本文主要是介绍【LVGL】SquareLine Studio入门基础操作,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
1.SquareLine Studio基础
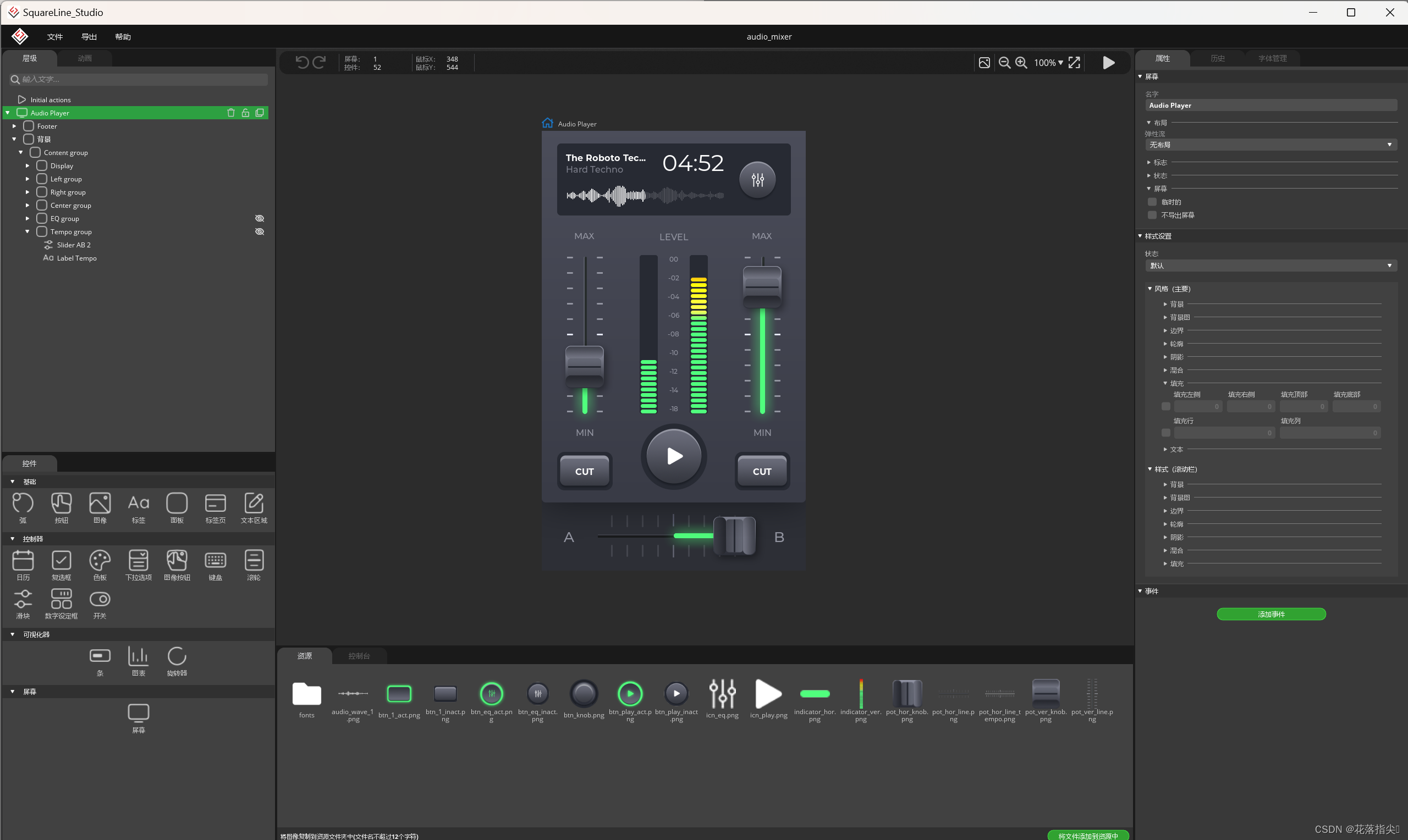
在这篇文章中将介绍SquareLine Studio的基础操作、解释如何加载一个项目、布局结构。
