本文主要是介绍HTML5期末大作业:体育健身运动网页设计——健身俱乐部健身器材网站模板(24页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
HTML5期末大作业:体育健身网站设计——健身俱乐部健身器材网站模板(24页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
常见网页设计作业题材有
个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他等网页设计题目,A+水平作业, 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!
>>>🍅 1.戳我进入🍅 500例HTML期末大作业源码演示地址
>>>🍅 2.戳我进入🍅 HTML期末大作业文章专栏
>>>🍅 3.戳我进入🍅 作者博客主页
1.临近期末, 你还在为HTML网页设计结课作业,老师的作业要求感到头大?HTML网页作业无从下手? 网页要求的总数量太多?
2.没有合适的模板?等等一系列问题。你想要解决的问题,在这篇博文中基本都能满足你的需求~
3.原始HTML+CSS+JS页面设计, web大学生网页设计作业源码,这是一个不错的网页制作,画面精明,非常适合初学者学习使用。
作品介绍
1.网页作品简介 :HTML期末大学生网页设计作业 A+水平 ,喜欢的可以下载,文章页支持手机PC响应式布局。`总共24个页面。
2.网页作品编辑:此作品为学生期末大作业网页设计题材,代码为简单学生水平 html+css 布局制作,作品下载后可使用任意HTML编辑软件(例如:DW、HBuilder、NotePAD 、Vscode 、Sublime 、Webstorm、 Notepad++ 等任意HTML软件编辑修改网页)。
3.网页作品布局:网页布局整体为响应式布局、LOGO、导航、主体内容布局。子页面多种布局,兴趣爱好内容使用图片列表布局,成绩页面插入了表格,联系我们使用图片对齐方式设置了左对齐。
4.网页作品技术:使用DIV+CSS制作网页, 背景图、音乐、视频、flash、鼠标经过及选中导航变色效果、下划线 、等。 表单提交、评论留言,并使用JavaScript制作了表单判断(提交时表单不能为空)。
文章目录
- HTML5期末大作业:体育健身网站设计——健身俱乐部健身器材网站模板(24页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计 web学生网页设计作业源码
- 作品介绍
- 一、作品展示
- 二、文件目录
- 三、代码实现
- 四、web前端(学习资料)
- 五、源码获取
- 六、更多源码
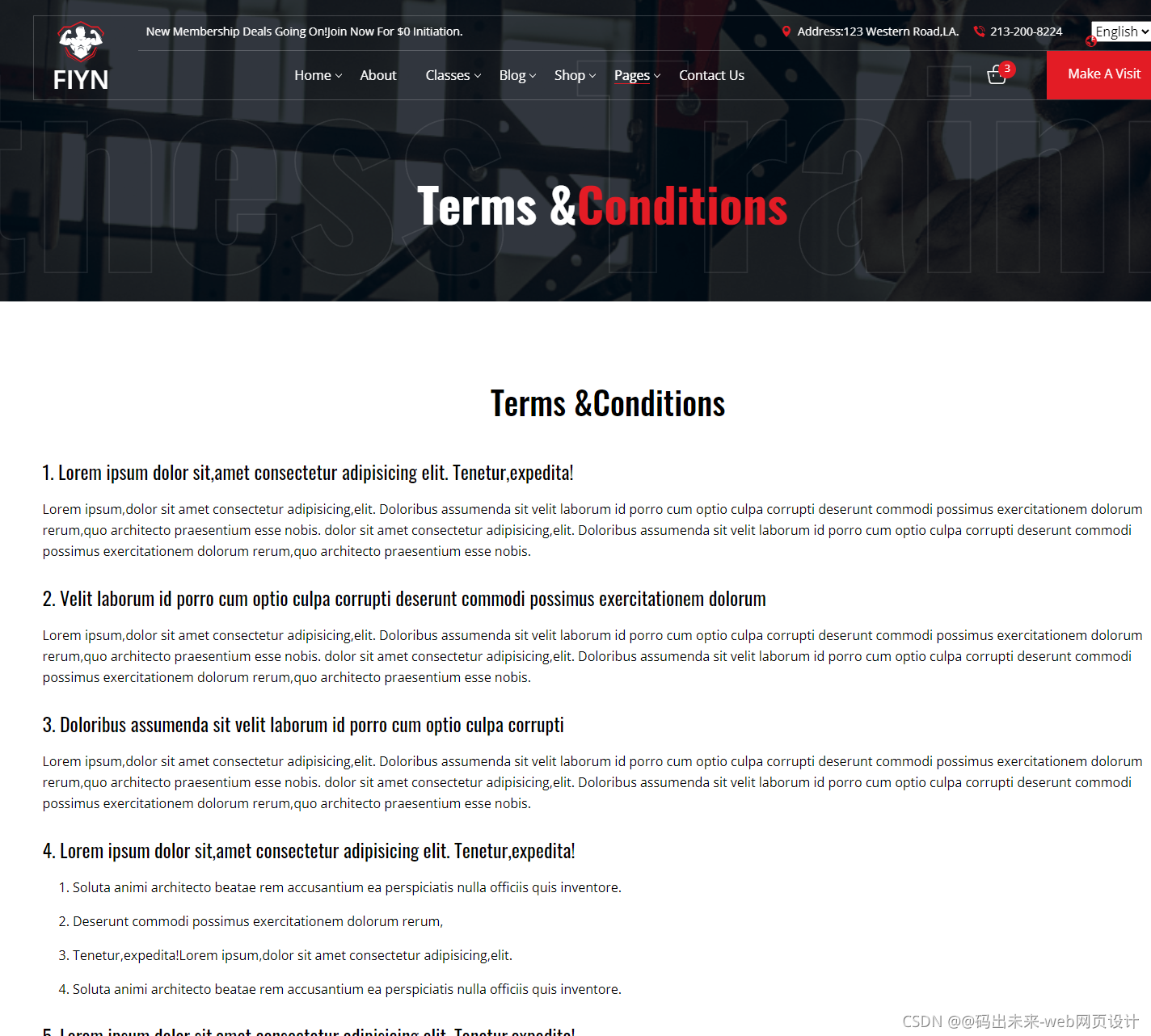
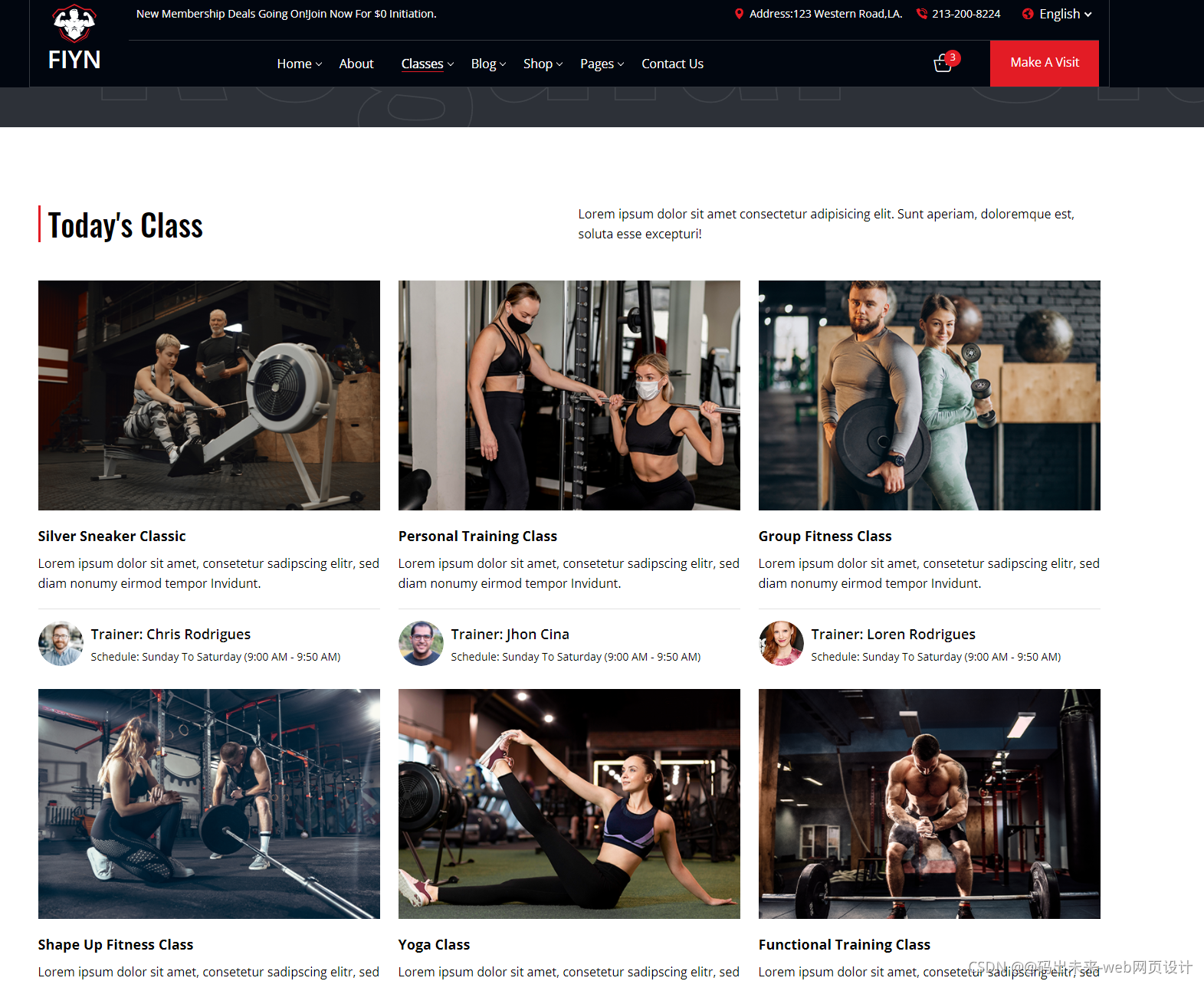
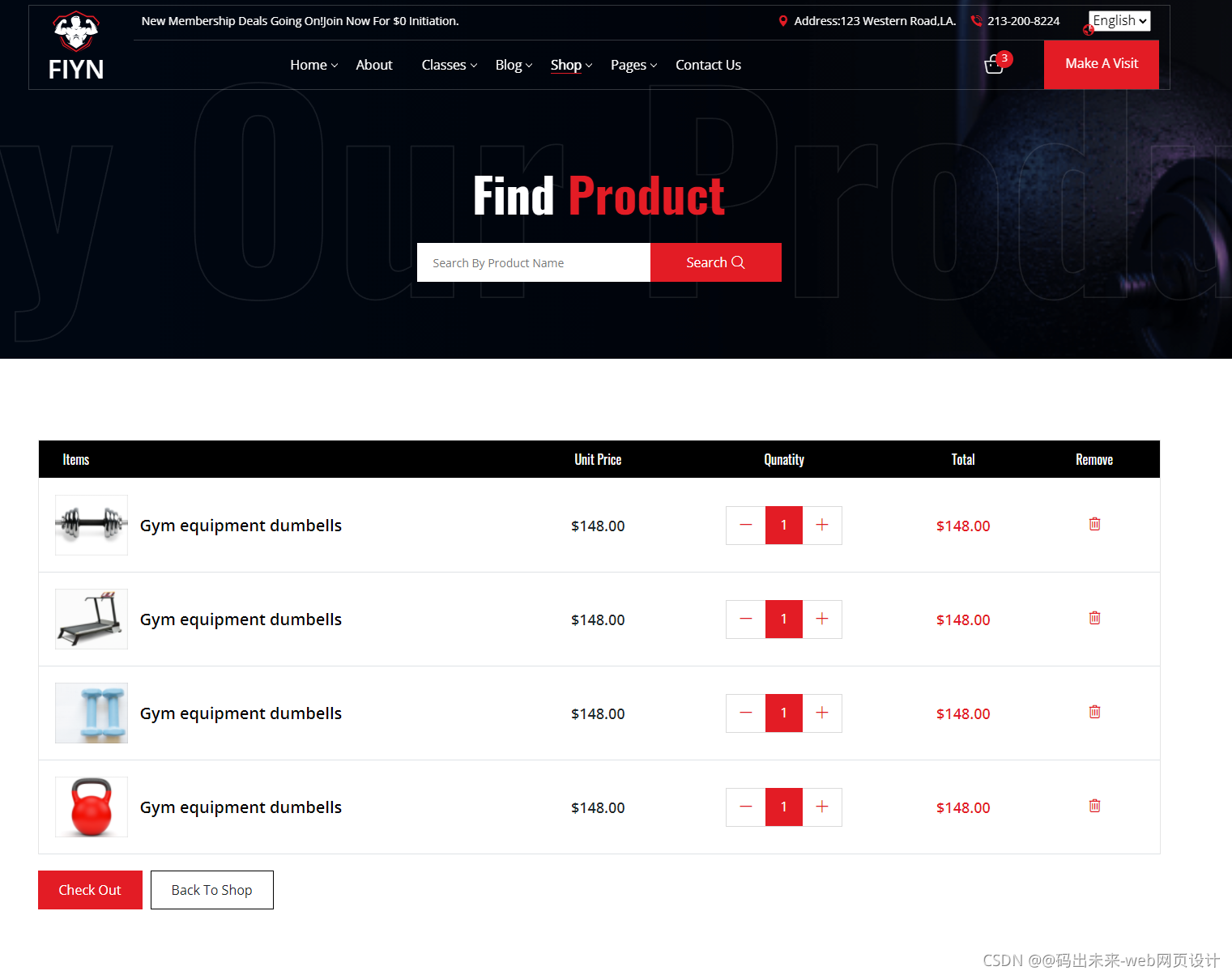
一、作品展示








二、文件目录

三、代码实现
<!DOCTYPE html><html lang="zxx"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no"><title>FIYN - Gym Fitness Club HTML Template</title><link rel="preconnect" href="https://fonts.gstatic.com"><link href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@300;400;600;700;800&family=Oswald:wght@200;300;400;500;600;700&display=swap" rel="stylesheet"><link rel="shortcut icon" href="assets/img/favicon.png" type="image/png"><link href="assets/css/bootstrap.min.css" rel="stylesheet"><link href="assets/css/mmenu.css" rel="stylesheet"><link href="assets/css/mmenu-all.css" rel="stylesheet"><link href="assets/css/line-awesome.min.css" rel="stylesheet"><link