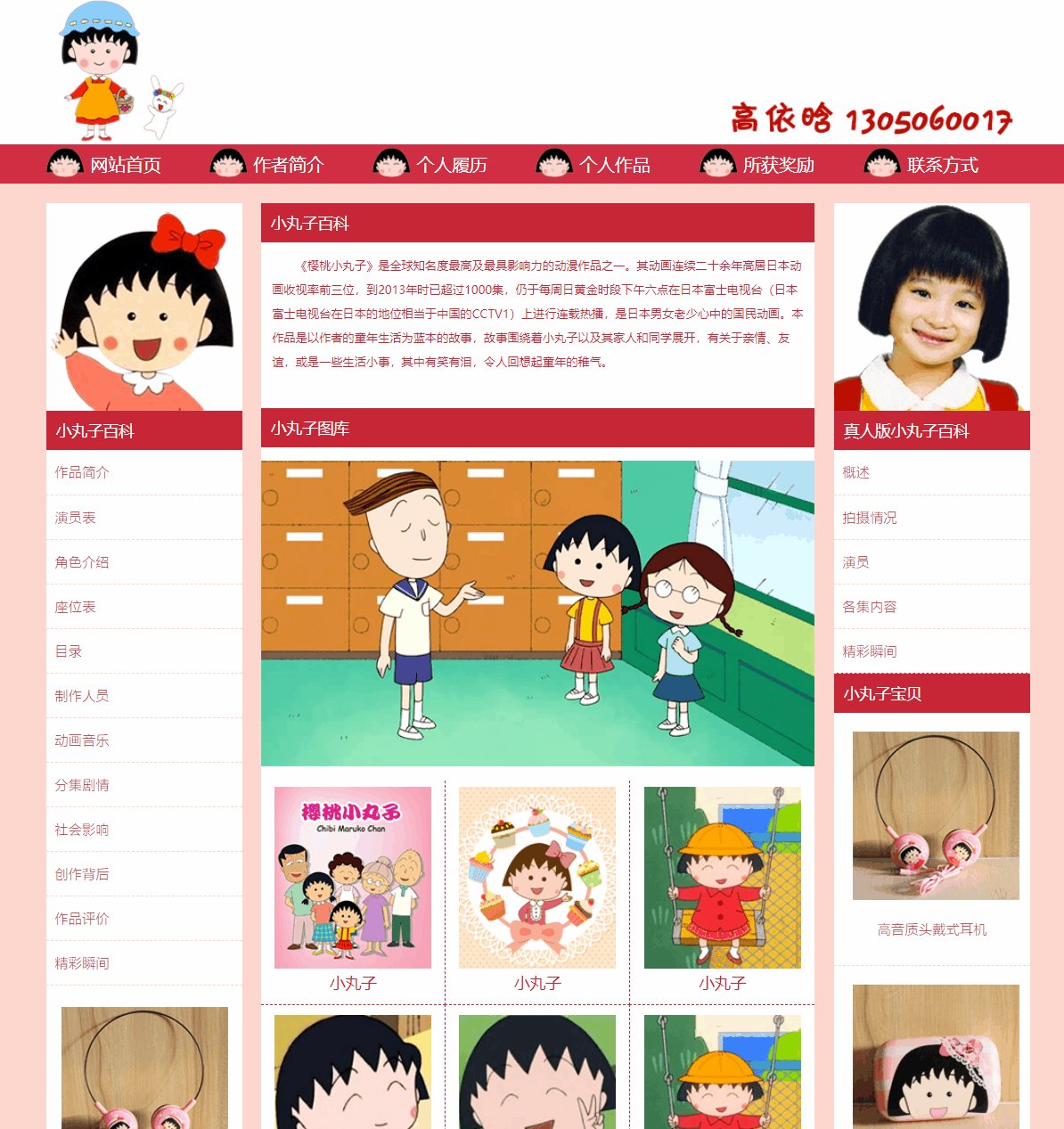
一、作品演示




二、代码目录

三、代码实现
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /><link href="css/style.css" type="text/css" rel="stylesheet" /><meta name="keywords" content="tzyh" /><title>Untitled Document</title>
</head>
<script type="text/javascript" src="../tzyh.js"></script><body><!-- Copyright � 2005. Spidersoft Ltd --><style>A.applink:hover {border: 2px dotted #DCE6F4;padding: 2px;background-color: #ffff00;color: green;text-decoration: none}A.applink {border: 2px dotted #DCE6F4;padding: 2px;color: #2F5BFF;background: transparent;text-decoration: none}A.info {color: #2F5BFF;background: transparent;text-decoration: none}A.info:hover {color: green;background: transparent;text-decoration: underline}</style><!-- /Copyright � 2005. Spidersoft Ltd --><div class="top"><div class="top_in"><table width="1004" border="0" cellspacing="0" cellpadding="0"><tr><td width="153"><img src="images/img2.png" /></td><td width="278" height="150"><img src="images/zi.png" /></td><td width="573" align="right" valign="bottom"><img src="images/tel.png" /></td></tr></table></div></div><div class="nav"><div class="nav_in"><table width="1004" border="0" cellspacing="0" cellpadding="0"><tr><td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td><td width="122"><a href="index.html">网站首页</a></td><td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td><td width="122"><a href="list1.html">作者简介</a></td><td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td><td width="122"><a href="list2.html">个人履历</a></td><td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td><td width="122"><a href="list3.html">个人作品</a></td><td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td><td width="122"><a href="list4.html">所获奖励</a></td><td width="45" height="40" align="left" valign="middle"><img src="images/peo.png" /></td><td width="124"><a href="list5.html">联系方式</a></td></tr></table></div></div><div class="box"><div class="box_in" style="padding-top:20px;"><table width="1004" border="0" cellspacing="0" cellpadding="0"><tr><td width="200" align="left" valign="top"><table width="200" border="0" cellspacing="0" cellpadding="0" style="background:#fff;"><tr><td width="200" align="center" valign="middle"><img src="images/img3.png" /></td></tr><tr><td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子百科</td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list6.html">作品简介</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list7.html">演员表</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list8.html">角色介绍</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list21.html">座位表</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list22.html">目录</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list9.html">制作人员</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list10.html">动画音乐</