uview专题
uni-app - - - - - 使用uview-plus详细步骤
uni-app - - - - - 使用uview-plus详细步骤 1. 使用HbuilderX创建空白项目2. 安装插件3. uview-plus配置使用3.1 main.js配置3.2 uni.scss配置3.3 App.vue配置3.4 pages.json 4. 重启Hbuilderx 1. 使用HbuilderX创建空白项目 2. 安装插件 工具 => 插件安
uniapp,uview:inputnumber或者input,当type为number的时候,在ios里输入不了小数的问题
项目场景: 在做uniapp的H5页面时,有个需求是要输入框要能支持可以保留两位小数输入,不能输入负数和其他字符。心想这简单,直接用uview的inputnumber组件这不就好了,结果测试提bug说不能输入小数点,我心想我的发,自己的不是可以吗,结果去试了一下,确实不能输入。ios里只能弹出自带的数字键盘,而且还是没有小数点的` 于是按照惯例,百度开发工程师开始了,开始百度搜索问题:
uniapp 使用uview 插件
看创建项目版本vue2 、 vue3 Button 按钮 | uView 2.0 - 全面兼容 nvue 的 uni-app 生态框架 - uni-app UI 框架 1. npm install uview-ui@2.0.36 2. // main.js,注意要在use方法之后执行import uView from 'uview-ui'Vue.use(uView)// 如此
酒店宾馆民宿预订管理系统(ThinkPHP+uniapp+uView)
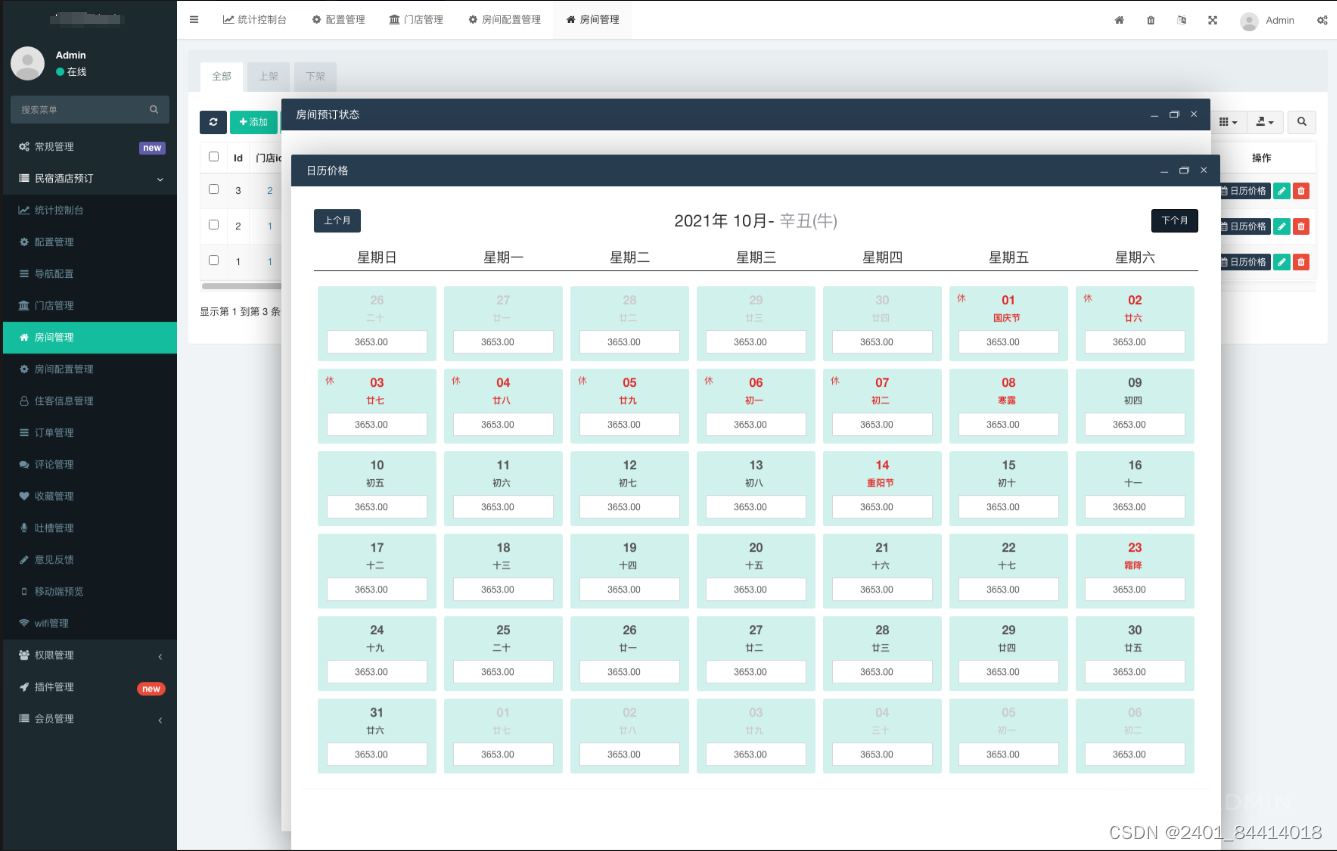
便捷高效,轻松管理你的住宿预订🏨 基于ThinkPHP+uniapp+uView开发的多门店民宿酒店预订管理系统,快速部署属于自己民宿酒店的预订小程序,包含预订、退房、WIFI连接、吐槽、周边信息等功能。 一、引言:为何需要民宿酒店预订管理系统? 在旅游和住宿行业蓬勃发展的今天,民宿和酒店数量迅速增长,如何高效、便捷地管理预订信息成为了许多民宿主和酒店管理者面临的一大挑战。民宿酒店预订
python后端结合uniapp与uview组件tabs,实现自定义导航按钮与小标签颜色控制
