diff专题
做一个问卷考试,标准答案对比用户填写的答案,array_diff 进行差集比对
if( empty(array_diff($answer_mark, $answer)) && empty(array_diff( $answer,$answer_mark))){//用户答题正确}else{// 答题错误} 做一个问卷考试,标准答案对比用户填写的答案,array_diff 进行差集比对 如用户填写的答案变量为answer 标准答案为answer_mark
vue 的diff算法原理
Vue.js 的核心特性之一是它的响应式系统和虚拟 DOM,这使得 Vue 能够高效地更新视图。Vue 的 diff 算法实际上是指 Vue 在更新视图时如何比较虚拟 DOM 树的变化,以最小化实际 DOM 操作的过程。下面是对 Vue.js 中 diff 算法原理的一个简单说明: 1. 虚拟 DOM Vue 使用虚拟 DOM(Virtual DOM)来表示真实的 DOM 结构。虚拟 DOM
tr,cut,diff(数据处理
tr 命令 功能: tr 命令用于转换或删除文件中的字符。 语法: 格式: tr [-cdst][--help][--version][第一字符集][第二字符集] tr [OPTION]…SET1[SET2] 标识符: -d:删除指定的字符。-s:压缩重复的字符为一个字符。 具体应用: # 1. 将文件内容全部转换为大写cat 1.txt | tr a-z A-Zca
5.diff算法和虚拟dom
虚拟dom可以说成是一个JS对象,它是用一个js对象来类比dom结构,他不会重复渲染,他只会重新传染已经变化了的内容,未变化的内容不会改变。 diff算法 //1.先遍历老的 虚拟dom//2.遍历新的 虚拟dom//3.对比排序 优化 //只会比较同一层级,不跨层级比较//还会比较标签名,如果不同,则不继续深度比较,且暴力删除旧的节点//key的主要作用其实就是对比两个虚拟节点
解决svn diff 中文乱码
在中文Windows系统中,如果一个文本文件是UTF-8编码的,那么在CMD.exe命令行窗口(所谓的DOS窗口)中不能正确显示文件中的内容。在默认情况下,命令行窗口中使用的代码页是中文或者美国的,即编码是中文字符集或者西文字符集。 如果想正确显示UTF-8字符,可以按照以下步骤操作: 1、打开CMD.exe命令行窗口 2、通过 chcp命令改变代码页,UTF-8的代码页为65001 1
numpy 函数diff 用法初探
encoding=utf-8 # 导入numpy 模块 import numpy as np 随机生成一个4行,6列的数组 a = np.random.randn(4, 6) print a print ‘\n’ print np.diff(a) print ‘test’ 打印结果如下 [[-1.71410282 0.12532478 0.45723509 0.54354484
Linux常用命令II(diff,tkdiff)
1. diff:检查两个文件内容是否相同,将不同的内容输出到屏幕 >>diff filename1 filename2 2. tkdiff: 并排查看两个输入文件之间差异 >>diff filename1 filename2
K-diff Pairs in an Array问题及解法
问题描述: Given an array of integers and an integer k, you need to find the number of unique k-diff pairs in the array. Here a k-diff pair is defined as an integer pair (i, j), where i and j are both num
Linux指令--diff
diff 命令是 linux上非常重要的工具,用于比较文件的内容,特别是比较两个版本不同的文件以找到改动的地方。diff在命令行中打印每一个行的改动。最新版本的diff还支持二进制文件。diff程序的输出被称为补丁 (patch),因为Linux系统中还有一个patch程序,可以根据diff的输出将a.c的文件内容更新为b.c。diff是svn、cvs、git等版本控制工具不可或缺的一部分。
Vue diff算法