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list11.html">分集剧情</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list12.html">社会影响</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list13.html">创作背后</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list14.html">作品评价</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list15.html">精彩瞬间</a></td></tr><tr><td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img4.jpg" /><br /> 高音质头戴式耳机</td></tr><tr><td height="239" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img5.jpg" /><br /> 高音质头戴式耳机</td></tr><tr><td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"><img src="images/img6.jpg" /><br />高音质头戴式耳机</td></tr></table></td><td width="20"> </td><td width="564" align="left" valign="top"><table width="564" border="0" cellspacing="0" cellpadding="0" bgcolor="#FFFFFF"><tr><td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子百科</td></tr><tr><td style="font-size:12px; color:#c72638; "><div style="padding:11px; line-height:25px; text-indent:2em;">《樱桃小丸子》是全球知名度最高及最具影响力的动漫作品之一。其动画连续二十余年高居日本动画收视率前三位,到2013年时已超过1000集,仍于每周日黄金时段下午六点在日本富士电视台(日本富士电视台在日本的地位相当于中国的CCTV1)上进行连载热播,是日本男女老少心中的国民动画。本作品是以作者的童年生活为蓝本的故事,故事围绕着小丸子以及其家人和同学展开,有关于亲情、友谊,或是一些生活小事,其中有笑有泪,令人回想起童年的稚气。<br/><br /></div></td></tr><tr><td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子图库</td></tr><tr><td height="1290"><table width="564" border="0" cellspacing="0" cellpadding="0"><tr><td height="340" colspan="3"><img src="images/img7.jpg" /></td></tr><tr><td width="188" height="228" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img8.jpg" /><br />小丸子</td><td width="188" height="228" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img9.jpg" /><br />小丸子</td><td width="188" height="228" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td></tr><tr><td width="188" height="237" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img11.jpg" /><br />小丸子</td><td width="188" height="237" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img12.jpg" /><br /> 小丸子</td><td width="188" height="237" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br /> 小丸子</td></tr><tr><td width="188" height="251" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img8.jpg" /><br />小丸子</td><td width="188" height="251" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img9.jpg" /><br />小丸子</td><td width="188" height="251" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td></tr><tr><td width="188" height="235" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img11.jpg" /><br />小丸子</td><td width="188" height="235" align="center" valign="middle" style="border-right:1px dashed #c72638; border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img12.jpg" /><br />小丸子</td><td width="188" height="235" align="center" valign="middle" style="border-bottom:1px dashed #c72638; color:#c72638; line-height:30px;"><img