href="assets/css/flaticon.css" rel="stylesheet"><link href="assets/css/animate.min.css" rel="stylesheet"><link href="assets/css/owl.carousel.css" rel="stylesheet"><link href="assets/css/magnific-popup.css" rel="stylesheet"><link href="assets/css/swiper-min.css" rel="stylesheet"><link href="assets/css/nice-select.css" rel="stylesheet"><link href="assets/css/style.css" rel="stylesheet"></head><body><div class="proloader"><div class="loader_34"><img src="assets/img/preloader.gif" alt="Image"></div></div><div class="page-wrapper"><header class="header-wrap v1 s2 bg-black"><div class="header-top"><div class="container"><div class="row align-items-center"><div class="col-lg-5 md-none"><p class="mb-0">New Membership Deals Going On!Join Now For $0 Initiation. </p></div><div class="col-lg-7 col-md-12"><div class="header-top-right"><div class="close-header-top"><button type="button"><i class="las la-times"></i></button></div><div class="header-top-contact"><p><i class="flaticon-placeholder"></i>Address:123 Western Road,LA.</p><a href="tel:2132008224"><i class="flaticon-phone-call"></i>213-200-8224</a></div><div class="lang_selctor v2"><i class="las la-globe"></i><select><option value="1">English</option><option value="2">French</option><option value="3">Arabic</option></select></div><div class="header_btn xl-none"><a href="#" class="btn v1">Make A Visit</a></div></div></div></div></div></div><div class="header-bottom"><div class="container"><div class="row align-items-center"><div class="col-lg-2 col-md-3 col-5"><div class="logo v2"><a href="index.html"><img src="assets/img/logo.png" alt="Image"><span>FIYN</span></a></div></div><div class="col-lg-7 col-md-1 col-1 order-lg-1 order-md-2 order-2"><nav id="menu" class="main-menu text-center"><ul><li class="has-child"><a class="active" href="#">Home</a><ul class="dropdown"><li><a class="active" href="index.html">Home
<section class="time-table-banner bg-f tb-bg-1">
<div class="container">
<div class="row">
<div class="col-lg-5 col-md-7">
<div class="content-title v1">
