本文主要是介绍wps js宏编辑器案例2-单元格读写-随机选人,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本案例讲述某企业的一个真实案例,该企业每周二早上有安全宣贯会议,差不多10来分钟左右,每次安全会上人事部门都会点名,那么问题来了,点名的名单哪儿来?为此,编写了一个简单js宏应用,产生随机名单,名单数量可设置,主要涉及js宏单元格的读写,具体如下。
1、案例演示
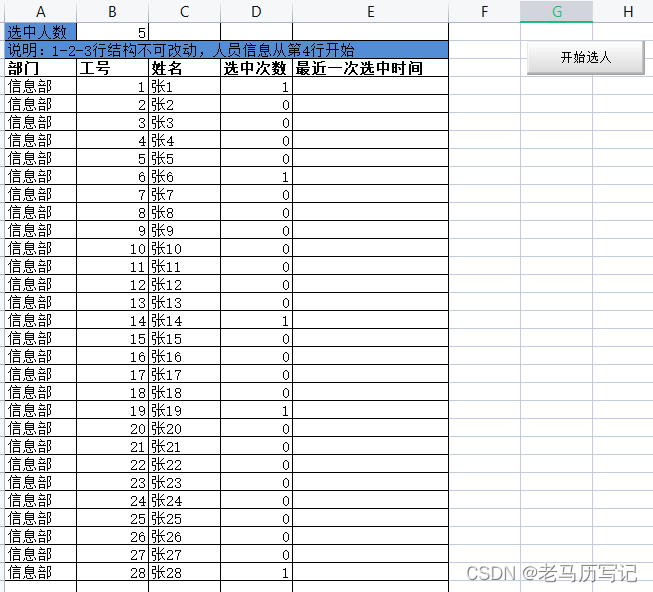
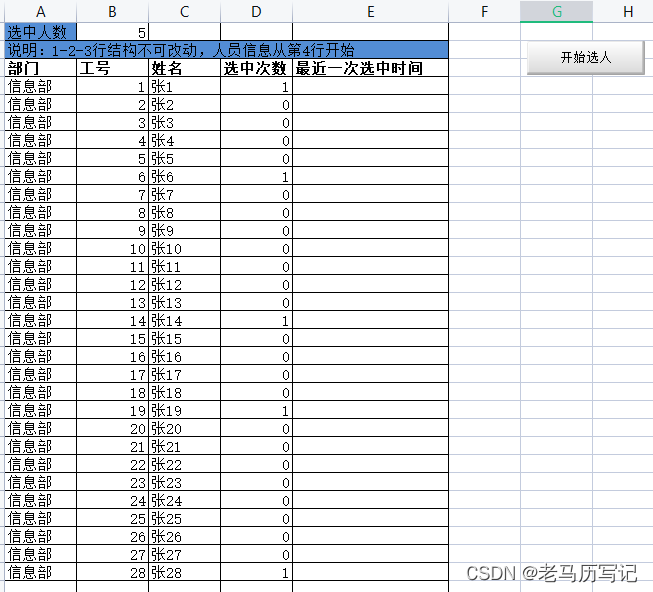
【表单1】人员清单

其中选中人数:xx人可设置,比如设置10,则执行运行后,只随机选取10人
点击“开始选人”按钮,会先清空表单2中已选中人员,然后重新填充新一轮的选中人员。
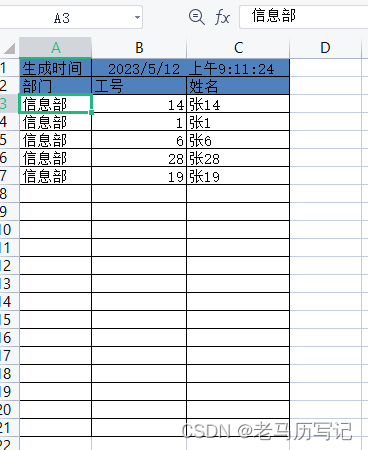
【表单2】选中人员

这是选中人数设置5人,的执行效果,随机从人员清单中选中了5人,以及生成时间。
2、代码说明
function CommandButton1_Click()
{let sheet1 = Worksheets.Item("人员清单");let sheet2 = Worksheets.Item("选中人员");let iPeople = sheet1.Range("B1").Value2;if (! iPeople) {MsgBox('选中人数不能为空, 请先设置');return;}if(MsgBox("确定开始选人吗?", jsOKCancel + jsQuestion) == 1) {let b4 = sheet1.Range("B4"), b4End = sheet1.Range("B4").End(xlDown);let iStart = 4, iEnd = b4End.Row; // 最后一行行号sheet2.Range("A3:C22").Value2 = "" // 清空选中人员sheet2.Range("B1").Value2 = new Date().toLocaleString(); // 填写生成时间sheet1.Range("D4:D" + iEnd).Value2 = 0;let iCount = 2;while(true) {let iRow = Math.floor(Math.random() * 1000000 % (iEnd + 10));if (iRow >= iStart && iRow <= iEnd && (! sheet1.Cells.Item(iRow, 4).Value2)) {iCount++;sheet1.Cells.Item(iRow, 4).Value2 = 1;sheet2.Cells.Item(iCount, 1).Value2 = sheet1.Cells.Item(iRow, 1).Value2;sheet2.Cells.Item(iCount, 2).Value2 = sheet1.Cells.Item(iRow, 2).Value2;sheet2.Cells.Item(iCount, 3).Value2 = sheet1.Cells.Item(iRow, 3).Value2;if (iCount >= iPeople + 2) break;}}}
}
1)实现原理
利用随机数、取模,产生一个随机行号:
- 判断是否在人员清单的行号范围之内,如果是则判断该行是否已经被选中,如果是则产生新的随机行号继续判断,否则设置改行选中次数为1、填写人员信息到选中人员表单;
- 判断选中人数是否已经达到设置人数,如果是则结束程序,否则继续产生人员;
2)代码说明
- WorkSheet工作表获取,Worksheets.Item(“人员清单”)
- 单元格读取
- Range.Value2读取,sheet1.Range(“B1”).Value2,或Value()函数读取
- Cells读取, sheet1.Cells.Item(iRow, 1).Value2
- Range.End使用,b4End = sheet1.Range(“B4”).End(xlDown),获取B列最后一个有效行
- MsgBox使用,提示框,具体参考:wps宏编辑器API关于msgbox和inputbox的使用说明
3)代码获取
可以到 https://gitee.com/zongtong2046/jsexcel/tree/master/ 获取,请下载:案例2_单元格读写_随机选人.xlsm
3、改进之处
由于安全早会是一个长周期会议,这周点名了,下周最好点之前没点名的人员,只要程序做个小变动即可实现。

- 加个设置,选中次数超过几次,不再选中
- 每次选人时,选中次数不再归零
- 第一次执行时,选中次数设置1次后不再选中,则随机选取5个人,这5个人选中次数都为1;
- 第二次执行时,选中次数设置1次后不再选中,此时原本选中的5个人,不能再被选中,只能选取其他人员;
- 当所有人员基本被选中一遍后,下次在选人时,设置选中次数为2即可
这篇关于wps js宏编辑器案例2-单元格读写-随机选人的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!