src="images/img10.jpg" /><br />小丸子</td></tr></table></td></tr></table></td><td width="20" align="left" valign="top"> </td><td width="200" align="left" valign="top"><table width="200" border="0" cellspacing="0" cellpadding="0" style="background:#fff;"><tr><td width="200" align="center" valign="middle"><img src="images/img4.png" /></td></tr><tr><td height="40" bgcolor="#c72638" style="color:#fff;"> 真人版小丸子百科</td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list16.html">概述</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list17.html">拍摄情况</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list18.html">演员</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list19.html">各集内容</a></td></tr><tr><td height="45" align="left" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; color:#c72638; font-weight:100;"> <a href="list20.html">精彩瞬间</a></td></tr><tr><td height="40" bgcolor="#c72638" style="color:#fff;"> 小丸子宝贝</td></tr><tr><td height="257" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img4.jpg" /><br />高音质头戴式耳机</td></tr><tr><td height="257" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img5.jpg" /><br />高音质头戴式耳机</td></tr><tr><td height="257" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img6.jpg" /><br />高音质头戴式耳机</td></tr><tr><td height="251" align="center" valign="middle" style="border-bottom:1px dashed #fed6cd; font-size:14px; font-family:微软雅黑; line-height:35px; color:#c72638; font-weight:100;"> <img src="images/img6.jpg" /><br />高音质头戴式耳机</td></tr></table></td></tr></table></div></div></body></html>
四、前端 零基础入门到高级(视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

# 五、源码获取 ❉ ~ 关注我,点赞博文~ 每天带你涨知识!
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我~ 每天带你学习 :各种前端插件、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业模板 、期末大作业模板 、等! 「在这里有好多 前端 开发者,一起探讨 前端 Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可关注↓公Z号 获取更多源码 !

六、更多HTML期末大作业文章
1.HTML期末学生结课大作业~html+css+javascript仿叮当电影在线网站(功能齐全)
2.HTML期末学生作业~html+css+javascript仿猫眼电影在线网站(功能齐全)
3.HTML期末学生大作业(9套)html+css+javascript仿京东、天猫、服装、各大电商模板(大学毕业设计)
4.HTML期末大作业~海贼王中乔巴专题漫画学生网页设置作业源码(HTML+CSS+JavaScript)
5.HTML期末大作业~基于HTML+CSS+JavaScript的旅游网站设计与实现
6.HTML网页设计期末课程大作业~仿腾讯游戏官网设计与实现(HTML+CSS+JavaScript)
7.HTML期末大作业~仿小米商城网页设计模板(HTML+CSS+JavaScript)
8.HTML期末大作业~餐饮文化学生网页设计作业(HTML+CSS+JavaScript)
9.HTML学生网页设计作业~餐饮美食汉堡企业网站6页面带轮播(HTML+CSS+JavaScript)
10.大学web基础期末大作业~仿品优购页面制作(HTML+CSS+JavaScript)
11.HTML网页设计制作大作业-制作漫画网页设计6个页面(HTML+CSS+JavaScript)
12.web前端大一实训~制作卡布漫画网站设计与实现(HTML+CSS+JavaScript)
13.web网页设计期末课程大作业~超高仿英雄联盟LOL游戏官网设计与实现(HTML+CSS+JavaScript)
14.HTML期末大作业~酒店网站模板(HTML+CSS+JavaScript)
15.HTML学生网页设计作业源码~开心旅游网站设计与实现(HTML期末大作业)
16.HTML奥运网页5页面文化 ~ 体育学生网页设计作业
17.HTML我的家乡杭州网页设计作业源码(div+css)
七、更多表白源码
❤100款表白源码演示地址
这篇关于HTML网页设计期末课程大作业~动漫樱桃小丸子5页表格div+css学生网页设计作业源码的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






