本文主要是介绍iOS 图片美化 彩色底板算法 灰度算法 美白算法,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
iOS中对图像进行处理在非特定领域平时的开发中用到的时候不多。所以只是大概做一个了解。
图片数据处理首先了解一下jpg和png转换俩个方法
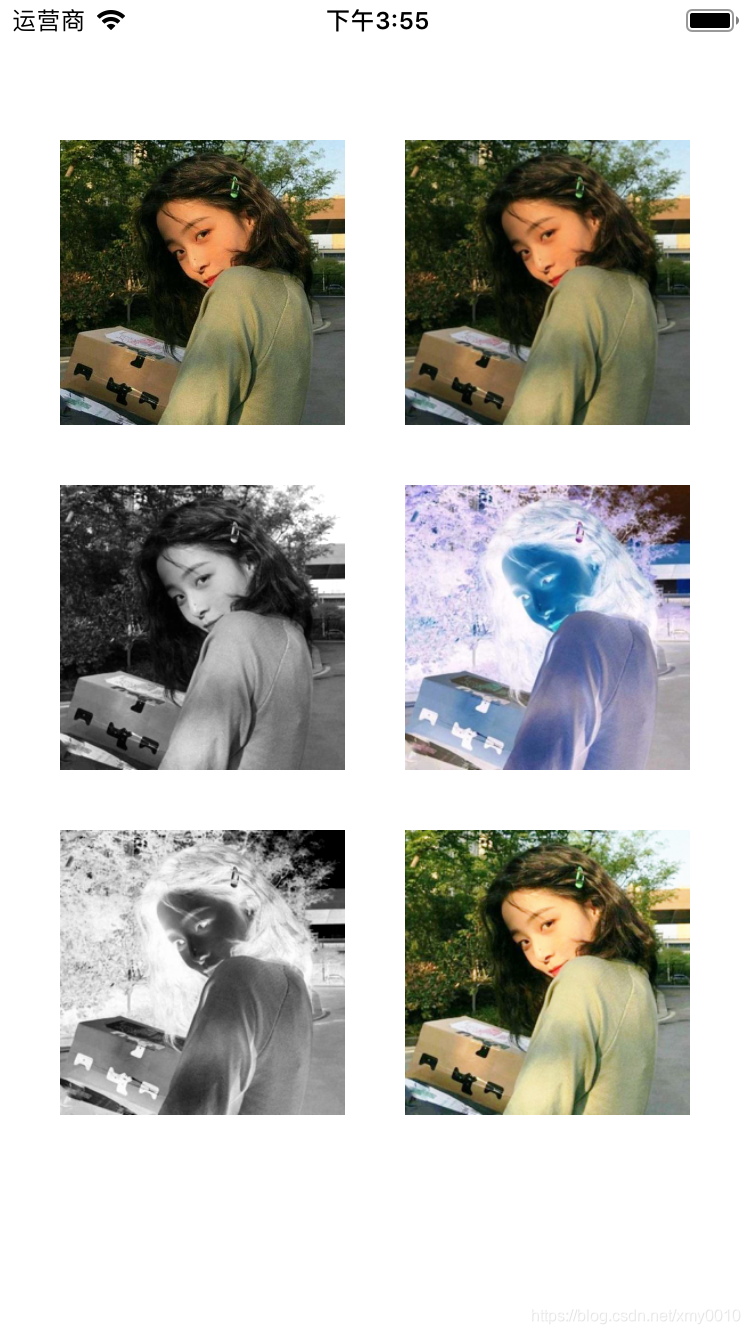
//图片转为PNG图片NSData *data = UIImagePNGRepresentation(image);UIImage *pngImage = [UIImage imageWithData:data];//图片转为JPG图片NSData *data = UIImageJPEGRepresentation(image, 0.5);UIImage *jpgImage = [UIImage imageWithData:data];下面放一张图片展示Demo效果。里面的图片分别为1.原图 2.原图重新渲染像素点之后的图 3.黑白图 4.彩色底板图 5.黑白图的彩色底板图 6.美白图

下面慢慢讲解每张图片实现的算法。
1.图片转二进制data,并且需要操作每个像素每个字节。
// unsigned char* CoreGraphsic
//1.UIImage -> CGImage 2.CGColorSpace 3.分配bit级空间 4.CGBitmap上下文 5.渲染
- (unsigned char*)convertUIImagetoData:(UIImage *)image {CGImageRef imageref = [image CGImage];CGSize image_size = image.size;CGColorSpaceRef colorSpace = CGColorSpaceCreateDeviceRGB();//每个像素点 4个Byte R G B A 像素点个数 = 宽 * 高//内存分配void *data = malloc(image_size.width * image_size.height *4);//参数1data 2\3 宽高 4 bit 5行*每行字节数 6.颜色空间CGContextRef context = CGBitmapContextCreate(data, image_size.width, image_size.height, 8, 4 * image_size.width, colorSpace, kCGImageAlphaPremultipliedLast | kCGBitmapByteOrder32Big);//参数 1CGBitmap 2CGRectMake 3imagerefCGContextDrawImage(context, CGRectMake(0, 0, image_size.width, image_size.height), imageref);// UIImage ->DataCGColorSpaceRelease(colorSpace);CGContextRelease(context);return (unsigned char*)data;
}2.图片转灰度图。灰度图片的特征为R G B三个值相等。常用工具换算为Gray = 0.299 * red + 0.587 * green + 0.114 * blue;
- (unsigned char*)imageGrayWithData:(unsigned char*)imageData width:(CGFloat)width height:(CGFloat)height {//1.分配内存空间 == image == w*h*4unsigned char* resultData = malloc(width * height * sizeof(unsigned char) * 4);//把resultData内存空间全部填成0memset(resultData, 0, width * height * sizeof(unsigned char) * 4);for (int h = 0; h < height; h++) {for (int w = 0; w < width; w++) {unsigned int imageIndex = h * width + w; //处理到某一行的第几个像素// 像素RGBA == 4Bunsigned char bitMapRed = *(imageData + imageIndex * 4);unsigned char bitMapGreen = *(imageData + imageIndex * 4 + 1);unsigned char bitMapBlue = *(imageData + imageIndex * 4 + 2);// int bitMap = (bitMapRed + bitMapGreen + bitMapBlue) / 3;int bitMap = bitMapRed*77/255 + bitMapGreen*151/255 + bitMapBlue*88/255;unsigned char newBitMap = bitMap > 255 ? 255 : bitMap;memset(resultData + imageIndex * 4, newBitMap, 1);memset(resultData + imageIndex * 4 + 1, newBitMap, 1);memset(resultData + imageIndex * 4 + 2, newBitMap, 1);}}return resultData;
}3.彩色底板算法。NewValue = 255 - oldValue
