本文主要是介绍JavaScript输出各色系随机颜色【红绿蓝青黄紫、黑白、全彩】,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
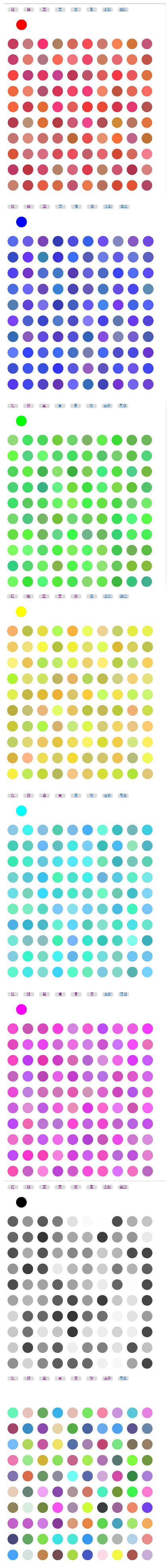
JavaScript输出各色系随机颜色【红绿蓝青黄紫、黑白、全彩】
<!DOCTYPE html>
<html ><head><title> 随机色系-黑白红绿蓝青黄紫</title><meta charset="utf-8" /><script src="/js/jquery-2.1.4.min.js" type="text/javascript"></script><style type="text/css">li {width: 50px;height: 50px;margin: 10px;display: inline-block;border-radius: 100%;background: rgba(1,1,1,1);}a {display: inline-block;width: 50px;height: 20px;margin: 10px;background: #ddd;text-align: center;border-radius: 6px;}</style>
<script type="text/javascript">$(function(){for (i=0;i<100 ;i++ ){$("li:first").clone().insertAfter("ul");}listColor(1,1,1,1);});
//--------------------------
function listColor(r,g,b,a){$("li:first").css("background","rgba("+r*255+","+g*255+","+b*255+",1)");$("li:not(:first)").each(function(){$(this).css("background",getColor_rgba(r,g,b,a));});
}
//------------------------
function getColor_rgba(r, g, b, a) {//主函数:输出rgba颜色格式:"rgba(255,255,255,0.8)"var rgb = 155;var c = Math.floor(Math.random() * (255 - rgb) + rgb);if (r * g * b == 1) {r = Math.floor(Math.random() * 255);g = Math.floor(Math.random() * 255);b = Math.floor(Math.random() * 255);} else if (r + g + b == 0) {var t = Math.floor(Math.random() * 255);r = t;g = t;b = t;} else {r = r == 1 ? (Math.floor(Math.random() * (255 - rgb) + rgb)) : (Math.floor(Math.random() * (c / 2)));g = g == 1 ? Math.floor(Math.random() * (255 - rgb) + rgb) : Math.floor(Math.random() * (c / 2));b = b == 1 ? Math.floor(Math.random() * (255 - rgb) + rgb) : Math.floor(Math.random() * (c / 2));}return "rgba(" + r + "," + g + "," + b + "," + a + ")";
}
</script></head><body><a href="javascript:listColor(1,0,0,0.8)">红</a><a href="javascript:listColor(0,1,0,0.8)">绿</a><a href="javascript:listColor(0,0,1,0.8)">蓝</a><a href="javascript:listColor(0,1,1,0.8)">青</a><a href="javascript:listColor(1,1,0,0.8)">黄</a><a href="javascript:listColor(1,0,1,0.8)">紫</a><a href="javascript:listColor(1,1,1,0.8)">全彩</a><a href="javascript:listColor(0,0,0,0.8)">黑白</a><ul><li></li></ul></body>
</html>
这篇关于JavaScript输出各色系随机颜色【红绿蓝青黄紫、黑白、全彩】的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!