本文主要是介绍前端小练习:案例1.使用2d形变和动画过渡绘制山间小路,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
目录
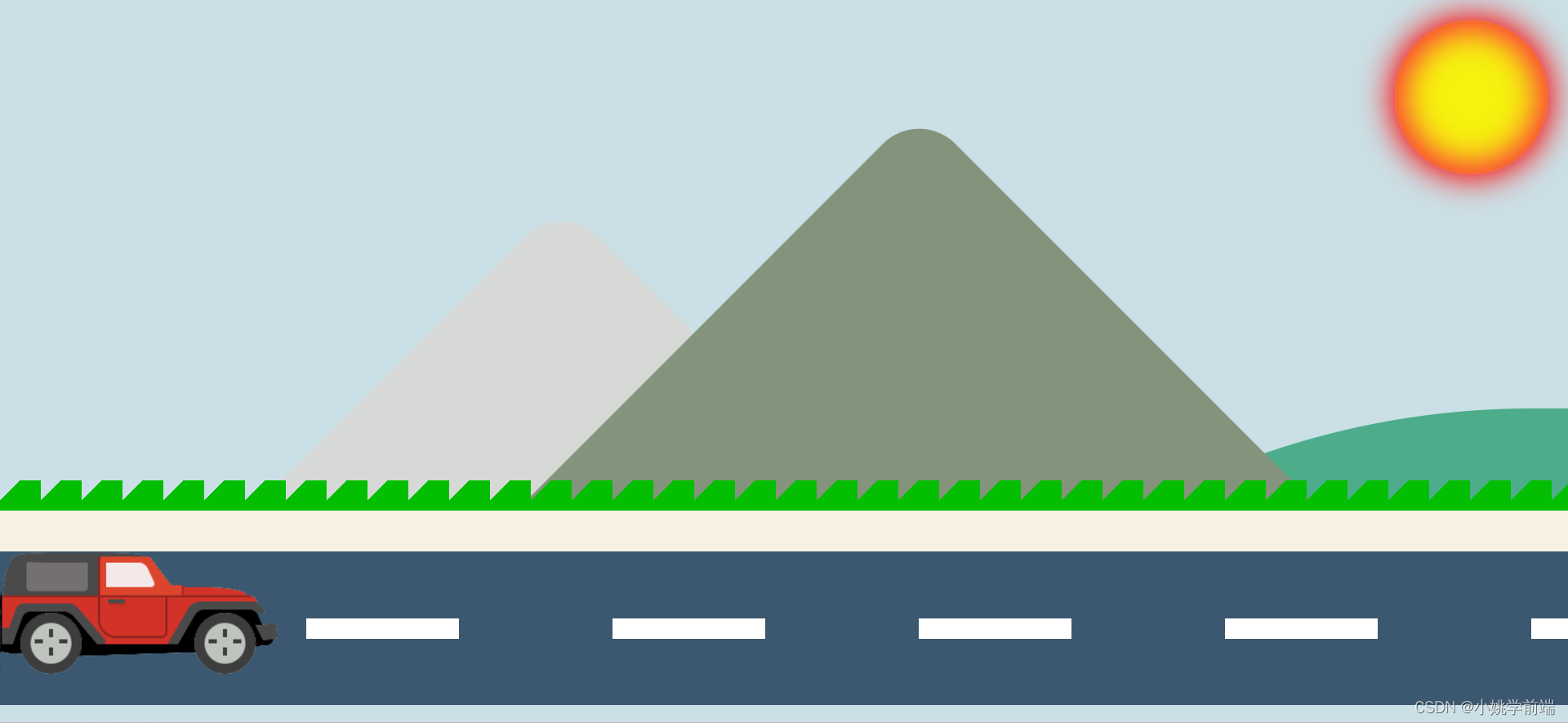
一,效果图
二,思路
三,相关代码
1.html部分
2,css部分
一,效果图
二,思路
使用div块作为山,太阳,小车等等,设置圆角和旋转达到山的效果,超出部分使用 overflow:hidden 隐藏,太阳设置圆角为50%,使用阴影和定位实现。小车作为div的背景图,轮子使用固定定位,配合旋转平移和动画过渡,达到车移动的时候轮子也旋转,公路及绿化带使用渐变且宽度设为100%。
三,相关代码
1.html部分
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>山间小路</title><link rel="stylesheet" href="../css/山间小路.css">
</head>
<body><div class="wp"><div class="mountain1"></div><div class="mountain3"></div><div class="mountain2"></div></div><div class="case"></div><div class="wp2"></div><div class="wp3"><div class="cart"><img src="../images/lun.png" alt=""><img src="../images/lun.png" alt=""></div></div><div class="sun"><div class="sun2"></div></div></body>
</html>2,css部分
*{margin: 0;padding: 0;
}
body{background: #cae0e6;
}
.wp{width: 100vw;height: 500px;overflow: hidden;position: relative;
}
.mountain1{width: 500px;height: 500px;background: #d6d9d5;transform: rotate(135deg);border-radius:50px;position: absolute;top: 300px;left: 300px;
}.mountain3{width: 2000px;height: 2000px;border-radius:800px;background-color: #4dad8a;transform: rotate(90deg);position: absolute;top: 400px;left: 700px;
}
.mountain2{width: 700px;height: 700px;background: #84937b;transform: rotate(135deg);border-radius: 50px;margin: 0 auto;position: absolute;left: 550px;top: 250px;
}
.case{height: 30px;width: 100%;position: absolute;top: 470px;background: linear-gradient(135deg,rgba(0,0,0,0)0%,rgba(0,0,0,0)20%,#04be02 20%,#04be02 100%) repeat-x;background-size: 40px 60px;
}
.wp2{width: 100%;height: 40px;background: #f6f1e3;
}
.wp3{width: 100%;height: 150px;background: #3b5870 linear-gradient(90deg,#fff 0px,#fff 150px, rgba(0,0,0,0) 150px,rgba(0,0,0,0) 300px ) repeat-x 0 center;background-size: 300px 20px;
}
.sun{width: 150px;height: 150px;position: fixed;top: 20px;right: 20px;border-radius: 50%;background: #f6f20e;box-shadow: 0 0 30px 5px #f00;
}
.sun2{width: 100%;height: 100%;border-radius: 50%;box-shadow: 0 0 30px 10px rgb(251, 57, 57) inset;
}
.cart{width: 272px;height: 117px;background: url(../images/che.png);position: relative;
}
.cart img:nth-child(1){position: absolute;top: 60px;left: 20px;
}
.cart img:nth-child(2){position: absolute;top: 60px;left: 190px;
}
.cart:hover{transform: translateX(100vw);transition: all 5s;
}
.cart:hover img{transform: rotate(3600deg);transition: all 5s;
}这篇关于前端小练习:案例1.使用2d形变和动画过渡绘制山间小路的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





