本文主要是介绍【uni-best+UView】使用mitt实现自定义错误对话框,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
痛点
目前在设计一个uni-best的前端全局的异常提示信息,如果采用Toast方式,对微信支持的不友好。微信的7中文长度连个NPE信息都无法完整显示,更不用提Stacktrace的复杂报错了。如果使用对话框,必须在页面先预先定义,对开发起来也非常不友好,必须复制粘贴一堆相同的代码。因此希望采用一种开发和使用便捷的方式实现错误及信息提示。
思考
为了简化整个开发流程,需要利用已有的框架的几个特性:
1)uni-best(实际是uni-helper/vite-plugin-uni-pages的支持)支持layout模板,我们可以把一些公共的特性写到模板
2)mitt可以实现一个全局的事件总线,这样我们可以把异常信息封装的util工具里,随时可以进行调用
目标
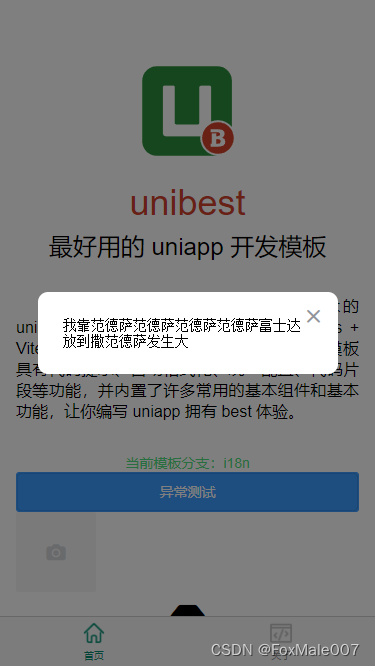
最终要实现的目标,是until工具随时可以调用对话框模块。实现一个简单的模式对话框模式,不考虑多个对话框叠加的栈。如果多个异常,会更新弹出对话框里显示的内容。
utils.message('我靠范德萨范德萨范德萨范德萨富士达放到撒范德萨发生大')触发对话框

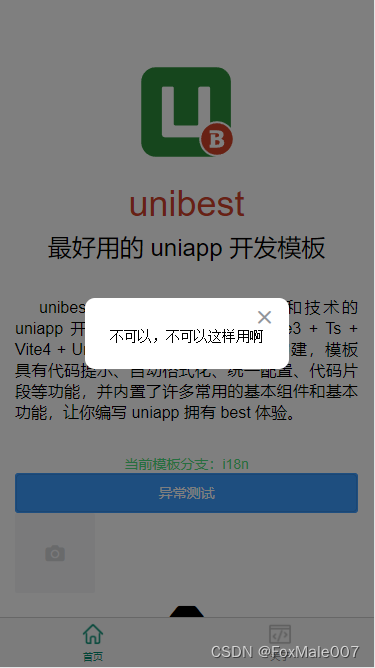
后端抛个全局异常
@GetMapping("uuid")@ApiOperation(value = "页面唯一key", notes="此方法可以用于获得服务器唯一页面id,用于验证码sid、短信验证sid等请求,会使用uuid为key缓存发送的验证码")@ApiResponses({@ApiResponse(code = 200, message="22位压缩UUID")})public String uuid() {if(true)throw BusinessException.simpleException("不可以,不可以这样用啊");return UUIDUtil.randomBASE64();}

实现
STEP1
在公共模板default.vue里添加u-popup对话框。启动事件里,注册一个全局的messagebox事件
<template><view class="default-layout"><!-- 顶部自定义导航 --><!-- <TnNavbar fixed :bottomShadow="false" bgColor="rgba(0,0,0,0)" customBack><template v-slot:back><view class="relative box-border flex items-center justify-evenly w-full h-full text-white text-lg bg-opacity-15 bg-black border border-white/50 rounded-full" @click="goBack"><text class="flex-1 mx-auto text-center"></text><text class="icon tn-icon-home-capsule-fill"></text></view></template></TnNavbar> --><slot /><u-popup:show="showPopup":z-index="99999"mode="center":round="10"@close="showPopup = !showPopup"closeable><viewclass="p-50rpx pt-60rpx overflow-auto box-border"style="max-width: 600rpx; max-height: 600rpx"><pre class="break-all whitespace-pre-wrap">{{ popupMessage }}</pre></view></u-popup></view>
</template>
<script lang="ts" setup>
import { ref, nextTick } from 'vue'
import * as utils from '@/utils'
import * as Global from '@/commons/constants'const showPopup = ref<boolean>(false)
const popupMessage = ref<string>()
const ready = ref<boolean>(false)// methods
const goBack = () => {const pages = getCurrentPages()if (pages && pages.length > 0) {const firstPage = pages[0]if (pages.length === 1 && (!firstPage.route || firstPage.route !== 'pages/index/index')) {uni.reLaunch({url: '/pages/index/index'})} else {uni.navigateBack({delta: 1})}} else {uni.reLaunch({url: '/pages/index/index'})}
}onMounted(() => {utils.on(Global.CC_MESSAGE_BOX, (data) => {popupMessage.value = dataif (!showPopup.value) {if (ready.value) {showPopup.value = true} else {console.log('delay....')setTimeout(() => {showPopup.value = true}, 300)}}})setTimeout(() => {ready.value = true}, 300)