<h2>Class Time Table</h2>
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor invidunt ut labore et dolore magna aliquyam erat, sed diam voluptua. At vero eos et accusam et justo.</p>
</div>
<div class="time-table-btn">
<a href="class-details.html" class="btn v12">Get started</a>
<a href="class.html" class="btn v11">Download</a>
</div>
</div>
</div>
</div>
</section><footer class="footer-wrap v2">
<div class="footer-top">
<div class="container">
<div class="row">
<div class="col-xl-3 col-lg-3 col-md-6 col-12">
<div class="footer-widget">
<div class="footer-widget-title">
<h5>Get In Touch</h5>
</div>
<div class="comp-text">
<p>Lorem ipsum dolor sit amet, consetetur sadipscing elitr, sed diam nonumy eirmod tempor Invidunt.</p>
</div>
<div class="comp-address-wrap">
<div class="com-address-item">
<div class="com-address-icon">
<i class="las la-envelope"></i>
</div>
<div class="comp-address-info">
<p>Email Address:</p>
<a href="/cdn-cgi/l/email-protection#d4a5a1bdb7bfa7a1a4a4bba6a094b2bdadbafab7bbb9"><span class="__cf_email__" data-cfemail="0b7a7e626860787e7b7b64797f4b6d62726525686466">[email protected]</span></a>
</div>
</div>
<div class="com-address-item">
<div class="com-address-icon">
<i class="las la-phone"></i>
</div>
<div class="comp-address-info">
<p>Contact Number:
</p>
<a href="tel:2132008224">213-200-8224</a>,
<a href="tel:2132008224">213-200-8224</a>
</div>
</div>
</div>
<div class="social-profile">
<ul>
<li><a target="_blank" href="https://www.facebook.com/"><i class="lab la-facebook-f"></i></a></li>
<li><a target="_blank" href="https://www.linkedin.com"><i class="lab la-linkedin-in"></i></a></li>
<li><a target="_blank" href="https://twitter.com"><i class="lab la-twitter"></i></a></li>
<li><a target="_blank" href="https://instagram.com"><i class="lab la-instagram"></i></a></li>
</ul></div>
</div>
</div>
<div class="col-xl-2 col-lg-2 col-md-6 col-12">
<div class="footer-widget">
<div class="footer-widget-title">
<h5>Useful Links</h5>
</div>
<div class="footer-menu">
<ul>
