本文主要是介绍html5网页头部模板,10个独具创意的网站头部设计示例,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
在浏览网页的时候,网页的头部通常是人们最先看到的部分。如果页面的头部能够设计得创意一些的话,能够给访客留下深刻的印象。今天这篇文章就向大家推荐10个充满创意的网站头部设计示例,希望能带给您灵感。
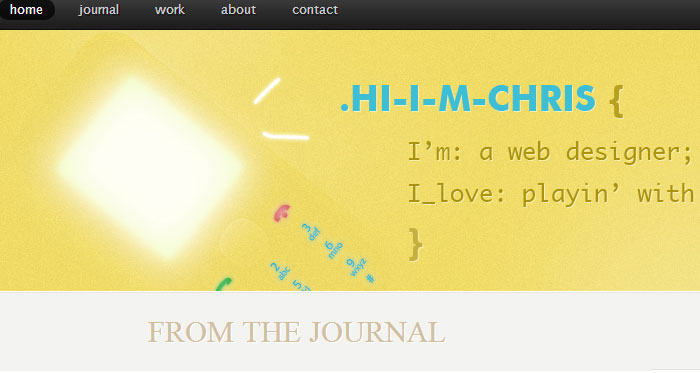
designc7.com
首先推荐的这个网站是来自国内设计师设计的英文个人网站。作者充分发挥自己的专业特色,以 CSS 样式的文字形式展示在网页头部。CSS 类名是作者打招呼,hi-i-m-chris,样式内容是作者简单自己我介绍。

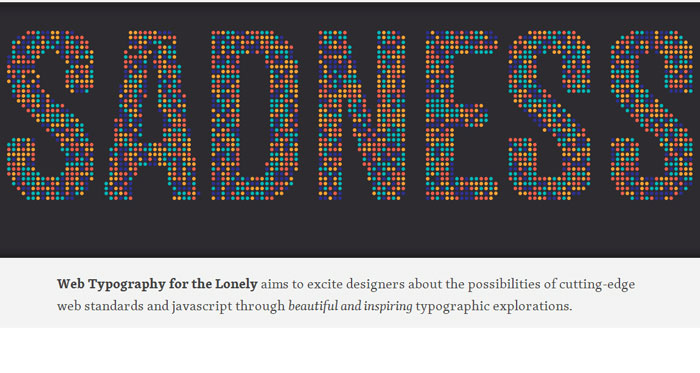
webtypographyforthelonely.com
这个网站的头部创新的使用了五种基于 HTML5 Canvas 和 SVG 制作的效果。
图片上显示的这个粒子效果的文字,鼠标悬浮的时候会有粒子飞舞的动画。

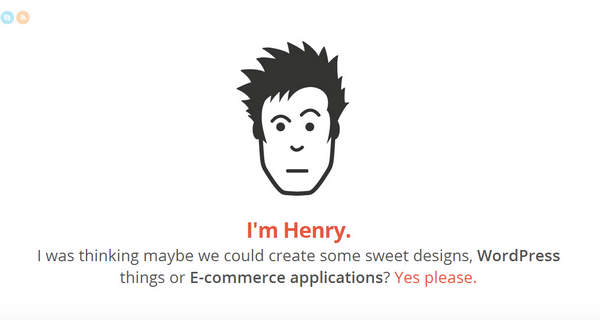
henry.brown.name
创意的个人博客,作者是今年刚从 Essex 大学毕业,前端开发工程师,自由职业者。
网站的头部是作者自画像,动态的,会定时眨眼,鼠标悬浮也会眨眼。

aquaticayachtservices.com
这种风格的网站头部是之前博客里多次介绍过得大图片背景在网页设计中的应用。
相关文章推荐:

前端里博客关注前端开发技术,展示最新HTML5和CSS3应用,分享实用的jQuery插件,推荐网页设计案例。
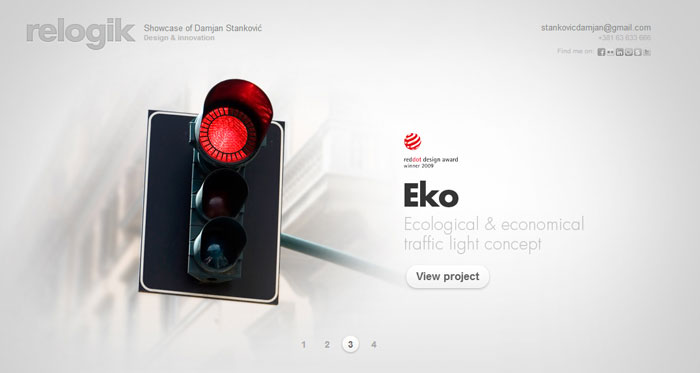
relogik.com
网站头部是宽幅的图片幻灯片效果,和网页的其它部分完美的融合在一起。