vue diff算法主要体现在renderer.ts中的patchChildren这段代码逻辑。差异算法排序分为无key时的diff算法排序逻辑和有key时的diff算法排序逻辑。无key时的逻辑主要有三步,首先,通过for循环patch重新渲染元素进行替换,其次是删除旧的元素,再次是新增元素。 代码如下: const patchUnkeyedChildren = ( c1: VNode[],
diff同patch工具
在给客户提供技术支持工作的时候,常会遇到需要修改各种不同的配置文件。过去的方式,通常是描述修改的地方,然后由用户自行修改,或使用sed等工具写 一个脚本给用户运行。但这样会带来一些问题:如果用户不会vi,或者他理解错、找错配置的位置,这样带来的问题可能更难预计。 此时,或许可以试试我的方法,借用diff和patch直接帮用户修改,然后把生成的“patch补丁”发给他运行即可。这样工作量
git diff 命令
目录标题 [Q&A] git diff 作用常见用法比较工作目录与暂存区比较暂存区与最近一次提交比较工作目录与最近一次提交比较两个具体的提交之间差异 [Q&A] git diff 作用 git diff 用于展示不同版本之间文件内容的变化。 常见用法 比较工作目录与暂存区 显示工作目录中尚未被 git add 的改动与暂存区中对应文件的差异 git diff
git diff输出信息
最近项目中使用git diff的输出结果做一些操作,对git diff的输出做了进一步的了解 git diff 某个文件的输出结果 eg: git diff commitId1 commitId2 fileName --- a/。。。+++ b/。。。@@ -1,24 +1,27 @@……@@ -27,76 +30,75 @@… --- a/ 后面跟的是第一个版本需要比较的文件
Vue中的diff算法总结
Vue.js 的核心特性之一是它的高效的 DOM 更新策略,这主要归功于其内部使用的 diff 算法(也称为“虚拟 DOM diffing”)。Vue 的 diff 算法与 React 的有一些相似之处,但也有一些针对 Vue 特性的优化。以下是 Vue 中 diff 算法的一些关键点和总结: 虚拟 DOM: Vue 使用虚拟 DOM(Virtual DOM)来跟踪真实 DOM 的状态,并在需
【前端每日基础】day38——v-for 的 diff 算法的原理
Vue.js 的 v-for 指令用于渲染列表,内部通过一个高效的 diff 算法来确保 DOM 更新的性能。下面详细介绍 v-for 的 diff 算法原理。 Diff 算法概述 Diff 算法的目标是在新旧虚拟 DOM 树之间找到最小的变更,并将这些变更应用到实际的 DOM 上。这个过程包括以下步骤: 同层比较:只比较同一层次的节点,不跨层次比较。 节点比较:通过比较节点的 key 值来判
用通俗语言讲解 vue3中Diff算法完全解析
前言 在Vue中 组件初次渲染时,会调用 render 函数生成初始的虚拟 DOM 树。 当组件的状态发生变化时,Vue 会重新调用 render 函数生成新的虚拟 DOM 树。 而Diff 算法是用来比较新旧虚拟 DOM 树的差异,并且只对差异部分进行更新的算法,从而尽量减少性能开销。 虚拟DOM树是什么? 描述组件视图结构的虚拟节点树,也就是VNode树 ,它描述了一个 DOM 节点的信
Docker常用命令、超实用、讲解清晰明了(rm、stop、start、kill、logs、diff、top、cp、restart ...)
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到教程。 1. 查看docker信息(version、info) # 查看docker版本 $docker version # 显示docker系统的信息 $docker info 2. 对image的操作(search、pull、images、rmi、history) [plain]
vue3 diff源码梳理学习笔记
1、只比较同层 2、双端比较 3、判断流程 1、先判断是否是首次渲染; 2、vnode oldvnode 指向同一个对象? 3、oldvnode dom 关联到真实的元素上,依次更新dom上的属性,class style props events; 4、针对简单的文本节点 只需要更新文本内容 5、old
简述React 和 Vue 的 diff 时间复杂度从 O(n^3) 优化 到 O(n) ,那么 O(n^3) 和 O(n) 是如何计算出来的 ?
