本文主要是介绍【SaaS - Export项目】08部门Dept的查询、分页、增加、删除(ajax),希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
文章目录
- 部门管理 - 分析
- 准备
- 部门信息CRUD(当前默认对公司id=1的部门进行管理)
- 1. 查询部门信息分页显示【***】
- 2. 添加部门信息
- 3. 通过id删除部门【ajax***】
部门管理 - 分析
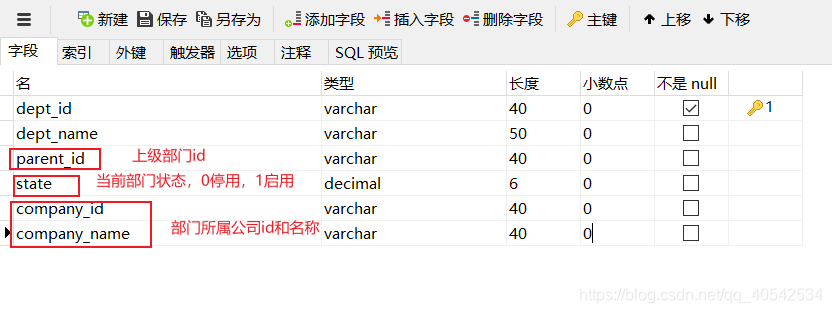
1)部门表dept的结构

2)parent_id的父部门id含义
如果一个部门记录的parent_id为null,没有上级部门。(形成一个树形结构)
反之就是上级部门的id。
3)company_id可以用于查询一个分司有几个部门。
准备
创建部门类
这里要注意:数据库中上级部门存储的是上级部门id,但是我们在这里也直接写成部门对象,方便获取上级部门的信息。
public class Dept {//private String parentId; //数据库是上级部门的id//特殊(类中有一个类还是自己),上级部门也是Dept类,可以直接获取上级部门信息,封装到类中private Dept parent;
//部门类
public class Dept {//类的成员变量是小驼峰,第二个单词起首字母大写(aaBbCc)//数据库是下划线,每个单词小写,使用_隔开(aa_bb_cc)private String deptId;private String deptName;//private String parentId; //数据库是上级部门的id//特殊(类中有一个类还是自己),上级部门也是Dept类private Dept parent; //在类中,直接用上级部门的类对象(好处:可以直接获取上级部门信息,封装到类中)private Integer state; //部门启用/通用状态private String companyId; //企业idprivate String companyName; //企业名//省略get/set方法
}
部门增删查改是基于公司而言的,这里我们设置一个BaseController模拟,公司id=1的吉首大学,对部门进行管理的时候继承该类,也就是对该登录公司进行部门管理(当前先写为这个默认值)
BaseController
//定义父类BaseController,让子类继承父类的request,session,response,并且注入对象
//子类继承父类,可以自动拥有父类的非私有成员(方法或者变量)
//当前默认登录的公司id为1,名称为吉首大学
public class BaseController {//定义一个可以返回companyId,对部门管理要看公司,这里先设死为1,也就是对id为1的公司的部门进行管理public String getLoginCompanyId(){return "1";}//定义一个可以返回companyNamepublic String getLoginCompanyName(){return "吉首大学";}//在父类中定义成员变量 request,session,response,并且注入对象// 以后控制器方法可以直接使用@Autowiredprotected HttpServletRequest request;//注入session@Autowiredprotected HttpSession session;//注入response@Autowiredprotected HttpServletResponse response;//需要disable inspection}部门信息CRUD(当前默认对公司id=1的部门进行管理)
1. 查询部门信息分页显示【***】
【注意】:这里每个部门数据库表都有一个对应的上级部门id(如果没有上级部门,也就是顶级部门,那就为Null),但是在部门类Dept中我们封装的是上级Dept部门对象,而不是上级部门的id,这是为了方便的获取上级部门的信息。
所以查询当前部门信息,同时查询副部们的信息封装到当前部门,通过assoication实现
<!-- 将表中上级部门id(parent_id) 映射为Dept部门类型(通过findById查询整合部门信息封装到Dept部门中)在类Dept私有成员变量private Dept parent一对一关联查询,一个Dept部门,有一个上级部门--><association column="parent_id" property="parent" javaType="dept" select="findById"></association>

export_system_service子工程test下编写测试查询部门分页显示方法