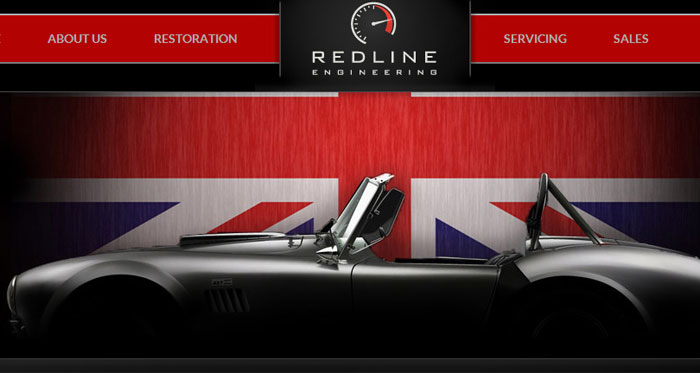
redlinepe.co.uk
这个网站的头部也是以突出网站主题的图片来吸引用户的眼球。

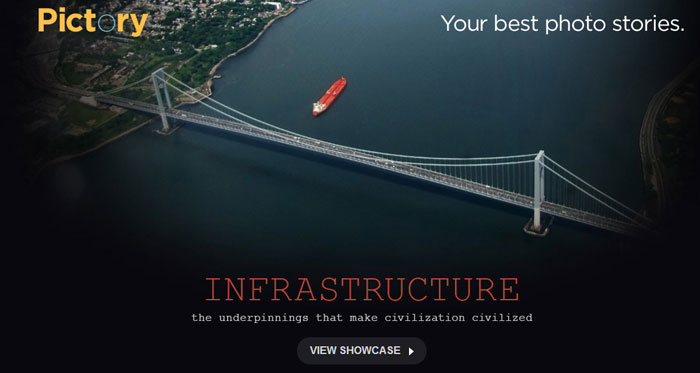
pictorymag.com
同样是使用非常有特色的图片来彰显网站的主题,让用户留下深刻的印象。

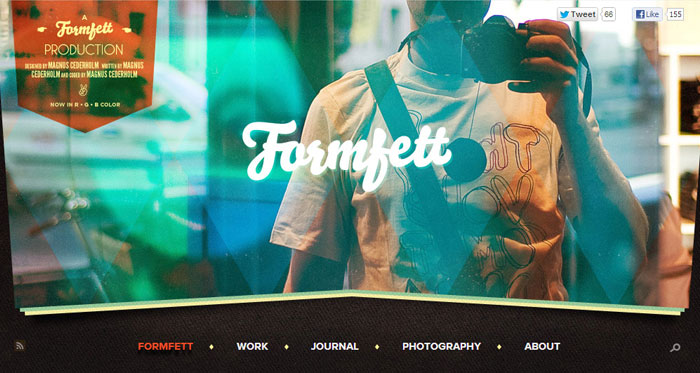
formfett.net
网站头部使用一张非常有特色的照片突出网站的主题。

morehazards.com

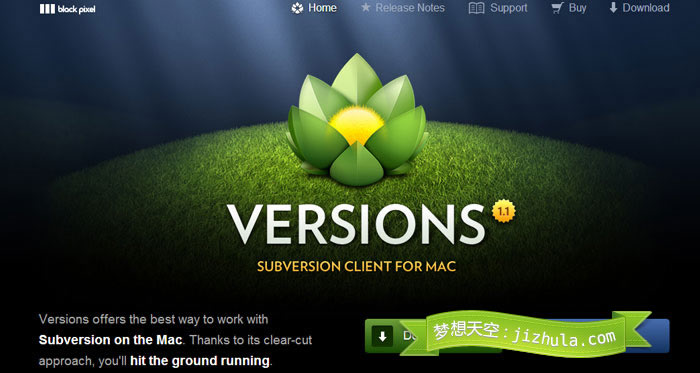
versionsapp.com
如果你的视线被吸引过来了,那说明你又被这个网站成功捕获了。
大背景图片在网页设计中的应用越来越流行,是未来的发展趋势。

这篇关于html5网页头部模板,10个独具创意的网站头部设计示例的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





