本文主要是介绍微信小程序/vue3/uview-plus form兜底校验,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
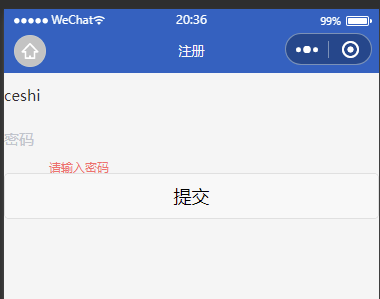
效果图

代码
<template><u-form :model="form" ref="formRole" :rules="rules"><u-form-item prop="nickname"><u-input v-model="form.nickname" placeholder="姓名" border="none" /></u-form-item><u-form-item prop="password"><u-input v-model="form.password" placeholder="密码" border="none" /></u-form-item><button @click="submit" class="btn">提交</button></u-form>
</template><script setup lang="ts">import { reactive, ref } from 'vue';const formRole = ref<any>(null);const rules = {'password': {type: 'string',required: true,message: '请输入密码',trigger: ['blur', 'change'],},'nickname': {type: 'string',required: true,message: '请输入名称',trigger: ['blur', 'change'],}}const form = reactive({nickname: null,password: null,});const submit = () => {console.log(formRole.value, 'formRole.value');formRole.value.validate().then(res => {// uni.$u.toast('校验通过')console.log(res, '成功');// return}).catch(err => {console.log(err, '校验失败');// return})};
</script>经验之谈
1. :model=‘form’
若把form的值设置为 空对象 const form = reactive({ });
控制台报错

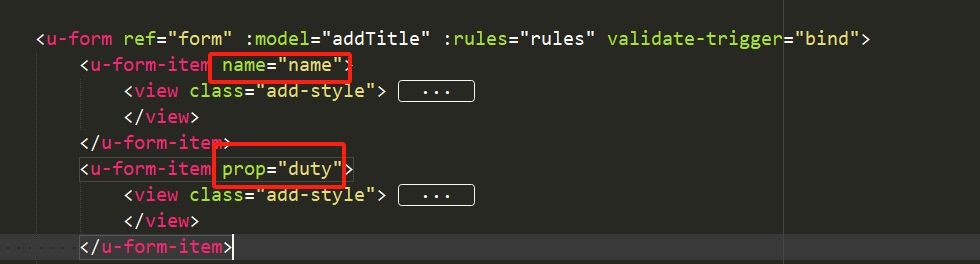
2. 不能把 prop 写为name 否则没有任何效果

这篇关于微信小程序/vue3/uview-plus form兜底校验的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!