实现效果(红框内): 后端api如下: @task_api.route('/user/task/states_list', methods=['POST', 'GET'])@visitor_token_requireddef task_states(user):name_list = ['待接单', '设计中', '交付中', '已完成', '全部']data = []color = [
【全开源】自习室在线订座小程序源码(FastAdmin+ThinkPHP+uView)
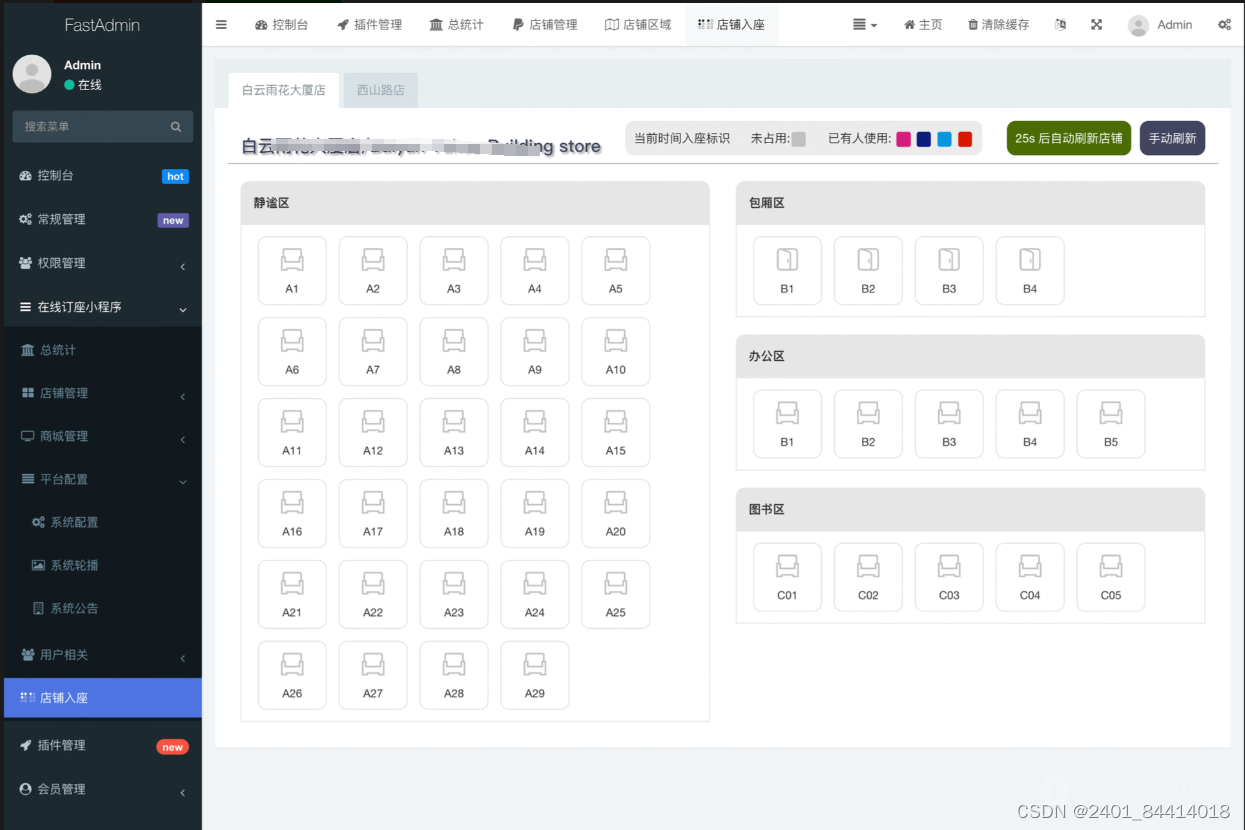
打造高效学习空间的必备工具 一、引言:自习室订座难题的解决之道 在如今的学习环境中,自习室成为了学生们备战考试、进行深度学习的重要场所。然而,随着学生人数的增加,自习室座位资源变得日益紧张。为了解决这一难题,我们推出了自习室在线订座小程序源码,旨在为学生们提供一个高效、便捷的订座解决方案。 二、功能特点:全面满足自习室订座需求 实时座位展示:小程序能够实时展示自习室的座位情况,包括已订座、
【uni-best+UView】使用mitt实现自定义错误对话框
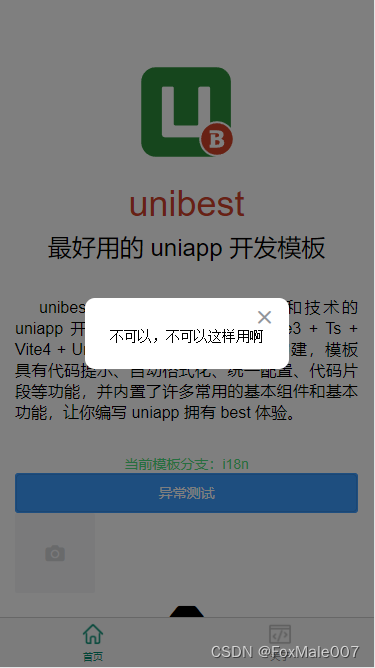
痛点 目前在设计一个uni-best的前端全局的异常提示信息,如果采用Toast方式,对微信支持的不友好。微信的7中文长度连个NPE信息都无法完整显示,更不用提Stacktrace的复杂报错了。如果使用对话框,必须在页面先预先定义,对开发起来也非常不友好,必须复制粘贴一堆相同的代码。因此希望采用一种开发和使用便捷的方式实现错误及信息提示。 思考 为了简化整个开发流程,需要利用已有的框架的几个
3.使用uView让tabbar更优雅
文章目录 1. 使用uView让tabbar更优雅1.1. 怎么才优雅?1.2. uView的tabbar合适吗?1.3. 引入项目过程1.3.1. 修改pages.json1.3.2. 把demo里面的pages先拷贝过来1.3.3. 引入tabbar的图片1.3.4. 运行 1.4. 我们自己的项目适配 1. 使用uView让tabbar更优雅 1.1. 怎么才优雅? 为
uview 根据不同角色动态修改 tabbar
