本文主要是介绍vue使用diff-match-patch和codemirror实现文本对比,希望对大家解决编程问题提供一定的参考价值,需要的开发者们随着小编来一起学习吧!
安装插件
npm install diff-match-patch -S
npm install codemirror@5.65.5 -S
最新版本的codemirror已不匹配,只有codemirror@5.65.5才可实现此功能
codeMirror.vue组件:
<template><divref="CodeMirror"class="code-contrast"style="width: 100%; height: 100%"></div>
</template>
<script>
import CodeMirror from "codemirror";
import "codemirror/lib/codemirror.css";
import "codemirror/addon/merge/merge.js";
import "codemirror/addon/merge/merge.css";
import DiffMatchPatch from "diff-match-patch";
window.diff_match_patch = DiffMatchPatch;
window.DIFF_DELETE = -1;
window.DIFF_INSERT = 1;
window.DIFF_EQUAL = 0;
export default {name: 'CodeMirror',props: {oldValue: {type: String,default: "",},newValue: {type: String,default: "",},isReadOnly: {type: Boolean,default: true,},},data() {return {};},create() {},methods: {initCodeMirrorUI() {if (this.newValue == null) return;let target = this.$refs.CodeMirror;target.innerHTML = "";CodeMirror.MergeView(target, {value: this.oldValue, //上次内容origLeft: null,orig: this.newValue, //本次内容lineNumbers: true, //显示行号mode: "text/html",highlightDifferences: true,connect: "align",readOnly: this.isReadOnly, //只读 不可修改});},},
};
</script>
<style scoped>
.code-contrast .CodeMirror-merge-copy,
.code-contrast .CodeMirror-merge-scrolllock-wrap {display: none !important;
}
</style>
index.vue中调用CodeMirror组件:
<template><div><code-mirror :oldValue="oldv" :newValue="newv" :isReadOnly="true"/></div>
</template>
<script>
import CodeMirror from '@/components/CodeMirror.vue' //路径代入
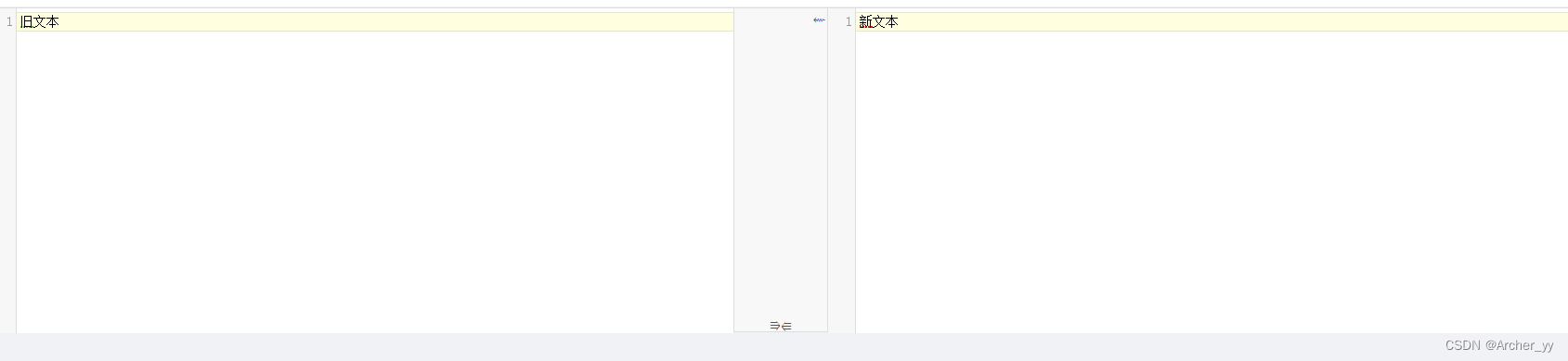
export default {components:{CodeMirror},data() {return {oldv:'旧文本',newv:'新文本',}}
}
</script>
这篇关于vue使用diff-match-patch和codemirror实现文本对比的文章就介绍到这儿,希望我们推荐的文章对编程师们有所帮助!