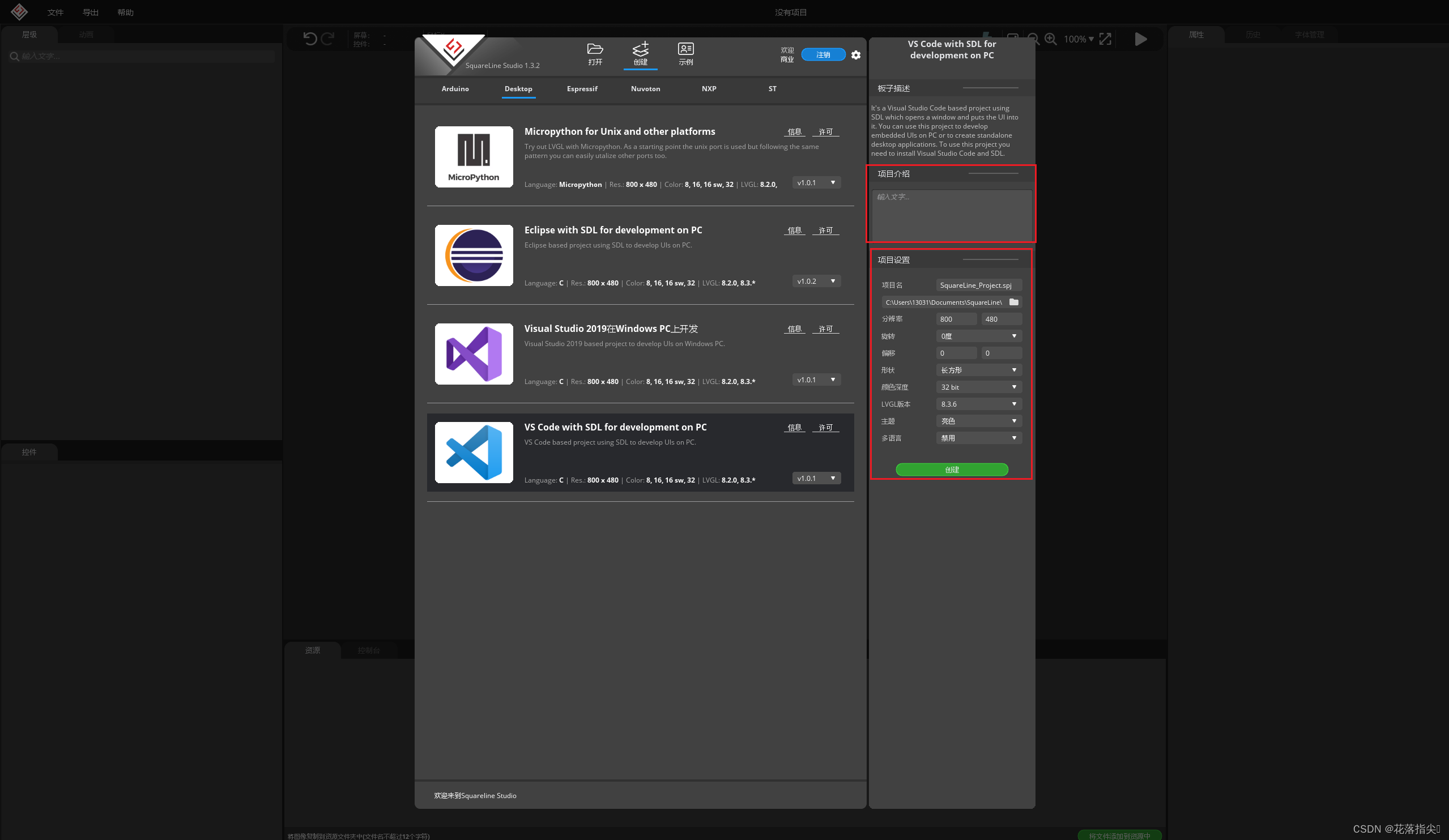
启动软件后,可以加载之前的项目、创建项目、加载一个示例。

这里以打开示例audio_mixer为例,可以双击该项目打开或者选中该项目点击右下角的【创建】按钮。

平移视图:按住鼠标中键;
移动屏幕上的小部件:鼠标左键单击选中,可以通过边框上的控制点来控制其大小。
右击屏幕可以显示小部件列表;