文章目录 需求思路遇到的问题参考 需求 应用需要根据登录的角色属性来渲染不同的 tabbar 效果如下图所示 思路 在每个tabBar 页面添加如下代码(用 u-tabbar 会自动隐藏原来的 tabbar) <template><div><u-tabbar :list="tabbar" :mid-button="false"></u-tabbar></div>
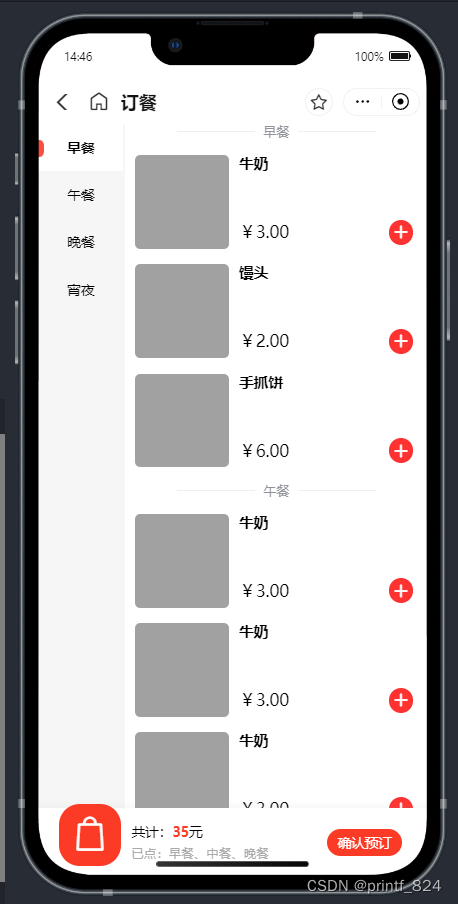
基于uniapp vue3.0 uView 做一个点单页面(包括加入购物车动画和左右联动)
1、实现效果: 下拉有自定义组件(商品卡片、进步器、侧边栏等)源码 2、左右联动功能 使用scroll-view来做右边的菜单页,title的id动态绑定充当锚点 <scroll-view :scroll-into-view="toView" scroll-with-animation="true" class="main" @scroll="scroll" scroll-y><vie
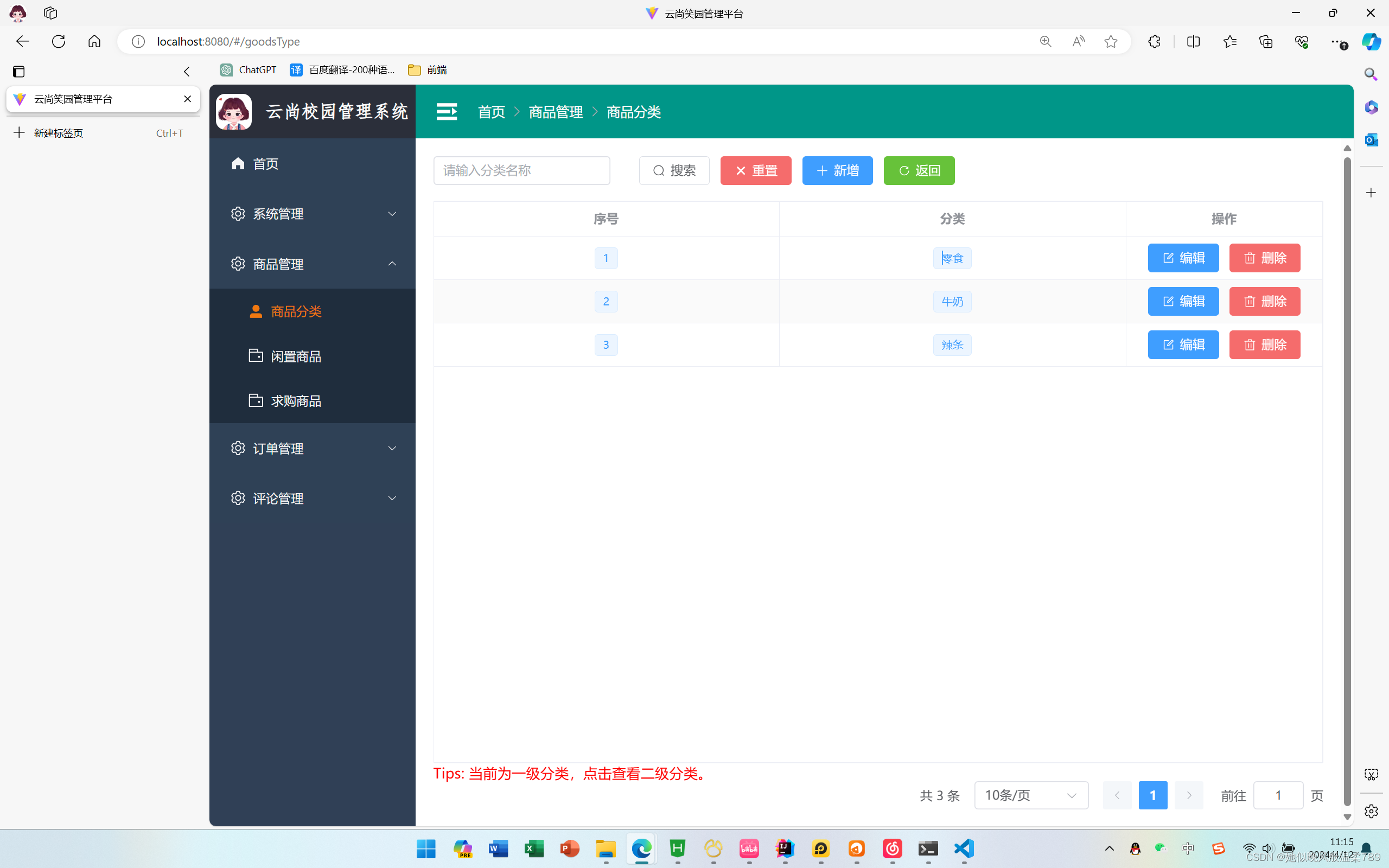
SpringBoot3 + Vue3 + Uniapp + uView + Elenment 实现动态二级分类以及二级分类的管理
SpringBoot3 + Vue3 + Uniapp + uView + Elenment 实现动态二级分类以及二级分类的管理 1. 效果展示1.1 前端显示效果1.2 后台管理一级分类1.3 后台管理二级分类 2. 后端代码2.1 GoodsCategoryController.java2.2.1 GoodsCategoryMapper.java2.2.2 GoodsCategorySo
uniapp uview里面的u-navbar结合u-sticky组件的使用
导航栏自定义加需要吸顶产生的问题 如上图直接使用并不能出现tab栏吸顶效果,那是由于u-sticky组件吸顶时与顶部的距离默认为0 那么做如下处理 <u-sticky :offset-top="navbarHeight()"><u-tabs :list="helpTabList" active-color="#D01F25" :current="helpTabCurrent"@chang
uniapp:uview-plus的一些记录