})
</script><style lang="scss">
.tn-custom-nav-bar__back {position: relative;box-sizing: border-box;display: flex;align-items: center;justify-content: space-evenly;width: 100%;height: 100%;font-size: 18px;color: #fff;background-color: rgb(0 0 0 / 15%);border: 1rpx solid rgb(255 255 255 / 50%);border-radius: 1000rpx;.icon {display: block;flex: 1;margin: auto;text-align: center;}&::before {position: absolute;top: 22.5%;right: 0;left: 0;box-sizing: border-box;width: 1rpx;height: 110%;margin: auto;pointer-events: none;content: ' ';background-color: #fff;opacity: 0.7;transform: scale(0.5);transform-origin: 0 0;}
}.default-layout {height: 100vh;overflow: auto;
}
/* 修正弹窗的关闭按钮位置 */
.u-popup__content {.u-popup__content__close {top: 20rpx;}
}
</style>
STEP2
在util/index.ts里,注册全局触发事件
import mitt from 'mitt'const emitter = mitt()export function on(event: string, listener: (data: any) => void) {return emitter.on(event, listener)
}export function off(event: string, listener: (data: any) => void) {return emitter.off(event, listener)
}export function emit(event: string, data: any) {return emitter.emit(event, data)
}export function message(str: string) {return emitter.emit('cc-message', str) // 触发全局的alert
}STEP3
uni-app的请求采用luch-request框架,因此在requestObj.interceptors里定义自己的错误消息处理逻辑,使用util.message提示错误,部分代码:
import { message } from '@/utils'const modalRef = ref<TnModalInstance>()// uni-app的axios包装
const logoutExceptions = ['errors.auth.noAuth','org.springframework.security.authentication.InsufficientAuthenticationException','io.jsonwebtoken.ExpiredJwtException', // JWT Token过期'io.jsonwebtoken.SignatureException'
]export class Result<T> {// ccframe约定返回code!: numbersuccess!: booleanmessage?: stringresult?: T
}const requestObj: Request = new Request()requestObj.interceptors.request.use((config) => config,(error) => Promise.reject(error)
)requestObj.interceptors.response.use((response) => {// apiData 是 api 返回的数据const apiData = response.data// 这个 code 是和后端约定的业务 codeconst code = apiData.code// 如果没有 code, 代表这不是项目后端开发的 apiif (code === undefined) {message('非本系统的接口')return Promise.reject(new Error('非本系统的接口'))}const result = apiData as Result<any>if (result.success) {return result.result} else {message(apiData.message || 'Error')return Promise.reject(result) // 异常可以用catch捕获并进行额外处理}},async (error) => {if (error?.data) {const errorData = error.data as Result<any>message(errorData.message || 'Error')if (errorData.code === 403 && logoutExceptions.includes(errorData.result)) {// logout()// TODO 清理vuex缓存,并去登录页}return Promise.reject(errorData)}}
)
这篇关于【uni-best+UView】使用mitt实现自定义错误对话框的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