SquareLine Studio主要有三个面板,小部件、层次结构和检查器。移动父小部件时,子小部件也会移动。在检查器面板中会显示所选小部件的参数,可以改变其位置、大小、对其方式及自定义样式和事件等。
2.SquareLine Studio创建小部件
本节将介绍如何创建一个新项目、将小部件添加到屏幕、将图像资源添加到项目中。
创建项目时,可以查看板子描述、填写项目介绍、设置项目名称、存放位置、分辨率等信息。

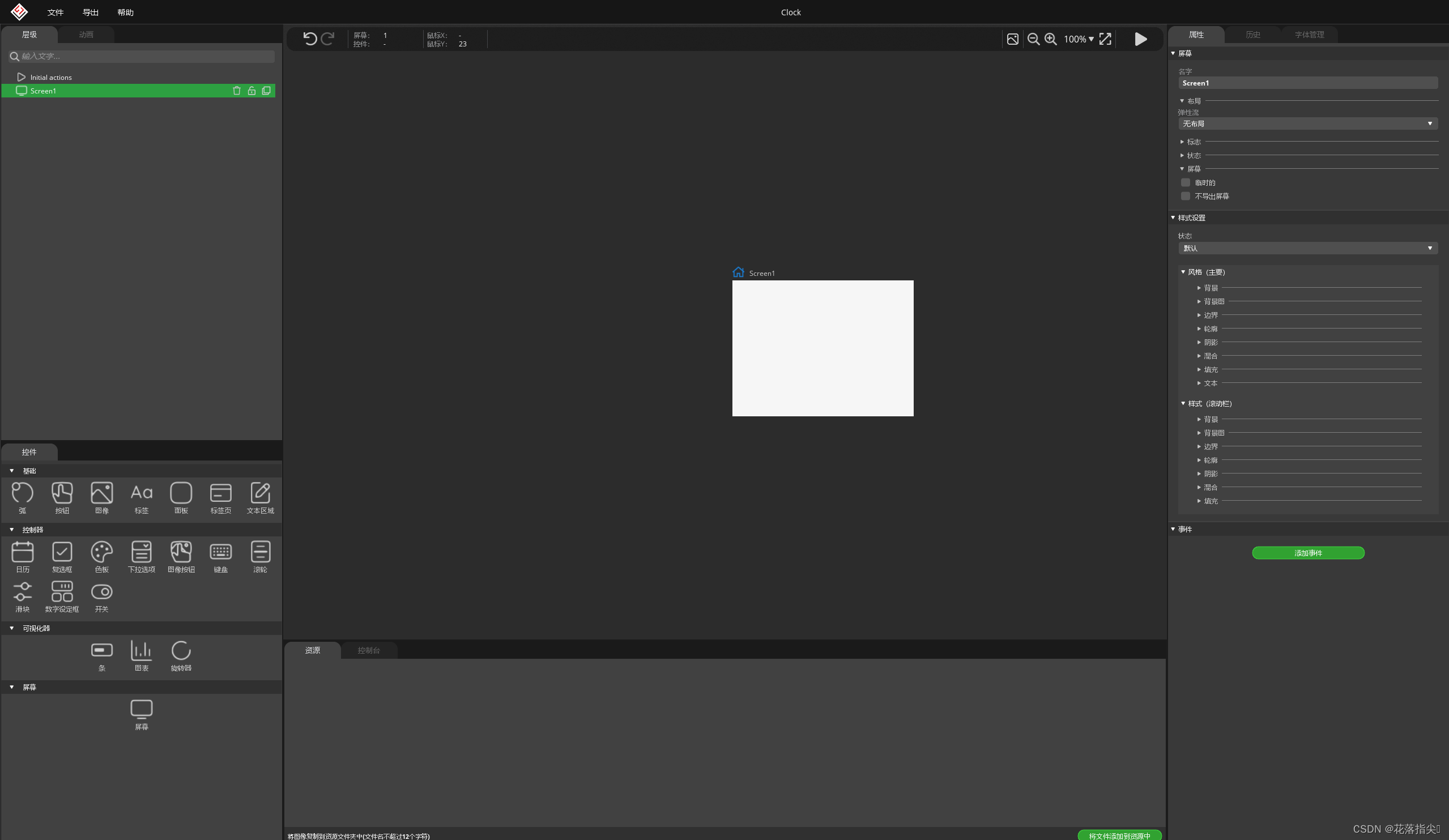
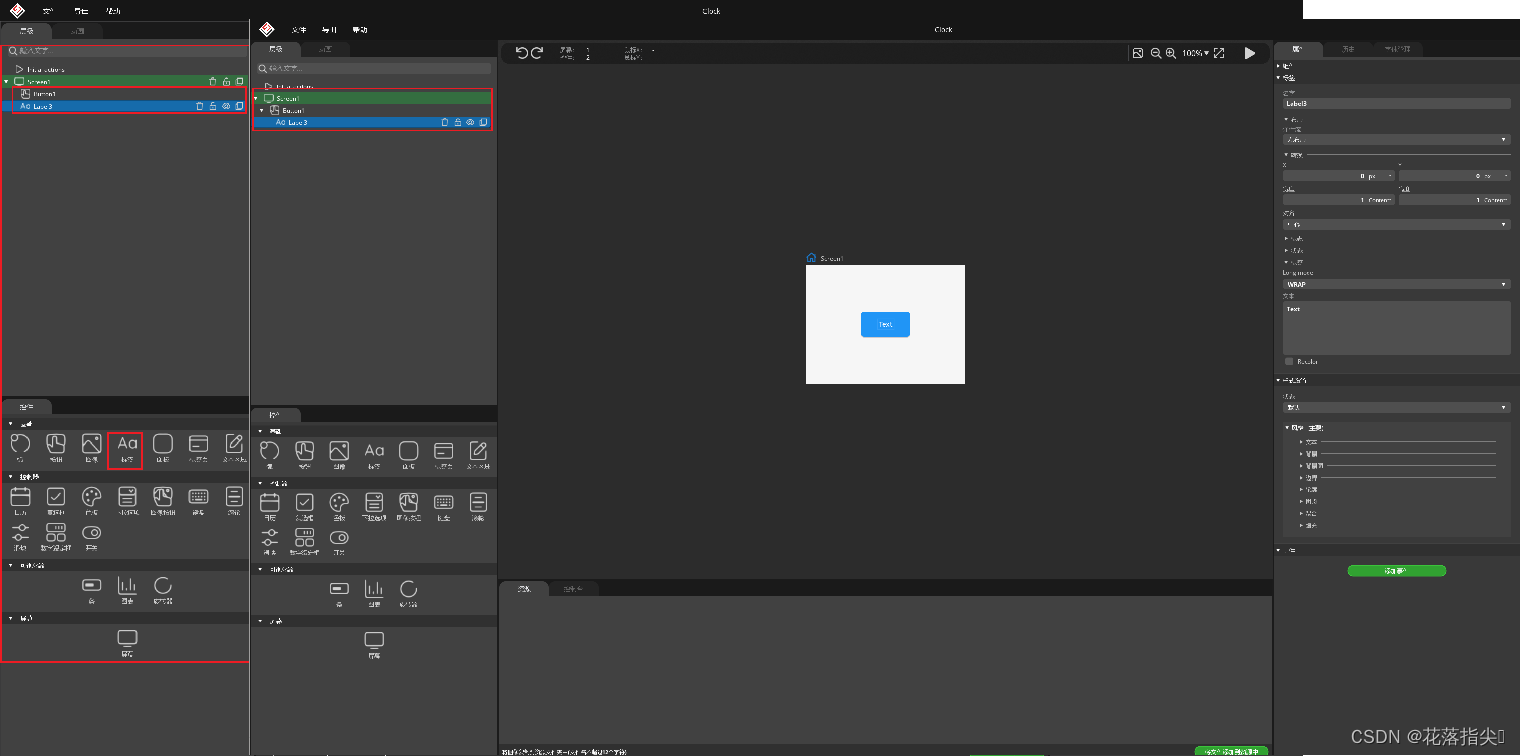
点击【创建】后,第一个屏幕将自动添加到屏幕。

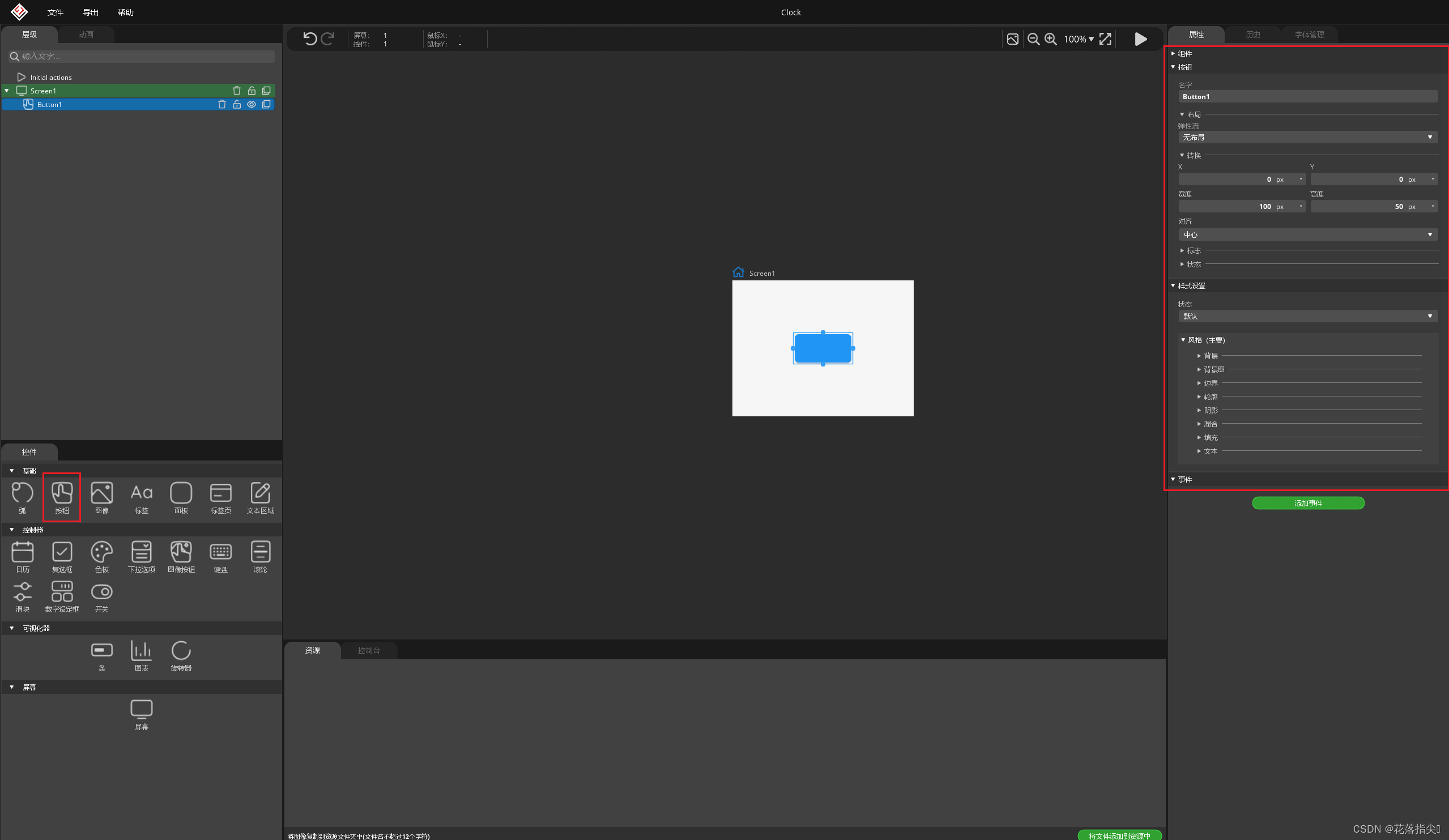
点击【按钮】小部件,屏幕中显示蓝色按钮,在“属性”面板中会显示该小部件信息,可以修改其名字、大小、位置(默认为居中对齐),对齐方式有两种,像素/百分比。