customStyle 并不是所有的组件都有customStyle属性来设置自定义属性,有的还是需要通过::v-deep来修改内置样式 form表单 labelStyle 需要的是一个对象 :labelStyle="{color: '#333333',fontSize: '32rpx',fontWeight: '500'}" dateTimePicker选择器设置默认值 根据文档设
uniapp 表单使用Uview校验 包括城市选择器
<view><!-- 注意,如果需要兼容微信小程序,最好通过setRules方法设置rules规则 --><u--form labelPosition="left" :model="model1" :rules="rules" ref="uForm" labelWidth="174"><u-form-item label="身份选择" prop="userInfo.sex" borderBotto
uniApp使用uview对vuex的二次封装实现全局变量
1、uni-app目根目录新建’/store/index.js’,并复制如下内容到其中 2、uni-app目根目录新建’/store/ u . m i x i n . j s ′ ,并复制如下内容到其中,由于 H X 某些版本的限制,我们无法帮您自动引入 " u.mixin.js',并复制如下内容到其中,由于HX某些版本的限制,我们无法帮您自动引入" u.mixin.js′,并复制如下内容到其中,
index.js:235 uView提示:maxDate不能小于当前时间
组件不合理的提示。我就是不想让他maxDate选择未来时间。 需求:用uview的calendar做一个时间段的选择,当设置maxDate为今天,遇到这个无理的提示。 1、找到calendar组件源码提示位置 2、注释掉这段代码 3、看效果 我的代码 <template><view class="container"><view class="top"><view clas
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化
uniapp使用uview - DatetimePicker 时间选择器 /时间戳转化时转换日期格式后页面仍显示时间戳 单元格内显示时间,点击可出现时间选择器切换时间 <u-cell :isLink=true @click="selectTime" title="开始时间" :value="startTime"></u-cell><u-datetime-picker :show="showS