<li><a class="link v3" href="about.html">About Us</a></li>
<li><a class="link v3" href="blog.html">Blogs</a></li>
<li><a class="link v3" href="shop.html">Shop</a></li>
<li><a class="link v3" href="cart.html">Cart</a></li>
<li><a class="link v3" href="wishlist.html">Wishlist</a></li>
<li><a class="link v3" href="class.html">Cardio Classes</a></li>
<li><a class="link v3" href="class-details.html">Lifting Weight</a></li>
</ul>
</div>
</div>
</div>
<div class="col-xl-3 col-lg-3 col-md-6 col-12">
<div class="footer-widget">
<div class="footer-widget-title">
<h5>Instagram Photo</h5>
</div>
<div class="instagram-photo-wrap">
<a href="https://instagram.com" target="_blank" class="instagram-photo"><img class="img-fluid" src="assets/img/instagram/instagram-1.jpg" alt="Image"></a>
<a href="https://www.instagram.com/" target="_blank" class="instagram-photo"><img class="img-fluid" src="assets/img/instagram/instagram-6.jpg" alt="Image"></a>
<a href="https://www.instagram.com/" target="_blank" class="instagram-photo"><img class="img-fluid" src="assets/img/instagram/instagram-5.jpg" alt="Image"></a>
<a href="https://www.instagram.com/" target="_blank" class="instagram-photo"><img class="img-fluid" src="assets/img/instagram/instagram-2.jpg" alt="Image"></a>
<a href="https://www.instagram.com/" target="_blank" class="instagram-photo"><img class="img-fluid" src="assets/img/instagram/instagram-3.jpg" alt="Image"></a>
<a href="https://www.instagram.com/" target="_blank" class="instagram-photo"><img class="img-fluid" src="assets/img/instagram/instagram-6.jpg" alt="Image"></a>
</div>
</div>
</div>
<div class="col-xl-4 col-lg-4 col-md-6 col-12">
<div class="footer-widget">
<div class="footer-widget-title">
<h5>Contact Us</h5>
</div>
<div class="comp-location-wrap row">
<div class="col-lg-6">
<div class="comp-location">
<div class="loc-icon">
<i class="flaticon-placeholder"></i>
</div>
<h6>New York </h6>
<span>8584 North Homestead
Court Brooklyn</span><p>Phone: <a href="tel:2132008224"> 213-200-8224</a></p>