TestDeptService
@RunWith(SpringJUnit4ClassRunner.class)
@ContextConfiguration("classpath*:spring/applicationContext-*.xml")
public class TestDeptService {private static final Logger l = LoggerFactory.getLogger(TestDeptService.class);@AutowiredIDeptService deptService;//测试查询公司(通过登录公司的id)的所有部门信息@Testpublic void test01(){//给页面的下拉菜单按公司查找所有的部门String companyId="1";List<Dept> list = deptService.findAll(companyId);//打印l.info("test02 部门列表list="+list);}//测试分页查询显示(每页3条)指定公司id的部门 参1:当前页 参2:每页数据大小 参3:公司id@Testpublic void test02(){//部门分页显示int curr=1;int pageSize=3;String companyId="1";//调用分页查找方法 参1:当前第几页 参2:每页多少条 参3:公司idPageInfo<Dept> pi = deptService.findByPage(curr,pageSize,companyId);//日志打印l.info("test01 分页信息pi="+pi);}
}
export_system_service子工程创建service接口和实现类
IDeptService
//部门业务接口
public interface IDeptService {//根据公司id,companyId查找该公司下面的所有的部门List<Dept> findAll(String companyId);//分页查询显示指定公司id的部门 参1:当前页 参2:每页数据大小 参3:公司idPageInfo<Dept> findByPage(int curr, int pageSize, String companyId);
}
DeptServiceServiceImpl
//部门业务实现类
@Service
public class DeptServiceImpl implements IDeptService {//还需要注入dao 根据三层架构 service调用dao@AutowiredIDeptDao deptDao;@Overridepublic List<Dept> findAll(String companyId) {List<Dept> list = deptDao.findAll(companyId);return list;}@Overridepublic PageInfo<Dept> findByPage(int curr, int pageSize, String companyId) {//调用dao查询所有的记录,并分页显示//select * from dept;//select * from dept limit curr-1,pageSize; //拦截器增加limit,分页查询显示PageHelper.startPage(curr,pageSize);List<Dept> list = deptDao.findAll(companyId);return new PageInfo<>(list);}
}
export_dao子工程dao接口及其映射
IDeptDao
public interface IDeptDao {//通过公司id查找所有部门List<Dept> findAll(String companyId);
}
IDeptDao.xml 【***】
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd" >
<!--namespace: 需要映射的Dao接口类型-->