uniapp+uview 学习笔记(二)—— H5开发
文章目录 前言一、开发步骤1.创建项目2.安装组件库并导入使用3.封装请求4.国际化5.打包 总结 前言 本文主要介绍使用uniapp框架和uview组件库进行H5开发,需要用到的开发工具为HBuilder X。 一、开发步骤 1.创建项目 打开HBuilder X,在顶部栏目选择 新建 > 项目 > uni-app > 默认模板 。输入项目名字,再选择Vue版本,
uniapp使用uview ui库的popup或者overlay解决它的底层内容滚动问题
在 微信小程序/App 平台可使用 page-meta 组件动态修改页面样式, 以 uv-popup 为例,需要在 data 中定义一个变量,用来表示 uv-popup 的开启关闭状态,并通过这个变量修改 page-meta 的 overflow 属性。 在 uv-popup 的 打开和关闭 事件中可以接受到 uv-popup 的开启关闭状态 ,并赋值给上面的变量。 <template><pag
uView LoadingIcon 加载动画
此组件为一个小动画,目前用在uView的loadMore加载更多等组件的正在加载状态场景。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过mode设定动画的类型,circle为圆圈的形状,flower为经典类似花朵的形状 <template><view><u-loading-icon></u-loading-icon></view></templ
uView Slider 滑动选择器
该组件一般用于表单中,手动选择一个区间范围的场景。 说明 该组件在H5,微信小程序和APP-VUE等平台上使用了WXS技术,在NVUE平台使用了BindingX技术, 故在滑动过程中可以获得细腻流畅的跟随效果。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 需要通过v-model绑定一个值,来初始化滑块的选择值(0到100之间),这个值是双向绑定的,