</div>
</div>
<div class="col-lg-6">
<div class="comp-location">
<div class="loc-icon">
<i class="flaticon-placeholder"></i>
</div>
<h6>KINGSTON</h6>
<span>90 School Lane KINGSTON
UPON THAMES KT96 4GR</span>
<p>Phone: <a href="tel:2132008224"> 213-200-8224</a></p>
</div>
</div>
<div class="col-lg-12">
<div class="newsletter-wrap">
<div class="form-group">
<input type="text" placeholder="Please Your Email Address">
<button type="submit" class="submit-btn"><span>Subscribe</span> <i class="flaticon-paper-plane"></i></button>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
<div class="footer-bottom">
<div class="container">
<div class="row">
<div class="col-md-12">
<div class="copyright-text">
<p>Copyright <span class="las la-copyright"></span> 2021. All Right Reserved. Product By <a href="http://www.bootstrapmb.com">Hibootstrap</a>.</p>
</div>
</div>
</div>
</div>
</div>
</footer><div class="modal fade" id="productModal" data-bs-backdrop="static" data-bs-keyboard="false" tabindex="-1" aria-hidden="true">
<div class="modal-dialog modal-xl modal-dialog-centered">
<div class="modal-content">
<button type="button" class="btn-close" data-bs-dismiss="modal" aria-label="Close"><i class="las la-times"></i></button>
<div class="modal-body">
<div class="product-details-wrap">
<div class="container">
<div class="row gx-5">
<div class="col-lg-5">
<div class="product-modal-item">
<img src="assets/img/product/product-2.jpg" alt="Image">
</div>
</div>
<div class="col-lg-7">
<div class="single-product-details">
<div class="single-product-title v2">
<h2>Protein's Athletic</h2><h3>Price:$300</h3></div><div class="single-product-desc"><p>Lorem ipsum dolor sit amet,consetetur sadipscing elitr,sed diam nonumy eirmod tempor invidunt ut labore et dolore magna. </p></div><div class="single-product-review"><div class="single-product-review-left"><ul class="product-rating"><li><i class="flaticon-star"></i></li><li><i class="flaticon-star"></i></li><li><i class="flaticon-star"></i></li><li><i