<mapper namespace="com.xgf.dao.system.dept.IDeptDao"><!-- 数据库,下划线(aa_bb_cc) 类是驼峰(aaBbCc)将查询结果映射到类的成员变量column是数据库的列名 property是类的属性名(映射对应)--><resultMap id="deptMap" type="dept"><id column="dept_id" property="deptId"/><result column="dept_name" property="deptName"/><result column="company_id" property="companyId"/><result column="company_name" property="companyName"/><!-- 将表中上级部门id(parent_id) 映射为Dept部门类型(通过findById查询整合部门信息封装到Dept部门中)在类Dept私有成员变量private Dept parent一对一关联查询,一个Dept部门,有一个上级部门--><association column="parent_id" property="parent" javaType="dept" select="findById"></association></resultMap><!-- 通过部门id查询部门的信息(为了表中的上级部门id封装到类中为一个部门对象) --><select id="findById" parameterType="string" resultMap="deptMap">select * from pe_dept where dept_id = #{dept_id}</select><!-- 查询所有部门信息 --><select id="findAll" parameterType="string" resultMap="deptMap">select * from pe_dept where company_id = #{companyId}</select></mapper>
-
测试查询所有部门方法并分页显示,查询成功

-
export_web_manager子工程编写controller
DeptController
@Controller
@RequestMapping("/system/dept")
public class DeptController extends BaseController {@AutowiredIDeptService deptService;//日志记录private static final Logger l = LoggerFactory.getLogger(DeptController.class);//查询部门信息,并返回部门列表页面,@RequestParam的defaultValue设置默认值@RequestMapping(path="/toList",method ={ RequestMethod.GET, RequestMethod.POST})public String toList(Model model, @RequestParam(defaultValue = "1") Integer curr,@RequestParam(defaultValue = "5") Integer pageSize){l.info("toList 当前页curr = "+curr);//当前第几页l.info("toList 每页数据量pageSize = "+pageSize);//每页记录数l.info("toList 部门所属公司companyId = "+super.getLoginCompanyId());//指定公司id//查询一个分页PageInfo<Dept> pi = deptService.findByPage(curr, pageSize, super.getLoginCompanyId());l.info("toList pi = "+pi);model.addAttribute("pi",pi);return "system/dept/dept-list";}
}
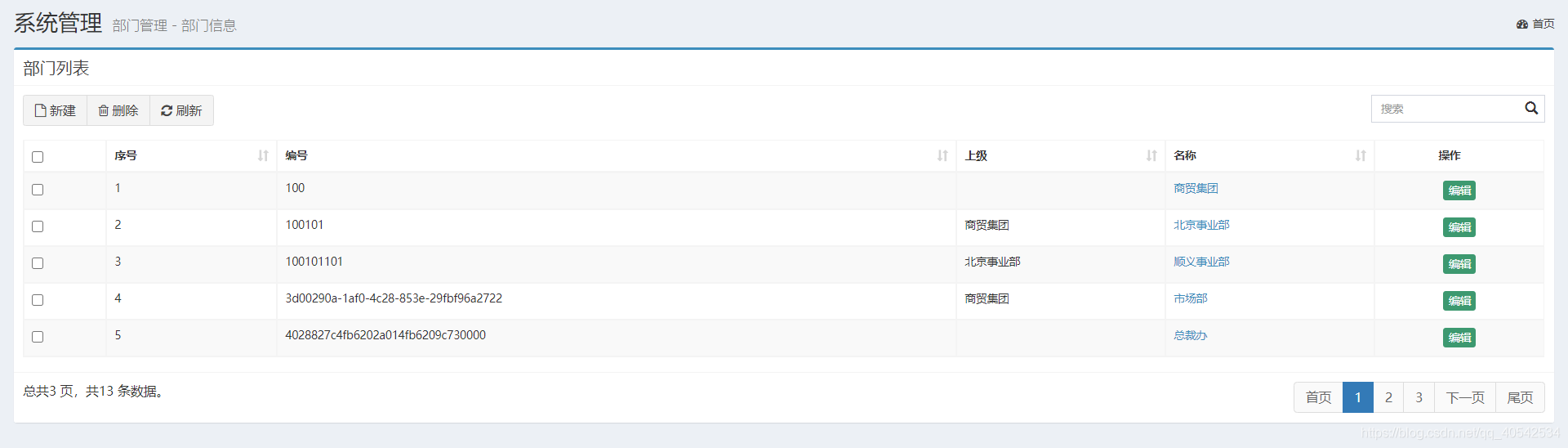
dept-list.jsp
按钮工具栏(增加、删除、刷新按钮)
<!--工具栏--><div class="pull-left"><div class="form-group form-inline"><div class="btn-group"><button type="button" class="btn btn-default" title="新建" onclick='location.href="${path}/system/dept/toAdd?companyId=1"'><i class="fa fa-file-o"></i> 新建</button><button type="button" class="btn btn-default" title="删除" onclick='deleteById()'><i class="fa fa-trash-o"></i> 删除</button><button type="button" class="btn btn-default" title="刷新" onclick="window.location.reload();"><i class="fa fa-refresh"></i> 刷新</button></div></div></div>部门table
