本文主要是介绍微信小程序 uniapp+vue线上洗衣店业务管理系统演89iu2,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
本课题意在设计一种系统的、基于用户体验的线上洗衣服务模式,具有如下的研究意义:
(1)为用户提供更简单、便捷的洗衣服务模式;
(2)为智能柜的盈利模式提供了新的方向;
(3)通过线上系统、智能柜与洗衣工厂结合的方式,为洗衣企业构建了一套节
省人力成本的方式。
本基于微信小程序的线上洗衣平台是根据当前洗衣店和用户的实际情况开发的,在系统语言选择上我们使用的Java语言,数据库是小巧灵活的MySQL数据库,框架方便使用的是当前最主流的Spring boot框架,本系统的开发可以让线下洗衣变的 更加的方便快捷。




基于微信小程序的线上洗衣平台是一个可以提高洗衣处理流程的系统。基于微信小程序的线上洗衣平台分为小程序部分和后台管理两部分的小程序部分小程序主要功能包含:用户注册登录,首页,商家,会员信息,通知公告,会员购买,线下洗衣,洗衣报价,快递信息,订单信息,在线客服等功能;后台管理部分功能主要包括登录,系统首页,个人中心,用户管理,商家管理,快递员管理,会员信息管理,会员购买管理,线上洗衣管理,洗衣报价管理,快递信息管理,订单完成管理,系统管理等功能。基于微信小程序的线上洗衣平台主要使用MySQL作为数据库管理系统,开发环境是微信开发工具和Hbuilder以及IDEA,本系统的开发基本满足了线上洗衣的需求。
关键词:线上,洗衣,MySQL,小程序
基于微信小程序的线上洗衣平台是使用Java语言进行开发的,大学期间我们也系统的学习了Java语言,并且在每次实训课我们多做了大量的习题和练习,这给本次毕业设计的开发创造了良好的技术基础。此外当我在遇到困难的时候还可以借助发达的互联网查找答案,当网络找不到解决方案的时候可以求助同学们和老师。所以本次系统的开发在技术上是可行的,即使遇到问题也可以很快的找到解决方案。