点击【标签】,生成的文本框默认是和按钮同级,将“标签”层级拖拽至“按钮”层级中,移动“按钮”“标签”也将跟着运动。

3.SquareLine Studio创建样式
在本小节中,将介绍样式是什么,以及他们是如何工作的,在SquareLine Studio应用了一个主题来设置所有小部件的默认样式,这些默认值可以通过每个屏幕和小部件上的独特样式进行覆盖。
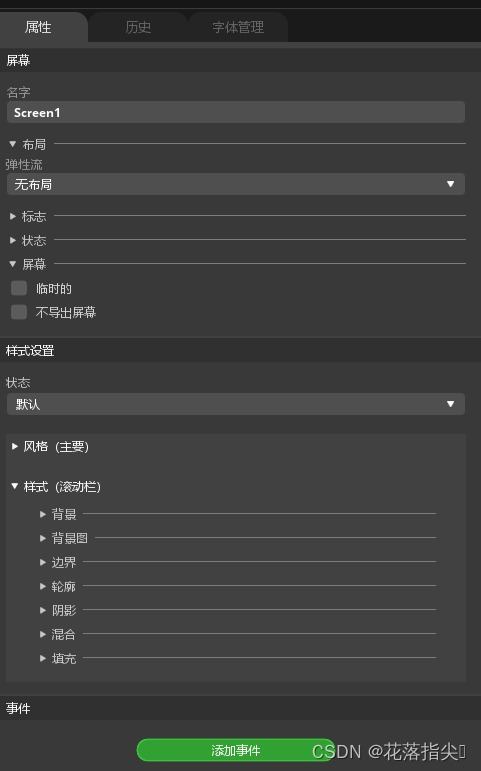