- (unsigned char *)imageReColorWithData:(unsigned char*)imageData width:(CGFloat)width height:(CGFloat)height {//1.分配内存空间 == image == w*h*4unsigned char* resultData = malloc(width * height * sizeof(unsigned char) * 4);//把resultData内存空间全部填成0memset(resultData, 0, width * height * sizeof(unsigned char) * 4);for (int h = 0; h < height; h++) {for (int w = 0; w < width; w++) {unsigned int imageIndex = h * width + w; //处理到某一行的第几个像素// 像素RGBA == 4Bunsigned char bitMapRed = *(imageData + imageIndex * 4);unsigned char bitMapGreen = *(imageData + imageIndex * 4 + 1);unsigned char bitMapBlue = *(imageData + imageIndex * 4 + 2);unsigned char newBitMapRed = 255 - bitMapRed;unsigned char newBitMapGreen = 255 - bitMapGreen;unsigned char newBitMapblue = 255 - bitMapBlue;memset(resultData + imageIndex * 4, newBitMapRed, 1);memset(resultData + imageIndex * 4 + 1, newBitMapGreen, 1);memset(resultData + imageIndex * 4 + 2, newBitMapblue, 1);}}return resultData;
}4.简单美白算法。美白算法是一个很复杂的概念,下面只列举了一个较为简单的实现。
//美白 算法 最小二乘法曲线拟合、公式推导、工具分析(Matlab)、深度学习、映射表
//此方法选用最简单的映射表
- (unsigned char*)imageHighlightWithData:(unsigned char*)imageData width:(CGFloat)width height:(CGFloat)height {unsigned char* resultData = malloc(width * height * sizeof(unsigned char) * 4);//把resultData内存空间全部填成0memset(resultData, 0, width * height * sizeof(unsigned char) * 4);//选8个点NSArray *colorArrayBase = @[@"55",@"110",@"155",@"185",@"220",@"240",@"250",@"255"];NSMutableArray *colorArray = @[].mutableCopy;int beforNum = 0;for (int i = 0; i < colorArrayBase.count; i++) {NSString *numbStr = colorArrayBase[i];int num = numbStr.intValue;float step = 0;if (i == 0) {step = num / 32.0;beforNum = num;} else {step = (num - beforNum) / 32.0;}for (int j = 0; j < 32; j++) {int newNum = 0;if (i == 0) {newNum = (int)(j*step);} else {newNum = (int)(beforNum + j*step);}NSString *newNumStr = [NSString stringWithFormat:@"%d", newNum];[colorArray addObject:newNumStr];}beforNum = num;}for (int h = 0; h < height; h++) {for (int w = 0; w < width; w++) {unsigned int imageIndex = h * width + w; //处理到某一行的第几个像素// 像素RGBA == 4Bunsigned char bitMapRed = *(imageData + imageIndex * 4);unsigned char bitMapGreen = *(imageData + imageIndex * 4 + 1);unsigned char bitMapBlue = *(imageData + imageIndex * 4 + 2);//colorArray :index 0 ~ 255 valueNSString *redStr = colorArray[bitMapRed];NSString *greenStr = colorArray[bitMapGreen];NSString *blueStr = colorArray[bitMapBlue];unsigned char bitMapRedNew = redStr.intValue;unsigned char bitMapGreenNew = greenStr.intValue;unsigned char bitMapBlueNew = blueStr.intValue;memset(resultData + imageIndex * 4, bitMapRedNew, 1);memset(resultData + imageIndex * 4 + 1, bitMapGreenNew, 1);memset(resultData + imageIndex * 4 + 2, bitMapBlueNew, 1);}}return resultData;
}***以上 项目名称T_yunImageFormat
(欢迎随手给一颗星星哦~)本篇博客Demo地址https://github.com/xmy0010/DemoForCSDN
本人邮箱18144200589@163.com欢迎小伙伴一起讨论,学习,进步。
这篇关于iOS 图片美化 彩色底板算法 灰度算法 美白算法的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