React 和 Vue 的 diffing 算法(即虚拟DOM比较算法)的优化过程是一个复杂的过程,涉及到多个层面的设计和优化。从 O(n^3) 优化到 O(n) 的时间复杂度并不是简单地通过一个步骤完成的,而是经过了一系列的改进和优化。 O(n^3) 的可能来源 变成O(n^3)其实是牺牲了最优解,来换取时间 在最初的虚拟DOM diffing算法中,如果采用简单的方法去比较两个树形
手写一个vue2的diff案例
一、Vue为什么需要采用虚拟DOM? 虚拟 DOM 在 Vue 中起到了优化性能、提供跨平台兼容性 以及简化开发流程的作⽤。 虚拟 DOM 可以减少直接操作实际 DOM 的次数。虚拟 DOM 是⼀个抽象层,将实际 DOM 抽象为⼀个跨平台 的表示形式。使得vue 可以在不同的平台上运⾏。Vue 会通过⽐较新旧虚拟 DOM 树的差异(Diff算法),找 出需要更新的部分进⾏更新。 二、Vue中
写个Unix的diff命令的简化版本
未完成。 class Solution {public static String diff(String file1, String file2) {StringBuffer sb = null;try {BufferedReader br1 = new BufferedReader(new FileReader(file1));String inString = null;HashMap
javas-core VS java-object-diff
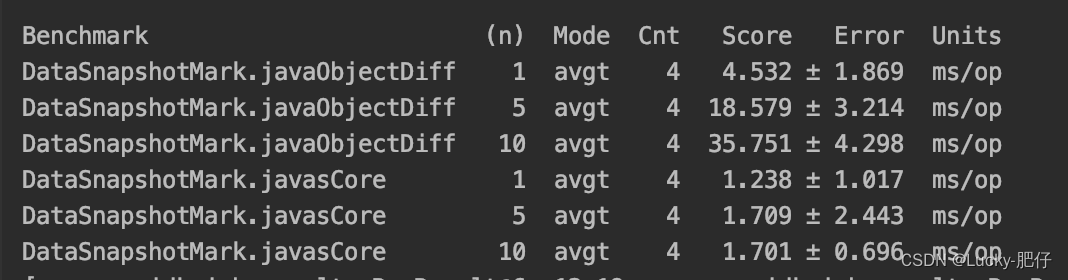
对照工具选择 javas-core 和 java-object-diff ,对比demo https://github.com/kofgame/objectdiff-vs-javers,都为同源对比,都支持嵌套对象。 使用JMH测试方法进行性能测试,使用题库的QuestionResponseVO对象来进行对照对比,进行10轮测试,使用Mode.Throughput(单位时间吞吐量)
linux下的patch补丁包实例详解以及diff命令实例。
此命令用于为特定软件包打补丁,使用diff命令对源文件进行操作。 基本命令语法: patch [-R] {-p(n)} [--dry-run] < patch_file_name p: 为path的缩写。 n: 指将patch文件中的path第n条’/’及其左边部分取消。 -R: 卸载patch包。 -dry-run: 尝试patch软件,并不真
【git】diff命令使用
diff是很常用的命令,现在记录一下diff的使用方法。 为了便于记忆这些不同的使用方法,可以从下面的宏观的角度来记忆。diff在逻辑上需要两个参数,第一个是暂存区/工作区,第二个是提交id,在具体使用的时候,可以选择省略参数。从这里可以看出来,diff在逻辑上是用于比较暂存区/工作区和版本库中某一版本的区别的。对于第一个参数,如果加了--cached参数,表示是暂存区,如果没加,表示是工作区。
git学习—git log 和git diff
大概整理一下,供自查看 git log 对比两个分支差异: http://blog.csdn.net/u011240877/article/details/52586664 git diff文档 http://web.mit.edu/~mkgray/project/silk/root/afs/sipb/project/git/git-doc/git-diff.html git diff(
Vue原理学习:vdom 和 diff算法(基于snabbdom)
vdom 和 diff 背景 基于组件化,数据驱动视图。只需关心数据,无需关系 DOM ,好事儿。 但是,JS 运行非常快,DOM 操作却非常慢,如何让“数据驱动视图”能快速响应? 引入 vdom 用 vnode 表示真实 DOM 结构 <div id="div1" class="container"><p>vdom</p><ul style="font-size: 20px">