
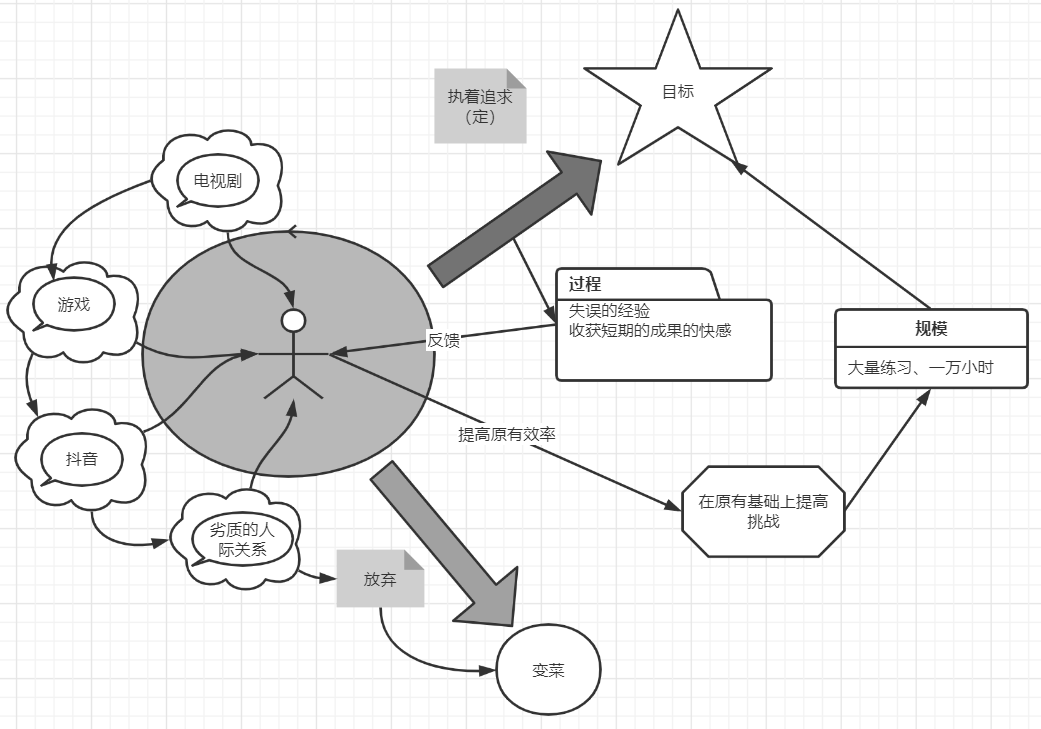
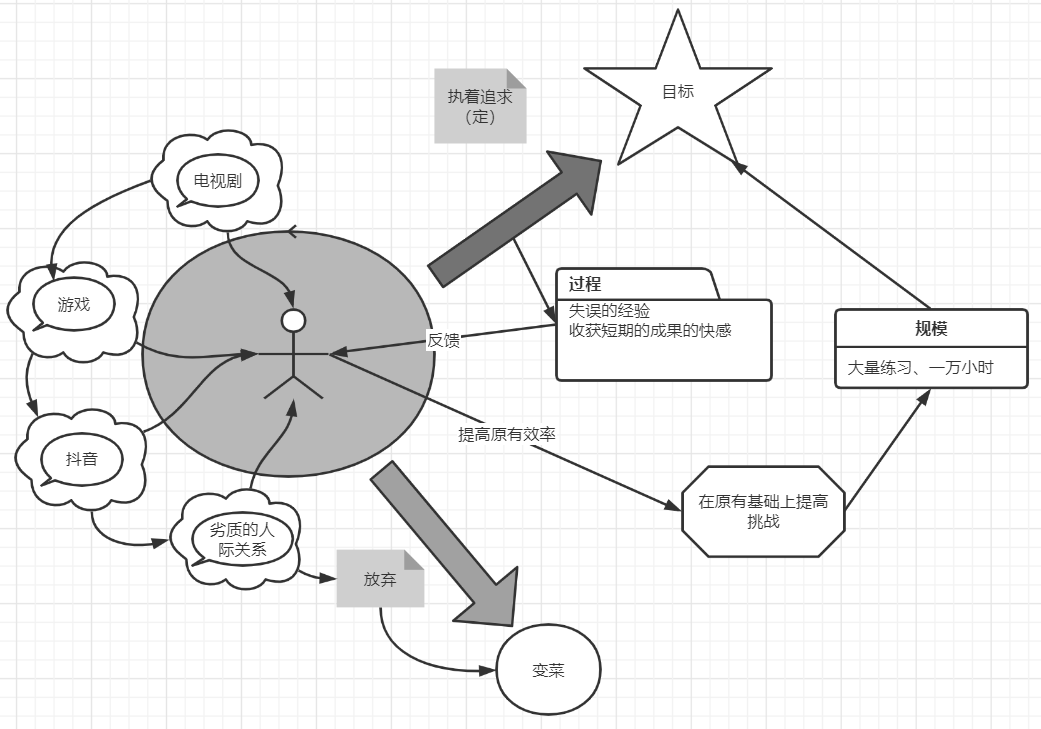
行为模型

本文主要是介绍“刻意练习”主题演讲-基本思维逻辑,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!

行为模型

这篇关于“刻意练习”主题演讲-基本思维逻辑的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!
http://www.chinasem.cn/article/222778。
23002807@qq.com