uView ScrollList 横向滚动列表
该组件一般用于同时展示多个商品、分类的场景,也可以完成左右滑动的列表。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 通过slot传入内容 <template><u-scroll-list><view v-for="(item, index) in list" :key="index"><image :src="item.thumb"></image>
使用uview的swiper轮播组件不显示图片
添加: keyName=“image” 原因: uview源码 感谢这位大神的解答: https://segmentfault.com/q/1010000041339807
uView Textarea 文本域
文本域此组件满足了可能出现的表单信息补充,编辑等实际逻辑的功能,内置了字数校验等 注意: 由于在nvue下,u-textarea名称被uni-app官方占用,在nvue页面中请使用u--textarea名称,在vue页面中使用u--textarea或者u-textarea均可。 #平台差异说明 App(vue)App(nvue)H5小程序√√√√ #基本使用 <u--textarea
uView NoNetwork 无网络提示
该组件无需任何配置,引入即可,内部自动处理所有功能和事件,有如下特点: 如果没有网络,该组件会以fixed定位,并且以很大的z-index值覆盖原来的内容。一旦有网络了,会自动隐藏该组件,实现自动化在APP上,嵌入了5+接口,可以直接打开手机的设置页面,方便用户进行网络相关的设置 说明 应用有网络时,是不会触发本组件的,为了测试此功能,请关闭手机的数据连接以及WiFi即可由于普通的组件无法覆
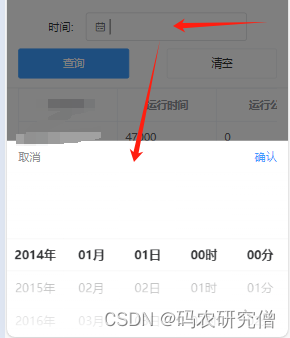
uview upicker时间选择器(附Demo)
目录 前言正文 前言 uniapp时间选择器,是upicker,与微信小程序还是有些区别 补充官网的基本知识:uview官网 官网的展示例子如下:(但是没Demo) 正文 通过上面的展示图,复刻一个类似Demo图: 以下代码过滤掉一些无关内容 <template><view><u-collapse :value="['0']" ref="collapse"><