新创建的项目中只有一个屏幕,并且默认被选中,【属性】面板中,在【样式设置】部分找到屏幕的样式。小部件的每个部分都可以在不同的状态下进行分别样式设置,你可以在状态下拉列表中,选择要更改的状态,默认情况下为“默认状态”,指的是未按下、未聚焦、未选中的状态。

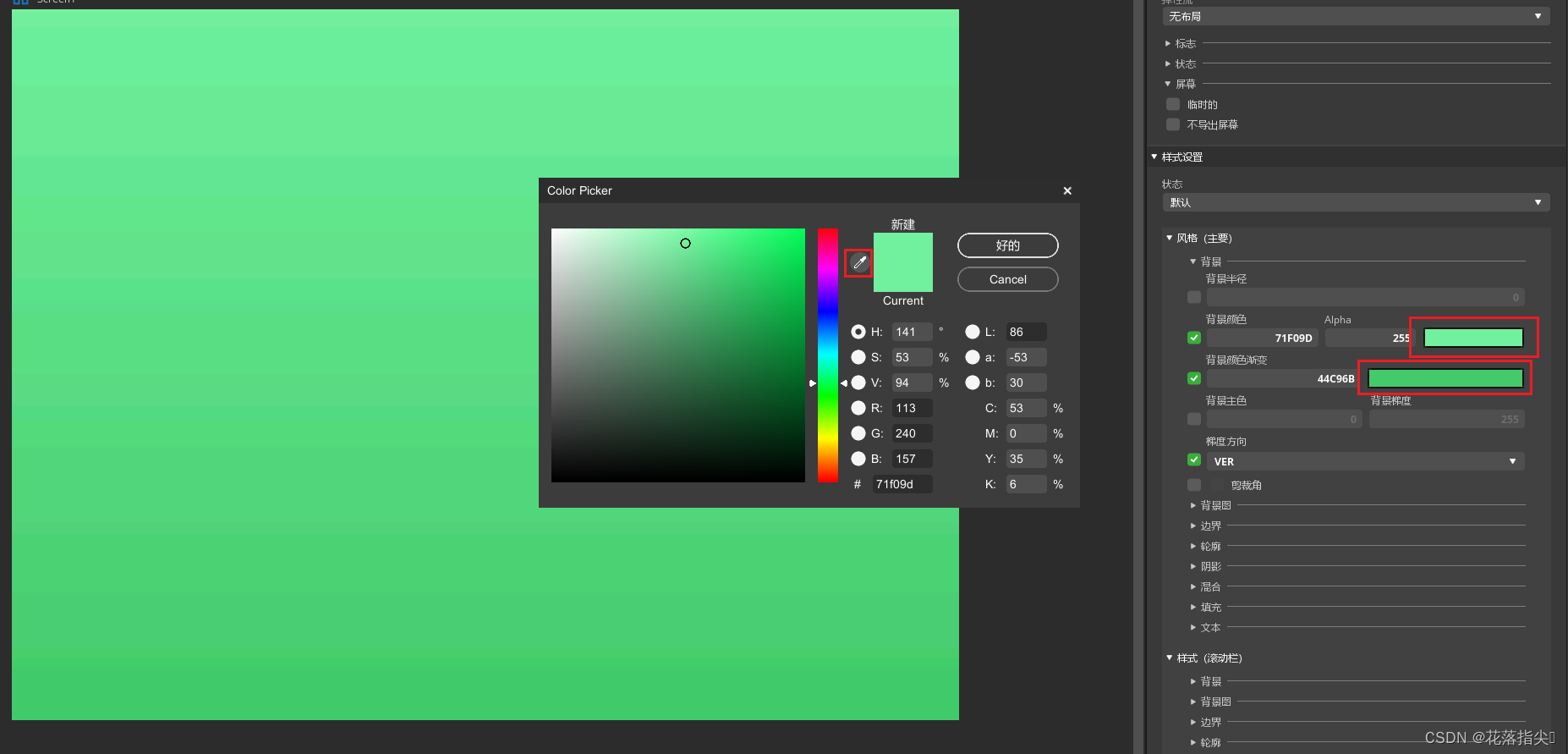