class="flaticon-star"></i></li><li><i class="flaticon-star-1"></i></li></ul><span>(36)</span></div></div><div class="single-product-option"><div class="product-quantity"><div class="qtySelector"><span class="las la-minus decreaseQty"></span><input type="text" class="qtyValue" value="1" /><span class="las la-plus increaseQty"></span></div></div><div class="add-cart"><button type="button" class="btn v7"><i class="flaticon-shopping-bags"></i>Add To Cart</button></div><div class="add-wishlist"><button type="submit" class="btn v3">Add To Wishlist</button></div></div></div></div></div></div></div></div></div></div></div></div><a href="#" class="back-to-top bounce"><i class="las la-arrow-up"></i></a><script src="assets/js/jquery.min.js"></script><script src="assets/js/bootstrap.min.js"></script><script src="assets/js/bootstrap-validator.js"></script><script src="assets/js/form-validation.js"></script><script src="assets/js/mmenu.js"></script><script src="assets/js/owl.carousel.js"></script><script src="assets/js/swiper-min.js"></script><script src="assets/js/jquery-magnific-popup.js"></script><script src="assets/js/comparison-slider.js"></script><script src="assets/js/jquery-nice-select.js"></script><script src="assets/js/main.js"></script></body></html>四、web前端(学习资料)
web前端 零基础-入门到高级 (视频+源码+开发软件+学习资料+面试题) 一整套 (教程)
适合入门到高级的童鞋们入手~送1000套HTML+CSS+JavaScript模板网站

五、源码获取
❉1.看到这里了就 [点赞+好评+收藏] 三连 支持下吧,你的 「点赞,好评,收藏」是我创作的动力。
❉ 2.关注我 ~ 每天带你学习 :各种前端插件、七夕表白网页制作、3D炫酷效果、图片展示、文字效果、以及整站模板 、大学生毕业HTML模板 、web期末大作业模板 、等! 「 前后开发者,一起探讨 前端,JAVA ,Node 知识,互相学习」!
❉3.以上内容技术相关问题可以相互学习,可在 V幸 公Z号 >>> web前端小日记 👇🏻👇🏻👇🏻获取更多源码 👇🏻👇🏻👇🏻 !

六、更多源码
🍅 500套HTML期末大作业(源码集合)演示地址
🍅 150套echarts大数据演示地址
🍅 100款告白源码演示地址
500多例 HTML5期末考核大作业源码 包含 个人、 美食、 公司、 学校、 旅游、 电商、 宠物、 电器、 茶叶、 家居、 酒店、 舞蹈、 动漫、 明星、 服装、 体育、 化妆品、 物流、 环保、 书籍、 婚纱、 军事、 游戏、 节日、 戒烟、 电影、 摄影、 文化、 家乡、 鲜花、 礼品、 汽车、 其他 可满足大学生网页大作业网页设计需求, 喜欢的可以下载!


这篇关于HTML5期末大作业:体育健身运动网页设计——健身俱乐部健身器材网站模板(24页) HTML+CSS+JavaScript 学生DW网页设计作业成品 web课程设计网页规划与设计的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