<!--数据列表--><table id="dataList" class="table table-bordered table-striped table-hover dataTable"><thead><tr><th class="" style="padding-right:0px;"><input type="checkbox" name="selid" onclick="checkAll('id',this)"></th><th class="sorting">序号</th><th class="sorting">编号</th><th class="sorting">上级</th><th class="sorting">名称</th><th class="text-center">操作</th></tr></thead><tbody><c:forEach items="${pi.list}" var="dept" varStatus="st"><tr><td><input type="checkbox" name="id" value="${dept.deptId }"/></td><td>${st.count }</td><td>${dept.deptId }</td><td>${dept.parent.deptName }</td><td><a href="/system/dept/toUpdate?id=${dept.deptId }">${dept.deptName }</a></td><th class="text-center"><button type="button" class="btn bg-olive btn-xs" onclick='location.href="${path}/system/dept/toUpdate?deptId=${dept.deptId}"'>编辑</button></th></tr></c:forEach></tbody></table>
底部导入重用分页信息(分页工具栏page.jsp)
<%-- 底部分页信息 --%><div class="box-footer"><%-- 分页页面重用,将url参数传给分页页面,分页页面通过表单提交${param.pageUrl}获取地址来实现分页 --%><jsp:include page="../../common/page.jsp"><jsp:param value="${path}/system/dept/toList" name="pageUrl"/></jsp:include></div>
2. 添加部门信息

export_system_service子工程test下编写测试添加部门方法
TestDeptService
//测试增加@Testpublic void test03(){//模拟表单Dept dept = new Dept();dept.setCompanyId("1");dept.setDeptName("最牛13的java部门");dept.setState(1);Dept parent = new Dept();parent.setDeptId("100101101");dept.setParent(parent);//保存到数据库deptService.saveDept(dept);}export_system_service子工程创建service接口和实现类
IDeptService
//新建一个部门void saveDept(Dept dept);
DeptServiceServiceImpl
@Overridepublic void saveDept(Dept dept) {//表的id都不是自动生成的,UUID随机生成String id = UUID.randomUUID().toString();dept.setDeptId(id);//调用dao进行保存deptDao.save(dept);}
export_dao子工程dao接口及其映射
IDeptDao
//保存一个部门void save(Dept dept);
IDeptDao.xml
增加部门的时候,先获取上级部门信息,再通过parent.deptId获取上级部门的id,存入数据库。
<!-- save保存部门 --><insert id="save" parameterType="dept">insert into pe_dept(dept_id ,dept_name ,parent_id ,state ,company_id ,company_name)values(#{deptId },#{deptName },#{parent.deptId },#{state },#{companyId },#{companyName})</insert>
-
测试增加一个部门方法,增加成功