给屏幕添加一个渐变背景,在样式的主要部分中选择【背景】;勾选【背景颜色】、【背景渐变色】、【梯度方向】;【梯度方向】选择“VER”垂直方向,在【背景颜色】和【背景渐变色】中选择颜色,可以使用颜色选择器、或混合颜色选择。

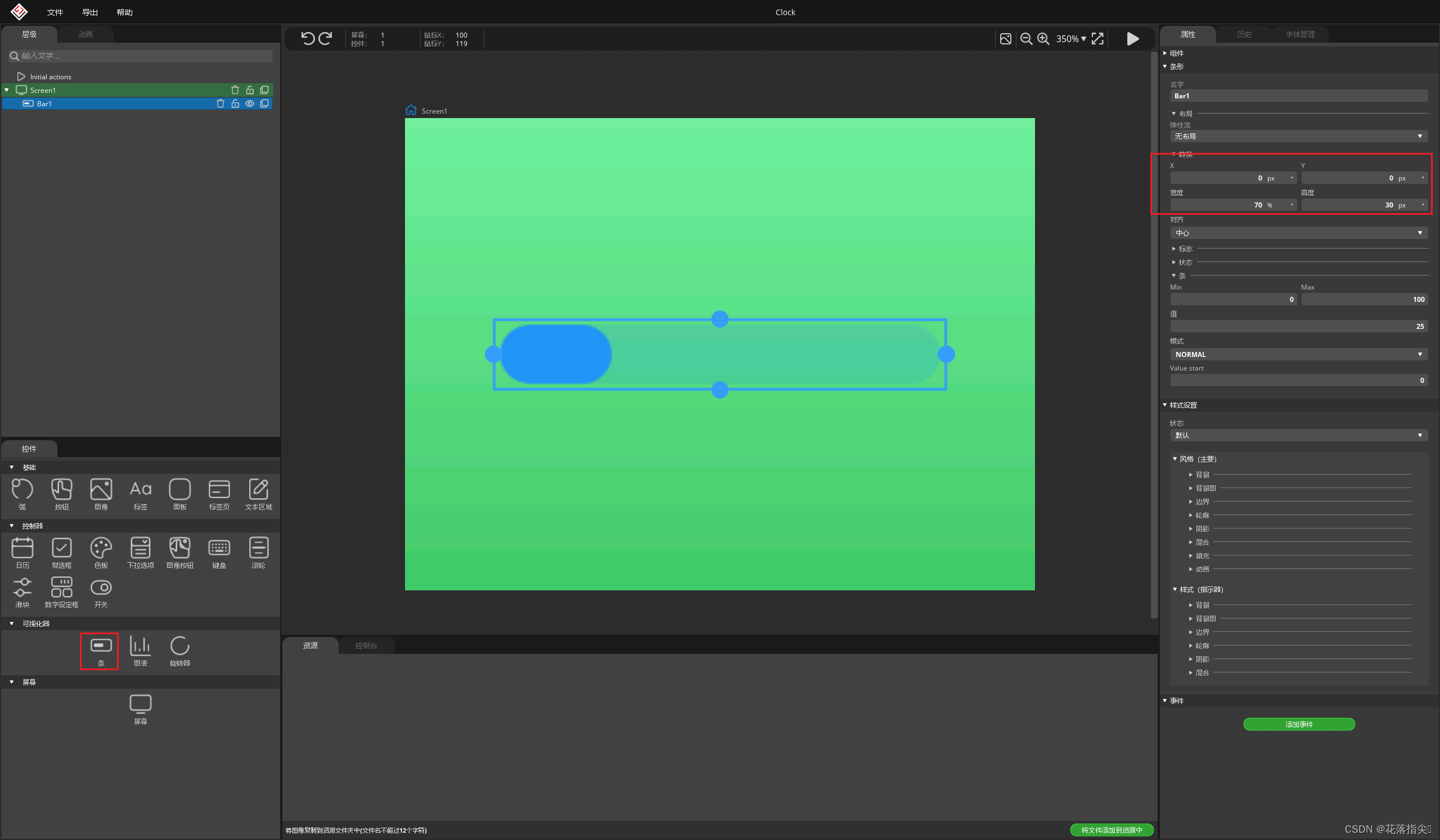
点击小部件面板中的【条】,将其宽度设置为70%、高度设置为30像素。对于【条】小部件来说,样式设置部分有两个部分,“样式”部分和“指示器”,可以为【条】的“背景”和“指示器”设置样式,

在样式设置中,勾选【背景颜色】,【条】的颜色将变为白色,可以随意更改为任何颜色;勾选【背景半径】,并设置为2,勾选【轮廓宽度】,设置宽度为2,【条】的周围将出现一个黑色的轮廓ÿ
这篇关于【LVGL】SquareLine Studio入门基础操作的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!




