本文主要是介绍WordPress如何通过添加菜单方式在侧边栏显示友情链接?,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
平时我们都是通过WordPress的“链接”功能来管理友情链接,然后将这些友情链接显示在页脚处或文章首页底部。其实,我们也是可以通过“菜单”功能来管理友情链接的,然后通过导航菜单小工具将友情链接添加到侧边栏中(PS:部分主题页脚也可以添加导航菜单小工具,让其显示在页脚处)。今天boke112联盟就跟大家说说WordPress如何通过添加菜单方式在首页侧边栏中显示友情链接。
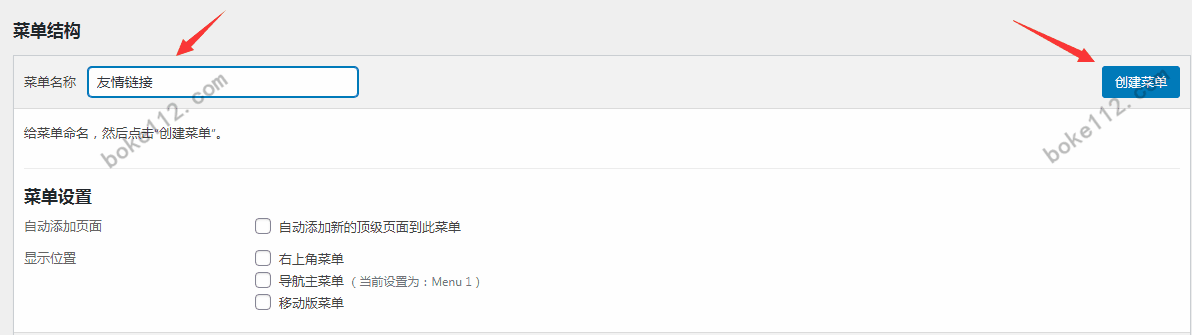
1、登录进入WordPress后台 >> 外观 >> 菜单 >> 点击“创建新菜单”链接。具体如下图红色箭头所示:

2、输入菜单名称如友情链接,然后点击【创建菜单】按钮。

3、在添加菜单项中点击“自定义链接”,然后输入链接文本及URL地址并点击【添加到菜单】中(PS:多个链接就重复这步操作即可;如果当前菜单名称不是友情链接,则先选择“友情链接”菜单并点击【选择】按钮后再添加自定义链接)。

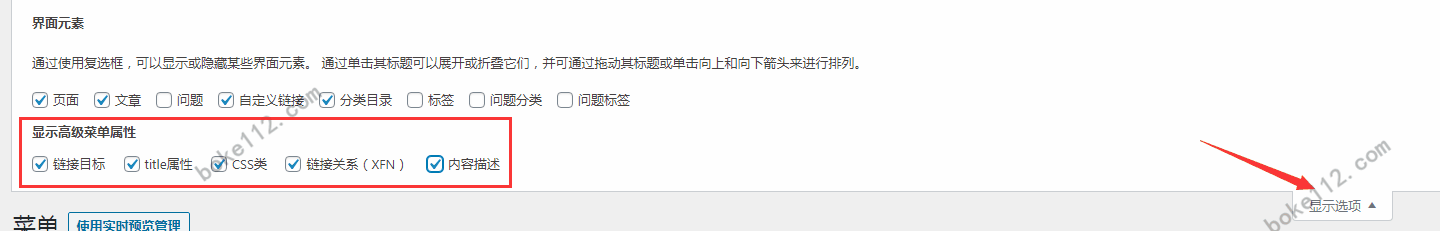
另外,如果想要添加一些添加nofollow的链接,则可以点击右上角的“显示选项”,然后在“显示高级菜单属性”中勾选“链接关系(XFN)”等内容。具体如下图所示:

接着点击友情链接菜单中已经添加的链接,然后在“链接关系(XFN)”中输入nofollow,最后记得点击【保存菜单】即可。

4、添加好相应的链接到“友情链接”菜单后点击【保存菜单】按钮。

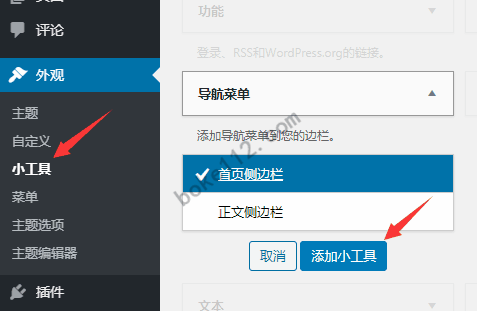
5、WordPress后台 >> 外观 >> 小工具 >> 找到并点击“导航菜单”小工具,选择首页侧边栏并点击【添加小工具】按钮。

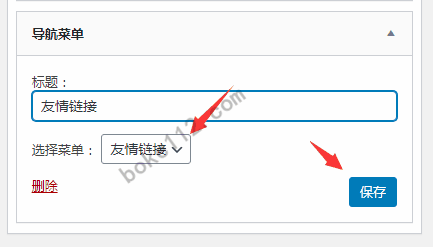
6、在首页侧边框的导航菜单中输入标题如友情链接,并选择“友情链接”菜单,最后点击【保存】按钮。

至此,我们就已经成功在站点首页侧边栏中添加了友情链接导航菜单。前往访问站点首页即可在侧边栏中看到我们所添加的友情链接。同理,如果你所使用的主题可以在页脚处添加小工具,同样可以选择添加这个导航小工具到页脚让其显示友情链接。
来源:boke112联盟 - https://boke112.com/post/8671.html
这篇关于WordPress如何通过添加菜单方式在侧边栏显示友情链接?的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!