-
export_web_manager子工程编写controller
DeptController
//跳转增加部门页面@RequestMapping(path="/toAdd",method ={ RequestMethod.GET, RequestMethod.POST})public String toAdd(Model model){//需要为下拉菜单查询出所有的部门,一个部门对应一个选项//根据companyId查询出部门,不做分页l.info("toAdd companyId="+super.getLoginCompanyId());List<Dept> list=deptService.findAll(super.getLoginCompanyId());l.info("toAdd list="+list);model.addAttribute("list",list);return "system/dept/dept-add";}//增加部门@RequestMapping(path="/add",method ={RequestMethod.POST})public String add(Dept dept,String parentId){l.info("add dept="+dept);l.info("add parentId="+parentId);//按照登录公司来进行部门管理,先默认公司id是1,对id=1的公司进行部门管理dept.setCompanyId(super.getLoginCompanyId());dept.setCompanyName(super.getLoginCompanyName());Dept parent = new Dept();parent.setDeptId(parentId);dept.setParent(parent);//保存到数据库deptService.saveDept(dept);return "redirect:/system/dept/toList";}
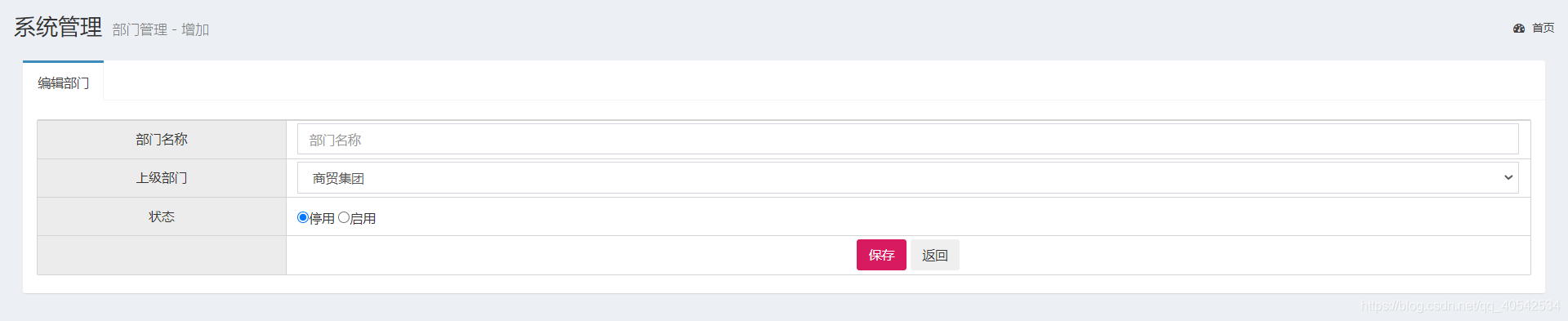
页面dept-add.jsp以表单的形式提交
<form id="editForm" action="${path}/system/dept/add" method="post">
3. 通过id删除部门【ajax***】
删除部门业务分析:
通过id删除指定部门,删除时需要判断当前部门是不是其他部门的上级部门,如果是,删除失败,否则删除成功。(因为部门之间有一个上级部门,就相当于一颗树的结构,如果树有子节点,删除该树就会导致那些子节点就没有父节点,也就是没有上级部门了)
export_system_service子工程test下编写测试删除部门方法
TestDeptService
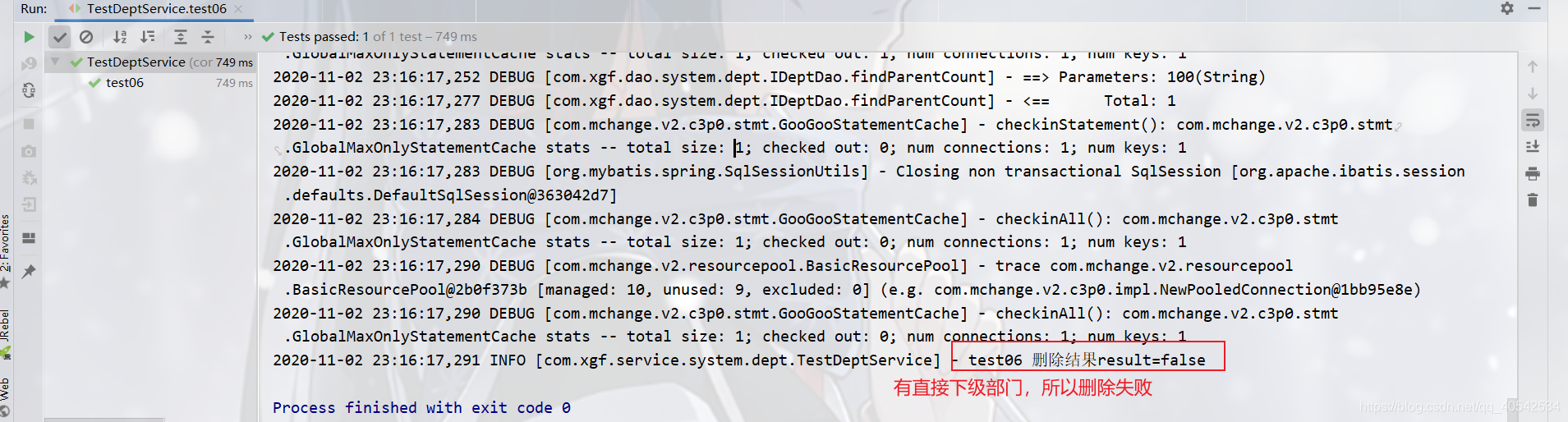
//测试查询以当前部门id为直接上级部门的部门数量(不能直接删除的判断)@Testpublic void test05(){//测试删除id=100的部门,该部门有给其他部门作上级部门(应该删除失败)String deptId="100";//根据id删除(service会判断该部门是否有下级部门)int count=deptService.findParentCount(deptId);l.info("test05 查询到deptid="+deptId+"作为直接上级的部门有 " + count + "个");}//通过id删除部门@Testpublic void test06(){//测试删除id=100的部门,该部门有给其他部门作上级部门(应该删除失败)String deptId="100";//根据id删除(service会判断该部门是否有下级部门)boolean result=deptService.deleteDeptById(deptId);l.info("test06 删除结果result="+result);}export_system_service子工程创建service接口和实现类
IDeptService
//查找以当前部门作为直接上级部门的部门数量int findParentCount(String deptId);//根据指定的deptId删除部门数据// 当前部门是不是其他部门的上级上级部门(两种情况)//1. 删除部门不是其他部门的上级部门,可以直接删除 2. 删除部门是其他部门的上级部门删除报错boolean deleteDeptById(String deptId);DeptServiceServiceImpl
