本文主要是介绍CSS 实现选中item元素后右下角伪元素打钩,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
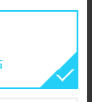
效果1:

效果2:

.box-item:before {content: '';position: absolute;right: 0;bottom: -1rpx;border: 34rpx solid #23CFF7;border-top-color: transparent;border-left-color: transparent;
}.box-item:after {content: '';width: 5px;height: 12px;position: absolute;right: 6px;bottom: 6px;border: 2px solid #fff;border-top-color: transparent;border-left-color: transparent;transform: rotate(45deg);
}
这篇关于CSS 实现选中item元素后右下角伪元素打钩的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