目 录
第1章 绪论 1
1.1研究背景 1
1.2开发意义 1
1.3研究内容和论文结构 1
第2章 关键技术介绍 4
2.1 WEB技术介绍 4
2.2 SPRING框架介绍 4
2.3 MYSQL数据库介绍 4
2.4 HBUILDER 开发工具介绍 5
第3章 系统分析 6
3.1需求分析 6
3.1.1 功能需求 6
3.2可行性分析 6
3.2.1技术可行性 6
3.2.2时间可行性 6
3.2.3经济可行性 6
3.2.4操作可行性 7
第4章 系统设计 9
4.1 系统结构 9
4.2. 数据库设计 9
第五章 系统功能设计 16
5.1 小程序端功能设计 16
5.1.1用户注册 16
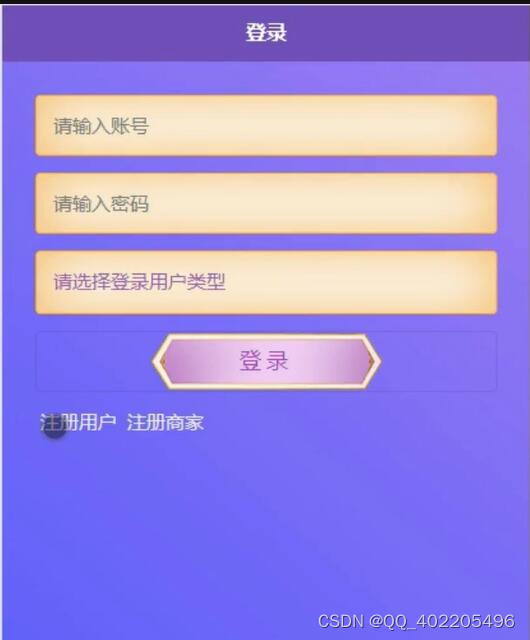
5.1.2用户登录 18
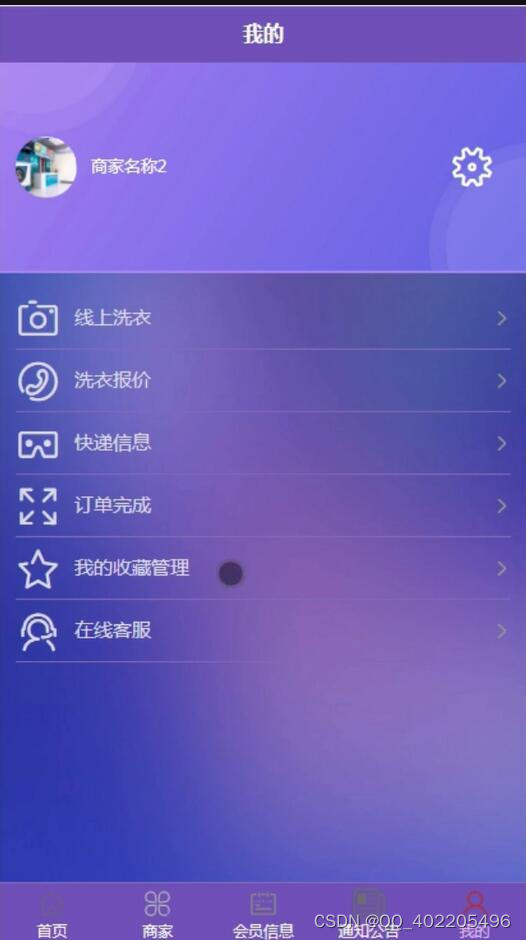
5.1.3商家信息 19
5.1.4通知公告 22
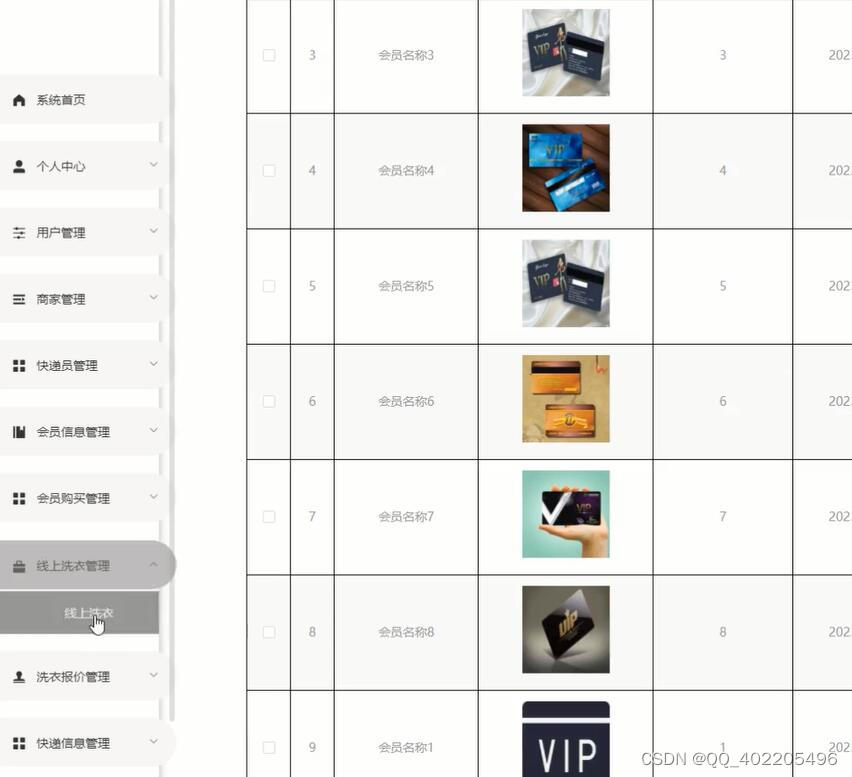
5.1.5线上洗衣 25
5.2服务器端功能的实现 29
5.2.1登录功能 29
5.2.2用户管理 29
5.2.3商家管理 30
5.2.4快递员管理 31
5.2.5会员信息管理 32
5.2.6快递信息管理 33
5.2.7通知公告管理 34
第六章 系统测试 36
6.1 基于微信小程序的线上洗衣平台的测试目的 36
6.2 基于微信小程序的线上洗衣平台的测试方法 36
6.3 基于微信小程序的线上洗衣平台的测试 36
总 结 40
致 谢 41
参考文献: 42
这篇关于微信小程序 uniapp+vue线上洗衣店业务管理系统演89iu2的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!