@Overridepublic int findParentCount(String deptId) {int count = deptDao.findParentCount(deptId);return count;}@Overridepublic boolean deleteDeptById(String deptId) {//先查询该部门的直接下级部门的数量(也就是将该部门作为上级部门的部门数)int count = deptDao.findParentCount(deptId);//根据返回值count判断是否有下级部门if(count==0){//没有给其他部门作上级,执行删除deptDao.deleteById(deptId);return true; //删除成功}else{return false; //是其他部门的上级部门,删除失败}}
export_dao子工程dao接口及其映射
IDeptDao
//统计当前部门作为其他部门的上级的数量,也就是当前部门的直接下级部门的数量(直接下级)//如果当前部门,没有直接下级部门,那么删除就能成功,否则删除失败(不能删除有下级部门的部门)int findParentCount(String deptId);//通过id删除部门void deleteById(String deptId);IDeptDao.xml
<!-- 统计当前部门作为其他部门的上级的数量,也就是当前部门的下级部门的数量(直接下级) --><select id="findParentCount" parameterType="string" resultType="int">select count(*) from pe_dept where parent_id=#{deptId}</select><!-- 通过id删除部门 --><delete id="deleteById" parameterType="string">delete from pe_dept where dept_id=#{deptId}</delete>
-
测试删除部门(有下级部门删除失败,无下级部门删除成功)
查询当前部门作为上级部门的部门数

有下级部门的删除失败

没有下级部门的删除成功

-
export_web_manager子工程编写controller
DeptController
// 删除部门(ajax异步提交),如果没有下级部门就删除成功,否则删除失败,location.href="${path}/system/dept/delete?depId="+deptId;@RequestMapping(path = "/delete", method = {RequestMethod.GET,RequestMethod.POST})@ResponseBody //加上@ResponseBody返回的才是字符串,不然就是返回的页面了public Object delete(String deptId) {l.info("delete deptId=" + deptId);boolean deleteResult = deptService.deleteDeptById(deptId);//ajax异步if(deleteResult == true){//删除成功return Msg.init(200,"部门编号deptId = " + deptId + "的部门删除成功。",null);}else {return Msg.init(-200,"deptId = " + deptId +"的部门存在下级部门,删除失败,请删除该部门的下级部门后再删除",null);}}
dept-list.jsp
<script>function deleteById() {//获取删除的部门idvar deptId = getCheckId()//选择了就有id,就执行if(deptId) {if(confirm("你确认要删除此条记录吗?")) {//location.href="${path}/system/dept/delete?deptId="+deptId;$.ajax({type: "POST",datatype : 'text',url: "${path}/system/dept/delete?deptId="+deptId,cache: false,success: function(msg){if(msg.code == 200){alert("msg = " + msg.message);window.location.href = "${path}/system/dept/toList"; //删除成功刷新部门列表}else {alert("msg = " + msg.message);}}});}}else{alert("请勾选待处理的记录,且每次只能勾选一个")}}
</script>
这篇关于【SaaS - Export项目】08部门Dept的查询、分页、增加、删除(ajax)的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





